やりたいこと
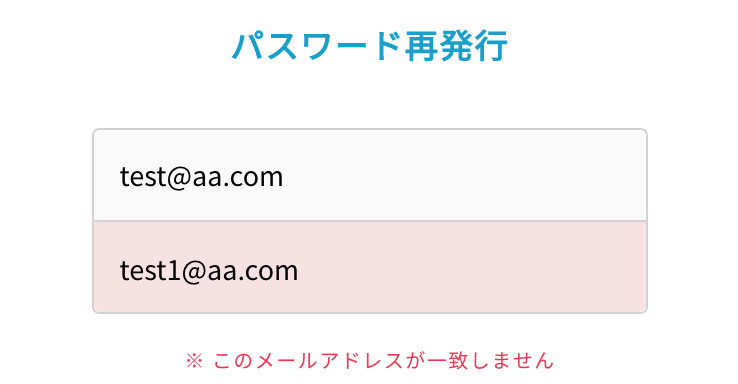
表題の通り、こういった、何かと何かを比較して
判定するよくあるフォームのバリデーション
前提として、veevalidateというプラグインを使用しております。
今後よく使いそうなので簡単にメモ

やったこと
<the-heading02 :title="'パスワード再発行'" />
<div class="c-input-text__wrap">
<div class="input__wrap">
<base-input
ref="email"
v-model="email"
v-validate="'required|email|max:256'"
:placeholder="'メールアドレス'"
name="email"
data-vv-as="このメールアドレス"
class="first_input"
:class="{ 'has-error': errors.has('email') }"
/>
<base-input
v-model="re_email"
v-validate="'required|email|max:256|confirmed:email'"
:placeholder="'メールアドレス確認用'"
name="re_email"
data-vv-as="このメールアドレス"
class="second_input"
:class="{ 'has-error': errors.has('re_email') }"
/>
</div>
<!-- ERRORS -->
<div v-show="errors.any()" class="validate__area">
<div v-if="errors.has('email')">
<p class="alert-danger">
{{ errors.first('email') }}
</p>
</div>
<div v-if="errors.has('re_email')">
<p class="alert-danger">
{{ errors.first('re_email') }}
</p>
</div>
</div>