はじめに
今回からEventBridgeについても、色々と触ってみます!
早速、左メニューの試したことのないものから触ってみます。
今回はイベントバス(default)についてです。
イベントバスとは?
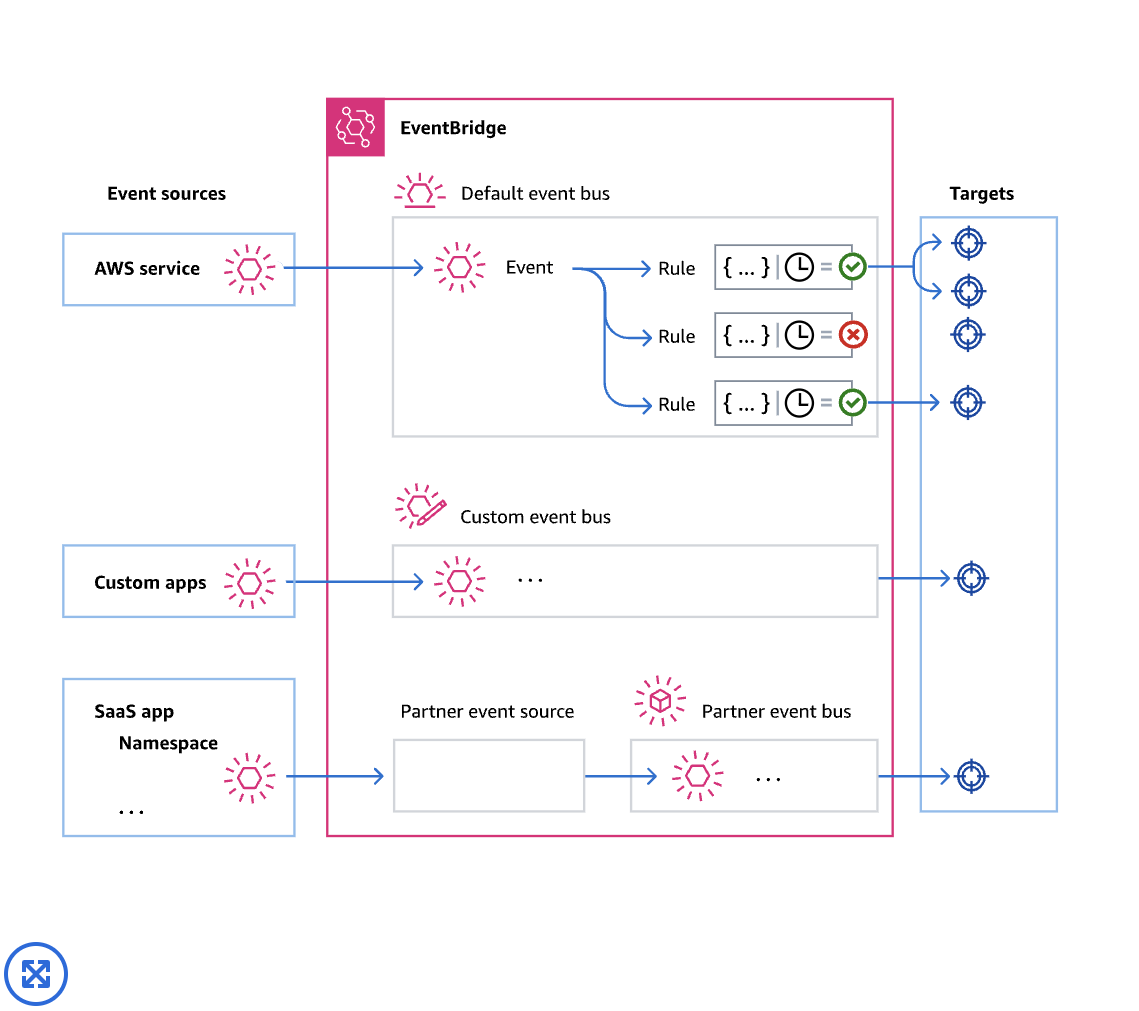
AWSサービスやその他サービスからのイベントをイベントバスへ通知すると、事前に定義したルールに従い、複数のターゲットへイベントを通知してくれる仕組みです。
○○されたら、△△するみたいな、イベント駆動型アーキテクチャを構築する為の重要な仕組みです。
イベント通知元は、誰にイベントを通知するかを意識することなく、イベントバスにさえ通知をしておけば良いので、各システムの疎結合か実現できます。
以下、AWS公式の説明です。
イベントバスは、イベントを受信するルーターであり、ゼロ個以上の送信先やターゲットに配信します。イベントバスは、イベントをさまざまなソースから多数のターゲットにルーティングするのに適しており、オプションでターゲットに配信する前にイベントを変換できます。
イベントバスの種類
イベントバスは、以下の3種類があります。
- AWSからのイベントを受信するデフォルトのイベントバス
- 独自アプリケーションからのイベントを受信するカスタムイベントバス
- 他のSaaSからのイベントを受信するパートナーイベントバス
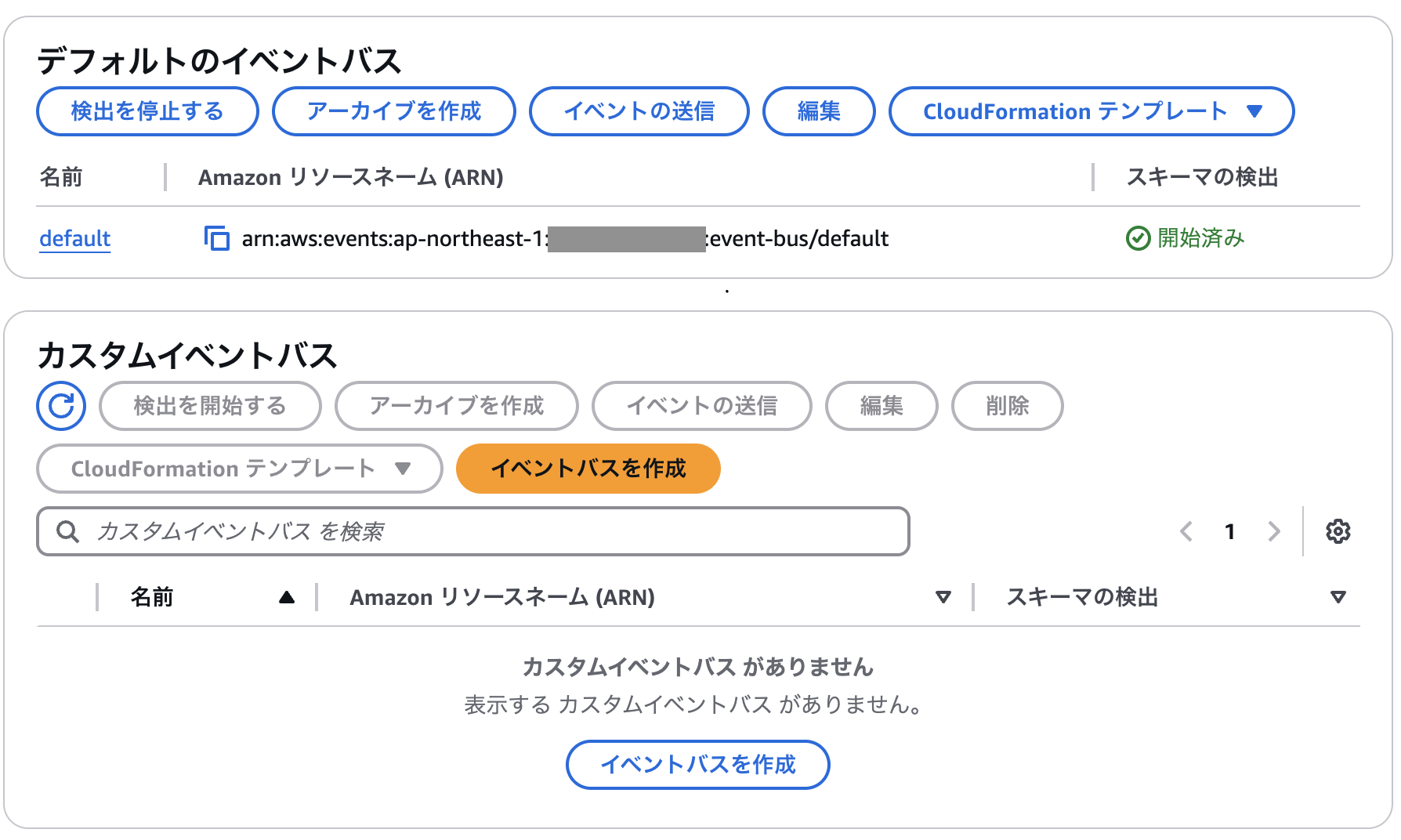
特に何も設定していない状態だと、デフォルトのイベントバスのみがある状態でした。
この記事はまず、デフォルトのイベントバスについて動作確認してみます。
デフォルトのイベントバスの動作確認をしてみる!
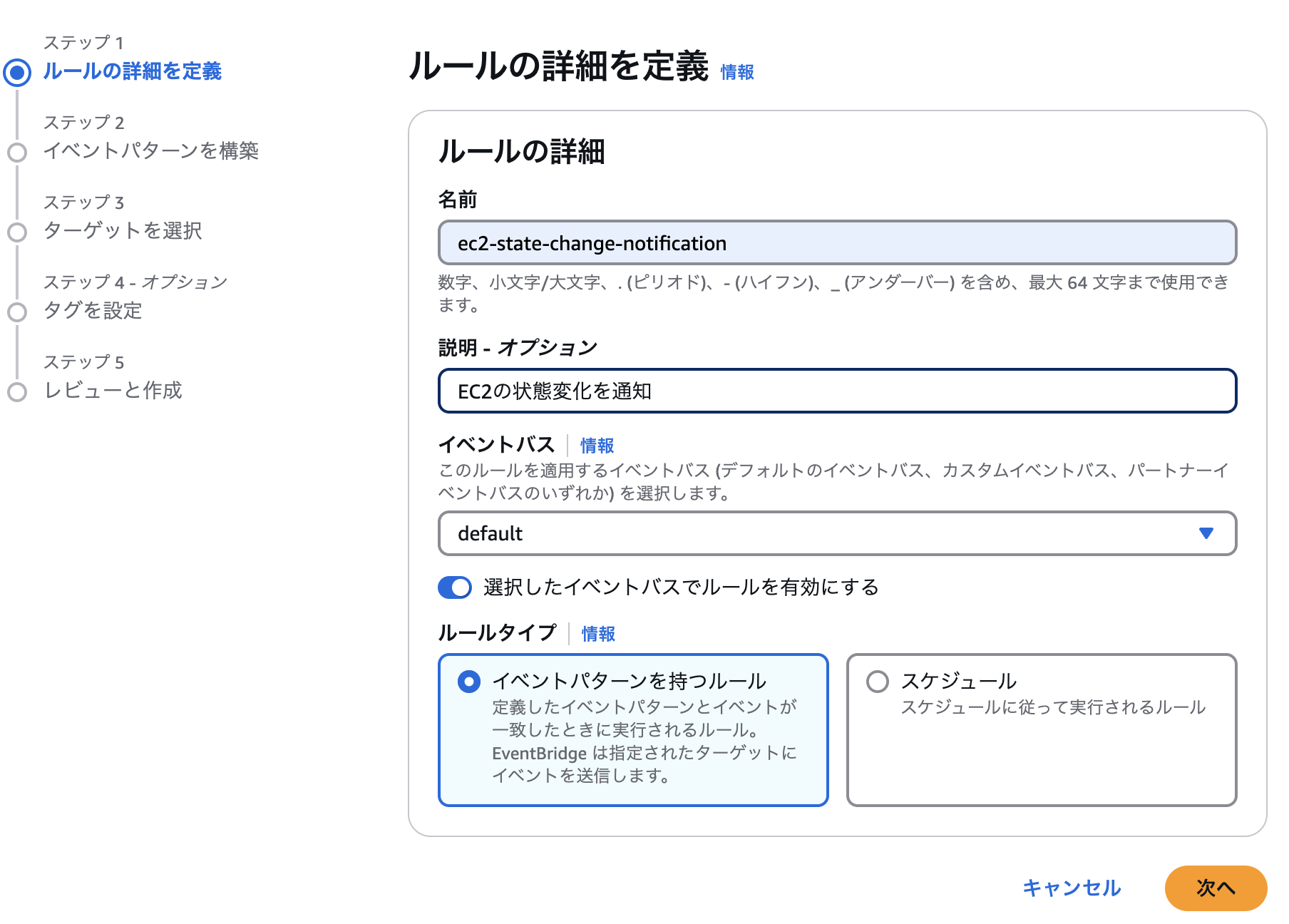
ルールの定義
今回はEC2が起動・停止などの状態変化があった場合のルールを作ってみます。
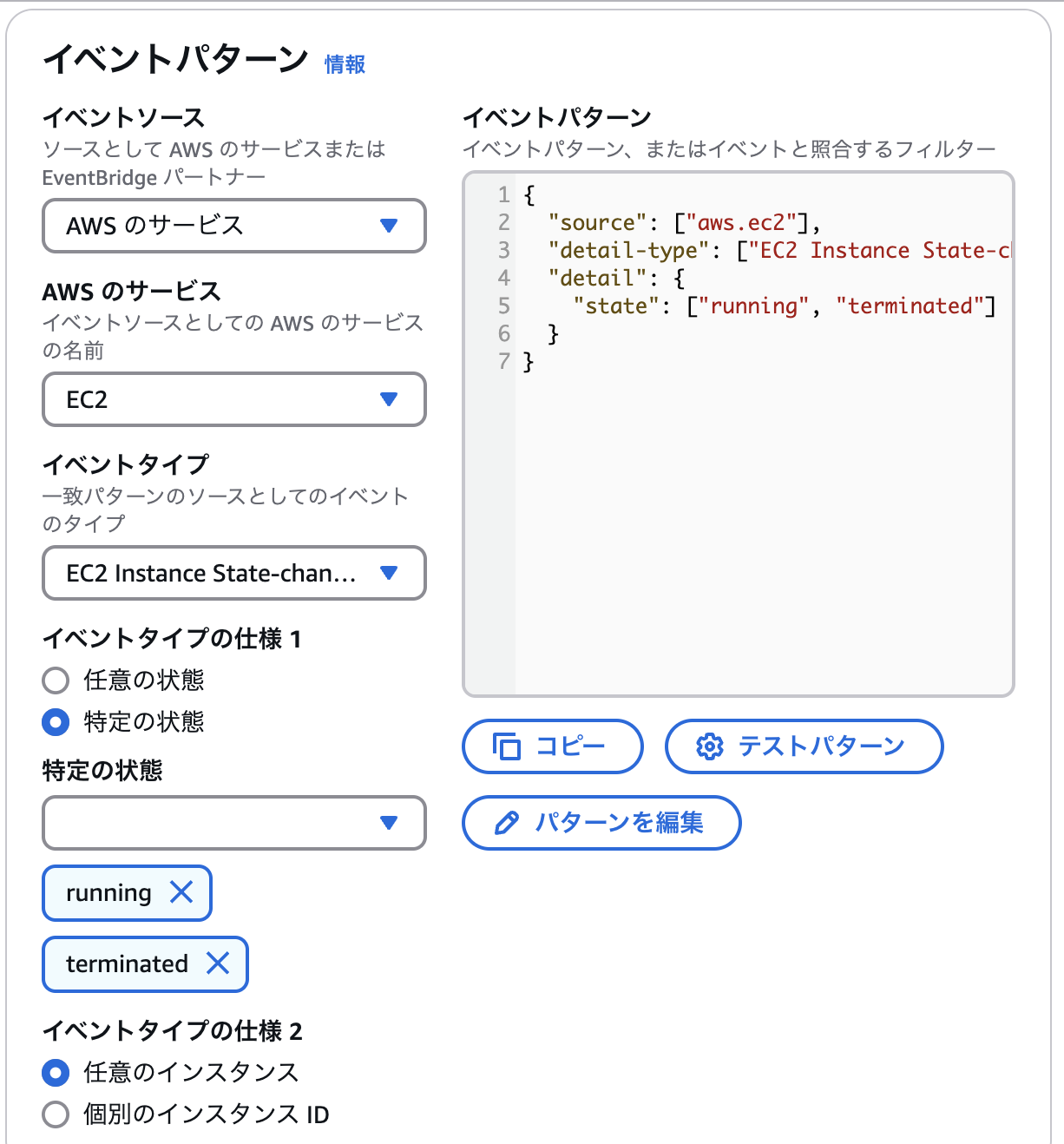
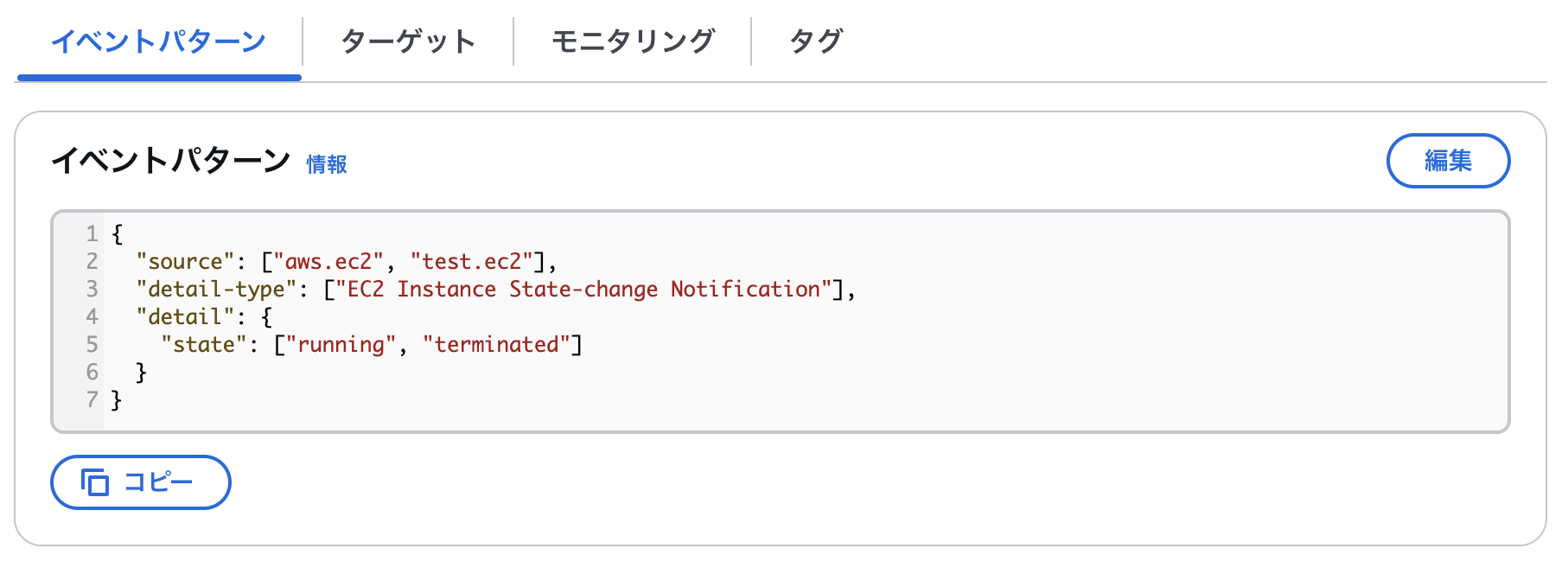
イベントパターンの定義
どのイベントを処理対象にするか。という設定をここでします。
作成方法は3つほど用意されていますが、イベントパターンを利用するが一番直感的だと思います。
今回はEC2の状態がrunningまたは、terminatedになった場合を処理対象とします。
なお、以下のサンプルイベントは設定とは関係ないですが、動作確認用のJSONを作ってくれるので、作成しておくと良いかもです。
作ったサンプル。
{
"version": "0",
"id": "7bf73129-1428-4cd3-a780-95db273d1602",
"detail-type": "EC2 Instance State-change Notification",
"source": "aws.ec2",
"account": "123456789012",
"time": "2015-11-11T21:29:54Z",
"region": "us-east-1",
"resources": ["arn:aws:ec2:us-east-1:123456789012:instance/i-abcd1111"],
"detail": {
"instance-id": "i-abcd1111",
"state": "pending"
}
}
大切なのは、ルールは以下の3点で条件一致を判断するので、この3つを控えておく必要があります。
-
source- 今回は
aws.ec2
- 今回は
-
detail-type- 今回は
EC2 Instance State-change Notification
- 今回は
-
detail- 今回は
stateがrunnnigまたは、terminated
- 今回は
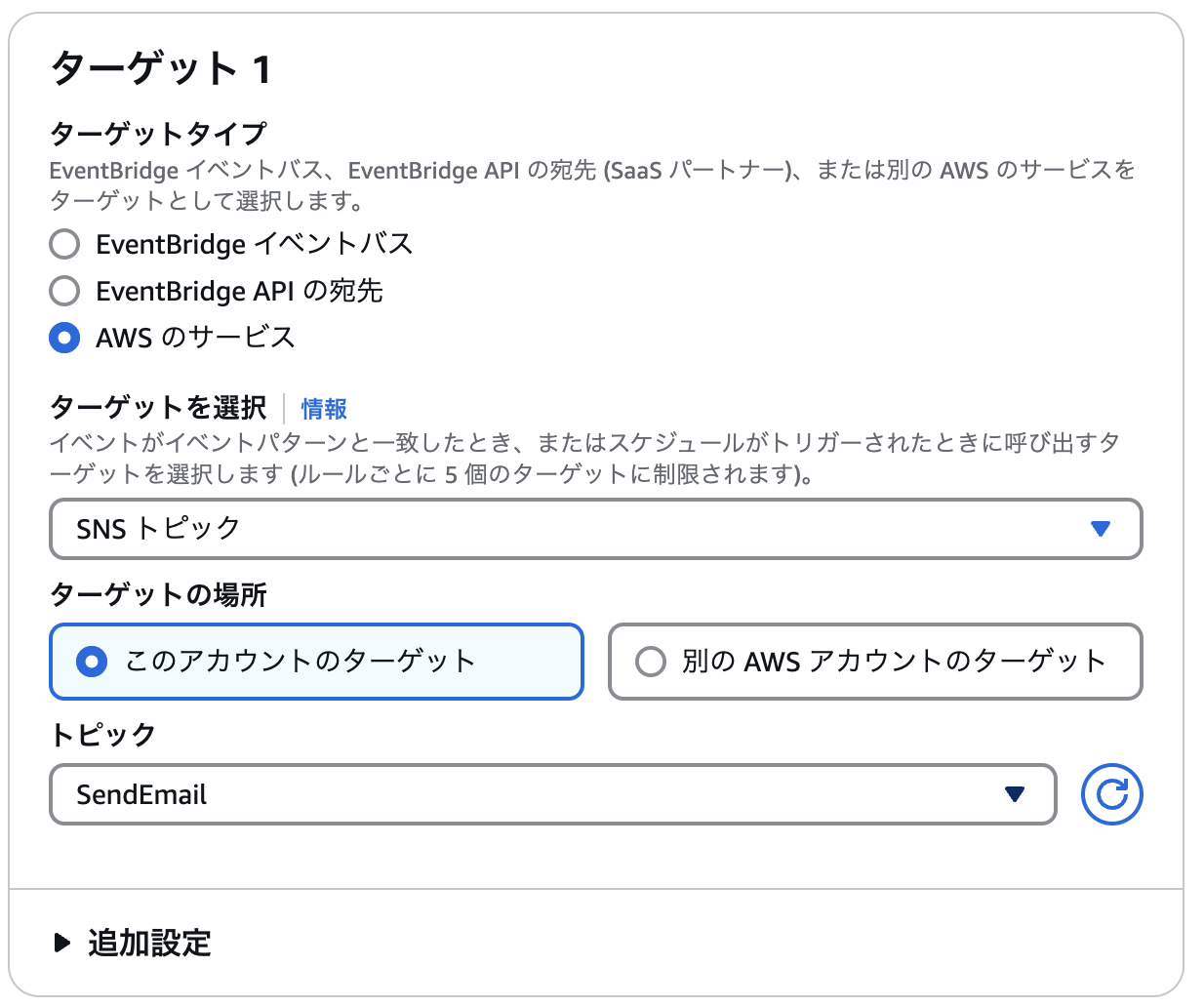
ターゲットを選択
イベントの通知先を選択します。
今回は、Eメールを送信するSNSを選択します。
あとは必要に応じて、タグを設定し、作成完了です!
動作確認してみる。
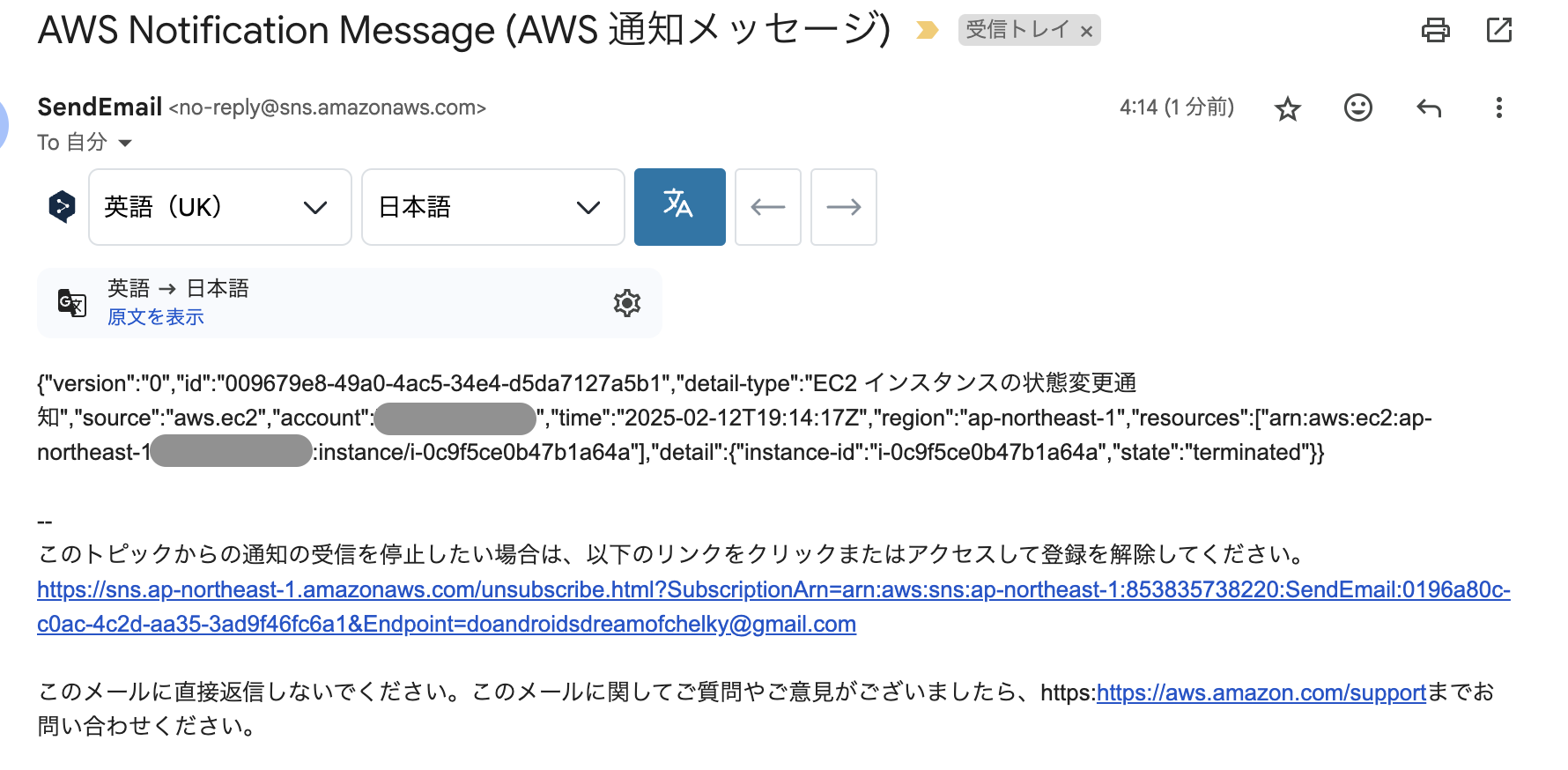
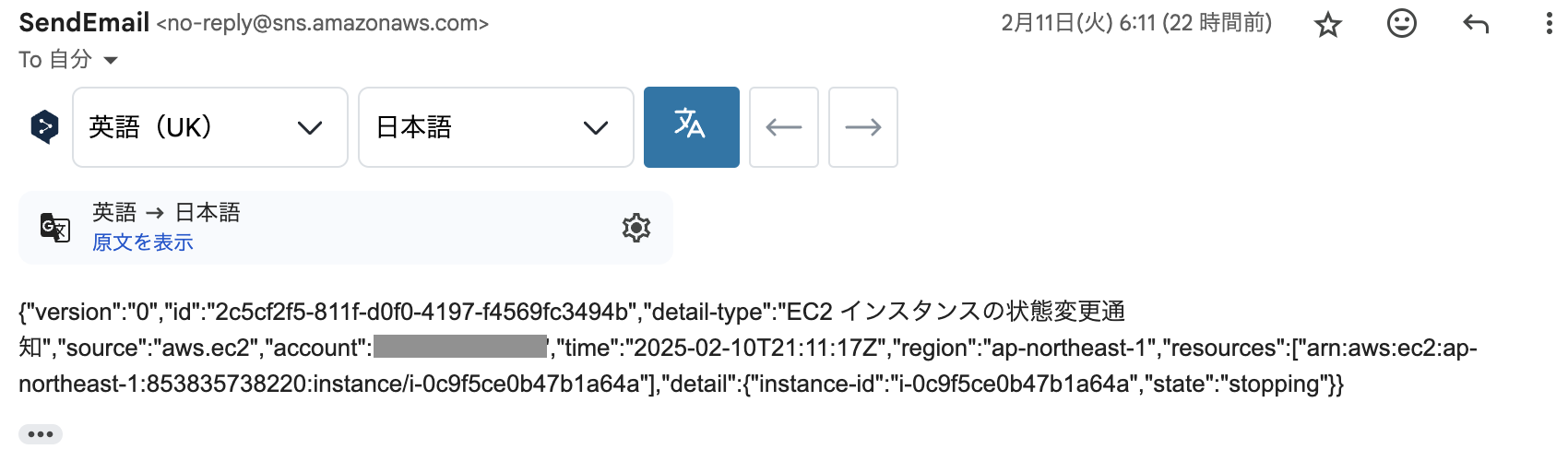
適当なEC2を終了させると、メールが飛んでくることを確認出来ました。
テストもできる?
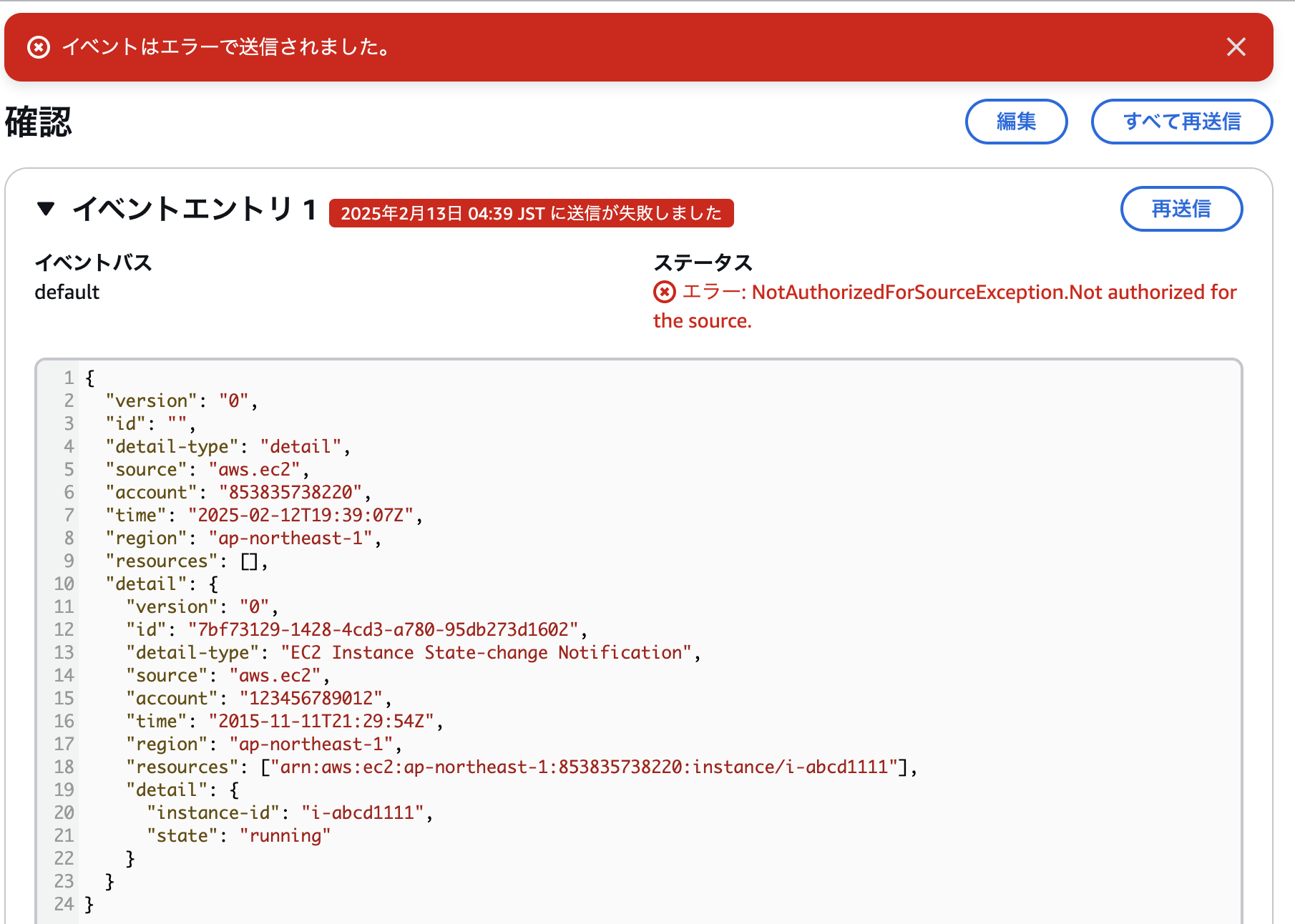
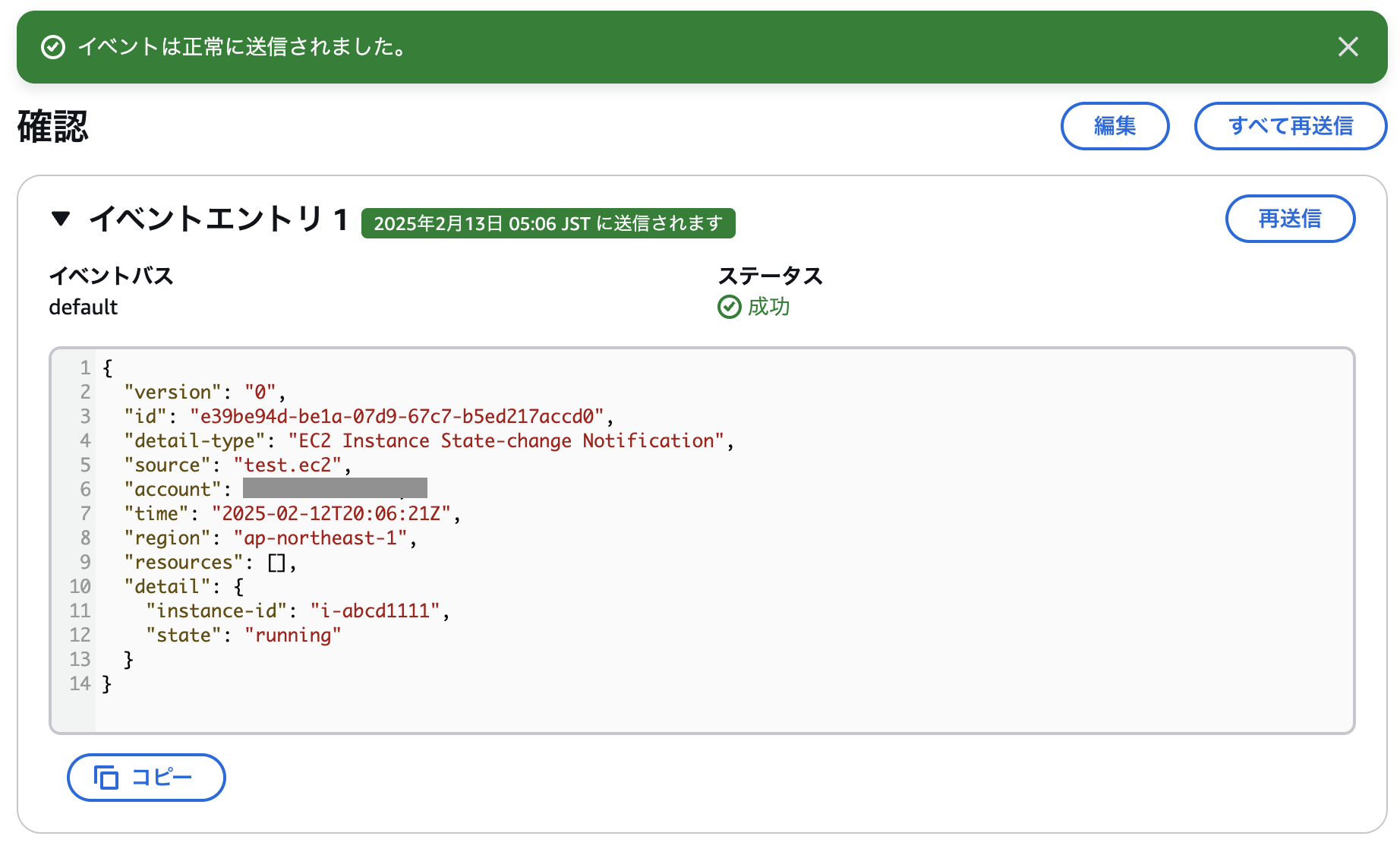
先ほど作ったサンプルイベントをデフォルトのイベントバスに送ることで、簡単に動作確認できるかな?と思い試したのですが、NotAuthorizedForSourceException.Not authorized for the source.のエラーが出てしまいました。
どうやら、イベントソースにaws.ec2のようなAWSから通知であることを示すイベントソースはAWS自身じゃないと利用できないみたい。
そこで、テスト用のイベントソースも受け入れるようにし、再度送信してみます。
入力トランスフォーマーの設定
なお、特に追加設定をしないと、メールの内容はイベントバスに送ったJSONと同じ内容が表示され、可読性が低いので、入力トランスフォーマーを使って、分かり易い本文にしてみます。
ターゲットを選択のところの詳細設定で、イベントのテキストをカスタマイズすることができるので、ここで、入力トランスフォーマーを選択し、カスタマイズを行います。
例を提示してくれるので、設定も簡単にできました!
入力パス
{
"instance": "$.detail.instance-id",
"state": "$.detail.state"
}
テンプレート
"Instance <instance> は <state> 状態になりました。"
この状態で再度動作確認すると、分かりやすい本文になっていることを確認できました!
最後に
今までAWSが自動で作ってくれていたイベントバスおよびルールですが、EventBridgeから直接作成・編集することで仕組みをより深く理解することができました!
案外詰まったりして、時間が掛かってしまいましたが楽しかったです!