初めに
第2弾として、ネイティブアプリアプリを作ってみました。 …が環境構築に超苦戦したのでVer1として環境構築備忘録を残そうと思います。
ネイティブアプリを作ろうとした経緯
大学の実習内で
(某企業)「この機能、ネイティブアプリで作った方がいいんじゃない?作ってみて!」
(我ら)「ハイ!(苦笑)」
という流れで、ネイティブアプリを作ることになりました。
ただし私たちのチームには Webアプリケーション系のエンジニアしかいなかったので勉強会でネイティブアプリを使ってみようとしました。
ReactNativeを選んだ理由
一番大きいのは 「Javaを触りたくn…」 「フロントエンドの技術がそのまま生かせそう」という理由です。
本題 ~環境構築~
御託はここまで。
環境
今回は Mac2人 Windows2人でしたが、私がWindowsユーザーなのでWindowsでの環境構築を記載します。
- OS: Windows 11 Pro
- Node.js: 20.11.1
- Java : 19.0.2
- Android Studio
環境構築で困ったこと
基本的にはこちらの記事を参考にしましたが、いくつか困ったことがありました。
error Failed to install the app. Command failed with exit code 1: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081 FAILURE: Build failed with an exception.
といったエラーを一生吐き続けられてしまったのです。
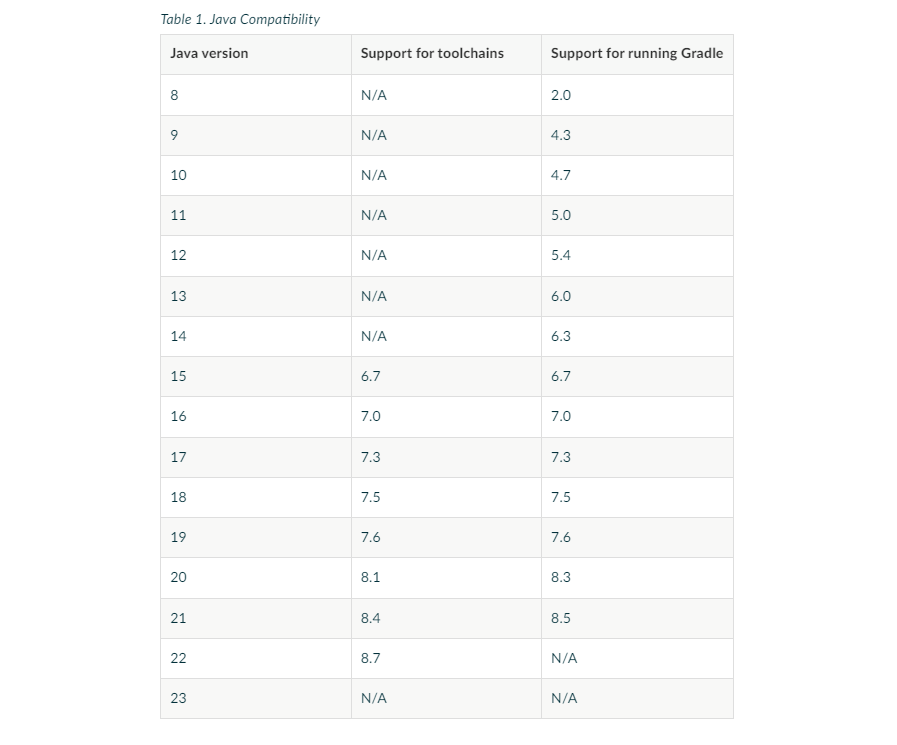
原因を探っていると、Gradleのドキュメントに以下のような画像がありました。

これを見るとJava22以降はサポートされてないとのこと。 これに気が付くのに2時間くらいかかりました… Dockerは偉大…
もし同じようなエラーに悩まされている方がいれば、一度JavaとNodeのバージョンを確認してみてください。
おわりに
久々にDockerを使わない環境での環境構築だったのですごく時間がかかりました。4人全員終わるまでに4時間くらいかかったかな…
次回はやっとネイティブアプリの作成に取り掛かかります。