■ はじめに
タイトルについて記事にしました。
この記事で得る内容は以下の通りです。
・ Reactの基礎知識が増える
・ ライフサイクル(Update及びUnmount)の実演
■ 例(前回の続き)
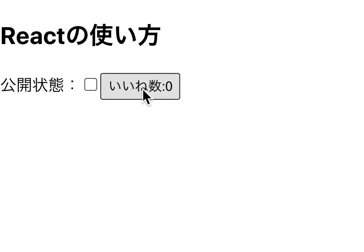
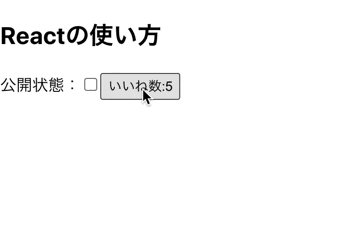
前回、いいねボタンを作って、ボタンをクリックするとカウントアップした所までやりましたので
次にライフサイクル(Update及びUnmout)を実際に使ってみたいと思います
■ componentDidUpdate使用例
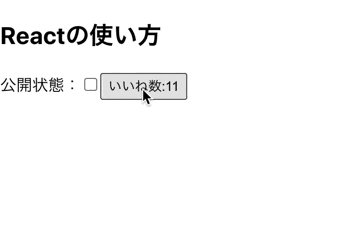
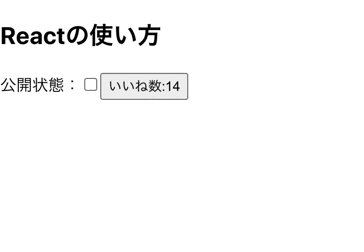
内容は、いいね数が10以上になると0に戻るという処理にします
Blog.jsx
componentDidUpdate() {
if (this.count.state >= 10) {
this.setState({count:0});
}
}
いいね数が10以上になると0に戻りました
■ componentWillUnmount記述例
ページを変えるとイベントリスナーが不要になるのでaddだった所をremoveに変えます
Blog.jsx
componentWillUnmount() {
document.getElementById("counter").removeEventListener("click",this.countUp);
}
リスナーの解除を行う事で、リソースが開放され、サーバーに負荷が掛からなくなります