■ はじめに
検証ツールにて擬似要素を確認する方法について記事にしました。
この記事で得られることは以下の通りです。
・検証ツールで確認する際の基礎知識が増える
・サイト模写等で、擬似要素を確認する際の方法が理解できる様になる
■ 例
例えばこのボタンに、マウスを置いた際のエフェクトを調べる時。
■ 方法①
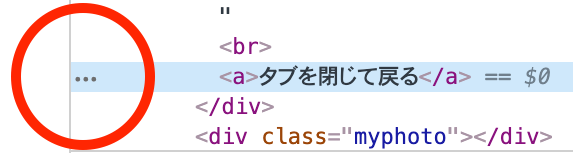
① 調べたい要素の左にある「・・・」をクリックする
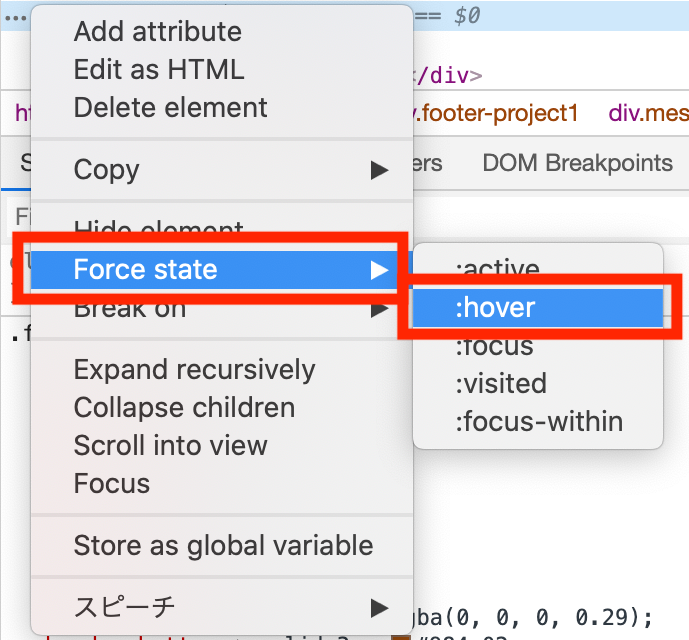
② 「Force state」を選択し、今回はマウスを置いた時の動きを調べたいので、「:hover」をクリックする
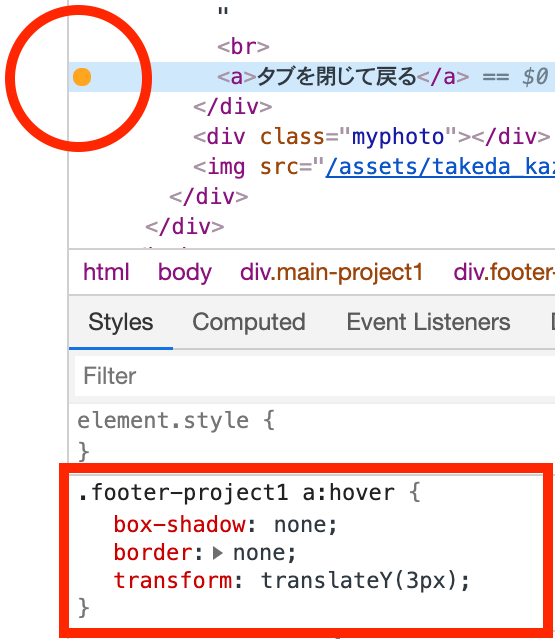
クリックすると、「・・・」が黄色い丸印に変わり、a要素にマウスを乗せた際のCSSが表示される様になります。
■ 方法②
もう一つ、方法がありますのでご紹介します。
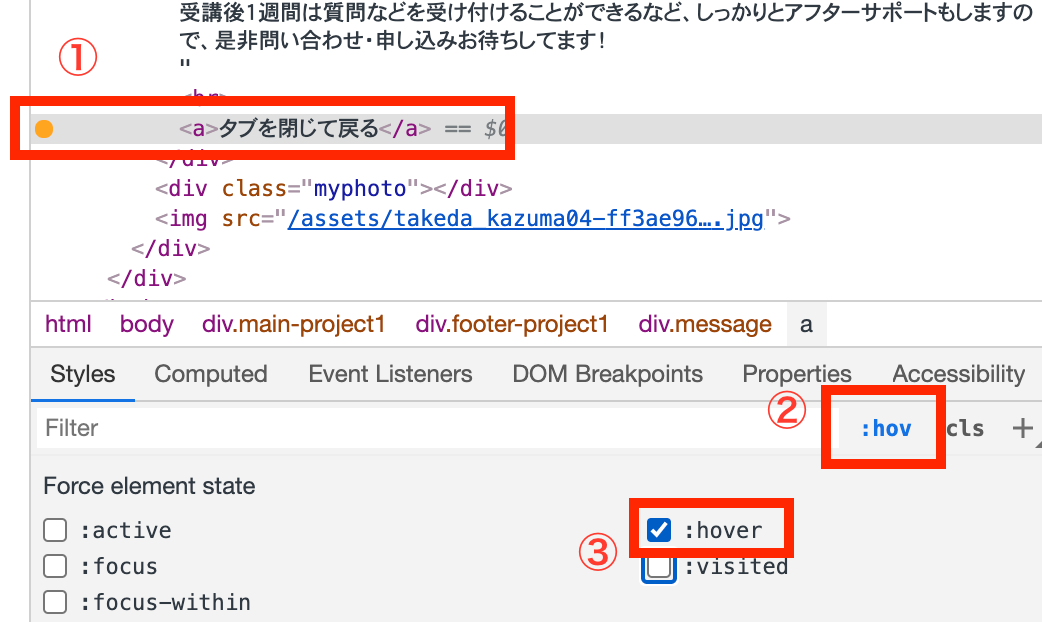
① 調べたい要素の左にある「・・・」をクリックする
② 「:hov」をクリックする
③ 「:hover」にチェックを入れる
こちらでも擬似要素を表示させることができます。
この方が、一度の操作で複数の要素をまとめて選択できるので、便利かもしれませんね。