ブログアプリを作成した際、投稿一覧を表示するためにBootstrapのcardを利用しました。
Card全体を詳細表示へのリンクにする方法をまとめます!
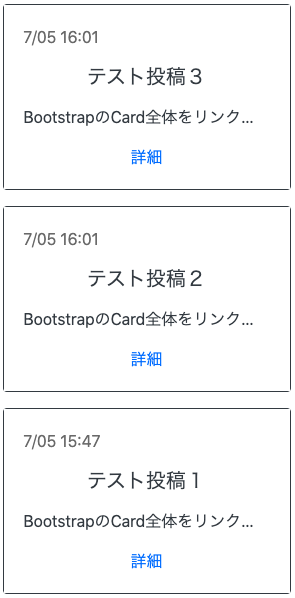
BootstrapのCardを実装する前の一覧表示はこんな感じです。
<p><%= l post.created_at, format: :short %></p>
<h5 class="card-title"><%= post.title %></h5>
<p class="card-text"><%= post.content %></p>
<%= link_to "詳細", post %>
それぞれ投稿日時とタイトル、本文を1行だけ表示させています。
1. 投稿一覧をCardで表示
Bootstrapに用意されているクラスを利用します。
Cardについてはこちらを参照。
https://getbootstrap.jp/docs/4.5/components/card/
<div class="card border-dark mb-3" style="max-width: 18rem;">
<div class="card-body text-dark">
<p><%= l post.created_at, format: :short %></p>
<h5 class="card-title"><%= post.title %></h5>
<p class="card-text"><%= post.content %></p>
<%= link_to "詳細", post %>
</div>
</div>
ひとまずいい感じになりましたー!!
今回headerとfooterは必要なかったので省いています。
2. Card全体をリンクに
今のままではCardの中に詳細ページへのリンクがそのまま表示されてしまっているので、このリンクをCard全体に適用させたい…。
実装方法を調べたところ、<div class="card-body text-dark">ではなく <a href="#" class="card-body text-dark">のような感じで、全体を囲むと良いらしい!
<div class="card border-dark mb-3" style="max-width: 18rem;">
<a href="/posts/<%= post.id %>" class="card-body text-dark">
<p><%= l post.created_at, format: :short %></p>
<h5 class="card-title"><%= post.title %></h5>
<p class="card-text"><%= post.content %></p>
</a>
</div>
一つ一つの投稿を取り出すためにpost.idが必要になりますが、その際にイコールを忘れてしまうとidが取れなくなるので、必ず<%= post.id %>と記述します。
私はこれで何度かはまりました。。
<実行結果>
これでCard全体を詳細ページへのリンクにすることができました!
もう一つ、aタグではなくlinkタグの方法で実装するやり方も。
結果としては、Card全体を<%= link_to ~ do %>と <% end %>で囲みます!
<div class="card border-dark mb-3" style="max-width: 18rem;">
<%= link_to post, class: "card-body text-dark" do %>
<p><%= l post.created_at, format: :short %></p>
<h5 class="card-title"><%= post.title %></h5>
<p class="card-text"><%= post.content %></p>
<% end %>
</div>
aタグで記載していたBootstrapのclass "card-body text-dark" はlinkタグの中にrailsの記述方法で書き直します。
普段 <%= link_to ~ %>のように1行でしか記述したことがなかったので、do~endで囲むやり方は初めて知りました!
備忘録として残しておきます。