概要
django-allauth のテンプレートカスタマイズでやや手間取った(公式ドキュメントの記述だとカスタマイズ可能なのはわかるが具体的な設定や手順がわからなかった)ので記録しておきます。
- Django 2.1.4
- Python 3.6.7
- django-allauth 0.38.0
やりたいこと
- allauthに用意されている画面を綺麗にしたい
django-authは認証機能を実現するライブラリなのでインストール時についてくる画面(ログイン、サインアップ等)は必要最小限になっています。例えば装飾は一切施されていません。(それぞれのシステムごとにカスタマイズすることが前提) 例えば以下はログイン画面ですが、さすがにこれでリリースはできないのでカスタマイズが必要です。
手順
概要
- allauthのテンプレートファイル群を自身のプロジェクトディレクトリ直下にコピーする。
2. (2020.12.04 コメント欄より引用)『カスタマイズしたいテンプレートファイルだけをtemplates/accountの下に配置すればカスタマイズできる。』そうです! - コピーしたテンプレートファイルが利用されるようにsettings.pyのTEMPLATES定義でパスを通す
- カスタマイズしたいテンプレートファイルを修正する
allauthのテンプレートファイル群を自身のプロジェクトフォルダ直下にコピーする。
- まず自身のプロジェクトディレクトリ直下に templates/allauth を作成します。
- pipでインストールしている場合、<パッケージDIR(例えば/home/xxxx/.local/lib/python3.6)>/site-packages/allauthの下にtemplatesディレクトリがあり、その下にaccount,openid,socialaccountがあるので、カスタマイズしたいものをtemplates/allauthディレクトリにコピーします。以下はaccountディレクトリをコピーした状態です。
コピーしたテンプレートファイルが利用されるようにsettings.pyのTEMPLATES定義でパスを通す
setting.pyのTEMPLATESのDIRSに★部分を追加します。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
★os.path.join(BASE_DIR, 'templates', 'allauth')★
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
カスタマイズしたいテンプレートファイルを修正する
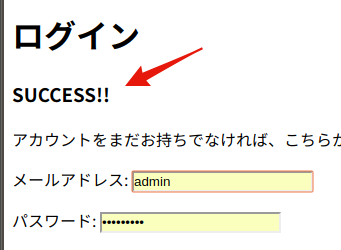
例えば、login.html を修正します。プロジェクトを実行してブラウザのアドレスバーで localhost:8000/account/login を入力して修正が反映されていれば上書き成功です。あとはお好みで。
・・・省略・・・
{% block content %}
<h1>{% trans "Sign In" %}</h1>
<h3>SUCCESS!!</h3> ★ここ★
{% get_providers as socialaccount_providers %}
{% if socialaccount_providers %}
<p>{% blocktrans with site.name as site_name %}Please sign in with one
・・・省略・・・
以上です。