Position まとめ
static
Positionプロパティの初期値となる値。
top,right,left,bottomの指定ができない。
また、Positionをリセットしたい時に使用する。
※実際に使うことがあったら追記します。
staticまとめ
- Positionプロパティの初期値
- 位置の指定ができない
- Positionリセットの際に使用する
relative
現在位置を基準に相対位置を指定する値。
top,right,left,bottomの指定ができる。
現在位置とは、本来要素が表示される位置
相対位置とは、実際に要素が表示される位置

また、基本的に単体で使用することはなくPosition: absoluteを使用したい場合に、使用したい要素の親要素に指定する。
relativeまとめ
- 要素の現在位置を基準に相対位置を指定する。
- 要素を移動した後でも元の高さを維持している
- absoluteとセットで使用する
absolute
要素を絶対配置する。
top,right,left,bottomの指定ができる。
親要素にrelativeを指定し、子要素にabsoluteを指定する。
absoluteを指定した要素は浮いた状態になり、他の子要素は左上に詰められる。

absoluteまとめ
- 要素を絶対配置する
- absoluteを指定した要素は浮いた状態になる
- 親要素にrelativeを指定する
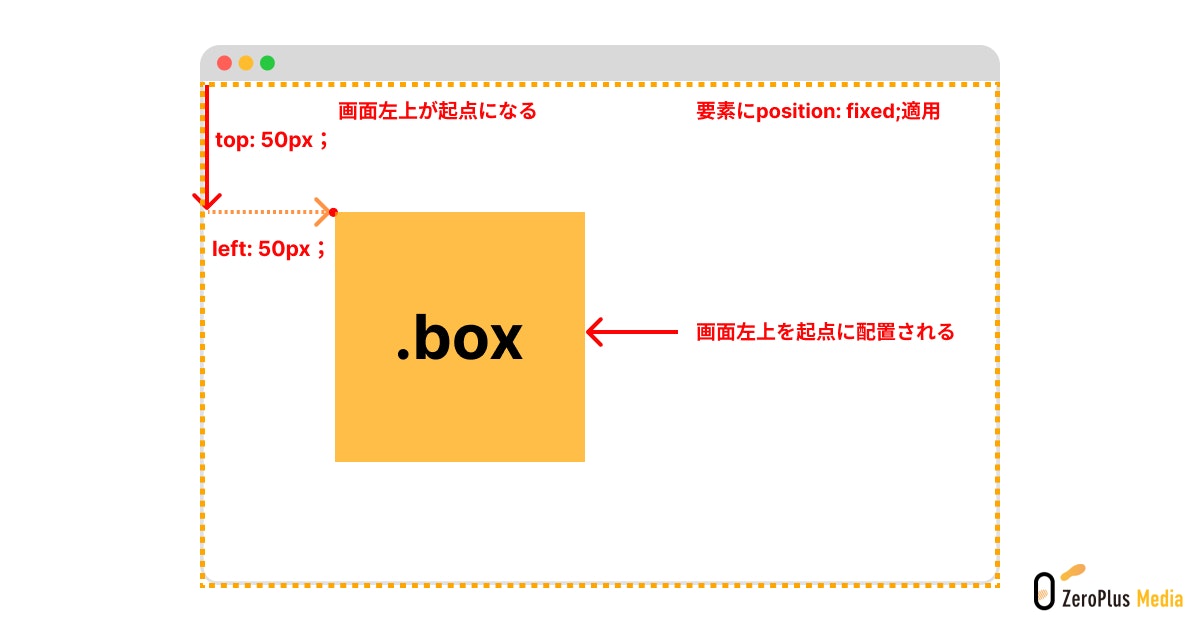
fixed
ウィンドウの左上を基準として絶対配置する。
主に固定ヘッダーを作成する時に使用する。
top,right,left,bottomの指定ができる。
relativeは上に要素があれば その要素のbottom部分を基準として左上に配置される が、fixedは 画面の左上 を基準として配置される

元の高さは無くなってしまうため、後続の要素が埋まってしまう恐れがある。
※後続要素にpadding等でヘッダー分の余白を取ると疑似的に回避できる。
fixedまとめ
- ウィンドウの左上を基準として絶対配置する
- 元の高さが無くなるため、後続の要素が隠れてしまう
- top,right,left,bottomの指定ができる。
sticky
親要素内の高さを基準として絶対配置する。
一般的に、スクロールの途中から要素を固定したい場合に使用されるプロパティ。
特徴は以下の通り
- 初期位置は通常通りに配置される(親要素内に)
- スクロールすると親要素の中で追従する
- 重なり順を指定できる
-
要素の高さを保持する

※top,right,bottom,leftを指定して固定する。(最低限topは指定しないと動かないかも)
fixedとstickyの比較
| 値 | 基準とする固定位置 | 要素の高さ | 位置の指定 |
|---|---|---|---|
| sticky | 親要素 | 無くならない | 必須 |
| fixed | ウィンドウ | 無くなる | 必要ない |
- 親要素の高さを基準として絶対配置
- スクロール途中から要素を固定する場合に使用
- 要素の高さは無くならない
- 最低限topの指定が必要