本記事では、Webアクセスログのエリアターゲティング活用を目的とした、Treasure DataとどこどこJPの連携による、エリア情報を付与したWebアクセスログの収集について紹介します。
Treasure Dataが提供しているJavaScript SDKをWebページに埋め込むことで、アクセス元IPやrefererなど、Webアクセス解析に必要な基本的なログデータを自動的にトレジャーデータに格納することができますが、どこどこJPが提供するエリアターゲティングAPIをあわせて利用すると、地域や組織など、付加価値の高い情報を合わせて収集することが可能となります。
Treasure Data側の必要情報
事前に準備が必要なTreasure Dataの情報は以下です。
- データベース名: 下記サンプルでは yada_demo
- テーブル名: 下記サンプルでは docodoco
- Write only API key: [確認方法はこちら]
(https://docs.treasuredata.com/articles/get-apikey)
どこどこJPの必要情報
事前に必要などこどこJPの準備としては、以下になります。
- どこどこJPへのサインアップ
- ドメインの登録
- サインアップ時にトラッキングしたいWEBページのドメインを登録します。このドメインからでないとAPIの認証が通らずエリア情報が取得できませんので注意ください。本記事ではローカルファイルをブラウザで参照していますが、ローカルファイル参照では問題なく動作します。
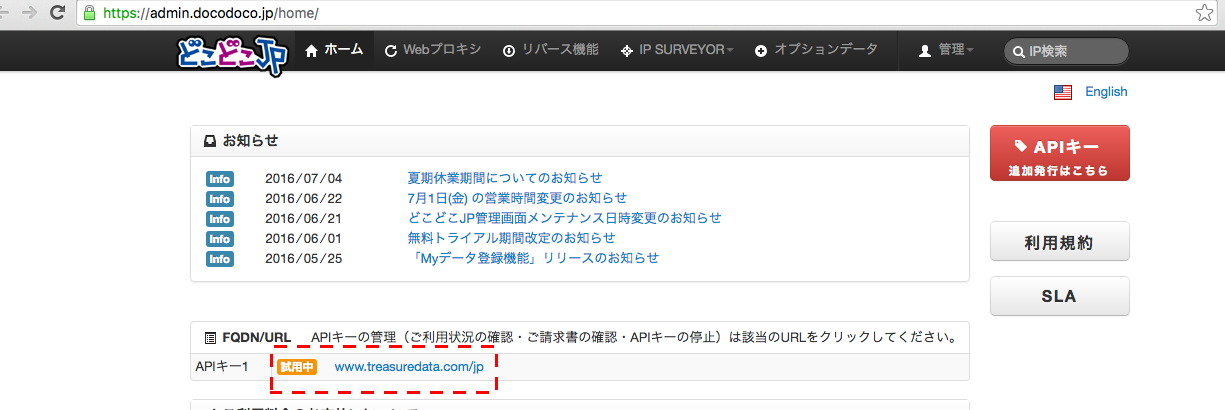
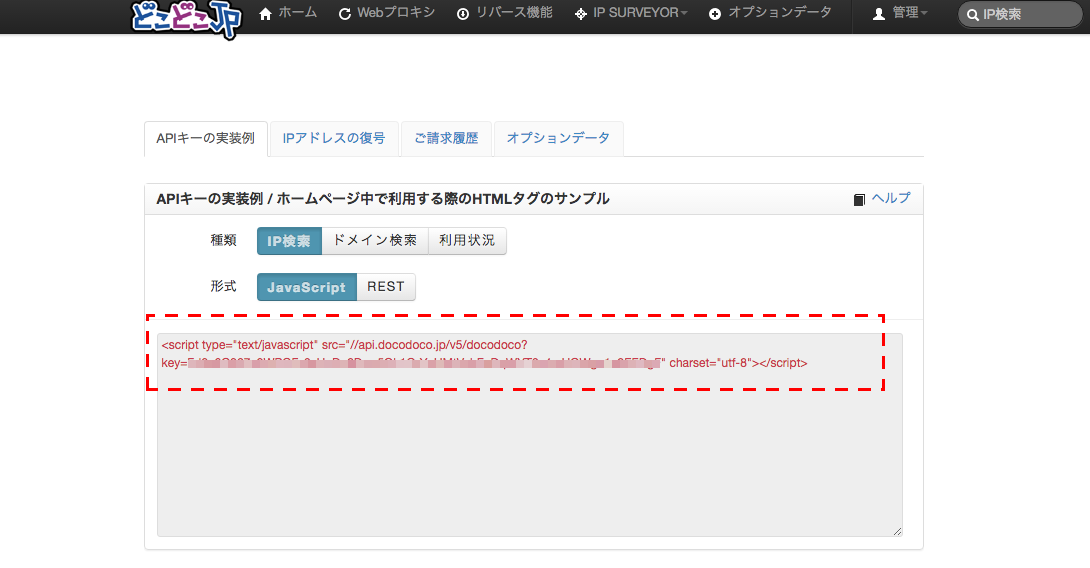
- APIを含んだJSタグの確認
サンプルHTML
下記のようなサンプルHTMLで、動作確認をします。
スクリプトの説明を簡単にすると、どこどこJPのJSタグと、トレジャーデータのjs-sdkタグを挿入しています。
additonal_data変数に、どこどこJPのJS APIで取得したデータを参照しセットしています。参照できるデータの一覧はこちらから確認できます。
td.set()関数およびtd.trackPageview()関数で、td-js-sdkで取得できる基本トラッキング情報にadditional_dataを追加して、トレジャーデータのdocodocoテーブルに送信しています。
<html>
<head>
<!-- Docodoco.jp -->
<script type="text/javascript" src="http://api.docodoco.jp/v5/docodoco?key=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" charset="utf-8">
</script>
<!-- Treasure Data -->
<script>
!function(t,e){if(void 0===e[t]){e[t]=function(){e[t].clients.push(this),this._init=[Array.prototype.slice.call(arguments)]},e[t].clients=[];for(var r=function(t){return function(){return this["_"+t]=this["_"+t]||[],this["_"+t].push(Array.prototype.slice.call(arguments)),this}},n=["addRecord","set","trackEvent","trackPageview","ready"],s=0;s<n.length;s++){var i=n[s];e[t].prototype[i]=r(i)}var a=document.createElement("script");a.type="text/javascript",a.async=!0,a.src=("https:"===document.location.protocol?"https:":"http:")+"//cdn.treasuredata.com/sdk/td-1.5.1.js";var c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(a,c)}}("Treasure",this);
</script>
</head>
<body>
<script>
// Configure an instance for your database
var td = new Treasure({
protocol: 'https',
host: 'in.treasuredata.com',
writeKey: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', // PLEASE MODIFY HERE
database: 'yada_demo'
});
// Create a data object with the properties you want to send
var additional_data = {
continent: SURFPOINT.getContinentCode(),
country: SURFPOINT.getCountryJName(),
pref: SURFPOINT.getPrefJName(),
city: SURFPOINT.getCityJName(),
org: SURFPOINT.getOrgName()
};
// track pageview information to 'docodoco' table
td.set('docodoco', additional_data);
td.trackPageview('docodoco');
</script>
Hello Treasure Data!
</body>
</html>
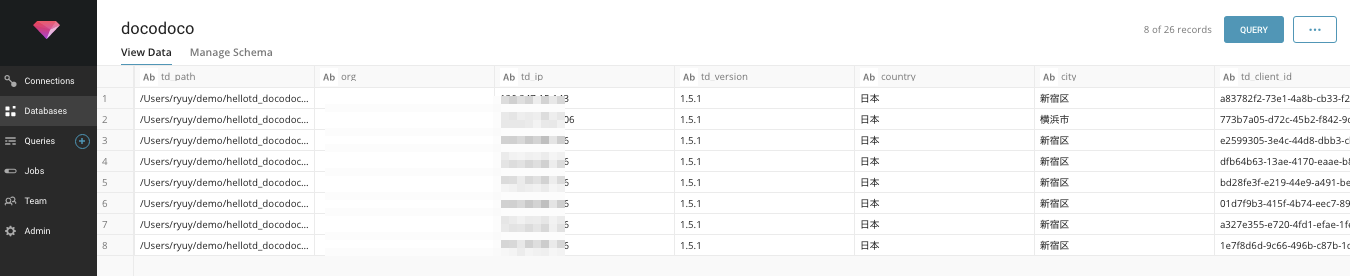
データの確認
まとめ
Treasure Data と どこどこJPの Javascript APIを用いて、エリア情報を付与したWebアクセスログの収集を行う方法を紹介しました。マーケティングにおいて非常に有用な情報となるユーザの地域属性や組織情報などはWebアクセスログの価値を高めてくれることと思います。
参考
トレジャーデータを利用したWebアクセス分析については、下記にわかりやすく紹介されていますので、別途ご参考ください。