本記事はREST API Design Best Practices を用いたAPI開発 #1の続きです。
動機
REST API Design Best Practices を用いたAPI開発 #1と同様、以下の記事をFollowしながら手を動かすことで、少しでも昨今の流れ・感覚をCatch Upをすること、また自分自身のメモとして残すことを目的として記事に起こす。
本記事で実施すること
- APIのVersion管理
- URLを用いたVersion管理の実装
- サーバの起動とアクセス確認
環境
REST API Design Best Practices を用いたAPI開発 #1と同様
APIのVersion管理
本記事に記載するAPIのVersion管理は、
Best Practiceの1つとしてURLを用いたVersion管理を行う。
// Version 1
"/api/v1/workouts"
// Version 2
"/api/v2/workouts"
URLを用いたVersion管理のメリットは以下の通り。
- 新しいバージョンのリリースは、既存バージョンのAPIに影響を与えない
- 新しいバージョンへの切り替えをクライアント側に強制する必要がない。切り替えタイミングはクライアント側で判断・コントロールが可能
- 複数のバージョンのAPIをお互い影響を与えることなく並行で稼働させることが可能
v1フォルダの作成
v1フォルダをsrc配下に作成する。
mkdir src/v1
続いて、src/v1の中にsrc/routesフォルダの移動。
# current directoryを取得
pwd
# "routes"を"v1"配下に移動
mv {pwd}/src/routes {pwd}/src/v1
これにより、/src/v1/routesにはVersion1のroutesを格納していくことになる。
例えばindex.jsを作成してみる。
# In /src/v1/routes
touch index.js
src/index.js → /src/v1/routes/index.jsへRoutingさせる。
// In src/index.js
const express = require("express");
// *** ADD ***
const v1Router = require("./v1/routes");
const app = express();
const PORT = process.env.PORT || 3000;
// *** REMOVE ***
app.get("/", (req, res) => {
res.send("<h2>It's Working!</h2>");
});
// *** ADD ***
app.use("/api/v1", v1Router);
app.listen(PORT, () => {
console.log(`API is listening on port ${PORT}`);
});
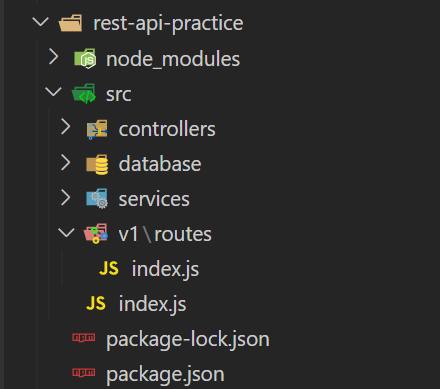
これでURLを用いたVersion管理の実装完了。以下のようなフォルダ階層になっているはず。

サーバ起動
以下のコマンドでサーバを起動させる。
npm run dev
正常に起動していれば、以下のメッセージが出力される。
API is listening on port 3000
インフォメーション
nodemonを利用し、コードの変更を監視して自動でサーバーは再起動されるため、サーバが既に起動済であれば不要。
アクセス
ブラウザから、localhost:3000/api/v1にアクセスし正常に起動していることを確認する。

上記より/api/v1に対するリクエストを、/src/v1/routes/index.jsにRoutingし処理させることに成功。
なお、Routesフォルダ同様、services、controllerフォルダも同様にv1配下に配置させることで同じ要領でVersion管理が可能。
今回の例のような小規模なAPI開発であれば、すべてをv1配下でバージョン管理する必要はないが、大規模なAPI開発になってくるとservices、controllerフォルダなど他のコンポーネントについても、v1配下でバージョン管理を行う方が良い。
そうすることでメリットに記載した複数のバージョンのAPIをお互い影響を与えることなく並行で稼働させることが可能というコンセプトを遵守できる。
まとめ
本記事では以下を実施した。
- APIのVersion管理
- URLを用いたVersion管理の実装
- サーバの起動とアクセス確認
次回も引き続き以下Followしながら続けていく。
https://www.freecodecamp.org/news/rest-api-design-best-practices-build-a-rest-api/