動機
仕事で関わるシステムの大部分が企業の基幹系システムであることが多く、昨今はやりのJavaScriptによる開発手法にCatch Upしきれていないと感じている。
以下の記事をFollowしながら手を動かすことで、少しでも昨今の流れ・感覚をCatch Upをすること、また自分自身のメモとして残すことを目的として記事に起こす。
本記事で実施すること
- API開発に必要な基本的なフォルダ階層の作成
- npmを用いた必要なパッケージインストール
- EntryPointとなるindex.jsの作成
- サーバの起動とアクセス確認
環境
-
OS
Microsoft Windows 10 Enterprise 10.0.19042 N/A ビルド 19042 -
開発環境
Visual Studio Code 1.64.2 -
ターミナル環境
GNU bash, version 4.4.23(1)-release (x86_64-pc-msys) -
パッケージ管理
npm 6.9.0
基本設定
フォルダ構造作成とパッケージインストール
まずは兎にも角にも、基本的なフォルダ作成から始める。
mkdir rest-api-practice & cd rest-api-practice
続いて、その中にsrcフォルダの作成。
mkdir src & cd src
続いて、その中に必要なSubフォルダをそれぞれ作成。
mkdir controllers && mkdir services && mkdir database && mkdir routes
APIエントリーポイントとなる、indexファイルをsrcフォルダ内に作成。
touch index.js
srcフォルダの1つ上のフォルダで、package.json fileを作成。
cd ..
npm init -y
必要となるパッケージをインストール
npm i -D nodemon
npm i express
(nodemon については https://qiita.com/mzmz__02/items/e130b74a681e9ae2dc8b を参照)
(expressについては https://qiita.com/kamihork/items/ba7d86b4933fb2071a6b を参照)
src/index.js
index.jsは以下の通り。
const express = require("express");
const app = express();
const PORT = process.env.PORT || 3000;
// For testing purposes
app.get("/", (req, res) => {
res.send("<h2>It's Working!</h2>");
});
app.listen(PORT, () => {
console.log(`API is listening on port ${PORT}`);
});
package.json
package.jsonの"scripts"にdevを追加。
{
"name": "rest-api-practice",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "nodemon src/index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"nodemon": "^2.0.16"
},
"dependencies": {
"express": "^4.18.1"
}
}
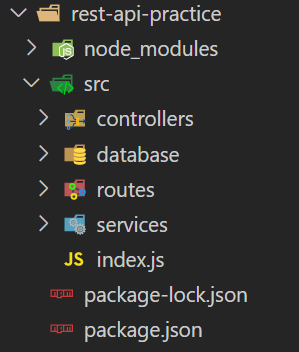
これで基本的な準備は完了。以下のようなフォルダ階層になっているはず。

サーバ起動
以下のコマンドでサーバを起動させる。
npm run dev
正常に起動していれば、以下のメッセージが出力される。
API is listening on port 3000
アクセス
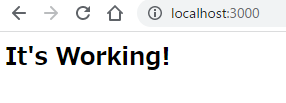
ブラウザから、localhost:3000にアクセスし正常に起動していることを確認する。

まとめ
本記事では以下を実施した。
- API開発に必要な基本的なフォルダ階層の作成
- npmを用いた必要なパッケージインストール
- EntryPointとなるindex.jsの作成
- サーバの起動とアクセス確認
次回はAPIのVersioningについて行う。