a-3-2-1(2).TextViewのレイアウトとイベント登録
目標設定
課題
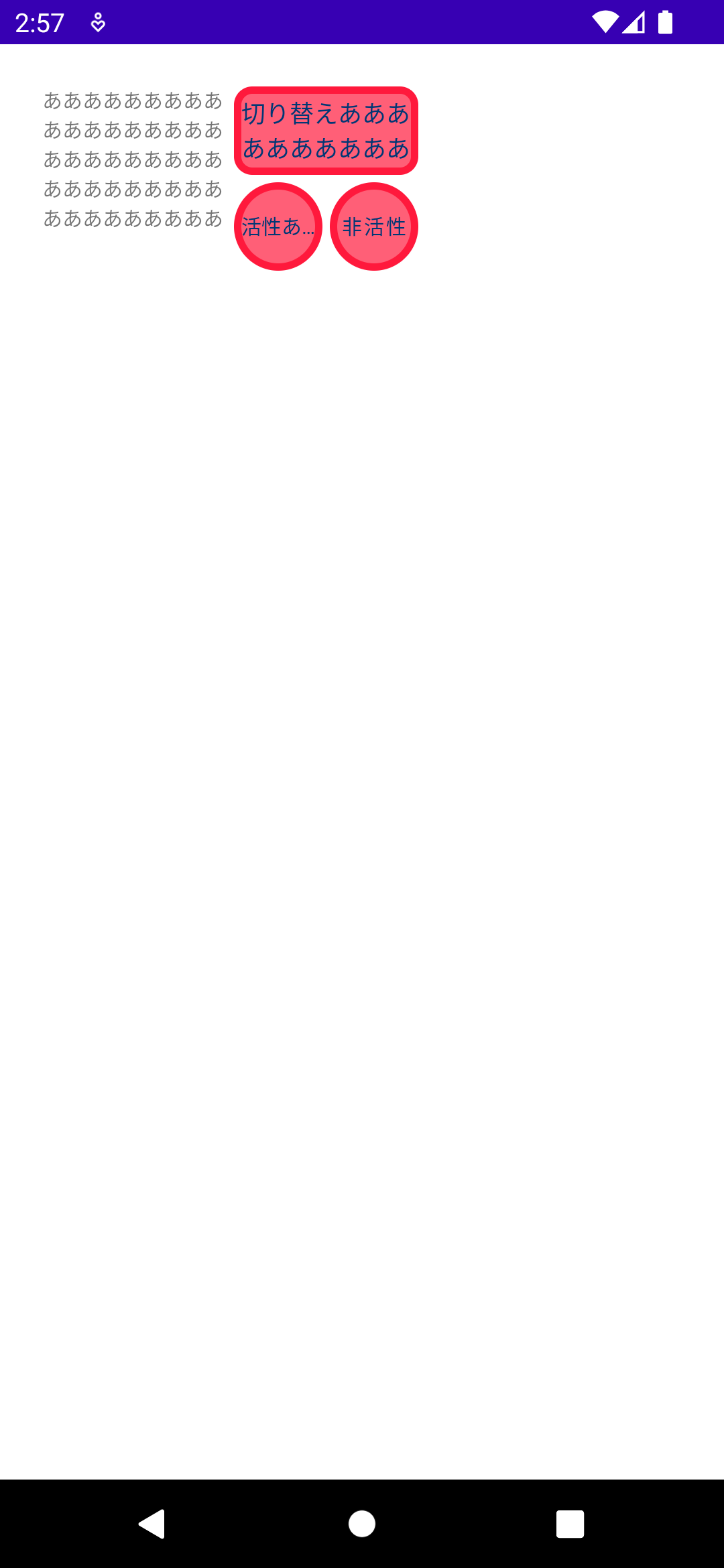
- TextViewの複数行のテキストをXMLから指定することができるか。
- TextViewの省略表示(...)をXMLから指定することができるか。
- TextViewを制約配置(ConstraintLayout)で指定することができるか。
- TextViewを列配置(LinearLayout)で指定することができるか。
- TextViewの押下時のイベントを登録できるか。
- TextViewの活性、非活性時のレイアウトをXMLから指定できるか。
Github
テスト実装
TextViewTestActivity.kt
package com.example.androidtest
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.androidtest.databinding.ActivityTextViewTestBinding
class TextViewTestActivity : AppCompatActivity() {
lateinit var binding: ActivityTextViewTestBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityTextViewTestBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
// 5. TextViewの押下時のイベントを登録できるか。
// ・可能でした。
binding.text1TextViewSwitchTextView.setOnClickListener {
binding.text1TextView.isEnabled = !binding.text1TextView.isEnabled
}
binding.text1TextViewEnableTextView.setOnClickListener {
binding.text1TextView.isEnabled = true
}
binding.okButtonDisableButton.setOnClickListener {
binding.text1TextView.isEnabled = false
}
}
}
activity_text_view_test.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--
1. TextViewの複数行のテキストをXMLから指定することができるか。
・可能でした。
-->
<TextView
android:id="@+id/text_1_text_view"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="23dp"
android:layout_marginTop="23dp"
android:padding="0dp"
android:text="あああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ"
android:textSize="11sp"
android:lines="5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="HardcodedText" />
<!--
3. TextViewを制約配置(ConstraintLayout)で指定することができるか。
・可能でした。
-->
<TextView
android:id="@+id/text_1_text_view_switch_text_view"
android:layout_width="100dp"
android:layout_height="48dp"
android:layout_marginStart="4dp"
android:layout_marginTop="23dp"
android:padding="0dp"
android:text="切り替えああああああああああ"
android:textColor="#003775"
android:background="@drawable/style1_button_background"
android:gravity="center"
android:layout_gravity="center"
android:textSize="13sp"
android:lines="2"
app:layout_constraintLeft_toRightOf="@id/text_1_text_view"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="HardcodedText" />
<!--
2. TextViewの省略表示(...)をXMLから指定することができるか。
・可能でした。
4. TextViewを列配置(LinearLayout)で指定することができるか。
・可能でした。
-->
<LinearLayout
android:id="@+id/linear_layout1"
android:layout_width="100dp"
android:layout_height="48dp"
android:orientation="horizontal"
app:layout_constraintLeft_toRightOf="@id/text_1_text_view"
app:layout_constraintTop_toBottomOf="@id/text_1_text_view_switch_text_view"
android:layout_marginStart="4dp"
android:layout_marginTop="4dp">
<TextView
android:id="@+id/text_1_text_view_enable_text_view"
android:layout_width="48dp"
android:layout_height="48dp"
android:background="@drawable/style1_radius24_button_background"
android:text="活性ああああああああああ"
android:ellipsize="end"
android:textColor="#003775"
android:padding="0dp"
android:gravity="center"
android:layout_gravity="center"
android:textSize="11sp"
android:lines="1"
tools:ignore="HardcodedText" />
<Space
android:layout_width="4dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/ok_button_disable_button"
android:layout_width="48dp"
android:layout_height="48dp"
android:background="@drawable/style1_radius24_button_background"
app:backgroundTint="@null"
android:text="非活性"
android:textColor="#003775"
android:padding="0dp"
android:textSize="11sp"
tools:ignore="HardcodedText" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>