a-3-1-1(2).Buttonのレイアウトとイベント登録
目標設定
課題
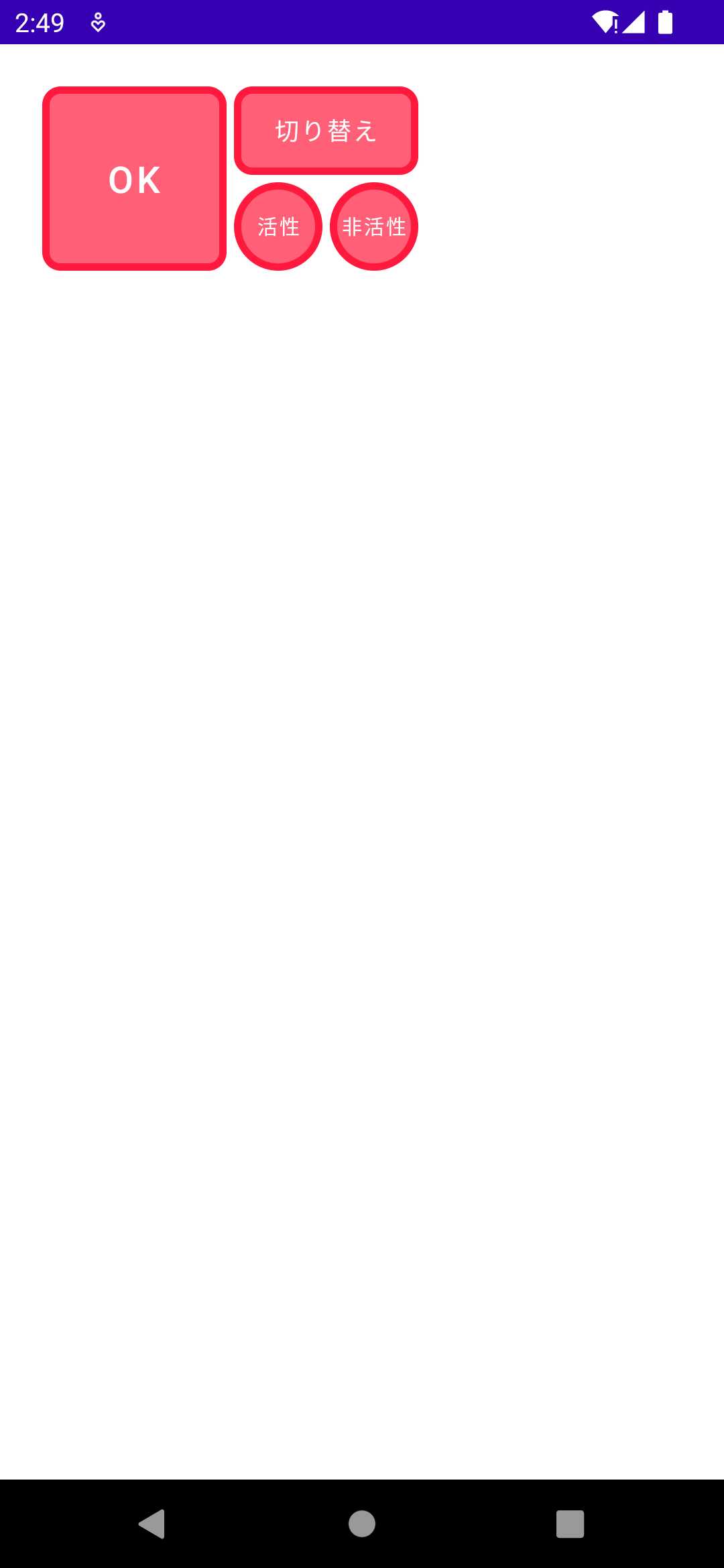
- Buttonの背景色を指定したRGBでXMLから指定することができるか。
- Buttonの枠線を指定したRGBと太さでXMLから指定することができるか。
- Buttonを制約配置(ConstraintLayout)で指定することができるか。
- Buttonを列配置(LinearLayout)で指定することができるか。
- Buttonの押下時のイベントを登録できるか。
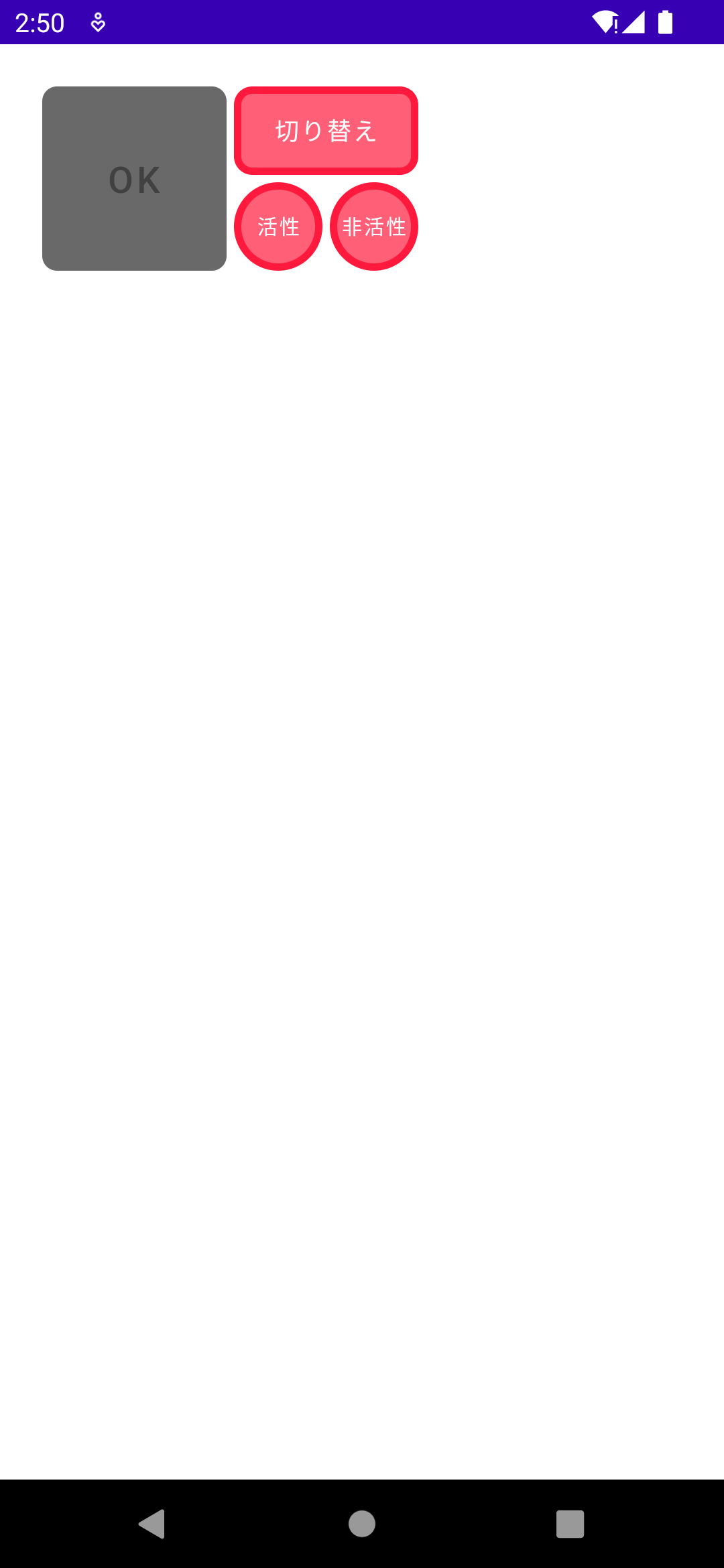
- Buttonの活性、非活性時のレイアウトをXMLから指定できるか。
Github
テスト実装
ButtonTestActivity.kt
package com.example.androidtest
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.androidtest.databinding.ActivityButtonTestBinding
class ButtonTestActivity : AppCompatActivity() {
lateinit var binding: ActivityButtonTestBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityButtonTestBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
// 5. Buttonの押下時のイベントを登録できるか。
// ・可能でした。
binding.okButtonSwitchButton.setOnClickListener {
binding.okButton.isEnabled = !binding.okButton.isEnabled
}
binding.okButtonEnableButton.setOnClickListener {
binding.okButton.isEnabled = true
}
binding.okButtonDisableButton.setOnClickListener {
binding.okButton.isEnabled = false
}
}
}
activity_button_test.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<Button
android:id="@+id/ok_button"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/style1_button_background"
app:backgroundTint="@null"
android:text="OK"
android:padding="0dp"
android:textSize="20sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="23dp"
android:layout_marginTop="23dp"
tools:ignore="HardcodedText" />
<!--
3. Buttonを制約配置(ConstraintLayout)で指定することができるか。
・可能でした。
-->
<Button
android:id="@+id/ok_button_switch_button"
android:layout_width="100dp"
android:layout_height="48dp"
android:background="@drawable/style1_button_background"
app:backgroundTint="@null"
android:text="切り替え"
android:padding="0dp"
android:textSize="13sp"
app:layout_constraintLeft_toRightOf="@id/ok_button"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginStart="4dp"
android:layout_marginTop="23dp"
tools:ignore="HardcodedText" />
<!--
4. Buttonを列配置(LinearLayout)で指定することができるか。
・可能でした。
-->
<LinearLayout
android:id="@+id/linear_layout1"
android:layout_width="100dp"
android:layout_height="48dp"
android:orientation="horizontal"
app:layout_constraintLeft_toRightOf="@id/ok_button"
app:layout_constraintTop_toBottomOf="@id/ok_button_switch_button"
android:layout_marginStart="4dp"
android:layout_marginTop="4dp">
<Button
android:id="@+id/ok_button_enable_button"
android:layout_width="48dp"
android:layout_height="48dp"
android:background="@drawable/style1_radius24_button_background"
app:backgroundTint="@null"
android:text="活性"
android:padding="0dp"
android:textSize="11sp"
tools:ignore="HardcodedText" />
<Space
android:layout_width="4dp"
android:layout_height="match_parent" />
<Button
android:id="@+id/ok_button_disable_button"
android:layout_width="48dp"
android:layout_height="48dp"
android:background="@drawable/style1_radius24_button_background"
app:backgroundTint="@null"
android:text="非活性"
android:padding="0dp"
android:textSize="11sp"
tools:ignore="HardcodedText" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
style1_button_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--
6. Buttonの活性、非活性時のレイアウトをXMLから指定できるか。
・可能でした。
-->
<item android:state_enabled="true" android:state_pressed="false">
<shape>
<!--
1. Buttonの背景色を指定したRGBでXMLから指定することができるか。
・可能でした。
-->
<solid android:color="#ff5f77" />
<!--
2. Buttonの枠線を指定したRGBと太さでXMLから指定することができるか。
・可能でした。
-->
<stroke android:width="4dp" android:color="#ff193c" />
<corners android:bottomLeftRadius="8dp"
android:bottomRightRadius="8dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp"/>
</shape>
</item>
<item android:state_enabled="true" android:state_pressed="true">
<shape>
<solid android:color="#5f8dff"/>
<stroke android:width="4dp" android:color="#195bff" />
<corners android:bottomLeftRadius="8dp"
android:bottomRightRadius="8dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp"/>
</shape>
</item>
<item android:state_enabled="false">
<shape>
<solid android:color="#696969"/>
<corners android:bottomLeftRadius="8dp"
android:bottomRightRadius="8dp"
android:topLeftRadius="8dp"
android:topRightRadius="8dp"/>
</shape>
</item>
</selector>
style1_radius24_button_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_pressed="false">
<shape>
<solid android:color="#ff5f77" />
<stroke android:width="4dp" android:color="#ff193c" />
<corners android:bottomLeftRadius="24dp"
android:bottomRightRadius="24dp"
android:topLeftRadius="24dp"
android:topRightRadius="24dp"/>
</shape>
</item>
<item android:state_enabled="true" android:state_pressed="true">
<shape>
<solid android:color="#5f8dff"/>
<stroke android:width="4dp" android:color="#195bff" />
<corners android:bottomLeftRadius="24dp"
android:bottomRightRadius="24dp"
android:topLeftRadius="24dp"
android:topRightRadius="24dp"/>
</shape>
</item>
<item android:state_enabled="false">
<shape>
<solid android:color="#696969"/>
<corners android:bottomLeftRadius="24dp"
android:bottomRightRadius="24dp"
android:topLeftRadius="24dp"
android:topRightRadius="24dp"/>
</shape>
</item>
</selector>