まえがき
URL(network)から画像を表示するとき、一番簡単なのは、Image.network()で表示できます。
ただFadeInImageを使えばまた違った表示ができそうです。
読み込みの時間に、どんなものを表示するか選べるらしいのでサンプルを作ってみました。
FadeInImage
FadeInImageはFadeInImage.assetNetworkとFadeInImage.memoryNetworkの2種類あります。
-
FadeInImage.assetNetworkはURLの画像を表示する前はローカルに保存している画像を表示 -
FadeInImage.memoryNetworkはメモリに保存されている画像を使用する
らしい
FadeInImage.memoryNetworkを使用するとき
FadeInImage.memoryNetworkを使用するときは、transparent_imageというパッケージを使用します。
このパッケージはkTransparentImageというplaceholderを設定できるようになります。
これでURLの画像を表示するとき、透明なWidgetから画像がフェードインしてくる挙動になります。
(だんだんと見えてくる感じ)
使い方
使い方はこんな感じです。
FadeInImage.memoryNetwork
FadeInImage.memoryNetwork(
placeholder: kTransparentImage, //transparent_image
image:
'https://1.bp.blogspot.com/-ZOg0qAG4ewU/Xub_uw6q0DI/AAAAAAABZio/MshyuVBpHUgaOKJtL47LmVkCf5Vge6MQQCNcBGAsYHQ/s1600/pose_pien_uruuru_woman.png',
),
FadeInImage.assetNetwork(
FadeInImage.assetNetwork(
placeholder: '[ローカルな画像パス'],
image:
'https://1.bp.blogspot.com/-ZOg0qAG4ewU/Xub_uw6q0DI/AAAAAAABZio/MshyuVBpHUgaOKJtL47LmVkCf5Vge6MQQCNcBGAsYHQ/s1600/pose_pien_uruuru_woman.png',
),
画像リンクはいらすとやから引用させていただきました。
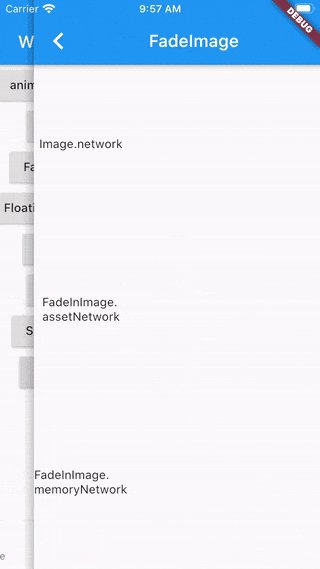
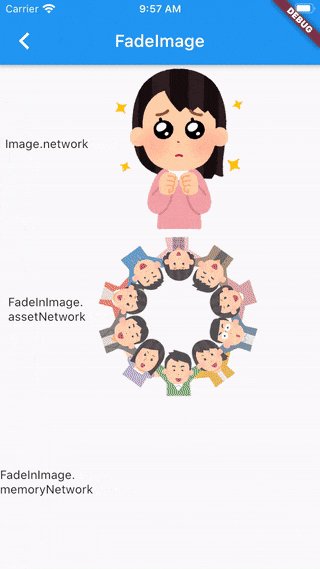
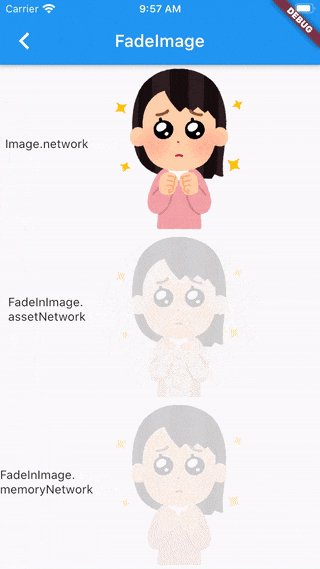
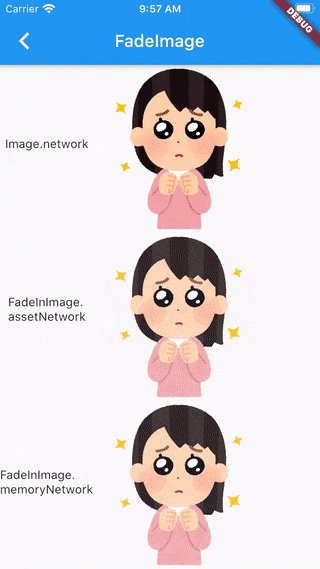
Image.network、FadeInImage.assetNetwork、FadeInImage.memoryNetworkでどういう風に違うのか作ってみました。
Image.networkは読み込んでからパッと表示されますね
FadeInImage.assetNetworkは、ローカルの画像がフェードアウトされてから読み込んだ画像がフェードインしてきます
FadeInImage.memoryNetworkは何もない画面から、読み込んだ画像がフェードインしてきます
最後に
一応サンプルのソースコードです
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
class SampleFadeImage extends StatefulWidget {
@override
State<StatefulWidget> createState() => _SampleFadeImage();
}
class _SampleFadeImage extends State<SampleFadeImage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('FadeImage'),
),
body: Row(
children: [
Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Text(
'Image.network',
),
Text('FadeInImage.\nassetNetwork'),
Text('FadeInImage.\nmemoryNetwork'),
],
),
Column(
children: [
Expanded(
child: Image.network(
'https://1.bp.blogspot.com/-ZOg0qAG4ewU/Xub_uw6q0DI/AAAAAAABZio/MshyuVBpHUgaOKJtL47LmVkCf5Vge6MQQCNcBGAsYHQ/s1600/pose_pien_uruuru_woman.png'),
),
Expanded(
child: FadeInImage.assetNetwork(
placeholder: 'images/sample6.png',
image:
'https://1.bp.blogspot.com/-ZOg0qAG4ewU/Xub_uw6q0DI/AAAAAAABZio/MshyuVBpHUgaOKJtL47LmVkCf5Vge6MQQCNcBGAsYHQ/s1600/pose_pien_uruuru_woman.png'),
),
Expanded(
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage, //transparent_image
image:
'https://1.bp.blogspot.com/-ZOg0qAG4ewU/Xub_uw6q0DI/AAAAAAABZio/MshyuVBpHUgaOKJtL47LmVkCf5Vge6MQQCNcBGAsYHQ/s1600/pose_pien_uruuru_woman.png'),
)
],
),
],
),
);
}
}