はじめに
Next.js の SG + ISR (with Apollo) の仕組みを作りながら学んでみたシリーズ
このシリーズでは、Hasuraで用意した仮想のユーザーデータを外部APIとして取得しながら、
ユーザーの一覧ページと詳細ページを作りながら、SGと ISRを学ぶ記事です。
今回は、作ったものをブラウザで見ながらSGとISRの仕組みをざっくり書きます。
目次
- 実装
- 検証
SGという用語に関して
SSGと言ったり、SGと言ったりするかもしれませんが、SSGはかつての呼び方なのでSG(Static Generate)に統一して書こうと思います。
仕組みは同じものだと思ってください。
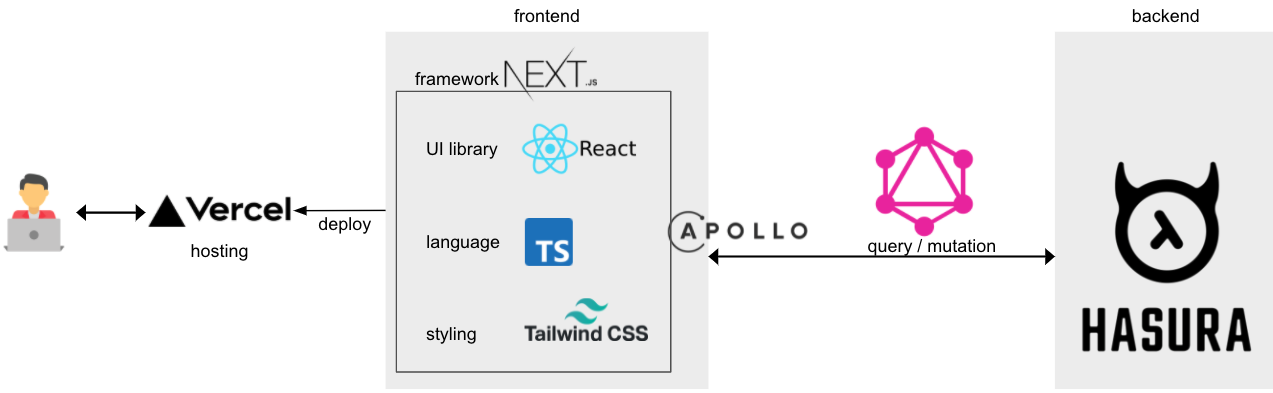
最終的なゴール
以下のような構成のアプリを作ることです。
目的
- 仕事で使っている技術のキャッチアップと復習
- 使う可能性がある技術の理解度向上
検証してみる
新たにSGするファイルを作る際やgetStaticPropsとgetStaticPathsを作った結果をデバッグしたい時は
yarn build してからブラウザで確認してください
$ yarn build
$ yarn start
一覧ページと詳細ページを行き来できることを確認できます。
ページ遷移のたびにNetworkに何も追加されません。
これは事前ビルドpre-renderingが完了しているからでしょう。
管理画面(Hasura)からユーザーを追加してブラウザ検証してみる
ISRの挙動を確認するため、サーバーからデータを追加して、ブラウザで確認すると
最初は古いHTMLが出ます。次、リロードすると、revalidateの設定時間にもよりますが、サーバーから追加したデータが表示されると期待しています。
管理画面(Hasura)からユーザーを追加します。
追加されていますね。
1回目のアクセスでは、さっき追加したJohnは確認できず。
ただし、裏側ではJohnを表示するためのページの再生成を行なっています。
関数 getStaticPropsからreturnするオブジェクトにrevalidateというキーに対して今回は1(秒)を指定しました。
ISRは「一定時間ごとにバックグラウンドでデータの再取得およびページの再レンダリングを行」だと思うのでrevalidateプロパティで指定される秒数は、まさにその「一定時間」に相当するものでしょう。
revalidateを1秒に指定したので、getStaticPropsを使ってSGが行われる各ページについて、少なくとも1秒間はこれまでの説明と同様に静的な HTML(のキャッシュ)を返します。
しかし、1秒経過した後に初めてユーザーからリクエストがあったタイミングで、そのリクエストに対してはすでに構築済みのHTML(のキャッシュ)を返しつつ、バックグラウンドでHasuraからデータの再取得、および再レンダリングを行いページを再生成し、次のリクエストに対しては再生成したページのキャッシュを返しています。
2回目のリロードでJohnが表示されましたね。
図で表すとこんな感じでしょうか。
SGとISRに関しては、以下の説明が居酒屋に例えられて分かりやすかったです。
まとめ
今回は、作ったものをブラウザで見ながらSGとISRの仕組みをざっくり書きました。
このシリーズはコレで以上です。
アウトプット100本ノック実施中