はじめに
Next.js の SG + ISR (with Apollo) の仕組みを作りながら学んでみたシリーズ
このシリーズでは、Hasuraで用意した仮想のユーザーデータを外部APIとして取得しながら、
ユーザーの一覧ページと詳細ページを作りながら、SGと ISRを学ぶ記事です。
今回は、ユーザーの一覧ページで表示させた各ユーザー詳細ページのリンク先になるページに必要なgetStaticPropsとgetStaticPathsの実装について書きます。
目次
- 実装
- 検証
SGという用語に関して
SSGと言ったり、SGと言ったりするかもしれませんが、SSGはかつての呼び方なのでSG(Static Generate)に統一して書こうと思います。
仕組みは同じものだと思ってください。
最終的なゴール
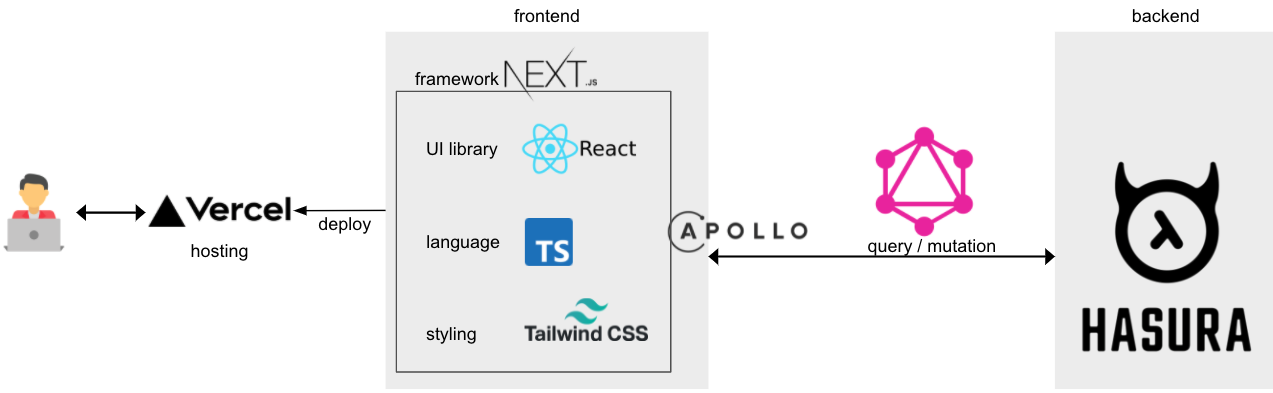
以下のような構成のアプリを作ることです。
目的
- 仕事で使っている技術のキャッチアップと復習
- 使う可能性がある技術の理解度向上
詳細ページに必要なファイル作成
pages/
└── users/
└── [id].tsx
なんでこの位置に?なんでブラケット付き?と言う疑問はこちらで👇
getStaticPropsとgetStaticPathsに必要なモジュール
// getStaticPropsとgetStaticPathsの型
import { GetStaticProps, GetStaticPaths } from 'next'
import { initializeApollo } from '../../lib/apolloClient'
// GET_USERSIDS: 個別ページを取得するためにそのidを取得するクエリ
// GET_USERBY_ID: ユーザーidを引数にして特定のユーザーを取得するクエリ
import { GET_USERSIDS, GET_USERBY_ID } from '../../queries/queries'
// 上記のクエリの型(自動生成されたやつ)
import { GetUsersByIdQuery, GetUserIdsQuery } from '../../types/generated/graphql'
getStaticPathsの実装
export const getStaticPaths: GetStaticPaths = async () => {
// apolloクライアントの作成
const apolloClient = initializeApollo()
// apollo.queryでユーザーIDのリストを取得
const { data } = await apolloClient.query<GetUserIdsQuery>({
query: GET_USERSIDS,
})
// ユーザーIDのリストから1つ1つmapで展開してpathsに格納
// 事前にビルドするパスの対象を指定するためのもの
const paths = data.users.map((user) => ({
params: {
id: user.id,
},
}))
return {
paths,
fallback: true,
}
}
fallback: true について
まずgetStaticPathsはpathsとfallbackが必須のパラメーターです。
関数 getStaticPaths の returnの中身のfallback: trueを設定すると個別ページが動的に増えても対応できるようになります。
詳細を説明する前にfallbackという単語に馴染みがなかったので用語の説明をします。
フォールバックという用語の説明
フォールバックとは、通常使用する方式や系統が正常に機能しなくなったときに、機能や性能を制限したり別の方式や系統に切り替えるなどして、限定的ながら使用可能な状態を維持すること。また、そのような切り替え手順・動作のこと。
この説明を今回の実装に当てはめれば「事前にpathsで指定されたパス以外に対してリクエストがあったときに、機能や性能を制限したり別の方式や系統に切り替える(Hasuraからデータを取得を部分以外がレンダリングされた静的なページを表示)などをすることで、
限定的ながら使用可能な状態を維持すること。
という感じかなと思います。コレでイメージしやすくなりますね。
fallbackは事前にビルドしたパス以外にアクセスがあった時の動作を決めるものです。
- falseの場合は
404 pageとなります - trueの場合はアクセスされても404になりません
以下が、trueの場合で、ユーザーが事前にビルドしていないパスに対してアクセスがあった時の流れです
- useRouterを使い一時的にpageのfallbackバージョンを表示
- getStaticPropsがサーバー側で実行され静的なファイル(
Aとする)を生成 -
Aの生成が完了したらfallbackバージョンから切り替え、Aを表示 - 以後のリクエストに対しては事前にビルドしたページ(
A)を返す
getStaticPropsの実装
// 引数でparamsを受け取るようにします
export const getStaticProps: GetStaticProps = async ({ params }) => {
// apolloクライアントの作成
const apolloClient = initializeApollo()
// apollo.queryで、引数で渡したidに一致するユーザー情報を取得
const { data } = await apolloClient.query<GetUsersByIdQuery>({
query: GET_USERBY_ID,
variables: { id: params.id },
})
// ユーザーデータを返却
return {
props: {
user: data.users_by_pk,
},
revalidate: 1,
}
}
revalidate: 1 について
revalidateを指定するとISRが有効化されます。
詳細はこちらで説明済みです。
気になる方は見てみてください。
まとめ
今回は、ユーザーの一覧ページで表示させた各ユーザー詳細ページのリンク先になるページに必要なgetStaticPropsとgetStaticPathsの実装について書きました。
次回
アウトプット100本ノック実施中