はじめに
今回は、import や export (default) というES2015 (ES6) の シンタックスについて書きます。
シリーズ
本記事はReact基礎講座のための連載になっています。気になる方のために、前の章は以下です。
React Component について(React基礎講座3) - Qiita
最初の記事は、以下です。
Reactを使ってJSXの内容をレンダリングする(create-react-app)(React基礎講座1) - Qiita
import, export とは
これまで、なんども書いてきた。以下。
import React from "react";
import { render } from "react-dom";
これは、JSのモジュールを他のファイルから読み込むシンタックスです。
試しに書いてみましょう
sample.jsで定義した文字列を、create-react-app で作成したsrc/直下の同階層にあるindex.jsに表示させるスクリプトを書いていきます。
export const file = "declared from sample.js";
import { file } from "./sample";
console.log(file);
コンソールで以下が吐き出されます。
declared from sample.js
これで、変数のimport, exportができました。もちろん、変数だけでなく、関数やReact.Componentもimport, exportすることができます。
import React from "react";
export const file = "declared from sample.js";
export const function_test = () =>
console.log("declared from function in sample.js");
export const ReactComponent = () => <h1>React Component</h1>;
React.Componentを使うには、Reactパッケージをインストールしないといけません。
import React from "react";
import { render } from "react-dom";
import { file, function_test, ReactComponent } from "./sample";
console.log(file);
function_test();
render(<ReactComponent />, document.getElementById("root"));
コンソールには、以下が表示されます。
declared from sample.js
declared from function in sample.js
また、viewには、文字列React Componentがレンダリングされたと思います。
このように、ES2015 (ES6)では、import / export を使うことで、変数やクラスやReact Componentなどを、別ファイルに切り分けて管理することができます。
export (default) とは
export defaultは、exportと 基本的には同じ機能で、シンタックスのバリエーションと言った感じです。
とはいえ、こちらの書き方の方が、お仕事現場のReactではよく見るシンタックスなので、見てみましょう。
export default と書く場合のシンタックスのルール
-
export defaultしたものをimportするときには{}を使わない - 1 ファイル内で、1
export defaultのみ(通常はexportは複数使用できる) - なので、1ファイル1コンポーネントであれば、
export defaultを使う場合方がいい
実際に書いてみましょう
sample.jsで定義したReact Component を、create-react-app で作成したsrc/直下の同階層にあるindex.jsに表示させるスクリプトを書いていきます。
sample.jsはexport defaultを2パターンで書くことができます。
1パターン
import React from "react";
export default class ClassComponent extends React.Component {
render() {
return <h1>React Component Export Default した</h1>;
}
}
2パターン
import React from "react";
class ClassComponent extends React.Component {
render() {
return <h1>React Component Export Default した</h1>;
}
}
export default ClassComponent;
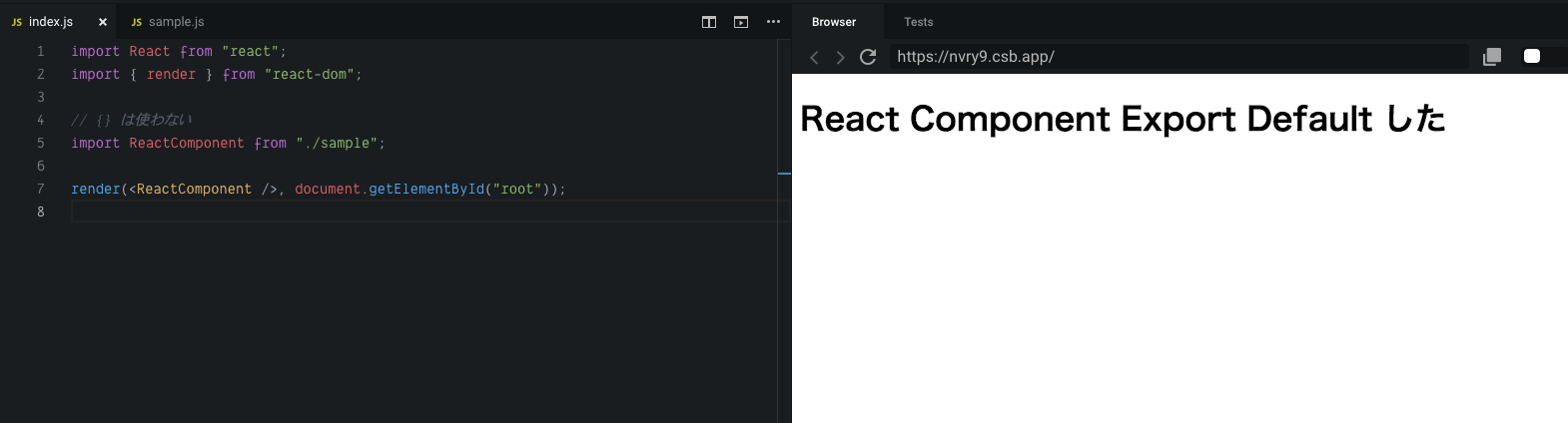
index.jsの方は importする際になみ括弧 {} 無しで受けることができます。
import React from "react";
import { render } from "react-dom";
// {} は使わない
import ReactComponent from "./sample";
render(<ReactComponent />, document.getElementById("root"));
これで、表示されたと思います。
以上が、exportとimportのシンタックスでした。
参考
- 改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで | 山田 祥寛