はじめに
今回は、React Component について書きます。
シリーズ
本記事はReact基礎講座のための連載になっています。気になる方のために、前の章は以下です。
JSXで変数を展開させたい場合やアロー関数について(React基礎講座2) - Qiita
最初の記事は、以下です。
Reactを使ってJSXの内容をレンダリングする(create-react-app)(React基礎講座1) - Qiita
コンポーネントとは
コンポートの概念は、関数と似ています。つまり、inputがあって、なんらかの処理をした結果を、Outputするパーツや部品のことをコンポーネントと言います。そして、このコンポーネントを組み合わせて、より大きなアプリケーションを構築します。
シンタックス
まずは、通常の React Element を作成して、そして次に React Component を作成しましょう。
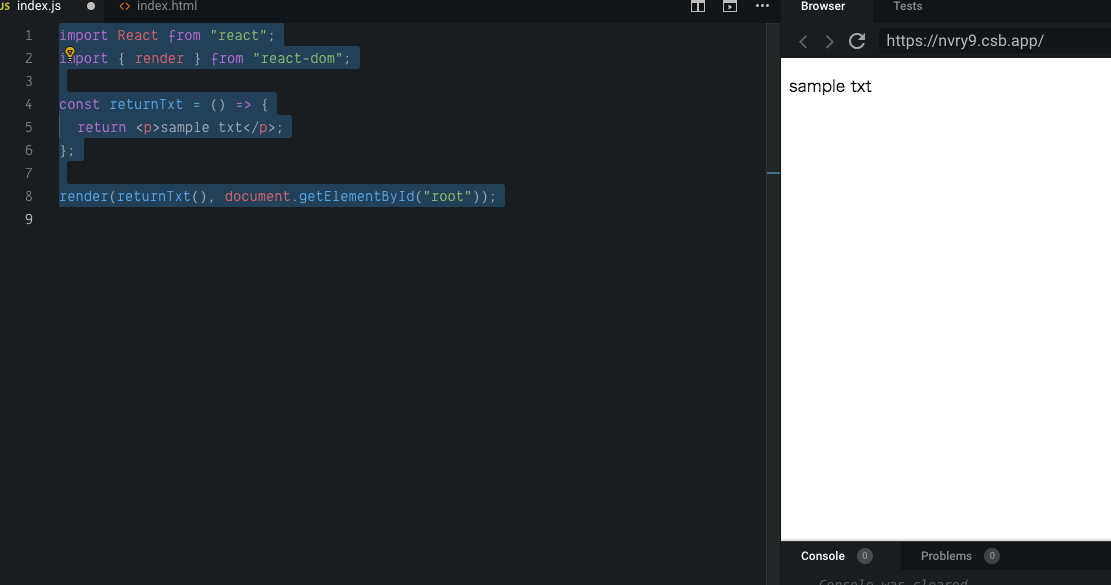
React Element
import React from "react";
import { render } from "react-dom";
const returnTxt = () => {
return <p>sample txt</p>;
};
render(returnTxt(), document.getElementById("root"));
では、これを React Component で書いてみましょう。
React Component
定義する際は、いくつかルールがあります。
- const で宣言する場合や、renderの第1引数のJSXとして渡す際、文頭を大文字にします
- renderの第1引数のJSXとして渡す際、タグで囲みます(閉じタグも書く) 例:
<Tag />
import React from "react";
import { render } from "react-dom";
const ReturnTxt = () => {
return <p>sample txt</p>;
};
render(<ReturnTxt />, document.getElementById("root"));
結果は同じになりますが、React Componentが作成されている点が異なります。
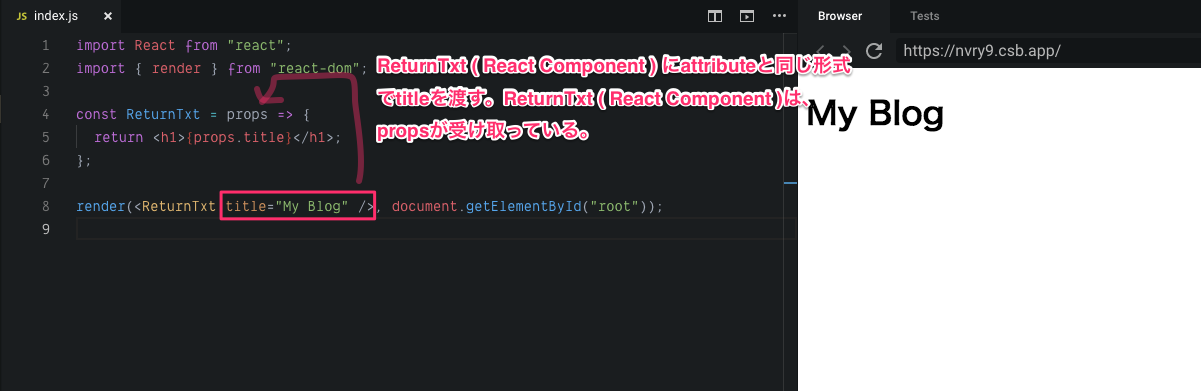
では、話を進めて、React Componentに何か値を渡してみましょう。
その場合は、renderの第1引数のJSXの中に key="value"的な感じでReact Componentに引数的な値を渡します。
import React from "react";
import { render } from "react-dom";
const ReturnTxt = props => {
return <h1>{props.title}</h1>;
};
render(<ReturnTxt title="My Blog" />, document.getElementById("root"));
引数を複数渡すこともできます。
import React from "react";
import { render } from "react-dom";
const ReturnTxt = props => {
return (
<div>
<h1>{props.title}</h1>
<p>{props.body}</p>
</div>
);
};
render(
<ReturnTxt title="My Blog" body="hello, world" />,
document.getElementById("root")
);
React Componentの中でpropsをの中身をみてみましょう。
console.log(props)
コンソールには、以下のように出力されます。
Object {title: "My Blog", body: "hello, world"}
title: "My Blog"
body: "hello, world"
titleとbodyに、値が代入されているとわかります。
propsとして、受け取る以外の受け取り方もあります。先にコードを書いてみます。
import React from "react";
import { render } from "react-dom";
const ReturnTxt = ({title, body}) => {
return (
<div>
<h1>{title}</h1>
<p>{body}</p>
</div>
);
};
render(
<ReturnTxt title="My Blog" body="hello, world" />,
document.getElementById("root")
);
何が違うかと言うと、アロー関数の引数を受け取る部分に、なみ括弧(ブレース){ }で受け取ることで、今回であれば title と body という変数にオブジェクトされた中身を入れて、直接この変数名で展開することができます。
propsで書くより、上記のように何を受け取っているかわかるのがいいと思います。
参考
- 改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで | 山田 祥寛