はじめに
webページにレンダリングをする必要最小限の React App を実装するのに必要なことを書いていきます。
開発環境
- codesandbox(POPULAR TEMPLATESはReactでCreateする)
不要なファイルは削除しています。
import について
import自体は、ES2015(ES6)から導入されたメソッドで、これを使うと、JSのパッケージ(モジュール)の中身(関数や変数やクラスなど)を使えるようになります。
なので、読み込めばこのファイルindex.jsで定義されていない関数や変数やクラスなどの、JSのモジュールをindex.jsで使えるようになります。
import React from "react";
これは、reactというパッケージ(モジュール)から、Reactをimportしていると言うことになります。上記を追加することで、Reactを読み込んでrenderメソッドなどを使えるようにしています。
render() について
import { render } from "react-dom";
これは、react-domというパッケージ(モジュール)から、renderというページにレンダリングするメソッドをimportしていると言うことになります。
render() は2つの引数を必要とします。
render(JSX, target)
- JSX: JSの拡張言語で、HTMLのようなもの
- target: 作成したReactアプリを、どこの
DOM Elementsに紐づけるかの指定
と言うことで、結果、以下のようになります。
render(<h1>Hello, React</h1>, document.getElementById('root'))
このよう書くと、React(のrennder)が、index.htmlにあるタグの中の<div id="root"></div>の中に、JSXで記入した内容をレンダリングします。
コード
import React from "react";
import { render } from "react-dom";
render(<h1>Hello, React</h1>, document.getElementById("root"));
結果

JSX は HTML ではない
JSXですが、とてもHTMLに近いシンタックスですが、JSのファイルのなので、本来HTMLはかけないし、実際、HTMLではありません。
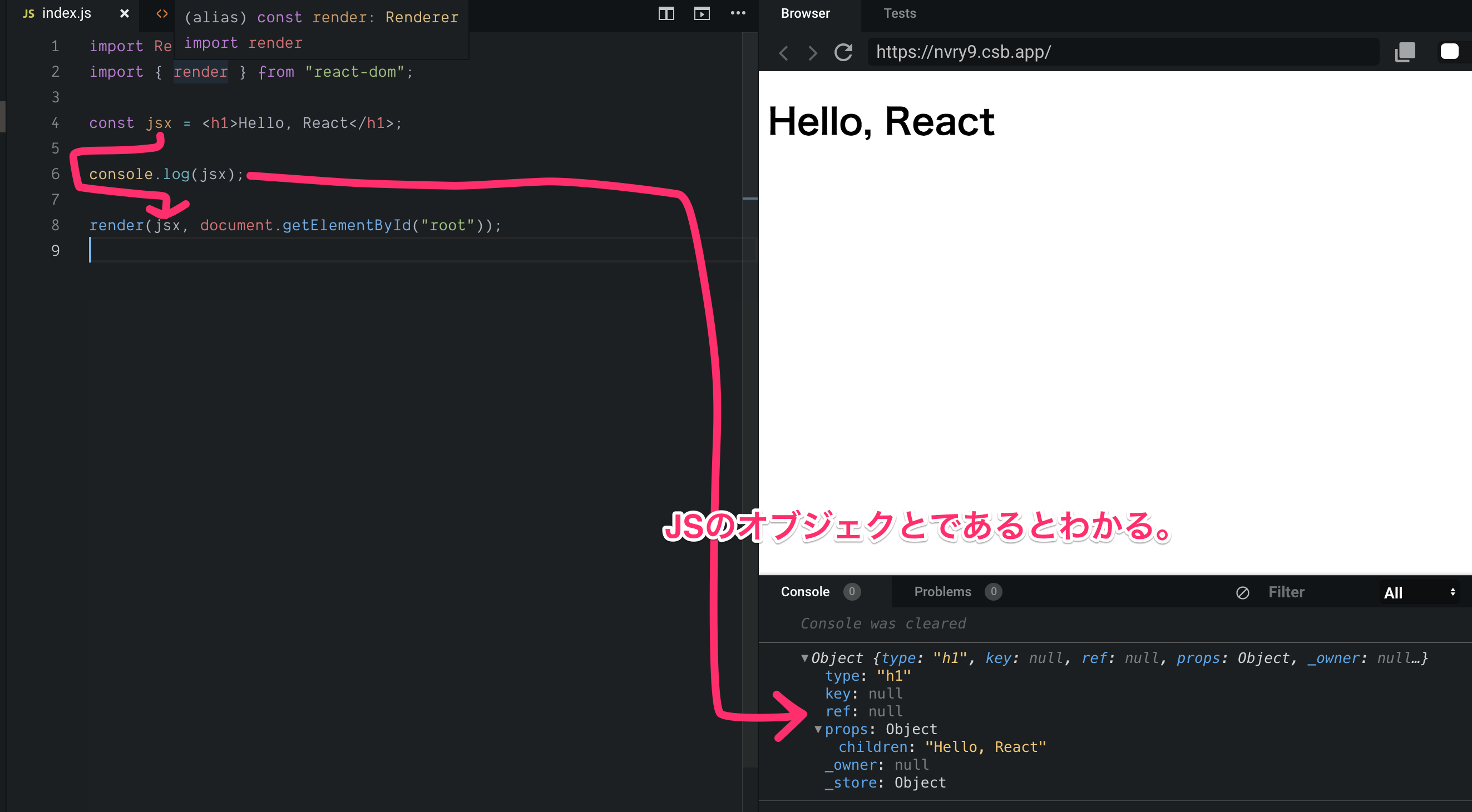
では、なぜwebページにHTMLぽく表示されるのかというと、babelなどの開発環境がJSXをReact Element(JSのオブジェクト)にトランスパイルしてくれているからです。JSのオブジェクトなので、変数代入や、console.logでの表示など、JSの操作が可能になります。
JSのオブジェクトになった段階で、render()メソッドでレンダリングを可能にしています。
例えば、JSXを変数(jsx)に代入して、console.logさせることも可能です。

jsにおけるオブジェクトとは
詳細には記述しませんが、オブジェクトとは、名前をキーにした配列です。Rubyでいうハッシュです。連想配列と言ったりもするJSのデータ型の1つです。
参考
- 改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで | 山田 祥寛