自分メモ用
一部Windowsと共通の部分もありますが、Mac OS前提での環境構築手順です。
基本的な環境設定とbaseカートリッジのアップロードを行います。
参考ヘルプ
ちなみにですが、baseカートリッジは基本的に自分たちで追記・修正しません。
機能追加などはカスタムカートリッジ、Linkカートリッジで行います。
カスタムカートリッジについては別記事作成予定です。
Githubからbaseカートリッジを取得する
認証
上記URLにアクセスし、AccountManager経由で認証を行います。
※現在、CommerceCloudのアカウントを持っていない人には公開されておりません。
SFRAのbaseカートリッジ(サンプルサイトのソース・コード郡)だけでなく、各種Linkカートリッジ、Pluginなどもこちらから確認できます。
StagingへデプロイするBuild Suiteもこちらからダウンロードできます。
Clone or ダウンロード
上記リポジトリをClone or ダウンロードし、ローカルに保存します。
VS Code の設定
Node.js のインストール
storefront-reference-architecture ディレクトリに移動し、Node.js のインストールを行います。
※Node.jsのバージョンは6.x 以降でないと動作しません。
ターミナルで下記コマンドを実行します。
既にインストール済みの場合はバージョン情報を表示されます。
node -v
npm module のインストール
storefront-reference-architecture ディレクトリで下記コマンドを実行します。
npm install
特にエラーが発生しなければOK。
SFRA Command-Line Toolsのインストール
storefront-reference-architecture ディレクトリで下記コマンドを実行します。
npm install -g sgmf-scripts
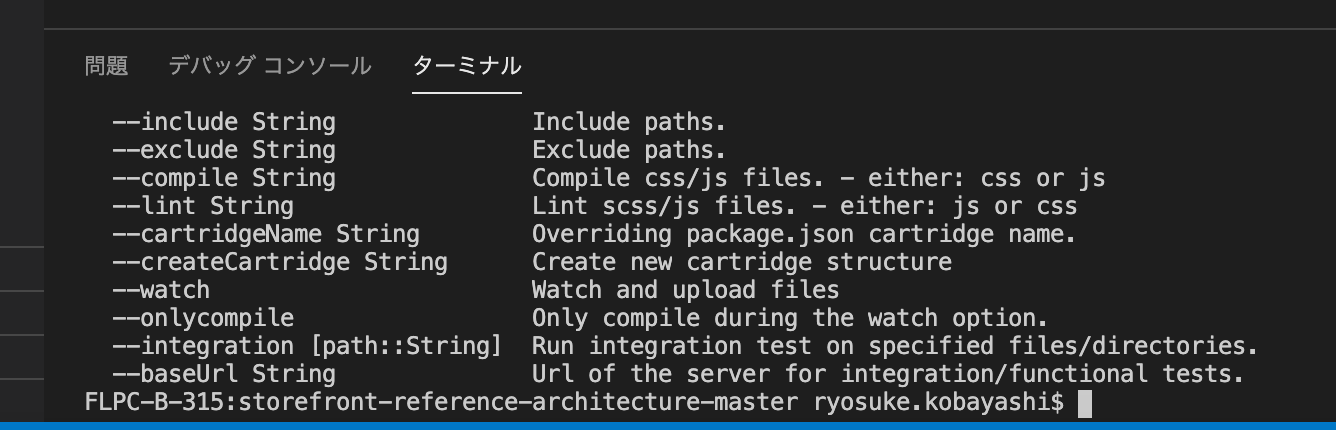
終了後、下記コマンドが正常に動けばOK
sgmf-scripts --help
カートリッジのビルド
scss のコンパイル
npm run compile:scss
js のコンパイル
npm run compile:js
fonts のコンパイル(初回のみでOK)
npm run compile:fonts
各コマンド実行後、実行ログにエラーが無いことを確認します。
js、scssについては、下記ディレクトリ配下にコンパイル後のファイルが生成されます。
/storefront-reference-architecture-master/cartridges/app_storefront_base/cartridge/static/
カートリッジのアップロード
dw.jsonの配置
dw.jsonファイルを作成し、下記ディレクトリに配置します。
/storefront-reference-architecture/dw.json
{
"hostname": "yoursandbox-inside-your-realm.demandware.net",
"username": "yourusername",
"password": "yourpwd",
"code-version": "version1"
}
hosname :sandboxのホスト。urlの一部をコピペする。
(例)
POD Sandbox:dev01-ap01-{relm名}.demandware.net/
ODS Sandbox:{sandbox名}.sandbox.us01.dx.commercecloud.salesforce.com/
※インスタンスやrelm、sandbox名はそれぞれの環境に置き換える。
username :AccountManagerで利用しているID(もしくはBMのID)
password :AccountManagerで利用しているPW(もしくはBMのPW)
code-version : アップロードしたいコードバージョンを設定します。
(存在しているバージョンなら更新、なければ新しいバージョンが作成されます)
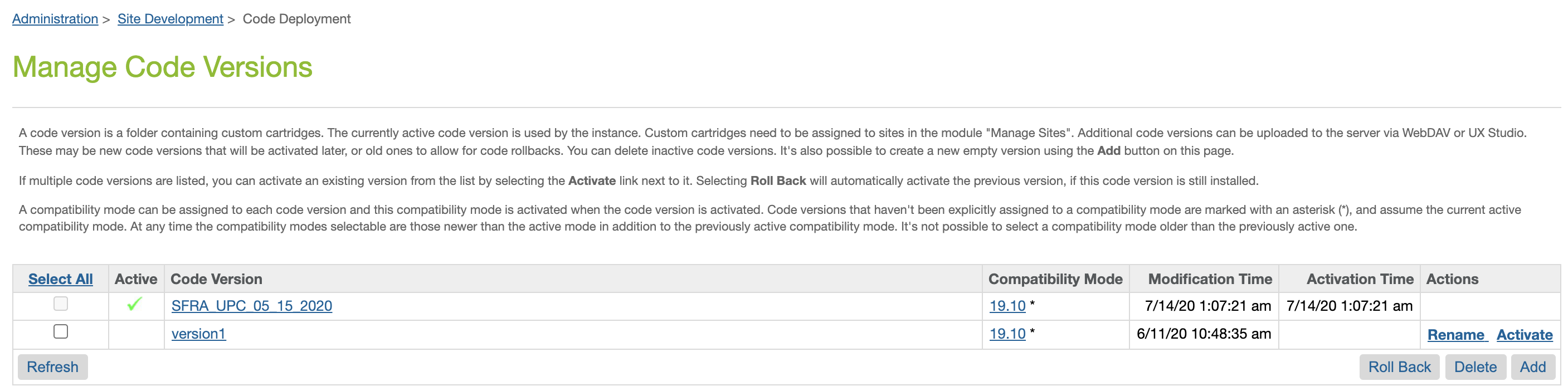
BMでコードバージョンを確認。
Administration > Site Development > Code Deployment

カートリッジ、ファイルのアップロード
コマンド
すべてのカートリッジアップロード
npm run uploadCartridge
特定のカートリッジアップロード
npm run uploadCartridge mycartridge
特定ファイルのアップロード
npm run upload path/to/my/filename.ext
baseカートリッジを実際にアップロードする
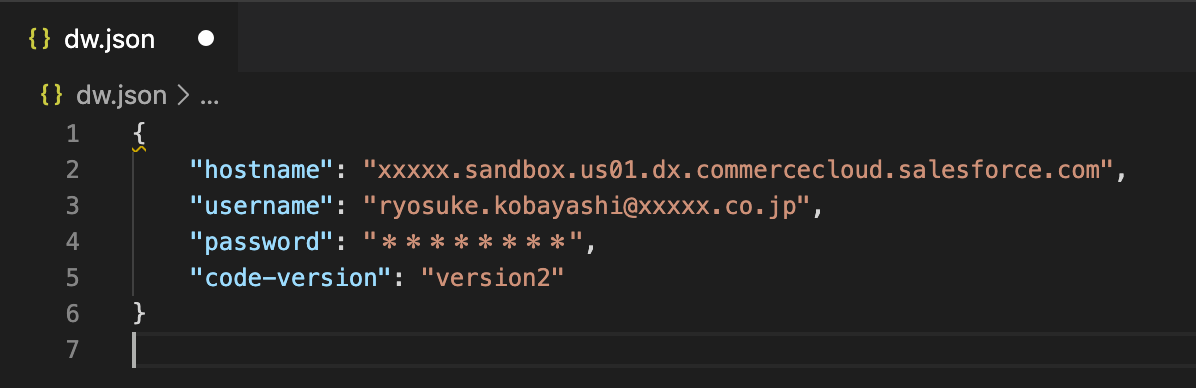
実際に利用した、dw.json(一部情報はマスク)
code version 「version2」でアップロードします。
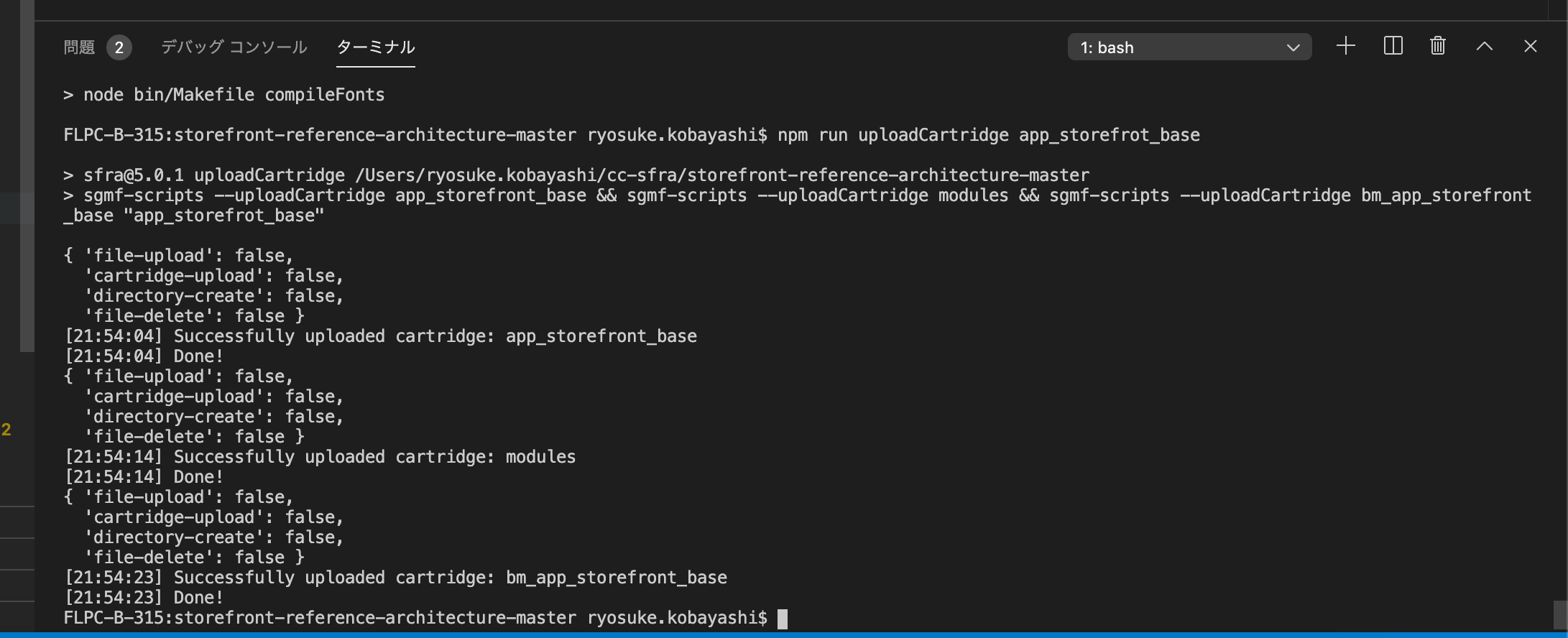
コマンドを実行(npm run uploadCartridge app_storefront_base)

エラーが無ければ「Successfully uploaded cartridge: app_storefront_base」などが表示されます。
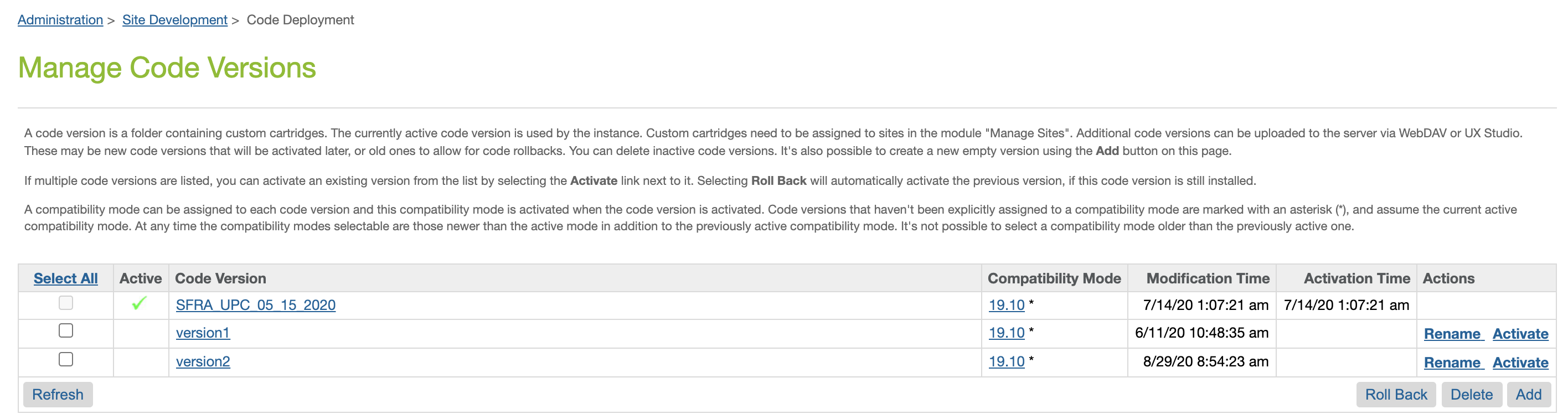
BMでアップロードされているかを確認します。
Administration > Site Development > Code Deployment

code versionに「version2」が追加されています。
ここまでが、カートリッジアップロードの流れです。