「旅ジョーズ」というサービスをリリースしました。
以下にサービスを公開しています。
※ 個人開発したアプリなので使用する際は自己責任でお願いします。
GitHub
以下にソースコードを公開しています。
旅ジョーズというサービスについて
はじめに
なぜこのようなアプリを作ったかというと、、、
かなり前になりますが、「行程さん」というWebサービスがサ終してしまい、似たようなサービスがないか探していたのですが見つからず、、、
類似サービスがまったくないわけではなかったのですが、「広告がストレス」、「ユーザ登録がめんどい」、「オフラインでも使用したい~~~」といった理由から広く探すのも面倒だったので自分で作ってしまうことにしました!
旅ジョーズ - 概要と使い方
「 旅 を 上手 に計画できるように!」という思いを込めて 旅ジョーズ というサービス名にしています!
旅ジョーズ は、旅行の計画・管理をサポートするWebサービスです。
出発から目的地までの旅行情報を簡潔に入力し、日程や予算、メモなどを直感的に管理できます。
視覚的なプレビューや情報のエクスポート機能を備えており、旅行前に計画内容を確認したり、同行者に共有するのにも便利です。
主な機能
-
旅行情報の登録・編集
- タイトル、出発日、帰着日、出発地、目的地、予算、メモを含む旅行の詳細を入力できます。
-
日程スケジュールの生成
- 開始日と終了日を指定することで、日程に沿ったスケジュールを生成できます。
-
予算計算
- 旅行スケジュールに含まれるイベントや移動に応じて予算を自動集計し、合計予算を算出します。
-
プレビューとエクスポート、インポート
- 旅行プランを視覚的に確認できるプレビュー機能と、計画をエクスポートして保存または共有できる機能があります。
使い方
-
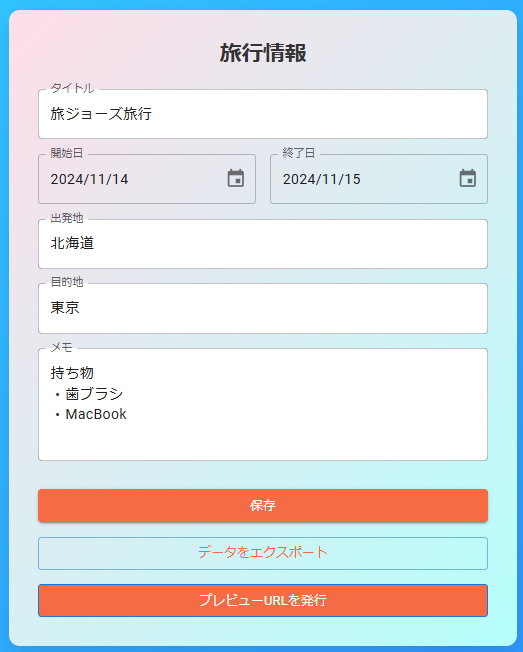
旅行情報を入力
「旅行情報」フォームに基本的な旅行情報を入力します。

-
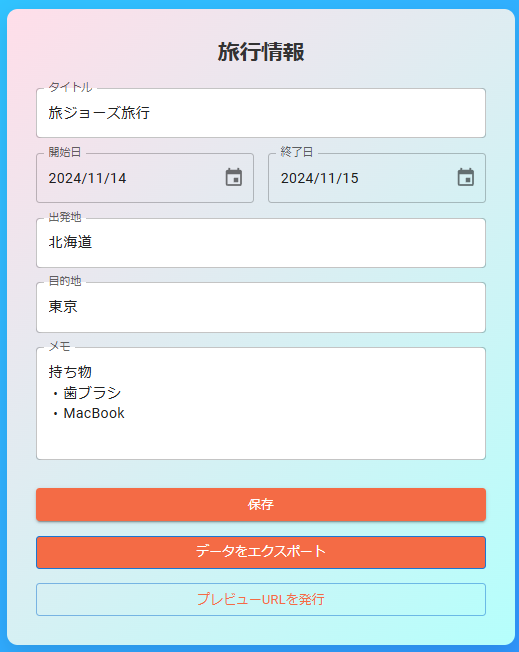
旅行情報の編集、データエクスポート、プレビューURL発行
概要メニューで「旅行情報」の編集やデータのエクスポート、プレビューURLの発行などができます。

-
行程スケジュールの作成
行程メニューで日付に基づいたスケジュールを登録できます。

-
プレビュー
プレビューメニューで「旅行情報」と「スケジュール」を確認できます。

-
プレビューURLの発行とプレビュー画面での確認
概要メニューでプレビューURLを発行して、計画を簡単に共有できます。


-
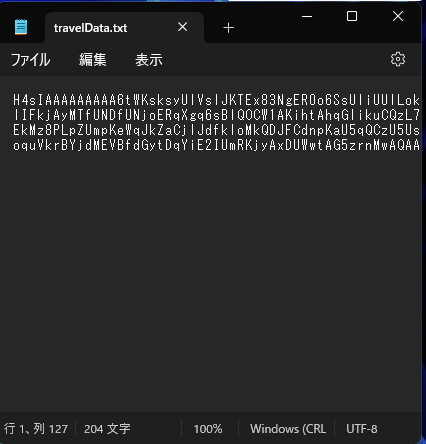
データのエクスポートとデータインポート
概要メニューでデータのエクスポートを行い、テキストの共有をすることで他の人も編集できるようになります。(同時編集は不可)




こだわった点
お金を1円もかけたくない!!!
おそらく、一番こだわった点です!!!
お金を1円もかけたくないため、AWS不可、データのDB管理不可、公開用のサーバは無料のみ、バックエンドの用意は不可などの縛りプレイで開発を行いました。
オフラインでも使用したい
この要件を満たすために最初はスマホアプリ(React NativeまたはFlutter)での開発を検討していました。
しかし、GitHub PagesでPWA化すればスマホでも使えることに気付き、Reactで開発することにしました。
オフラインで使用する方法は以下です。
- 旅ジョーズ にアクセスする
- 設定から
ホーム画面に追加をクリック

- インストールをクリックするとオフラインでも使用できます!!

URLで共有したい
旅行の予定を自分だけで管理するのではなく、他の人にも共有したくなることがあると思います!(こういう使われ方しかないのでは?)
しかし、データのDB管理不可、バックエンド実装もお金かかるので不可の状況でURL共有するのは困難でした。。。
なので、JSONデータをクエリパラメータに持たせて共有することにしました!
URLを長くしたくない
URLを共有できるようになったのは良いのですが、JSONデータを直書きするとどうしてもクエリパラメータが長くなってしまいます。。。
今回は配列がネストするようなデータ設計となっているのでなるべくURLを短縮することに力を入れました。
具体的には、JsonをGzipで圧縮し、Base64に変換してテキストにしました。
これにより、長すぎないURLを実現しています。(多少は長くなるのですが、、、)
その他
- ユーザ登録させたくない(したくない) → 個人情報管理したくない
- スマホで利用したい → レスポンシブなWebアプリ開発をしました
今後追加したい機能
- 編集パスワード機能:パスワードを知っている人のみで編集できるようにしたい
- デザイン性の高いフォント:Googleフォントでよいものを見つけたい
- プレビューURLのバグ改修:プレビューURLに飛ぶとURLを/previewにしてしまうバグを修正したい
最後に
タイトルで「爆速開発」と書いていますが、どれくらい速いかというと、、、
なんと、 開発期間は3日 です!(日曜に思いついて、月火水で開発完了しました。。。)
バックエンドもDBもなかったので開発が楽だったこともあります(笑)
もちろん、ChatGPT等のAIの力も借りて開発しました!
最近は、開発の開始からリリースまでの期間がどんどん短くなっていっている気がします!(AIの力すごい!)
今後も不便なことがあればWebサービス作って解決していこうと思いうのでよろしくお願いします~
最後まで読んでいただきありがとうございました!!

