DatePickerを使用して指定した日付を表示する際に少し困ったので、
同志たち(初学者)へ誰でも使えるように書き記します。
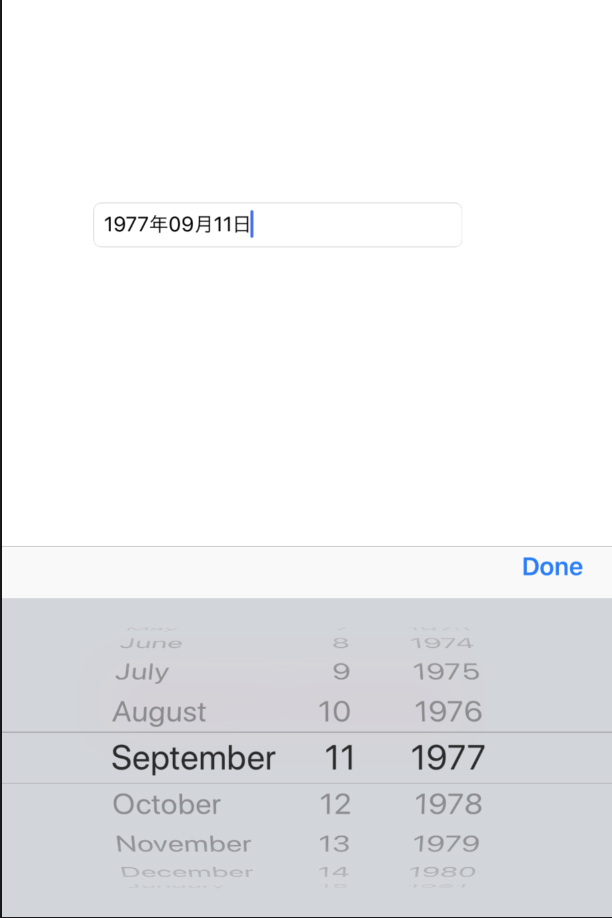
こんな感じでUITextfieldを選択すると、UIDatePickerが立ち上がって
日付を指定→指定した日付を出力させる方法についてのTips。

日付を表示させるためのUITextfieldを準備
UITextfieldをstoryboardのuivewcontroller上に配置。
outletで接続しておきます。
@IBOutlet weak var dateField: UITextField!
実際のコードがこいつ
BirthdayViewController.swift
import UIKit
class BirthdayViewController: UIViewController {
//UITextfieldに紐づいてる
@IBOutlet weak var dateField: UITextField!
//UIDatePickerを定義するための変数
var datePicker: UIDatePicker = UIDatePicker()
override func viewDidLoad() {
super.viewDidLoad()
// ピッカー設定
datePicker.datePickerMode = UIDatePickerMode.date
datePicker.timeZone = NSTimeZone.local
datePicker.locale = Locale.current
dateField.inputView = datePicker
// 決定バーの生成
let toolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: view.frame.size.width, height: 35))
let spacelItem = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)
let doneItem = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done))
toolbar.setItems([spacelItem, doneItem], animated: true)
// インプットビュー設定(紐づいているUITextfieldへ代入)
dateField.inputView = datePicker
dateField.inputAccessoryView = toolbar
}
// UIDatePickerのDoneを押したら発火
@objc func done() {
dateField.endEditing(true)
// 日付のフォーマット
let formatter = DateFormatter()
//"yyyy年MM月dd日"を"yyyy/MM/dd"したりして出力の仕方を好きに変更できるよ
formatter.dateFormat = "yyyy年MM月dd日"
//(from: datePicker.date))を指定してあげることで
//datePickerで指定した日付が表示される
dateField.text = "\(formatter.string(from: datePicker.date))"
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
次回は指定した日付から年齢を取得できるようにします。