1.この記事の内容
Webアプリケーション開発のお勉強 #5まででブラウザからの操作による学習の開始・停止までを実行できるようにしました.
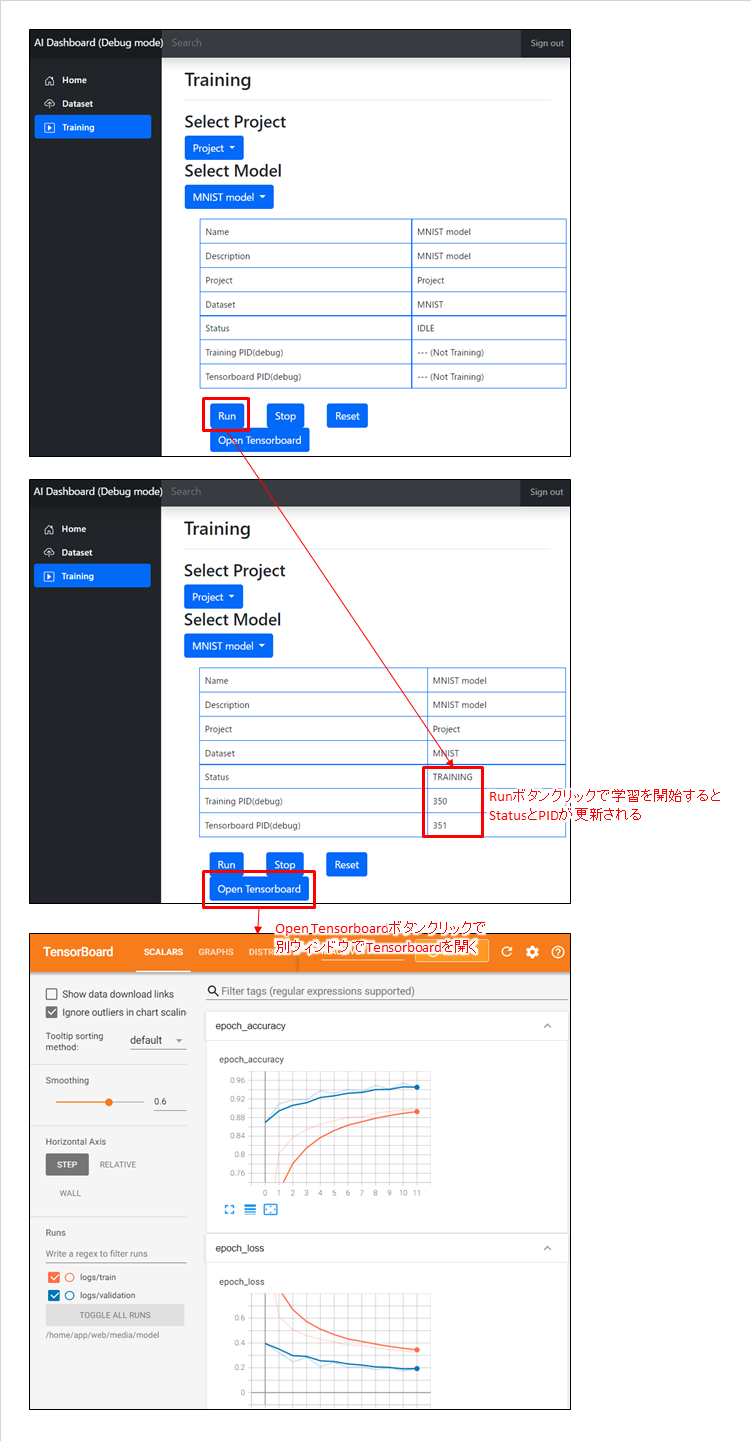
本記事では学習状態を可視化する為,Tensorboardとの連携方法を記載します.
コードは著者のGithubのコミットade8e7df34c1da924c0a97ef103ffdba6592cf37です.
2.実装方法
学習開始時にsubprocess.PopenでTensorboardを起動し,ページ上にTensorboardへのリンク(本実装例ではボタン)を配置するだけです.
2-1.Tensorboardの起動
log_dirはTensorFlowの学習ログを格納するディレクトリを指定します.
portは空いているポートを指定します.
Tensorboardが不要となった際にプロセスを閉じられるように,PIDをデータベースへ登録します(subproc_tensorboard.pid).
※Tensorboardの終了処理は,記事執筆時点では未実装です.
subproc_tensorboard = subprocess.Popen(['tensorboard', \
'--logdir', log_dir, \
'--port', port])
2-2.Tensorboardへのリンク
手元のPCで動かしている為,実装例ではホスト名はlocalhostです.
にはTensorboard起動時に指定したポート番号を指定します.
<a class="btn btn-primary mx-3" href="http://localhost:<port>/" role="button" target="_blank" rel="noopener noreferrer">Open Tensorboard</a>
3.さいごに
コマンド一つで可視化できる仕組みが増えていて便利ですね.