DrawerLayoutを使って右側にListViewを表示する実装をしたのでそのメモです。
僕は特に見せたいわけでもないけど、気になる人は見たいだろうなって情報を表示するのに実装しました。
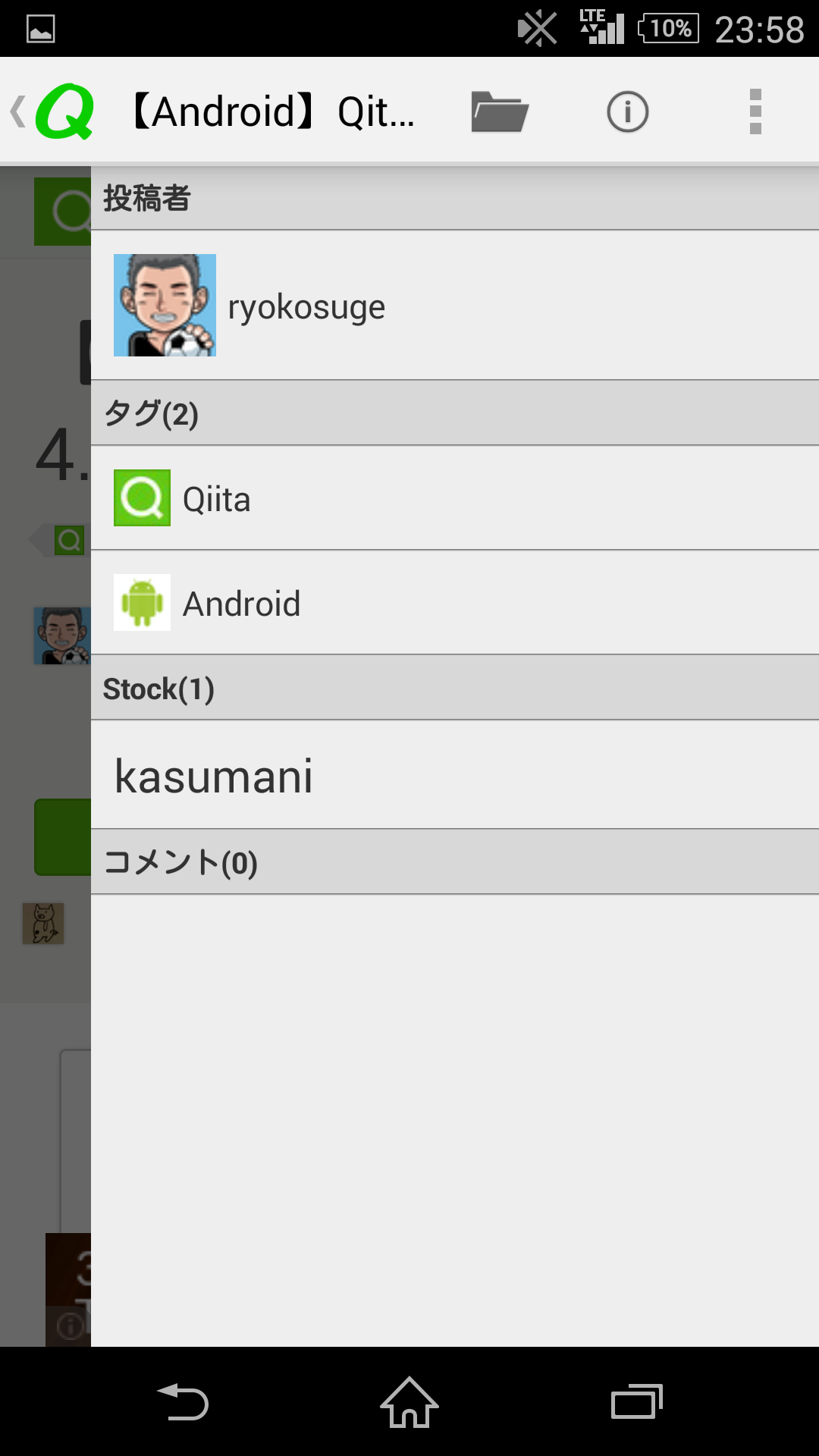
こんな感じです。
このアプリはQiitaさんのAPIを使ったリーダーアプリです。
気になる人はぜひ使ってみてください。
1. ソースコード
使うresファイルは以下の3つのファイルになっています。
main.xmlはres/menuに、strings.xmlはres/valuesに、fragment_main.xmlはres/layoutに置いてあります。
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<item android:id="@+id/menu_main_info"
android:icon="@drawable/ic_menu_info"
android:title="@string/menu_article_info_title"
android:visible="false"
app:showAsAction="always"
/>
</menu>
<resources>
<string name="btn_text_right_drawer_open">Open Right Drawer</string>
</resources>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_drawer_layout"
android:layout_width="match_parent" android:layout_height="match_parent"
>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/btn_text_right_drawer_open"
/>
<ListView
android:id="@+id/main_drawer_list"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:choiceMode="singleChoice"
android:background="#EEEEEE"
/>
</android.support.v4.widget.DrawerLayout>
続いて、Fragmentファイルです。
特にDrawerLayoutの中にあるListViewを編集していないので、右側から出てくるのを確認してもらえれば良いかと思います。
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.ListView;
import android.widget.Button;
public class MainFragment extends Fragment implements View.OnClickListener {
private DrawerLayout drawerLayout;
private ListView drawerList;
public static MainFragment newInstance {
return new MainFragment();
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main, container, false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
this.drawerLayout = (DrawerLayout)this.getView().findViewById(R.id.article_drawer_layout);
this.drawerList = (ListView)this.getView().findViewById(R.id.article_drawer_list);
DrawerLayout.DrawerListener drawerListener = new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View view, float v) {
}
@Override
public void onDrawerOpened(View view) {
// メニューの更新
self.getActivity().supportInvalidateOptionsMenu();
}
@Override
public void onDrawerClosed(View view) {
// メニューの更新
self.getActivity().supportInvalidateOptionsMenu();
}
@Override
public void onDrawerStateChanged(int i) {
}
};
this.drawerLayout.setDrawerListener(drawerListener);
Button btn = (Button)this.getView().findViewById(R.id.button);
btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
/**
* Gravityでの指定も出来るよ。
*/
int gravity = Gravity.RIGHT;
if (this.drawerLayout.isDrawerOpen(gravity)) {
this.drawerLayout.closeDrawer(gravity);
} else {
this.drawerLayout.openDrawer(gravity);
}
return true;
}
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
super.onCreateOptionsMenu(menu, inflater);
inflater.inflate(R.menu.main, menu);
}
@Override
public void onPrepareOptionsMenu(Menu menu) {
super.onPrepareOptionsMenu(menu);
// メニューの更新処理はこのメソッドで
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.info:
return this.pushMenuInfo();
default:
return super.onOptionsItemSelected(item);
}
}
private boolean pushMenuInfo() {
/**
* Viewでの指定もできる
*/
if (this.drawerLayout.isDrawerOpen(this.drawerList)) {
this.drawerLayout.closeDrawer(this.drawerList);
} else {
this.drawerLayout.openDrawer(this.drawerList);
}
return true;
}
}
2. 注意書き
注目点は
- DrawerLayoutの
layout_gravityをrightにする - DrawerLayoutのOpen, Closeはgravityで指定出来る
の2点です。
DrawerLayoutのlayout_gravityをrightにする
layout_gravitiyの値をrightにすることで右側から表示することが出来ます。
ちなみに僕はlevelが11以下なのでrightを指定しましたが、endを指定することも出来ます。
もし左側に表示する場合はstartもしくはleftと指定すれば出来ます。
DrawerLayoutのOpen, Closeはgravityで指定出来る
これは実装した時に知りました。
これの違いは特にありませんでしたが、Viewを保持する必要がないので便利だなって思いました。