1)はじめに
DOMの監視をしたい、そんな時に使いやすいWebAPIがMutationObserverです。
今回はその利用方法について模索してみます。
2)MutationObserverとは
その名の通り「Mutation(変化)」を「Observe(監視)」するAPI。
任意の要素(DOM)の変化を監視することが出来ます。
// 対象とするノードを取得
const target = document.getElementById('target');
// オブザーバインスタンスを作成
const observer = new MutationObserver((mutations) => {
mutations.forEach((mutation) => {
// 何かしたいこと
console.log(mutation.target);
});
});
// オブザーバの設定
const config = {
characterData: true,
subtree: true
};
// 対象ノードとオブザーバの設定を渡す
observer.observe(target, config);
// 何らかのタイミングで監視を解除したい時
observer.disconnect();
オプションについて
childList、attributes、characterDataいずれかにtrueが必須となる。
childList
対象ノードの子ノード(テキストノードも含む)に対する追加・削除を監視する場合はtrue。
attributes
対象ノードの属性に対する変更を監視する場合はtrue。
characterData
対象ノードのデータに対する変更を監視する場合はtrue。
subtree
対象ノードの子孫ノードまで監視する場合はtrue。
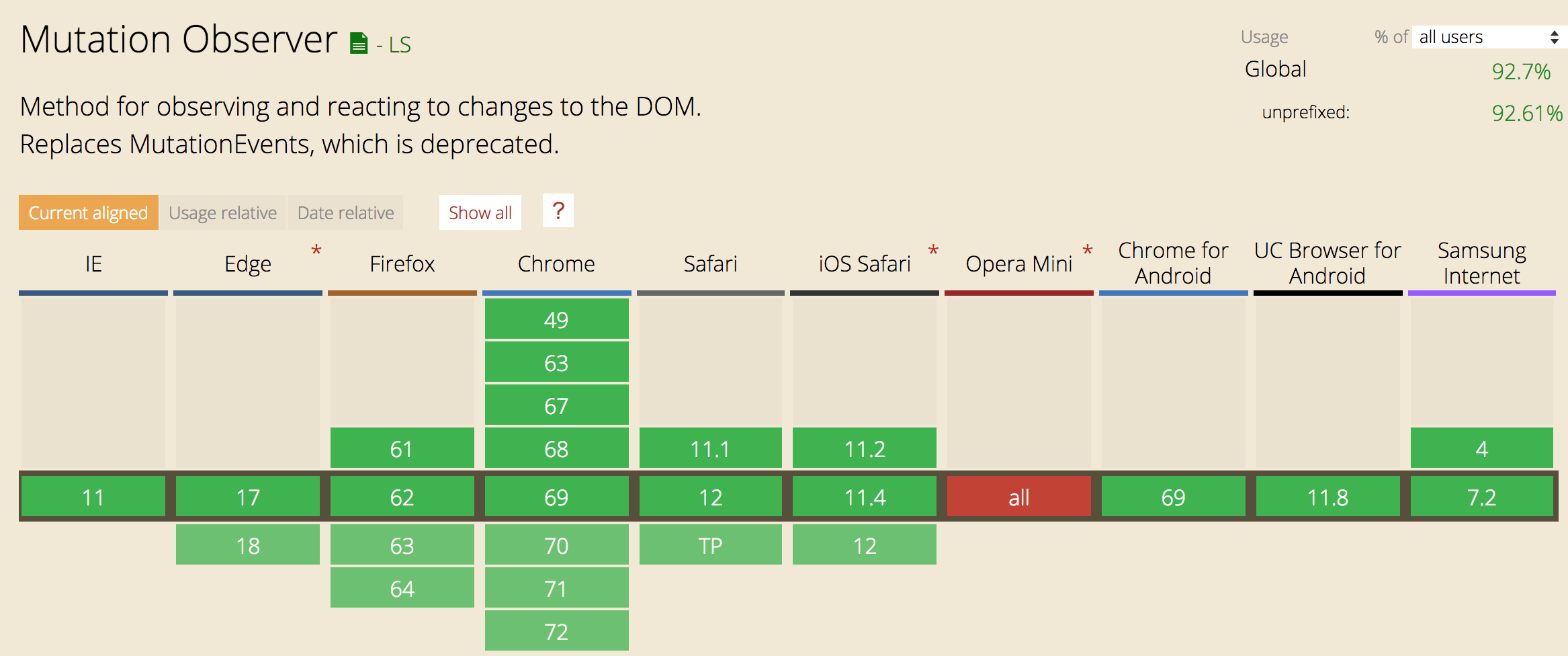
3)対応ブラウザについて

Can I use:Mutation Observer
対応ブラウザを見るに、問題なく使うことが出来ますね。
4)様々なDEMO
今ひとつ使い道が浮かばない・・
5)参考リンク
- MutationObserver - Web API インターフェイス | MDN
- [JS Bin - Collaborative JavaScript Debugging]
(https://jsbin.com/ivamoh/53/edit?html,output)