『AngularJSアプリケーション開発ガイド』は、2014年4月に出た本ですが、原書は2013年4月です。ドッグイヤーなWeb業界でも特に変化の激しいフロントエンド技術の世界では、「一昔前」の本といってもよいでしょう。
そんな事情もあり、『AngularJSアプリケーション開発ガイド』は、サンプルコードがAngularJS 1.3以降では動かないという問題もありますが、今回は第3章のYeoman周りの動かし方について解説します。
ソフトウェアのバージョンについて
以下の環境で動作確認しています。
- OS X 10.10.3
- Node.js v0.12.4
- npm 2.10.1
- yeoman 1.4.7
- bower 1.4.11
- gulp 3.8.11
- AngularJS 1.3.16
Yeomanについて
Yeomanのもつ機能は、『AngularJSアプリケーション開発ガイド』によると、
- きわめて高速なスキャフォールディング
- 組み込みのプレビュー用サーバ
- パッケージ管理機能の統合
- 簡単なビルドのプロセス
- PhantomJS を使ったユニットテスト
とされています。しかし、現在のYeomanは、このうち、スキャフォールディング(アプリケーションの骨組み作成)に特化したツールになっています。他の機能については、それぞれに代替となるツールが登場しているためです。
それでは、『AngularJSアプリケーション開発ガイド』と同様の流れで、2015年6月現在の動かし方をみていきましょう。
Yeomanのインストール
Node.jsをインストールすると、npmコマンドもインストールされます。その上で、
npm install -g yo
を実行すれば、グローバルにyoeman(yoコマンド)がインストールされます。『AngularJSアプリケーション開発ガイド』にある「yeoman」コマンドは、現在はなくなっていて、コマンドは「yo」になっています。
AngularJS プロジェクトの新規作成
まず、bowerとAngularJS向けのジェネレータをインストールします。
bowerはWebフロントエンドのパッケージ管理ツールです。
ジェネレータとは、Yeomanにおけるアプリケーションのテンプレートのようなもので、AngularJS用として著名なものにはgenerator-angularがあります。しかし、generator-angularは、gruntという現在では人気の無いタスクランナーを使っているため、今回はgenerator-gulp-angularを使います(grunt版が読みたい方は、http://ryo511.info/?p=3247を参考にしてください)。
npm install -g bower generator-gulp-angular
インストールが終わったら、適当なディレクトリに移動して、
mkdir myapp
cd myapp
yo gulp-angular myapp
でAngularJSアプリケーションのスキャフォールディングを開始します(ここでは「myapp」というディレクトリに「myapp」というアプリケーションを作成しています)。
対話形式で、いくつか質問がされます。基本的に、return連打で大丈夫です。AngularJS 1.3と、jQuery 2、そしてAngularJS用のライブラリがインストールされます。
スキャフォールディングが完了すると、以下のようなディレクトリ構造になっているはずです。
$ tree -L 1
.
├── bower.json
├── bower_components
├── e2e
├── gulp
├── gulpfile.js
├── karma.conf.js
├── node_modules
├── package.json
├── protractor.conf.js
└── src
サーバの実行
「yeoman server」コマンドは、もうありません。かわりに、gulpを使います。
gulpは、タスクランナーと呼ばれるツールで、様々なスクリプトの実行を行ってくれます。
gulpのインストールは、以下のコマンドで行います。
npm install -g gulp
yeomanが生成したgulpfile.jsには、ローカルサーバを起動するための記述が含まれています。サーバの起動には、
gulp serve
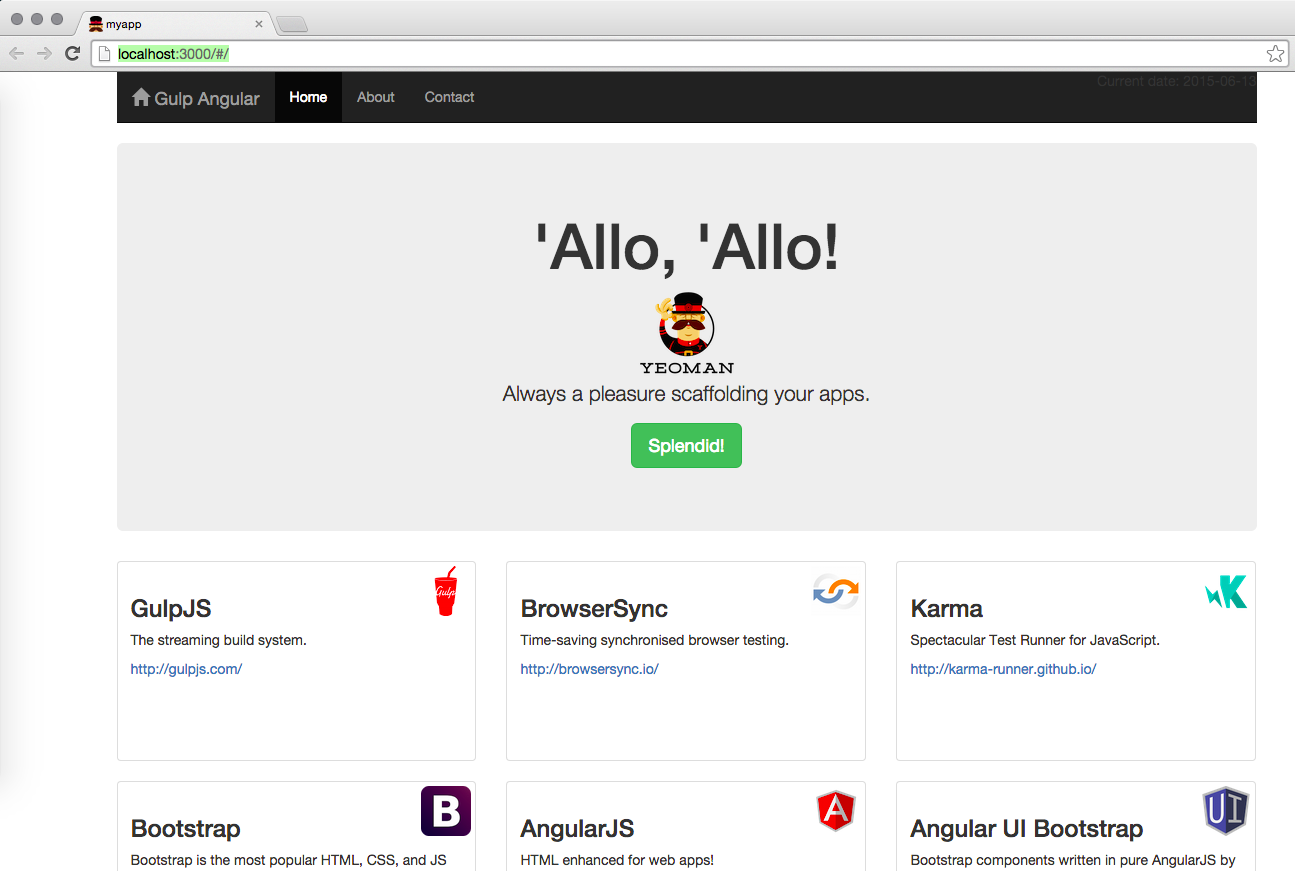
を実行します。実行すると、localhost:3000でWebサーバが起動し、ブラウザのタブが自動で開かれます。
ルート、ビュー、コントローラの追加
generator-gulp-angularでは、ルート・ビュー・コントローラを一発で追加するコマンドは用意されていないようです。generator-angularであれば、
yo angular:route routeName
で追加できるので試してみてください。
テストのストーリー
テストもgulpで実行します。
gulp test
プロジェクトのビルド
これも同様にgulpで。
gulp build
以上、AngularJSアプリケーションをYeomanを使って初期化する方法をみてきました。
本記事は、2015年6月13日現在の情報です。数カ月後には古くなっている可能性が高いのでご注意を。。。