GraphCMS事始め
この記事はGraphQL Advent Calendarの15日目の記事です。
GraphQLでレスポンス受けたいけど、GraphQLのAPIサーバーを作るのはめんどい。そんなあなた(私)にオススメなのが、GraphQLでレスポンスを返してくれるHeadlessCMS、その名もGraphCMSです!!
この記事ではGraphCMSの初期設定から、オススメポイント(サポートの神対応)までお伝えします。
GraphCMSアカウント作成
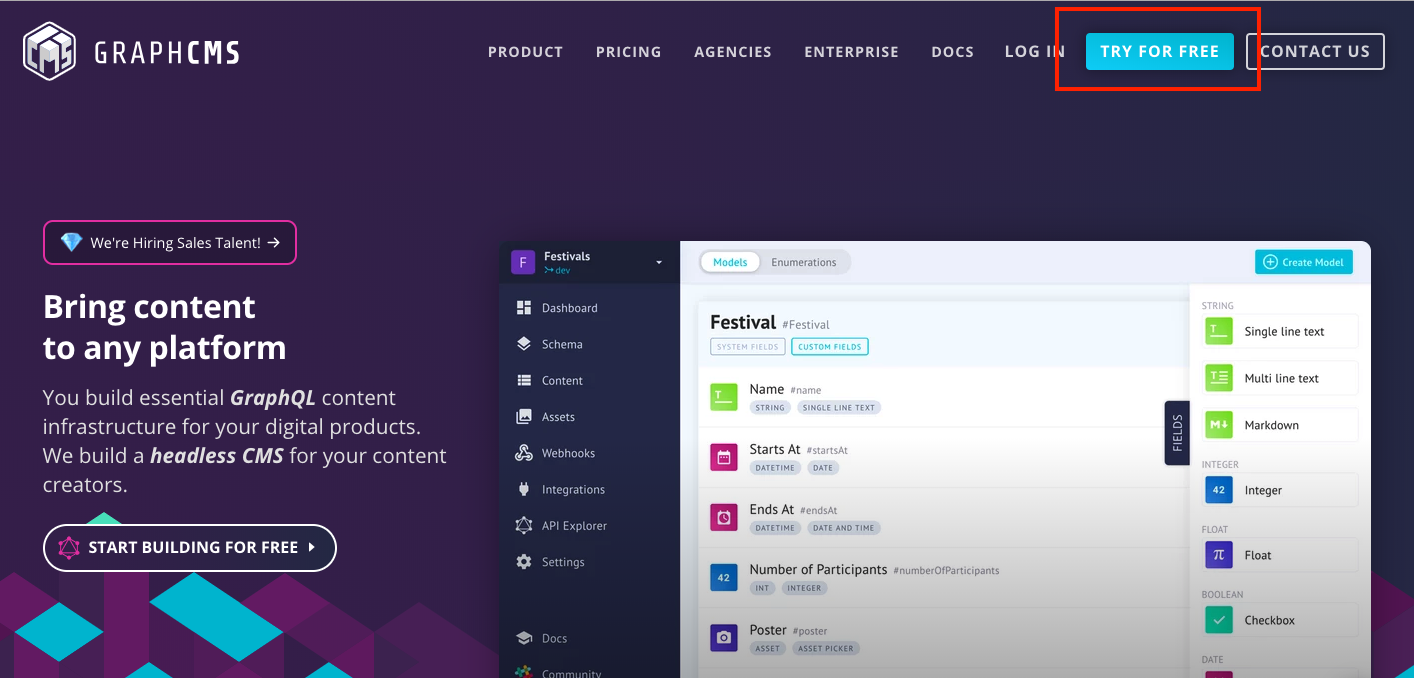
GraphCMSホームページからSignUpでアカウントを作成します。
github、facebook等でのsignupも出来ます。
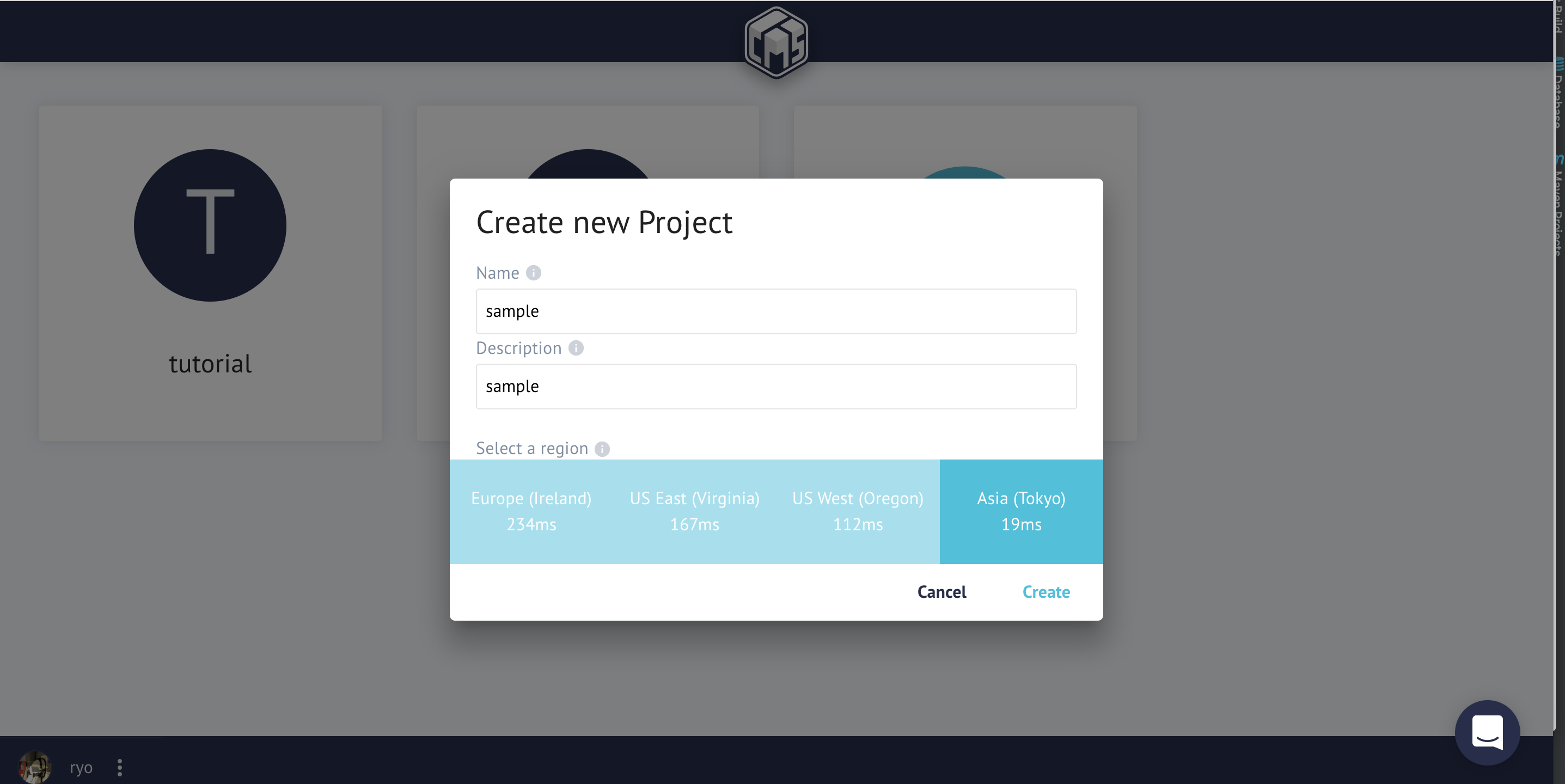
プロジェクトの作成
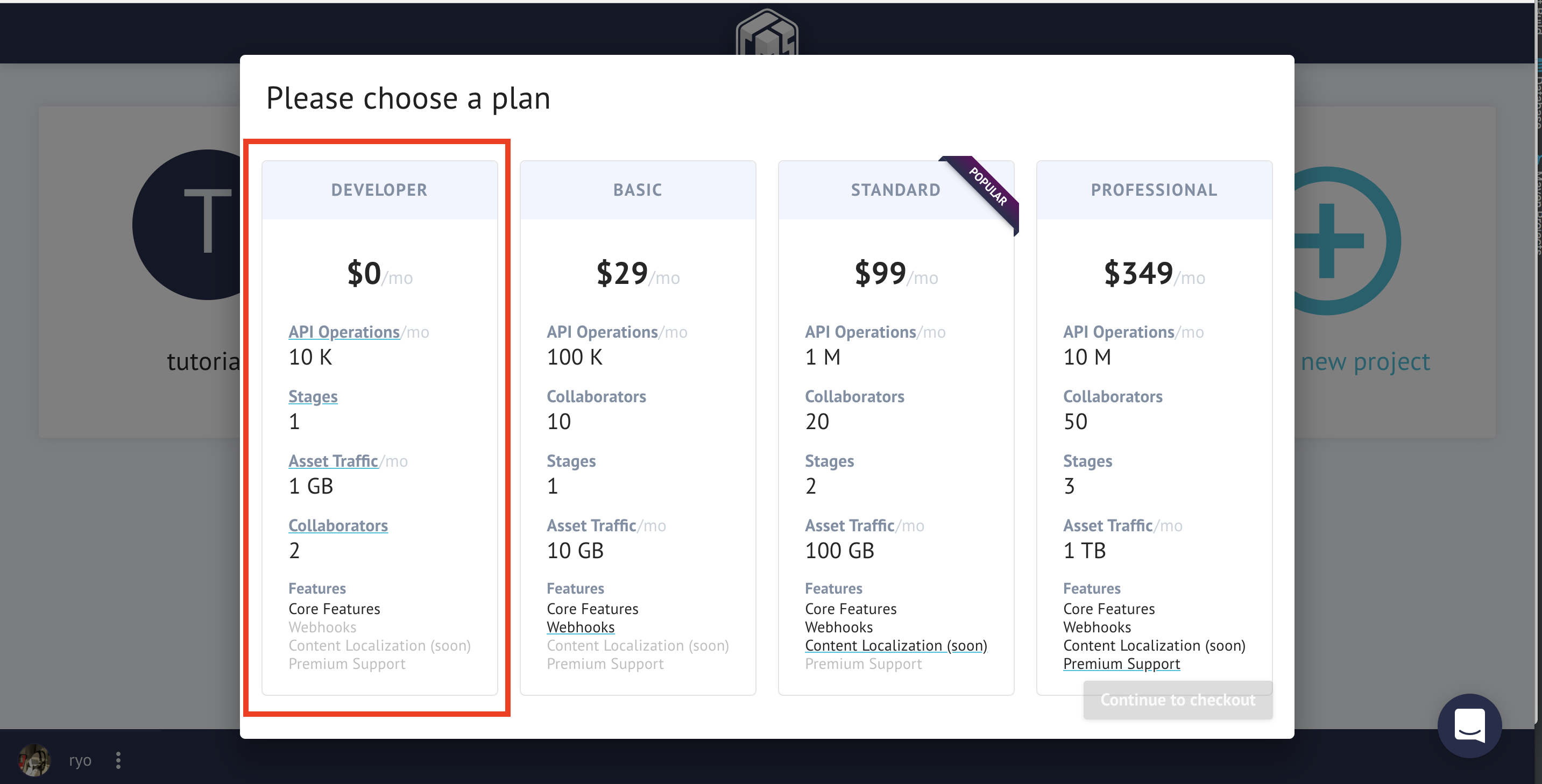
次にプロジェクトを作成します。
今回は、sampleというプロジェクトを作成しました。

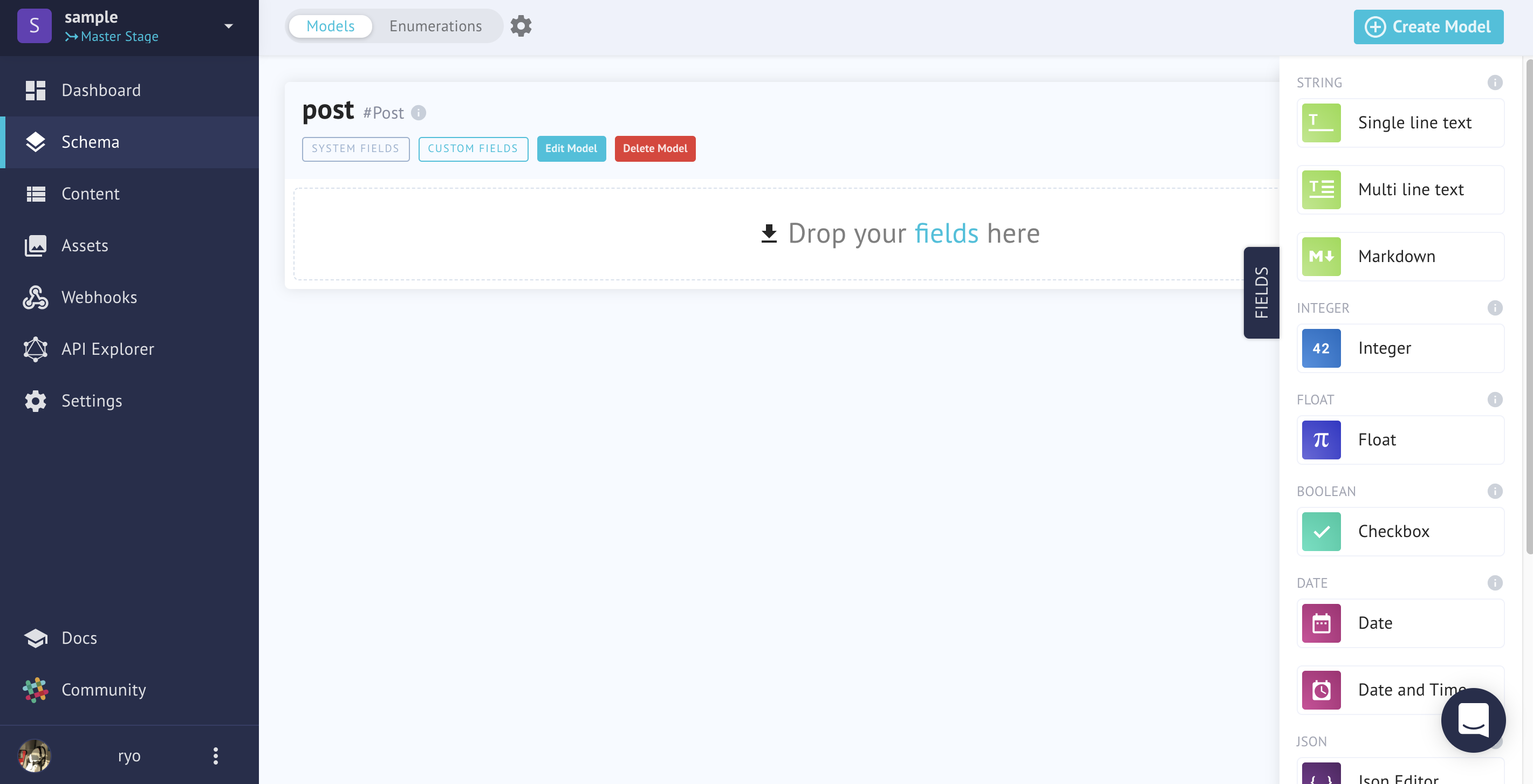
スキーマの作成
サイドメニューのschemeよりModelを作成します。
DBのようなものです。これがAPIのデータにひも付きます。
Model内にwordpressのカスタム投稿タイプのように、inputフィールドを作成することができます。

右上のCreateModelより作成できます。
今回は以下内容で作成しました。
# モデルの構成
displayName: post
api key: Post
# フィールドの構成
title: single line text
description: multi type text
content: mark down
thumbnail: asset picker

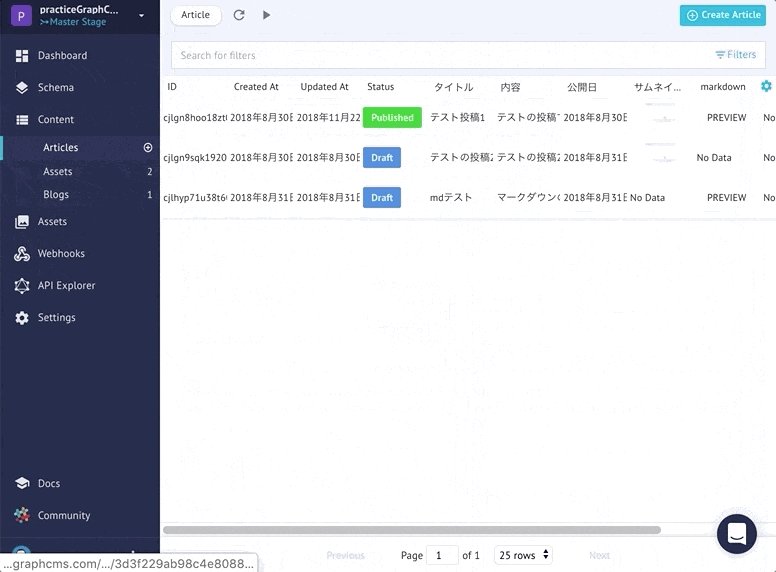
データの追加
サイドメニューのcontent > posts を選択し、右上のcreate Postよりデータの追加が行えます。
なにか適当に追加しておきましょう。
こちらのデータを後から説明するvue-apolloで取得します。

GraphQLを試してみる
コンテンツを入力したら、早速GraphQLを試してみましょう。
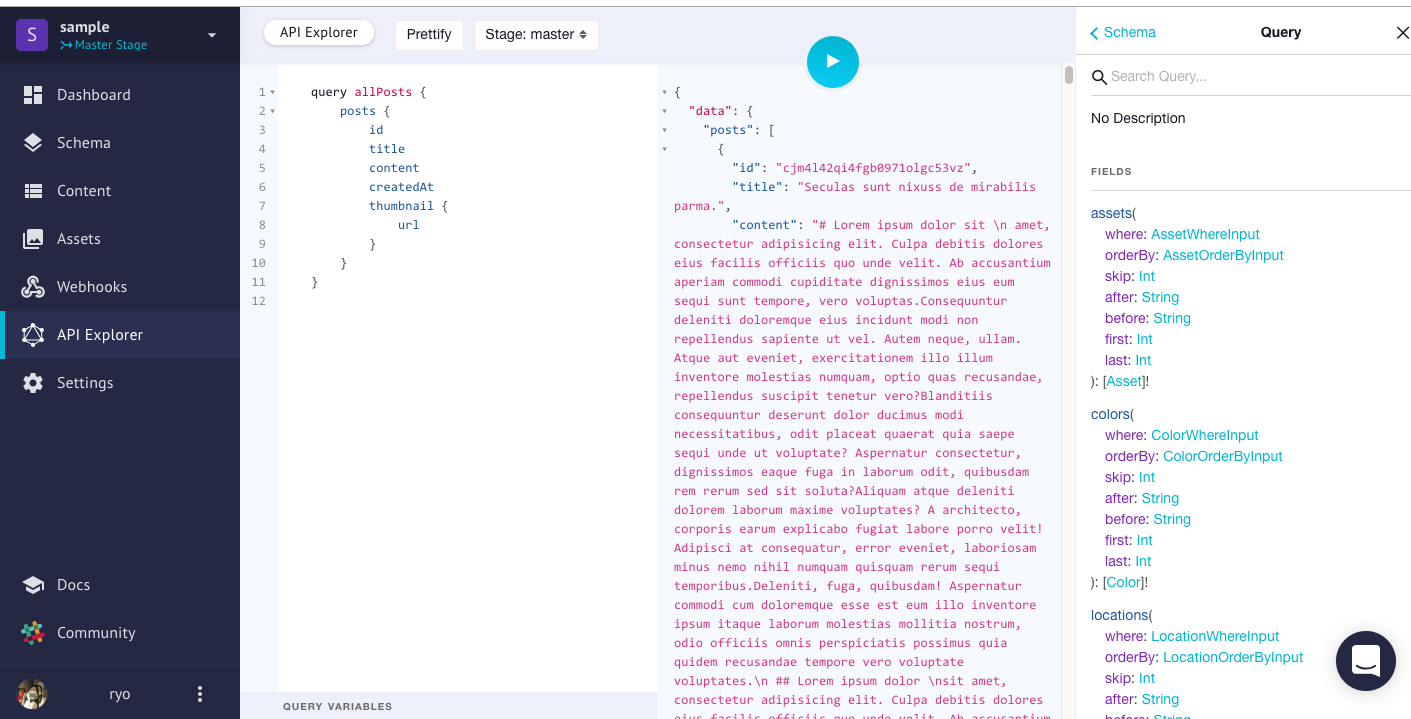
サイドメニューのAPI Exploereより、GraphQLのリクエストが試せます。
入力のオートコンプリートも効きますし、右側のDocsという小さいボタンをクリックすると、
作成したModelに合わせた、GraphQLのquery情報が確認できます。
API情報の確認
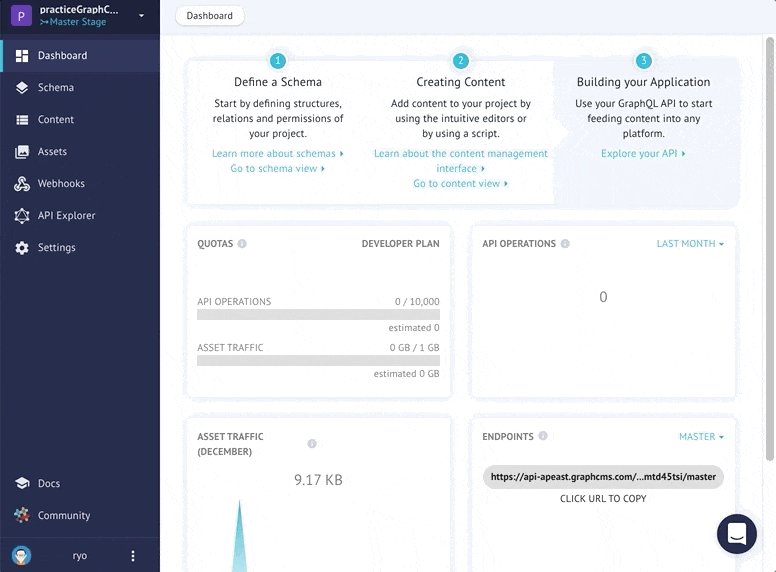
データの取得に使用するエンドポイントは、サイドメニューのsettingsより確認できます。
その他、settignsではエンドポイントの公開設定等行えます。
初期はreadOnlyです。

ここがすごいよGraphCMS
GraphQLでレスポンスが返る
ハイ。そのままです。ただ、そこが何より良いですね。今の所、GraphQLのHeadlessCMSはGraphCMSしかないです。しかも、スキーマも使いやすいよう設計してくれていると思います。
UI・UXが素敵
完全に個人の趣味なのかもしれないですが、管理画面はマテリアルデザインが徹底されて、とても使いやすい管理画面だと思います。
レスポンスに関してもSPAなので、某CMSとは運伝の差。使い心地抜群です。
カスタマーサポートが神対応
使用しててちょっと詰まった。ドキュメント書いてない。そんな時は気軽にサポートにchatしましょう。
私も、ちょっとした質問をGoogle翻訳直打ちでしたのですが、翌日にはめちゃくちゃ丁寧に、まさにコレという返答が来ました。
👨🚒(私)
I use this IntelliJ plugin.
https://github.com/jimkyndemeyer/js-graphql-intellij-plugin
How can I get schema.json at my project
IntelliJのこのプラグインを使うために、schema.jsonを欲しいのだけどどうやったら取れるの??
😎(カスタマーサポート)
Hi, from the docs it looks to me like you should be able to give the plugin simply your API endpoint and it will use the introspection query to grab your data. There's not a downloadable JSON schema file proper, but you could theoretically build one by doing an introspection query on your own and then manually parsing it to the JSON format you need. If you are "online" and don't need offline support, giving it the project API is going to be the easiest approach.
"An editor notification bar should prompt you to "Create a graphql.config.json". Accept and edit this config file to point the plugin at your local schema.json or your endpoint for introspection. The plugin uses the schema to provide completion and error highlighting."
プラグインのドキュメントを見たら、schema.jsonがなくても簡単に設定できるみたいだよ。こんな説明があるから、やってみると良いかもね。(超超意訳)
この通り、ただscheme.jsonの取得方法を聞いただけなのに、わざわざ提示したライブラリのREADMEまで読んでくれて、こんな風にした出来るよ。方法まで返してくれました。カスタマーサポートの鏡!!感動しました。
(自分がREADMEもっと読んどけという話はおいといて、、😅)
おわりに
以上GraphCMS事始めでした。
これで、もっと日本のGraphCMSのユーザーが増え、サービスが長く存続することを願います。
また、Nextステップとして自薦ですが、GraphCMSでAPIを作り、フロントはvueで構築したい!という方にはこちらの記事(vue.js, Apollo, graphQLで名簿アプリを作成する(CRUD機能の実装サンプル) - Qiita)をどうぞ。