変更履歴
- 2023/02/02 Bootstrap-vue-3 廃止に伴い、Bootstrap-vue-next に記載を変更
- 2022/07/27
src/plugins/bootstrap-vue/index.jsの不具合を修正
環境
- Vue.js - v3.2.13
- Storybook - v6.4.22
bootstrap-vue-3 - 0.1.13- bootstrap-vue-next - v0.7.1
なぜbootstrap-vueではなくbootstrap-vue-3なのか?
bootstrap-vueではなくbootstrap-vue-3なのか?bootstrap-vueは残念ながら、しばらく upgrade の見込みがないので、代替えパッケージ bootstrap-vue-3を使う。恨むべきは国際情勢。
但し、bootstrap-vueの更新が復調する可能性も考慮した導入方法を検討したい。
※2023/02/02 現在 Bootstrap-vue-3は廃止され、Bootstrap-vue-nextに移行された模様
0. 前提
- Vue.js - v3.x のプロジェクトが作成ずみ
- Vue.js プロジェクトにStorybook が導入済み
1. bootstrap-vue-nextを導入する
1.1 bootstrap-vue-nextのインストール
公式ページを参考。
$ npm i bootstrap bootstrap-vue-next @popperjs/core
$ npm i unplugin-vue-components -D
1.2 Vue.jsに導入
bootstrap-vueと同様にimport { BootstrapVueNext } from "bootstrap-vue-next";としてしまえば導入できますが、それではbootstrap-vueが復調した場合が考慮できて無いので、若干手を加えます。
1.2.1 bootstrap-vue-next の import 用にラッパーモジュールを作成する
srcディレクトリ以下にpluginsディレクトリを作成し、更にその配下にbootstrap-vueディレクトリを作成。
# ディレクトリを移動
$ cd src
# 配下にディレクトリを作成
$ mkdir -p plugins/bootstrap-vue
次に、plugins/bootstrap-vue配下にindex.jsとcss.jsを作成。
# ディレクトリを移動
$ cd plugins/bootstrap-vue
# 配下にフィアルを作成
$ touch index.js
# 配下にフィアルを作成
$ touch css.js
次に、それぞれのファイルをスクリプトエディタ等で以下の用に編集。
// [index.js]
// Wrapper module for treating bootstrap-vue-next as bootstrap-vue.
// Export all bootstrap-vue-next content.
// @see https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/export#syntax
// export * from "bootstrap-vue-next";
export { BootstrapVueNext as BootstrapVue } from "bootstrap-vue-next";
// [css.js]
// Wrapper module for importing only bootstrap + bootstrap-vue-3 CSS module
// @see https://bootstrap-vue.org/docs#vue-cli-3
// Optional, since every component import their Bootstrap functionality
// the following line is not necessary
// import 'bootstrap'
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue-next/dist/bootstrap-vue-next.css";
最後にVue.jsのエントリポイントであるmain.jsを以下の様に変更
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
+ import { BootstrapVue } from "@/plugins/bootstrap-vue";
+ import "@/plugins/bootstrap-vue/css";
+
- createApp(App).use(store).use(router).mount("#app");
+ createApp(App)
+ .use(store)
+ .use(router)
+ .use(BootstrapVue)
+ .mount("#app");
1.2.2 Vueテンプレートでimportする
import { BButton } from "@/plugins/bootstrap-vue";でimport可能。
以下は例。
<template>
<b-button :variant="variant">{{ label }}</b-button>
</template>
<script>
import { BButton } from "@/plugins/bootstrap-vue";
export default {
name: "wrap-b-button",
props: {
label: {
type: String,
required: true,
},
variant: {
type: String,
},
},
components: { BButton },
setup() {},
};
</script>
1.3 Storybookに導入
1.3.1 bootstrap-vueラッパーモジュールを import する
.storybook\preview.jsを以下の様に変更する。
+ import { app } from "@storybook/vue3";
+ import { BootstrapVue } from "@/plugins/bootstrap-vue";
+ import "@/plugins/bootstrap-vue/css";
+
+ app.use(BootstrapVue);
+
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
};
1.3.2 Stories で利用する
変更は特になし。Stories 内で Vue.js テンプレートを import すれば良い。
以下は例。
import WrapBButton from "@/components/atoms/WrapBButton";
export default {
title: "Atoms/WrapBButton",
component: WrapBButton,
};
const Template = (args) => ({
components: { WrapBButton },
setup() {
return { args };
},
template: '<wrap-b-button v-bind="args" />',
});
export const Primary = Template.bind({});
Primary.args = {
label: "Primary",
variant: "primary",
};
export const Secondary = Template.bind({});
Secondary.args = {
label: "Secondary",
variant: "secondary",
};
export const Success = Template.bind({});
Success.args = {
label: "Success",
variant: "success",
};
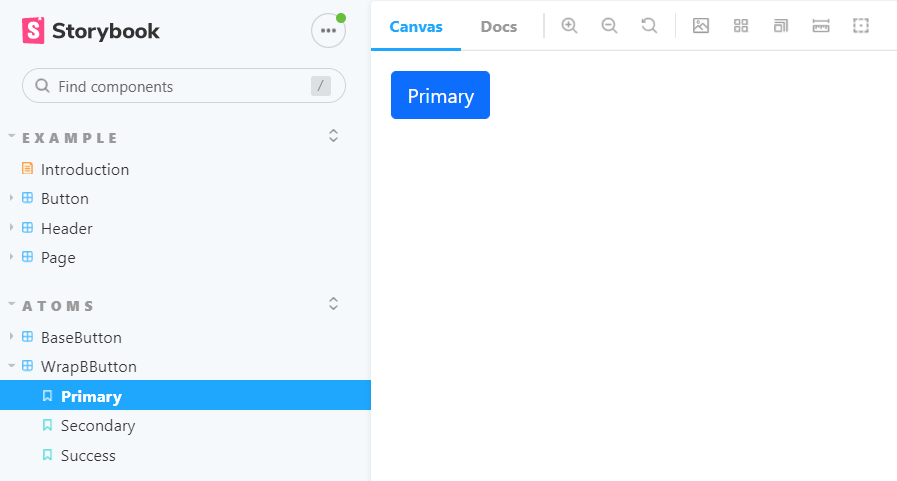
1.3.3 Storybook を起動して確認
特に変更なし。npm run storybookすれば良い。
$ npm run storybook
こんな感じで表示されれば OK. Good!
Extra. bootstrap-vue-3 パッケージをbootstrap-vueパッケージと差し替える
もし今後、bootstrap-vueが更新されたり、他に互換性を保ったパッケージが出現した場合でも、ラッパーモジュールの2つを変更するだけで対応可能になる
警告
パッケージに互換性がある事 が前提であり、全てのパッケージに対応はできないので注意が必要。
// [index.js]
// Wrapper module for treating bootstrap-vue-3 as bootstrap-vue.
// Export all bootstrap-vue-3 content.
// @see https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/export#syntax
- export * from "bootstrap-vue-next";
+ export * from "bootstrap-vue"; // この行を変更
// [css.js]
// Wrapper module for importing only bootstrap + bootstrap-vue-3 CSS module
// @see https://bootstrap-vue.org/docs#vue-cli-3
// Optional, since every component import their Bootstrap functionality
// the following line is not necessary
// import 'bootstrap'
import "bootstrap/dist/css/bootstrap.css";
- import "bootstrap-vue-next/dist/bootstrap-vue-next.css";
+ import "bootstrap-vue/dist/bootstrap-vue.css"; // この行を変更
了