はじめに
これから約1年間、iOSアプリ開発の学習として学んだことをまとめて投稿していきます。
最終目標は作成したアプリのリリースを目指して続けていきたいと思います。
iOS,Swift3.0については今までほとんど触っていなかったため、
当たり前のような内容もあると思いますが、お手柔らかによろしくお願いします...。
今回は超基礎的な内容ですが、デザインを進めていく上で一番はじめにつまづいた、
複数画面サイズの対応方法についてまとめたいと思います。
AutoLayout
今ではiOSの画面サイズは多岐にわたり、
11月にはiPhoneXが発売されるためまたサイズが増えることになります。
私が現在所持している端末がiPhone5s(4inch)とiPhone6sPlus(5.5inch)なので、
まずはマルチデバイス対応を行いたいなと思いました。
調べていくとどうやらAutoLayoutというものがあり、UI要素の位置制約を指定することで対応できるようです。
現在取っ掛かりとして時計アプリを製作しているので、実際に組み込んでみたいと思います。
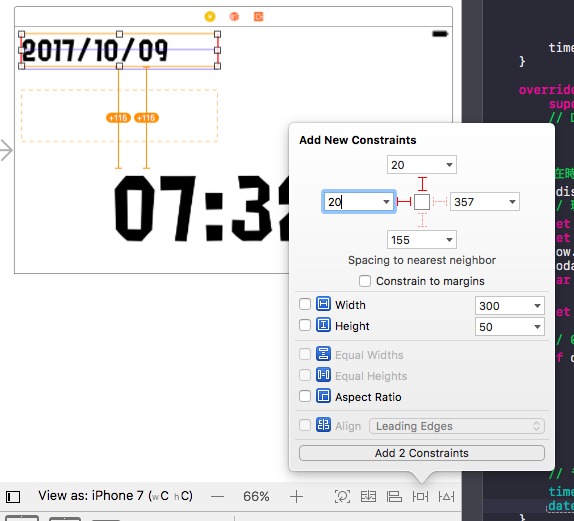
まずは日付を画面の左上に配置できるよう制約を追加します。
座標の始点は左上なので、縦横20ptずつの位置を指定します。

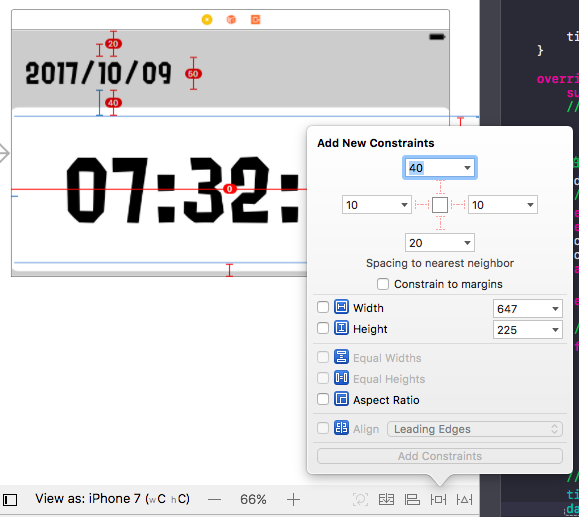
次に、時刻を下から20pt、水平方向はセンターで指定したいと思います。
今回は左右の余白を同じ値に変更し、センタリングを行いましたが、
他にもコンテナ内の要素を整列することでセンタリングを行えるようです。
整列は他の要素にも関係すると思いますので、自身で検証したいと思います。
今回は以上です。
ここまでご覧いただき、ありがとうございました。