実際に作ってみた
前編の続きとなっておりますので、まだみてないよという方は是非・・・。
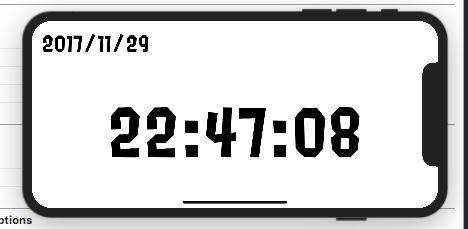
さて、初回でAutoLayoutの勉強に使ったアプリを立ち上げてみました!!
...
......
.........
iPhoneXの画面サイズに対応してた。。。
これ、何もソースコードを変更せずビルドを行っただけです。
はい、AutoLayoutの利点ですね。
まあ若干そうだろうなと予想は付いていましたがw
AppleがAutoLayoutを勧める理由もわかりますね。
AutoLayoutは相対的な位置関係を指定し、動的な画面サイズに柔軟に対応させることができます。
そのため、画面比率が大きく変わったiPhoneXでも「いいかんじ」に表示してくれます。
なのでもともとAutoLayoutでデザインされていたアプリはすぐ対応できたんですね!
じゃあ全部AutoLayoutにしようよ!
と言いたいところですが、世の中そううまくはいかないようで。。。
今回使用したアプリがとてもシンプルな画面でした。
このような場合は制約の指定がしやすく、AutoLayoutに向いていると言えます。
ですが、複雑な画面構成となると多数の要素が密に並びあい、
画面サイズによっては入りきらない、理想の大きさで表示できないなどの問題が発生してきます。
そうなってしまうと、結局コード側で動的に制約を変更する必要があったり、
この場合はこれを表示しないなどの処理が必要となってしまい、
AutoLayoutいらね。
となってしまうみたいですね。。。
まとめ
要は用途によるってことですね。。。
ちゃんと作りたい物を想定して選別していけるように頑張ろうと思います!
iPhoneX、開発機としても使っていきますよ〜!!
最後までご覧いただき、ありがとうございました!!