はじめに
ローカル環境で作ったものをサーバー上にアップロードして公開する流れをまとめます。
その中で詰まった部分などを備忘録的にまとめます。
ざっと流れ
1 さくらVPSを契約
2 Linux環境の構築
3 ドメイン取得
4 ドキュメントルート変更
5 SSL化
1さくらVPS契約
まずはさくらVPSの契約から。
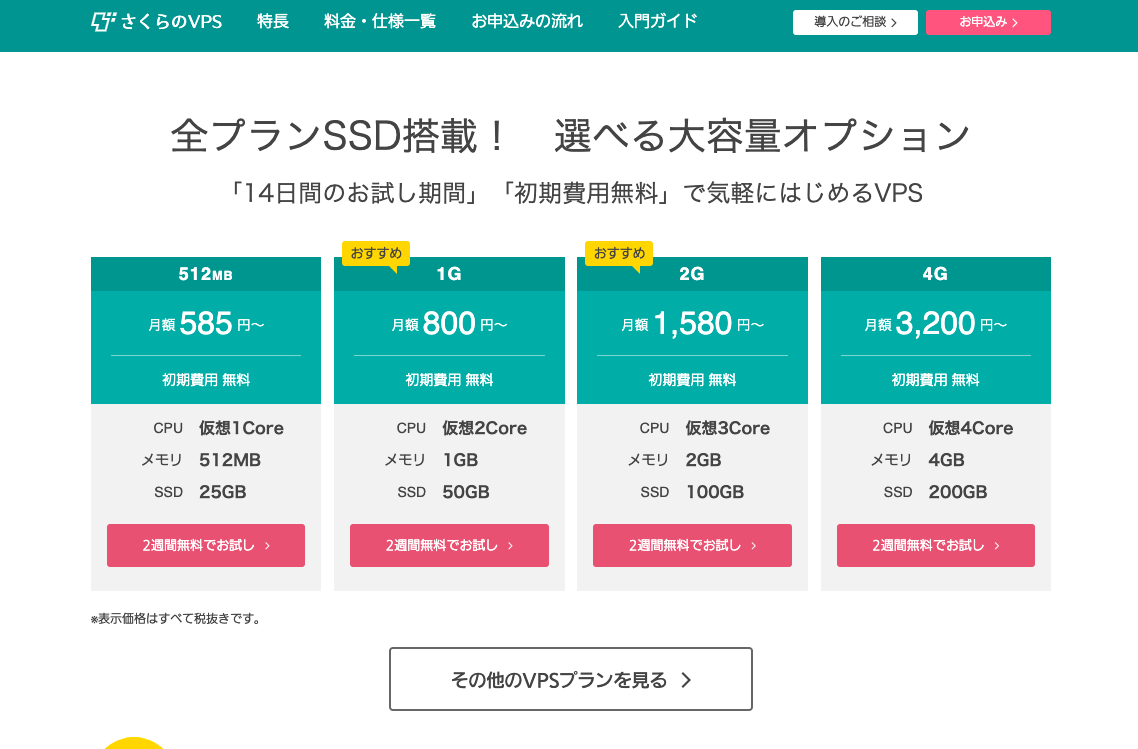
さくらVPS申し込みはこちら

14日間お試し期間があるのでその期間に一通りできれば無料でお勉強が可能。
※プランは1Gを選択
契約したVPSを情報が記載されている。
Linux環境構築
Linuxを勉強するにあたって下記のUdemyの講座を購入。
【3日でできる】はじめてのLinuxサーバー構築入門(CentOS 7・PHP 7・Docker対応)
VPS上にCentOSをインストールしてLAMP環境を構築するまでの流れがわかりやすく勉強できたので個人的にはおすすめ。
Linux環境構築する上で躓いたポイント
・ファイヤーウォールを設定してSSHでログインする
→ファイヤーウォールを設定したポートを確認
→更新した内容をリロードし反映させる
→SSHのサーバーにも反映させるためにデーモンを再起動する
・サーバー上の一般ユーザーと特権(root)ユーザーでできること
一般ユーザー=自分のディレクトリ以下のファイルの読み書きができる
特権(root)ユーザー=管理者権限を持つユーザー
※インストールや設定ファイルの変更には管理者権限が必要
一般ユーザーに管理者権限を与える
rootユーザーの命令は絶対であり間違えてシステムファイルなども削除してしまう可能性があるため、基本的には一般ユーザーに管理者権限を与えて操作を行うことが好ましい。
・サーバーに外部からアクセスできるようにファイヤーウォールの設定変更
→これが設定できないとアクセスできない
これが完了してVPSのIPアドレスに接続するとApacheの標準ページが表示される。
デフォルトのドキュメントルートが/var/www/htmlなので
例えばこの配下にindex.htmlを置くとその中身が表示される。
URLはこんな感じ
xx.xx.xx.xx/index.html
ドメイン取得
IPアドレスのままでも表示はできるが、ウェブアプリを公開するにあたってそのサービスを認知いただくためにドメインの取得は必要。
さくらインターネットやお名前.comなどからドメインを取得する。
※今回はさくらインターネットから取得
ドメインの設定方法に関しては下記リンクを参照
【ドメイン設定】さくらインターネットで取得・管理中のドメインを利用
要するにサーバーのIPアドレスと取得したドメインを紐付けさせる。
設定が完了すると、上記のxx.xx.xx.xx/index.htmlで表示させていたところのIPアドレス部分(xx.xx.xx.xx)を取得したドメイン書き換えても同じようにアクセスできるようになる。
Let's encryptで無料SSL証明書発行してSSL化
無料でSSL証明書を発行するために今回はLets encryptを使用
躓いたポイント
インストールして証明書も発行したのにSSL化されない
→証明書発行してからApacheに設定が必要
/etc/httpd/conf.d/ssl.confに
SSLCertificateFile /etc/letsencrypt/live/[サーバーのドメイン]/cert.pem
SSLCertificateKeyFile /etc/letsencrypt/live/[サーバーのドメイン]/privkey.pem
SSLCertificateChainFile /etc/letsencrypt/live/[サーバーのドメイン]/chain.pem
それぞれ設定する
参考記事
https://weblabo.oscasierra.net/letsencrypt-2/
ドキュメントルート変更
取得したドメインにアクセスした時にサイトが表示されるようにデフォルトのドキュメントルートを変更する。
この変更を行わないと、例えばデフォルトの/var/www/html配下にexampleディレクトリを作り、その配下にindex.htmlを置いた場合、URLがドメイン/example/index.htmlと少しブサイクになってしまう。
ドメインだけを入力した時にトップページが表示されるように下記の設定を行う。
/etc/httpd/conf/httpd.confの下の方にある<VirtualHost *:80>の中にある
DocumentRootを自分が表示させたいディレクトリに変更する。
上の例であれば/var/www/htmlになっているドキュメントルートを/var/www/html/exampleにすることによってドメインにアクセスした時にindex.htmlの内容が表示される。