BlurHash
BlurHashとは画像のプレースホルダーとして使うぼかし表現のことです。
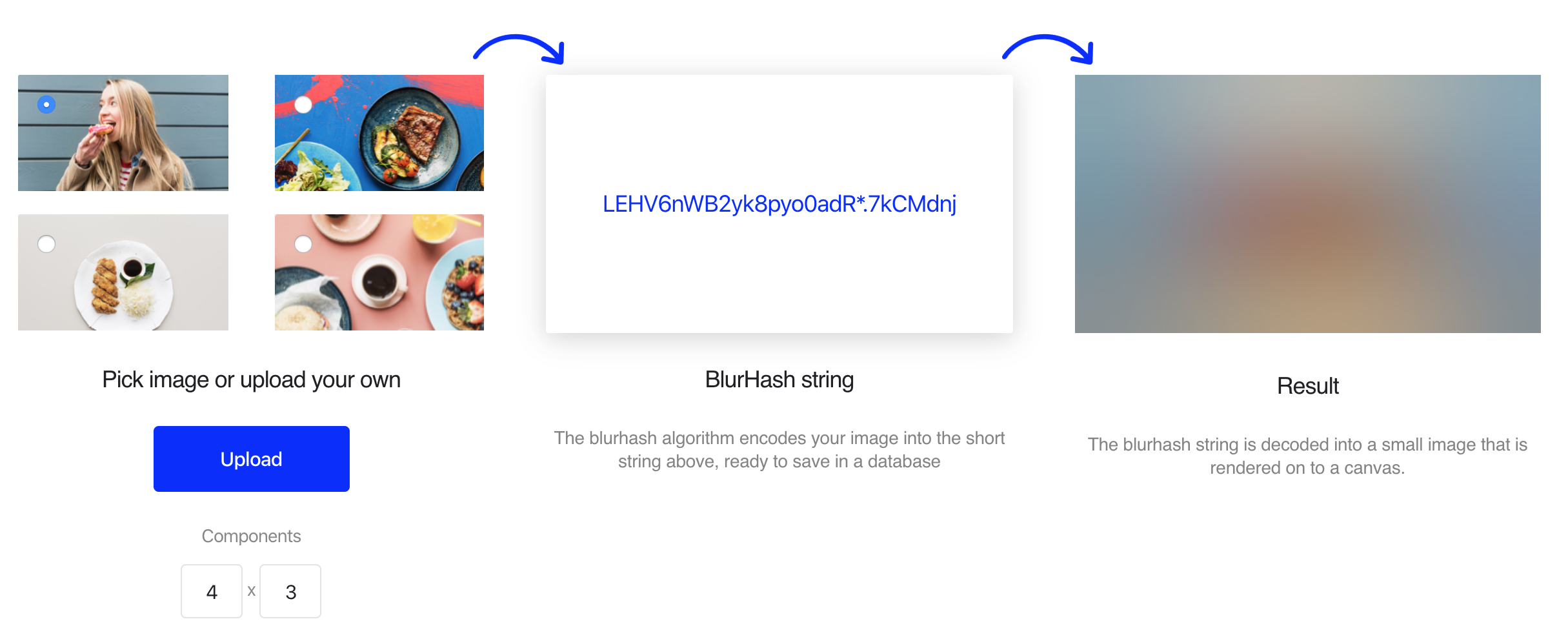
 (公式サイト例)
(公式サイト例)
Flutterでの導入
pubspec.yamlに必要なプラグインを追加します。
flutter_testの依存関係が原因でflutter_blurhashの最新版と競合してしまうので最新版を使いたい場合にはflutter_testを外す必要があります。flutter_blurhashの古いバージョンで試したらぼかし画像が表示される位置がずれた、不具合かな?
dependencies:
# 画像からblurhashの値を作成
blurhash_dart: ^0.2.3
# blurhash値からぼかし画像Widgetを作成
flutter_blurhash: ^0.4.0
# 画像読み込みとローディング中のPlaceholderなどの設定用
cached_network_image: ^2.1.0+1
dev_dependencies:
# flutter_test:
# sdk: flutter
flutter_blurhashの最新版だとコンパイルに失敗する場合はこちらで多分いける
flutter_blurhash:
git:
url: https://github.com/rydein/flutter_blurhash.git
ref: fix/runtype
画像ファイルのblurhash値を作成
まずは画像ファイルのblurhash値を求める必要があるのでFileからエンコードする処理を用意します。ImagePickerを使ってアルバムから写真を選択する例です。
blurhash値を取得できたら画像をアップロードして保存する際に一緒にこの値も保存するようにし画像のURLとエンコードした値をセットで保持するようにすると良いですね。
import 'dart:io';
import 'dart:typed_data';
import 'package:flutter/material.dart';
import 'package:blurhash_dart/blurhash_dart.dart';
import 'package:flutter_blurhash/flutter_blurhash.dart';
import 'package:image/image.dart' as img;
import 'package:image_picker/image_picker.dart';
import 'package:cached_network_image/cached_network_image.dart';
// ImagePickerで写真を選択する
File file = await ImagePicker.pickImage(
source: ImageSource.gallery,
imageQuality: 80,
);
Uint8List fileData = file.readAsBytesSync();
img.Image image = img.decodeImage(fileData.toList());
final blurHash = encodeBlurHash(
image.getBytes(),
image.width,
image.height,
);
print("$blurHash");
画像の表示
Firebase firestoreやサーバーのAPIから画像URLとblurhashを取得したら表示する画像を用意します。画像の url と blurhash を取得したらCachedNetworkImageを使ってプレースホルダーに設定します。
CachedNetworkImage(
imageUrl: url,
width: width,
height: height,
placeholder: (context, url) {
return BlurHash(
hash: blurHash,
);
},
fit: BoxFit.cover,
);
これでURLの画像を読み込んでいる間は画像のぼかし画像が変わりに表示されていい感じの表示になります。
以上です。