前回の作業
1. 前提条件
カレントディレクトリがyourprojectであること、画像のようなファイル構成であることを確認してください。
2.アプリを作成する
terminalで以下のコマンドを入力します。
なおyourappには任意のアプリ名を入れていください。
python manage.py startapp yourapp
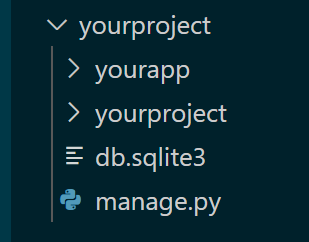
下の画像のようにyourappというフォルダが作成されたことを確認してください。
3.作成したアプリをプロジェクトに紐づける
プロジェクトファイルの中からsettings.pyをしてください。

32行目のINSTALLED_APPSに先ほど作成したアプリ名を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'yourapp' #追加部分
]
次に、おなじくプロジェクトフォルダからurls.pyを選択してください。
下のようにコードを追加してください。
また、現時点ではyourapp.urlsに警告が表示される場合もありますが無視してください。
from django.contrib import admin
from django.urls import path, include #追加部分
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('yourapp.urls')), #追加部分
]
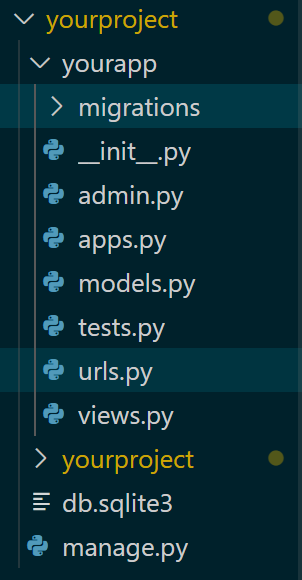
アプリフォルダにurls.pyというファイルを新しく作成してください。
urls.pyファイルに下の内容を追加してください。
yourapp\urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
最後に、Hello Worldを表示する画面を作ります。
まず、views.pyを選択してください。
以下のようにコードを追加します。
views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world.")
次の作業