CSS楽しんでいますか!?
最近作ったアプリ(ポケモンの相性検索)のデザインを大幅にアップデートしました
http://www.pokebato.net/
今までデザインに無頓着(位置がちゃんとしていて見やすければいい)といった感じでやってきたのですが、この度いいなと思ったデザインを取り入れようとしたところ楽しかったので紹介します
tailwind Playというtailwindcss公式のサービスを使うと簡単にデザインを試せるのでこの機会に使ってみました
(configもいじれるのでplugin入れたりもできます)
グラデーション (gradation)
グラデーションは次のクラスで付けれます
- bg-gradient-to-[direction]
- from-[color]-[number] (, via-, to-)
<div class="h-screen w-full bg-gradient-to-br
from-violet-800 via-pink-700 to-orange-700">
</div>
こんな感じにしますと、、、
夕焼け・朝焼けみたいな色になりました!
(インスタっぽい配色)
グラスモーフィズム (Glassmorphism)
グラデーションなど背景に動きがあるとガラスっぽいデザインが映えます
背景に写真が使われてたりする時にもおすすめです
今回は先ほどのグラデーションの上に乗せてみます
ガラスっぽいデザインはだいたい次のような感じで作れます
- 背景の透明度を上げる (opacity, bg-[color]-[number]/[opacity]など)
- 背景のぼかしを入れる (backdrop-blur)
追加で
- ボーダーも薄く入れる (border-[color]-[number]/[opacity])
- 角を丸くする (rounded)
- 影を入れる (shadow)
などするとよりガラスっぽいデザインになります!
<div class="h-screen w-full bg-gradient-to-br
from-violet-800 via-pink-700 to-orange-700
flex items-center justify-center">
<!-- ここがガラス部分 -->
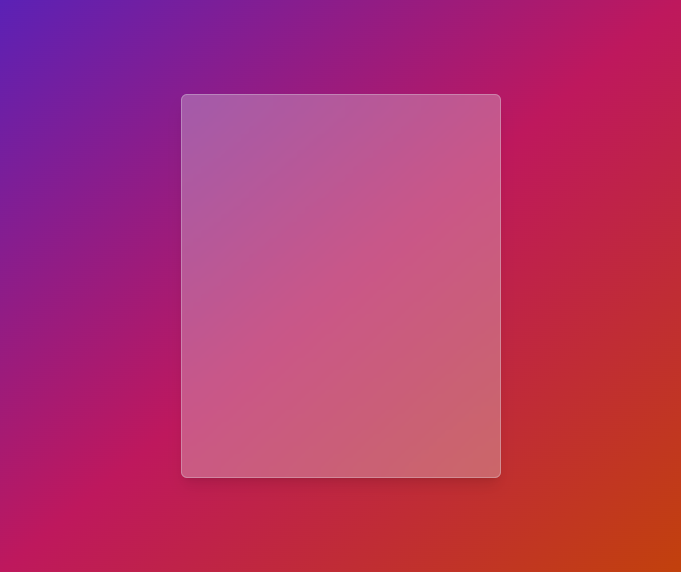
<div class="h-96 w-80 bg-gray-200/30 backdrop-blur-lg
rounded-md border border-gray-200/30 shadow-lg">
</div>
</div>
いい感じのすりガラスです
またbgの色をなくしてみても
<div class="h-screen w-full bg-gradient-to-br
from-violet-800 via-pink-700 to-orange-700
flex items-center justify-center">
<!-- ここがガラス部分 -->
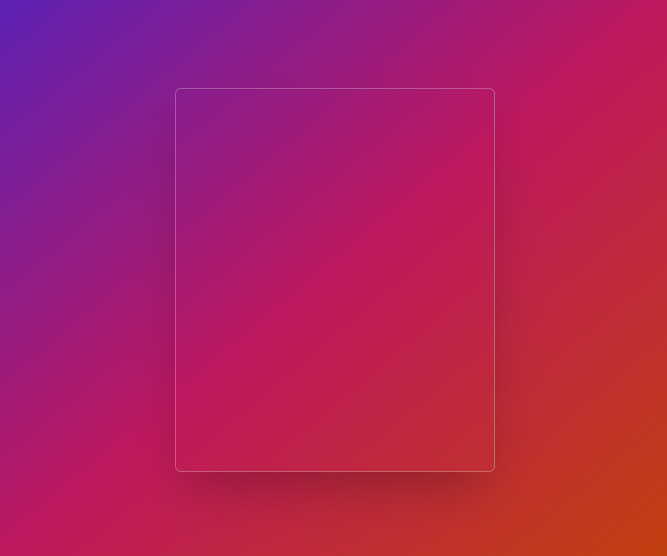
<div class="h-96 w-80 rounded-md border border-gray-200/30 shadow-3xl">
</div>
</div>
透明感のあるborder + 大きめの影があれば
ちゃんと透明なガラスが浮いてる感じになります
光ってるぽいデザイン
これは何というのが正解なのでしょうか?
glowとかって言われてたりする気がします
画面が暗いときにネオンっぽいデザインを作ると映えます
これはshadowに色をあててあげるとできます
特にshadowをつけるところと同じ色や、それより少し明るめの色を付けると良い感じです
今回はさっきのをすこし暗めになるよう調整して使います
<div class="flex h-screen w-full items-center justify-center
bg-gradient-to-br from-violet-800 via-pink-700 to-orange-700">
<div class="flex h-96 w-80 items-center justify-center rounded-md
border border-gray-400/30 bg-gray-500/30 shadow-lg backdrop-blur-lg">
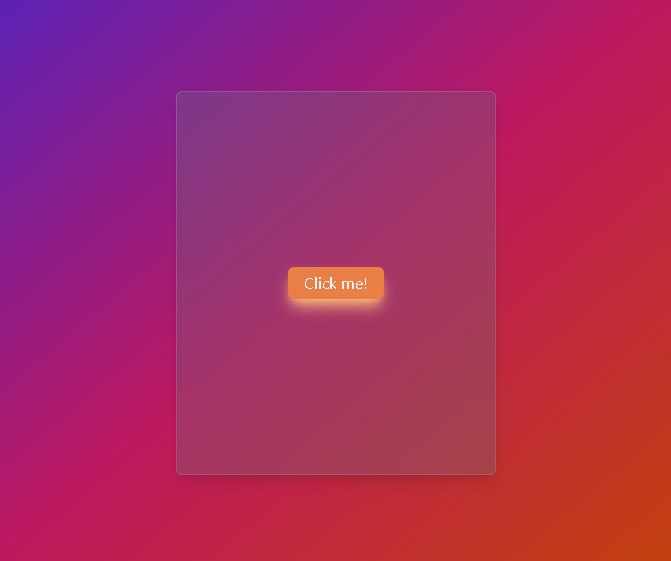
<button class="rounded-md bg-orange-400/80 px-4 py-1 text-gray-100
shadow-lg shadow-orange-300"> <!-- ここで光らせる -->
Click me!
</button>
</div>
</div>
ぽわっと光ってる感じです
アニメーション (animation)
サイズが変わると挙動が予測しづらくなるので、サイズが変わらないものに対して使うのが好みです
(hoverはスマホだとそんなに恩恵ないけどね、、、)
いろいろありますが
- transition
- duration-[ms]
を付けると変化をゆっくりにできます
ここではさきほどの光るボタンをanimationでゆっくり変化させてみます
<div class="flex h-screen w-full items-center justify-center
bg-gradient-to-br from-violet-800 via-pink-700 to-orange-700">
<div class="flex h-96 w-80 items-center justify-center rounded-md
border border-gray-400/30 bg-gray-500/30 shadow-lg backdrop-blur-lg">
<button class="rounded-md bg-orange-400/80 px-4 py-1 text-gray-100 shadow-lg
hover:shadow-orange-300 transition duration-300"> <!-- ここを変更 -->
Click me!
</button>
</div>
</div>
動きはこちらのtailwind Playのshareで確認ください!
終わりに
ついでに作ったアプリも見ていただけるとうれしいです
上のデザインを使って作られてます