概要
Menu、Tooltipコンポーネントの初歩的な使い方のまとめです。
環境
- Windows 10 Professional 1909
- Node.js 12.14.1
- Vue.js 2.6.11
- Vuetify.js 2.2.12
参考
- [Quick start - Vuetify.js] (https://vuetifyjs.com/en/getting-started/quick-start)
- [Components] (https://vuetifyjs.com/en/components/api-explorer)
- [Styles - Colors] (https://vuetifyjs.com/en/styles/colors)
- [Material Design Icons] (https://cdn.materialdesignicons.com/4.5.95/)
[Menus] (https://vuetifyjs.com/en/components/menus)
v-menuコンポーネントはアクティベーターとメニューコンテンツの2つからなり、基本的な構成は以下のようになります。
メニューコンテンツにv-listコンポーネントが使われている例を多く見ますが、v-cardやv-sheetなどのコンポーネントでもかまいません。
<v-menu>
<!-- メニューのアクティベーター -->
<template v-slot:activator="{ on }">
<v-btn v-on="on">Open</v-btn>
</template>
<!-- メニューになるコンテンツ -->
<v-list>
<v-list-item>
// ...省略...
</v-list-item>
</v-list>
</v-menu>
Props
VMenu
- [VMenu] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/components/VMenu/VMenu.ts)
- [Delayable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/delayable/index.ts)
- [Detachable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/detachable/index.ts)
- [Bootable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/bootable/index.ts)
- [Menuable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/menuable/index.ts)
- [Positionable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/positionable/index.ts)
- [Activatable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/activatable/index.ts)
- [Returnable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/returnable/index.ts)
- [Toggleable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/toggleable/index.ts)
- [Themeable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/themeable/index.ts)
VMenu ---- Delayable
`--- Dependent
`--- Detachable ---- Bootable
`--- Menuable ---- Positionable
| `--- Stackable
| `--- Activatable
`--- Returnable
`--- Toggleable
`--- Themeable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VMenu | auto | boolean | false | ||
| close-on-click | boolean | true | true | ||
| close-on-content-click | boolean | true | true | ||
| disabled | boolean | false | |||
| disable-keys | boolean | false | |||
| max-height | number or string | auto | 'auto' | ||
| offset-x | boolean | false | |||
| offset-y | boolean | false | |||
| open-on-click | boolean | true | true | ||
| open-on-hover | boolean | false | |||
| origin | string | 'top left' | 'top left' | ||
| transition | boolean or string | v-menu-transition | 'v-menu-transition' | ||
| Delayable | open-delay | number or string | 0 | 0 | |
| close-delay | number or string | 0 | 0 | ||
| Detachable | attach | any | false | v-app | false |
| content-class | string | undefined | v-app | '' | |
| Bootable | eager | boolean | false | ||
| Menuable | allow-overflow | boolean | false | ||
| light | boolean | false | |||
| dark | boolean | false | |||
| max-width | number or string | auto | 'auto' | ||
| min-width | number or string | undefined | |||
| nudge-bottom | number or string | 0 | 0 | ||
| nudge-left | number or string | 0 | 0 | ||
| nudge-right | number or string | 0 | 0 | ||
| nudge-top | number or string | 0 | 0 | ||
| nudge-width | number or string | 0 | 0 | ||
| offset-overflow | boolean | false | |||
| open-on-click | boolean | - | |||
| position-x | number | undefined | null | ||
| position-y | number | undefined | null | ||
| z-index | number or string | undefined | null | ||
| Positionable | absolute | boolean | false | ||
| bottom | boolean | false | absolute, fixed | ||
| fixed | boolean | false | |||
| left | boolean | false | absolute, fixed | ||
| right | boolean | false | absolute, fixed | ||
| top | boolean | false | absolute, fixed | ||
| Activatable | activator | any | undefined | null | |
| disabled | - | ||||
| internal-activator | boolean | false | |||
| open-on-hover | boolean | false | |||
| Returnable | return-value | any | undefined | null | |
| Toggleable | value | any | undefined | ||
| Themeable | dark | boolean | false | null | |
| light | boolean | false | null |
- value : コンポーネントを表示するか非表示にするかを制御します。
実装例
テーマ
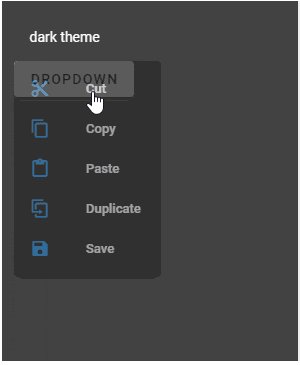
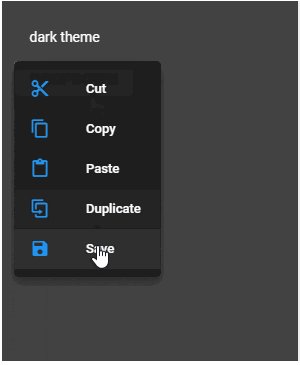
dark
ダークテーマのメニューです。ボタンをクリックするとダークテーマが適用されたv-listコンポーネントで作成したメニューが表示されます。閉じるにはメニューやメニュー外をクリック、またはESCを押下します。
<v-menu dark>
<template v-slot:activator="{ on }">
<v-btn v-on="on">
Dropdown
</v-btn>
</template>
<v-list dark dense>
<v-list-item v-for="menu in menus" :key="menu.no" link>
<v-list-item-icon>
<v-icon dark dense left color="blue">{{ menu.icon }}</v-icon>
</v-list-item-icon>
<v-list-item-title>{{ menu.name }}</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>
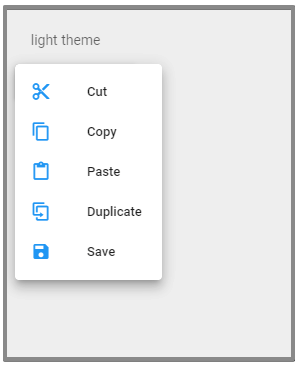
light
ライトテーマのメニューです。lightプロパティ以外のソースコードはダークテーマと同一です。(動作は同じなのでスクリーンショットになります)
メニューの開閉
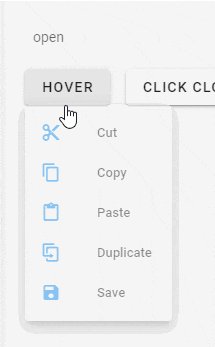
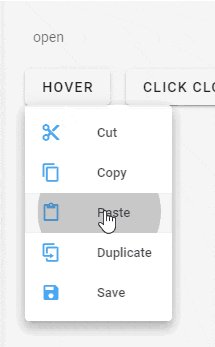
hover
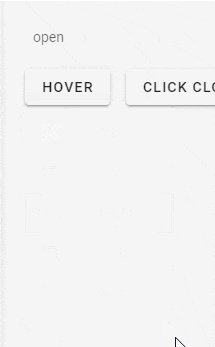
open-on-clickプロパティのデフォルト値がtrueなので、アクティベーターをクリックするとメニューが表示されるというのがデフォルトの動きになります。
open-on-hoverプロパティをtrueにすると、アクティベーターにマウスカーソルを合わせるだけでメニューが表示されるようになります。
<v-menu :open-on-hover="true" :open-on-click="false" offset-y>
<!-- hover 省略 -->
</v-menu>
close
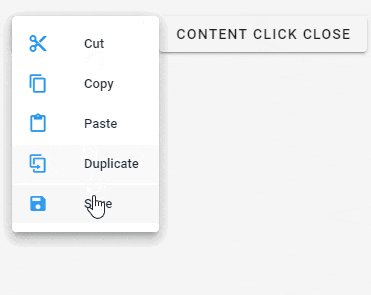
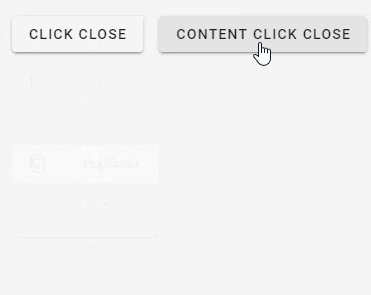
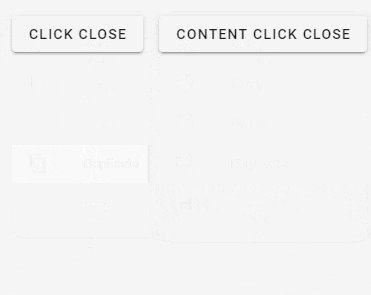
close-on-clickプロパティをtrueにするとメニュー外をクリックすると閉じ、close-on-content-clickプロパティをtrueにするとメニューをクリックすると閉じます。どちらもデフォルト値はtrueなのでメニュー外やメニューをクリックするとメニューは閉じます。
<v-menu :close-on-click="true" :close-on-content-click="false">
<!-- click close 省略 -->
</v-menu>
<v-menu :close-on-click="false" :close-on-content-click="true">
<!-- content click close 省略 -->
</v-menu>
delay
open-delay、close-delayプロパティでメニューの開閉にディレイを設定できます。指定する単位はミリ秒です。
<v-menu open-delay="2000" close-delay="2000" :open-on-hover="true">
<!-- delay 省略 -->
</v-menu>
disabled
disabledプロパティを指定するとメニューを無効化します。
<v-menu disabled>
<!-- disabled 省略 -->
</v-menu>
disabled-keys
disabled-keysプロパティを指定するとキーボード操作を無効にします。
キーボード操作が有効だとESCを押下してメニューを閉じることができます。
<v-menu disable-keys>
<!-- disable-keys 省略 -->
</v-menu>
表示位置
offset
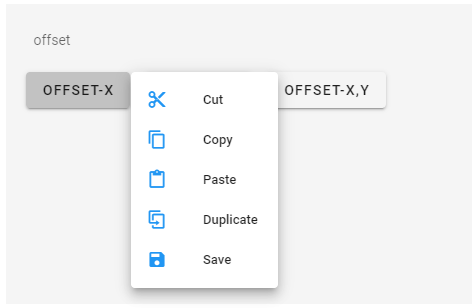
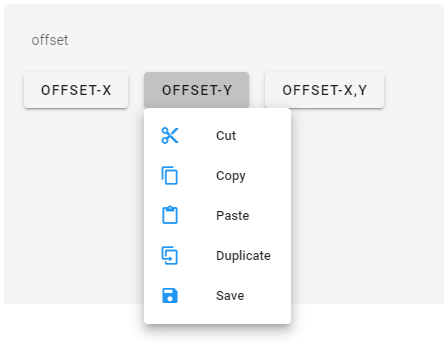
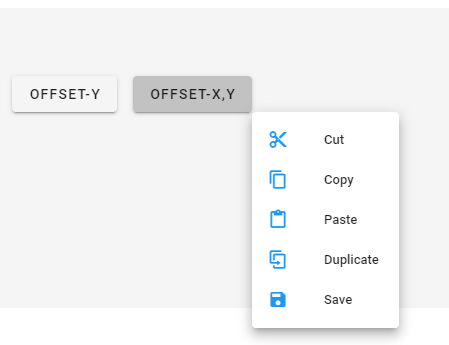
offset-x、offset-yプロパティでメニューの表示位置を調整できます。
<v-menu offset-x>
<!-- offset-x 省略 -->
</v-menu>
<v-menu offset-y>
<!-- offset-y 省略 -->
</v-menu>
<v-menu offset-x offset-y>
<!-- offset-x,y 省略 -->
</v-menu>
offset-xはメニューをアクティベーターの右隣りに表示します。(表示領域があれば)

offset-yはメニューをアクティベーターの下に表示します。(表示領域があれば)

offset-xとoffset-yはメニューをアクティベーターの右下に表示します。(表示領域があれば)

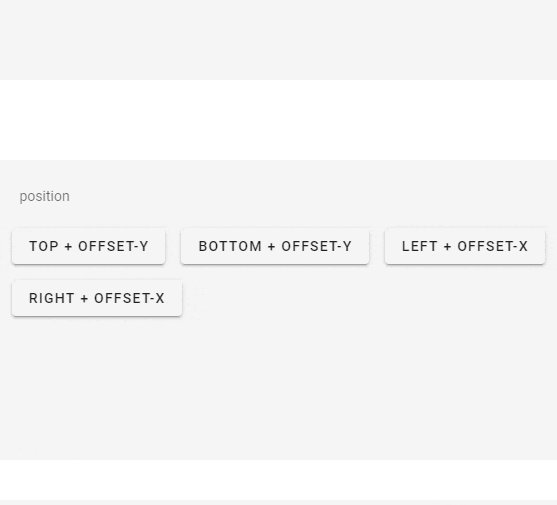
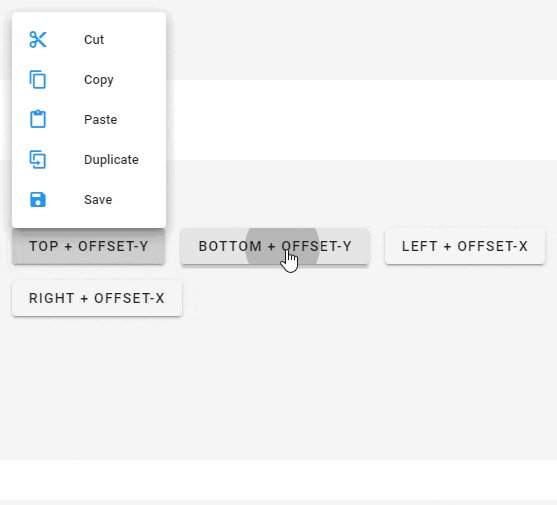
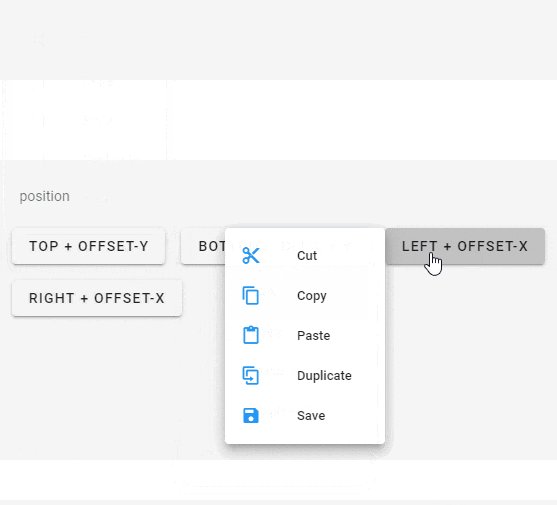
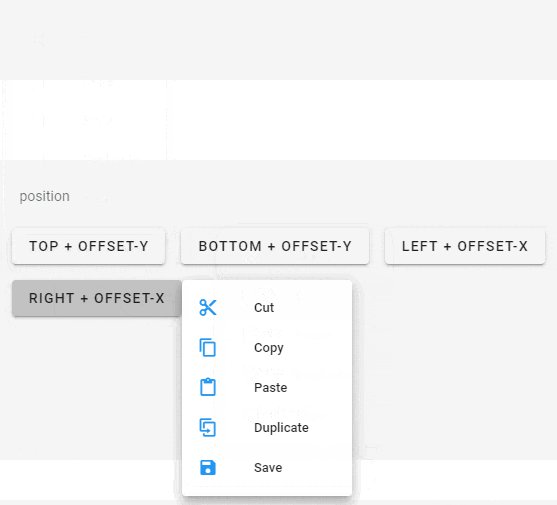
position
さらにoffset-x、offset-yとtop、bottom、left、rightプロパティと組み合わせると、メニューを上下左右に表示させることができます。
<v-menu top offset-y>
<!-- TOP + OFFSET-Y 省略 -->
</v-menu>
<v-menu bottom offset-y>
<!-- BOTTOM + OFFSET-Y 省略 -->
</v-menu>
<v-menu left offset-x>
<!-- LEFT + OFFSET-X 省略 -->
</v-menu>
<v-menu right offset-x>
<!-- RIGHT + OFFSET-Y 省略 -->
</v-menu>
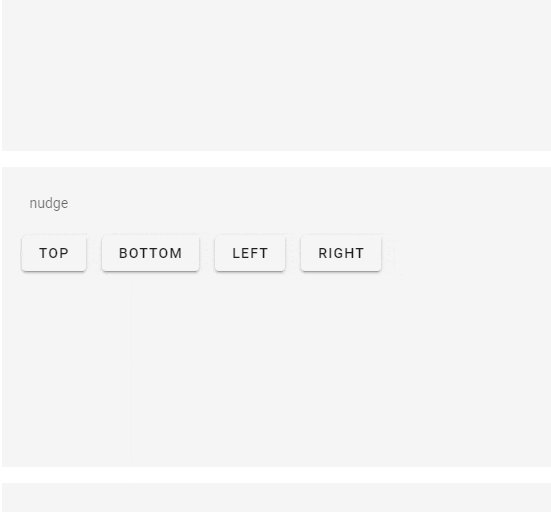
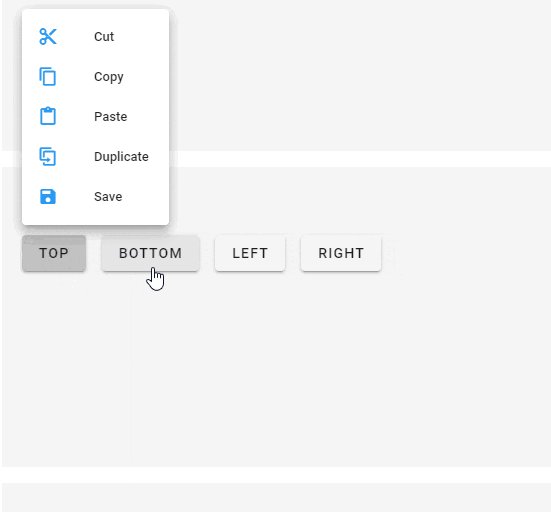
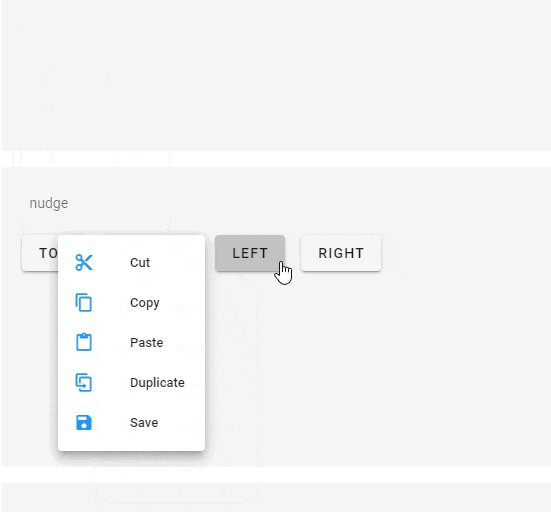
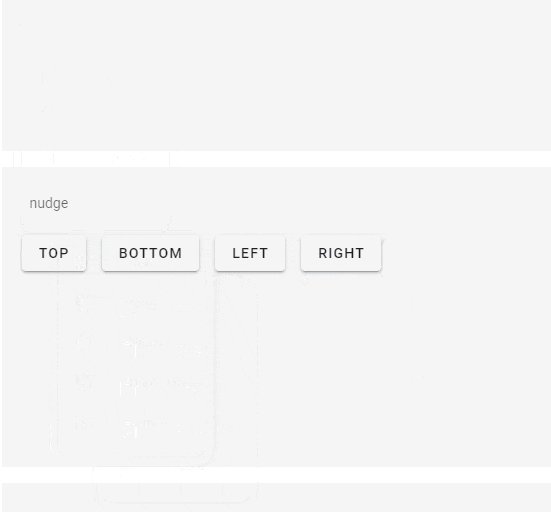
nudge
さらにnudge-top、nudge-bottom、nudge-left、nudge-rightプロパティを使用すると、メニューの表示位置を調整できます。
<v-menu top offset-y nudge-top="10">
<!-- TOP 省略 -->
</v-menu>
<v-menu bottom offset-y nudge-bottom="10">
<!-- BOTTOM 省略 -->
</v-menu>
<v-menu left offset-x nudge-left="10">
<!-- LEFT 省略 -->
</v-menu>
<v-menu right offset-x nudge-right="10">
<!-- RIGHT 省略 -->
</v-menu>
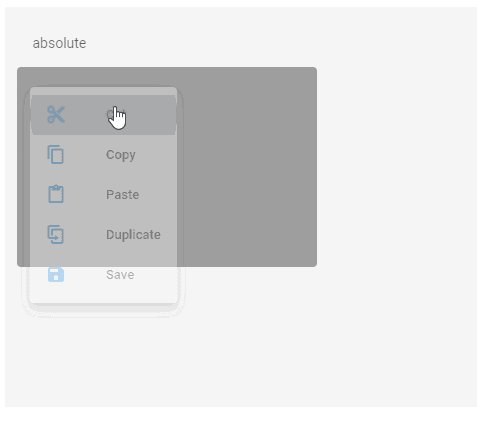
absolute
absoluteプロパティを指定するとアクティベーターをクリックした位置にメニューが表示されます。
下記はv-sheetコンポーネントをアクティベーターとしたときの例です。
<v-menu activator="#sheet1" absolute>
<!-- absolute 省略 -->
</v-menu>
<v-sheet id="sheet1" width="300" height="200" color="grey"></v-sheet>
表示サイズ
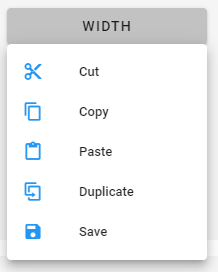
width
min-width、max-widthプロパティでメニューの横幅を指定することができます。デフォルトではアクティベーターと同じ幅で表示されます。
下図は指定なしの状態で表示したメニューです。

下図はmax-widthプロパティで横幅を制限した状態です。
<v-menu offset-y max-width="150">
<!-- WIDTH 省略 -->
</v-menu>
height
max-heightプロパティでメニューの縦幅を指定することができます。表示幅に収まらない場合はスクロールバーが表示されます。
<v-menu offset-y max-height="180">
<!-- HEIGHT 省略 -->
</v-menu>
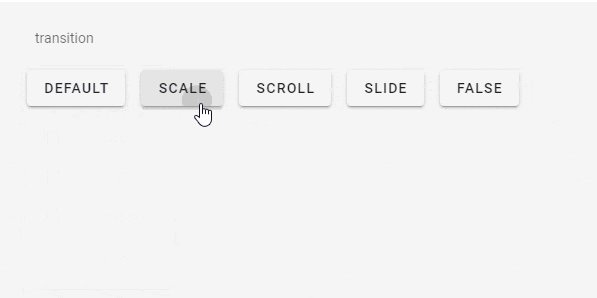
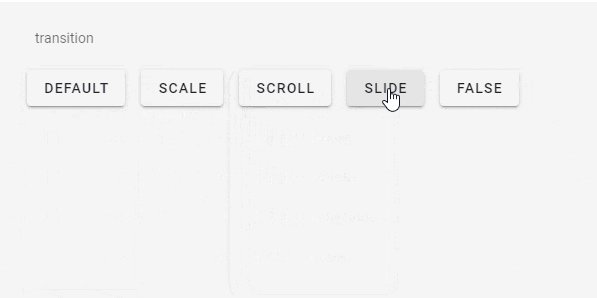
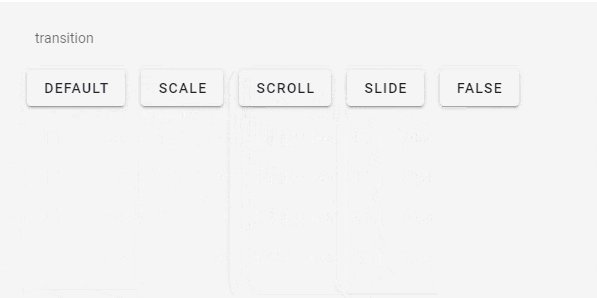
トランジション
デフォルトでfade-transitionというエフェクトが適用されていますが、transitionプロパティで他のエフェクトを適用することもできます。
またBoolean値でfalseを指定するとエフェクト無しで表示されます。
<v-menu>
<!-- DEFAULT 省略 -->
</v-menu>
<v-menu transition="scale-transition">
<!-- SCALE 省略 -->
</v-menu>
<v-menu transition="scroll-x-transition">
<!-- SCROLL 省略 -->
</v-menu>
<v-menu transition="slide-x-transition">
<!-- SLIDE 省略 -->
</v-menu>
<v-menu :transition="false">
<!-- FALSE 省略 -->
</v-menu>
Slots
activator
使用すると、クリックするとコンポーネントがアクティブになります(または特定のコンポーネントにカーソルを合わせます)。 これにより、イベントの伝播が手動で停止されます。 このスロットなしで、モデルを介してコンポーネントを開く場合、イベントの伝播を手動で停止する必要があります。
[Tooltips] (https://vuetifyjs.com/en/components/tooltips)
<v-tooltip top>
<!-- コンテンツのアクティベーター -->
<template v-slot:activator="{ on }">
<v-btn v-on="on">Button</v-btn>
</template>
<!-- ツールチップになるコンテンツ -->
<span>Tooltip</span>
</v-tooltip>
Props
VTooltip
- [VTooltip] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/components/VTooltip/VTooltip.ts)
- [Colorable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/colorable/index.ts)
- [Delayable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/delayable/index.ts)
- [Detachable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/detachable/index.ts)
- [Bootable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/bootable/index.ts)
- [Menuable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/menuable/index.ts)
- [Positionable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/positionable/index.ts)
- [Activatable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/activatable/index.ts)
- [Toggleable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.12/packages/vuetify/src/mixins/toggleable/index.ts)
VTooltip ---- Colorable
`--- Delayable
`--- Dependent
`--- Detachable ---- Bootable
`--- Menuable ---- Positionable
| `--- Stackable
| `--- Activatable ---- Delayable
| `--- Toggleable
`--- Toggleable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VTooltip | close-delay | number or string | 0 | 0 | |
| disabled | boolean | false | |||
| fixed | boolean | true | true | ||
| open-delay | number or string | 0 | 0 | ||
| open-on-hover | boolean | true | true | ||
| tag | string | 'span' | 'span' | ||
| transition | string | undefined | |||
| z-index | any | undefined | null | ||
| Colorable | color | string | undefined | ||
| Delayable | open-delay | number or string | - | 0 | |
| close-delay | number or string | - | 0 | ||
| Detachable | attach | any | false | v-app | false |
| content-class | string | undefined | v-app | '' | |
| Bootable | eager | boolean | false | ||
| Menuable | allow-overflow | boolean | false | ||
| light | boolean | false | |||
| dark | boolean | false | |||
| max-width | number or string | auto | 'auto' | ||
| min-width | number or string | undefined | |||
| nudge-bottom | number or string | 0 | 0 | ||
| nudge-left | number or string | 0 | 0 | ||
| nudge-right | number or string | 0 | 0 | ||
| nudge-top | number or string | 0 | 0 | ||
| nudge-width | number or string | 0 | 0 | ||
| offset-overflow | boolean | false | |||
| open-on-click | boolean | false | |||
| position-x | number | undefined | null | ||
| position-y | number | undefined | null | ||
| z-index | number or string | - | null | ||
| Positionable | absolute | boolean | false | ||
| bottom | boolean | false | |||
| fixed | boolean | - | |||
| left | boolean | false | |||
| right | boolean | false | |||
| top | boolean | false | |||
| Activatable | activator | any | false | null | |
| disabled | boolean | - | |||
| internal-activator | boolean | false | |||
| open-on-hover | boolean | - | |||
| Toggleable | value | any | undefined |
- value : コンポーネントを表示するか非表示にするかを制御します。
実装例
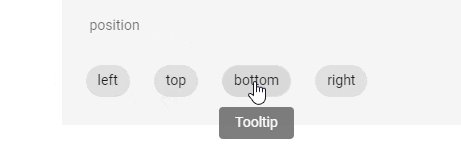
ポジション
v-tooltipコンポーネントでは、ツールチップを正しく表示するためにポジションを指定するtop、bottom、left、rightプロパティの何れかを指定する必要があります。
<v-tooltip left>
<!-- 省略 -->
</v-tooltip>
<v-tooltip top>
<!-- 省略 -->
</v-tooltip>
<v-tooltip bottom>
<!-- 省略 -->
</v-tooltip>
<v-tooltip right>
<!-- 省略 -->
</v-tooltip>
テーマ
dark
ダークテーマのツールチップです。
<v-tooltip top dark>
<template v-slot:activator="{ on }">
<v-btn dark v-on="on">Button</v-btn>
</template>
<span>Tooltip</span>
</v-tooltip>
light
ライトテーマのツールチップです。lightプロパティ以外のソースコードはダークテーマと同一です。
<v-tooltip top light>
<template v-slot:activator="{ on }">
<v-btn light v-on="on">Button</v-btn>
</template>
<span>Tooltip</span>
</v-tooltip>
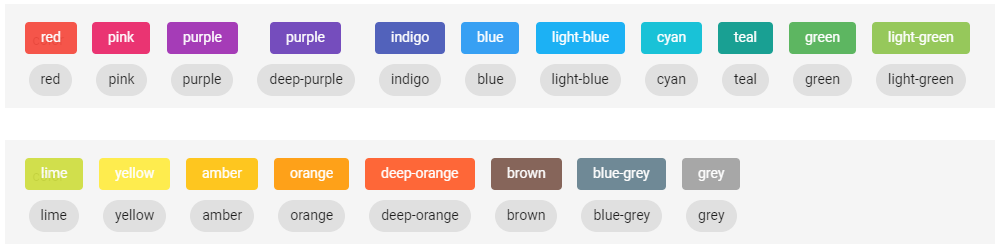
カラー
colorプロパティでツールチップの背景色を指定します。
<v-tooltip top color="red">
<!-- color 省略 -->
</v-tooltip>
ツールチップのON/OFF
open
open-on-hoverプロパティのデフォルト値がtrueなので、カーソルを合わせるだけでツールチップが表示されるというのがデフォルトの動きになります。
open-on-clickプロパティをtrueにすると、アクティベーターをクリックするまでツールチップは表示されません。
<v-tooltip top :open-on-hover="true" :open-on-click="false">
<!-- hover 省略 -->
</v-tooltip>
<v-tooltip top :open-on-hover="false" :open-on-click="true">
<!-- click 省略 -->
</v-tooltip>
delay
open-delay、close-delayプロパティでツールチップのON/OFFにディレイを設定できます。指定する単位はミリ秒です。
なお、クリックしてツールチップをON/OFFする設定(open-on-clickをtrue、open-on-hoverをfalse)と併用はできないようです。
<v-tooltip top>
<!-- default 省略 -->
</v-tooltip>
<v-tooltip top open-delay="2000" close-delay="2000">
<!-- delay 省略 -->
</v-tooltip>
左側がデフォルト(ディレイ無し)、右側がディレイ有り(2秒)の動作です。

disabled
disabledプロパティをtrueに設定するとツールチップは表示されません。
<v-tooltip top disabled>
<!-- disabled 省略 -->
</v-tooltip>
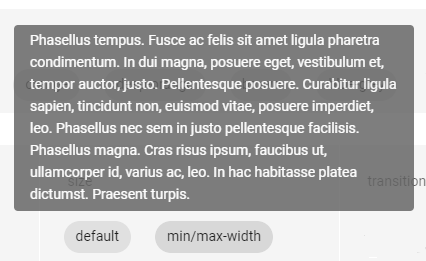
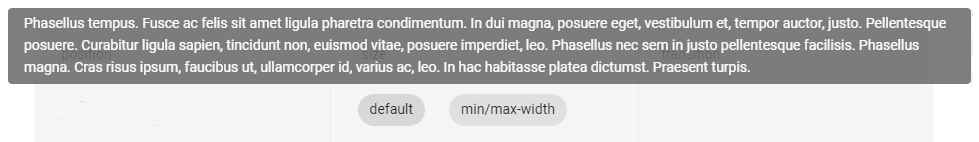
サイズ
min-width、max-widthプロパティでツールチップの表示幅を指定できます。
<v-tooltip top min-width="200" max-width="400">
<!-- width 省略 -->
</v-tooltip>
<v-tooltip top>
<!-- default 省略 -->
</v-tooltip>
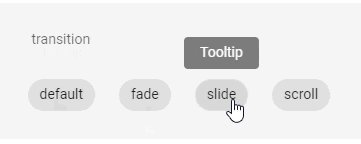
トランジション
デフォルトでscale-transitionというエフェクトが適用されていますが、transitionプロパティで他のエフェクトを適用することもできます。
<v-tooltip top>
<!-- default 省略 -->
</v-tooltip>
<v-tooltip top transition="fade-transition">
<!-- fade 省略 -->
</v-tooltip>
<v-tooltip top transition="slide-x-transition">
<!-- slide-x 省略 -->
</v-tooltip>
<v-tooltip top transition="scroll-x-transition">
<!-- scroll-x 省略 -->
</v-tooltip>
左からデフォルト(sacle-transition)、fade-transition、slide-x-transition、scroll-x-transitionの動きです。

nudge
nudge-top、nudge-bottom、nudge-left、nudge-rightプロパティでツールチップの表示位置を調整できます。
※他にnudge-widthというプロパティもありますが使い方の確認ができませんでした。
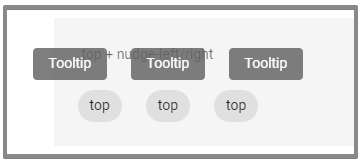
topとnudge-left/rightの組み合わせ
<v-tooltip top nudge-left="30">
<!-- nudge-left 省略 -->
</v-tooltip>
<v-tooltip top>
<!-- default 省略 -->
</v-tooltip>
<v-tooltip top nudge-right="30">
<!-- nudge-right 省略 -->
</v-tooltip>
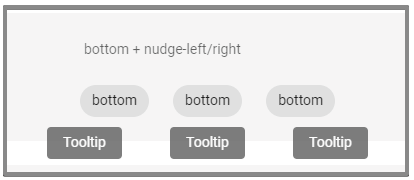
bottomとnudge-left/rightの組み合わせ
<v-tooltip bottom nudge-left="30">
<!-- nudge-left 省略 -->
</v-tooltip>
<v-tooltip bottom>
<!-- default 省略 -->
</v-tooltip>
<v-tooltip bottom nudge-right="30">
<!-- nudge-right 省略 -->
</v-tooltip>
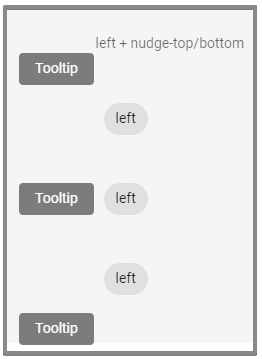
leftとnudge-top/bottomの組み合わせ
<v-tooltip left nudge-top="50">
<!-- nudge-top 省略 -->
</v-tooltip>
<v-tooltip left>
<!-- default 省略 -->
</v-tooltip>
<v-tooltip left nudge-bottom="50">
<!-- nudge-bottom 省略 -->
</v-tooltip>
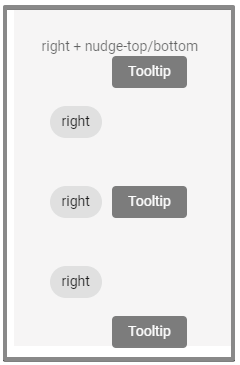
rightとnudge-top/bottomの組み合わせ
<v-tooltip right nudge-top="50">
<!-- nudge-top 省略 -->
</v-tooltip>
<v-tooltip right>
<!-- default 省略 -->
</v-tooltip>
<v-tooltip right nudge-bottom="50">
<!-- nudge-bottom 省略 -->
</v-tooltip>
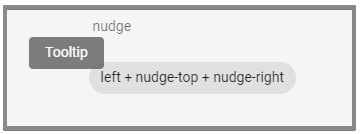
nudge同士の組み合わせ
<v-tooltip left nudge-top="25" nudge-right="25">
<!-- nudge-top nudge-right 省略 -->
</v-tooltip>
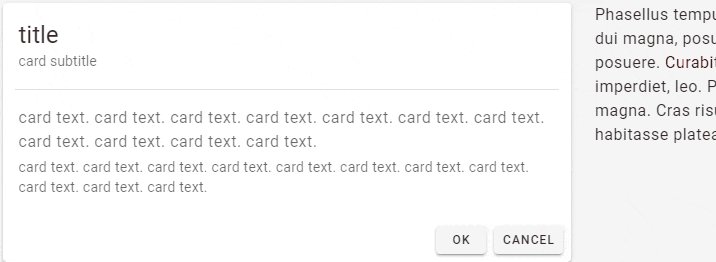
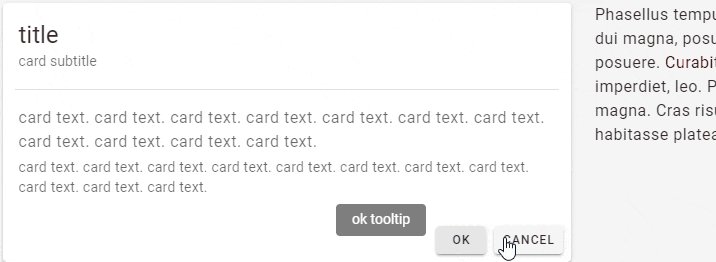
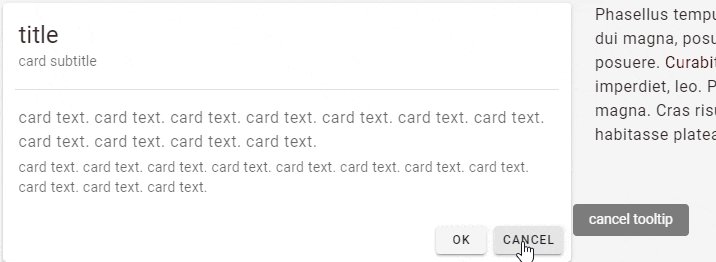
アクティベーター
アクティベータスロットを使わずにactivatorプロパティを使用することもできます。
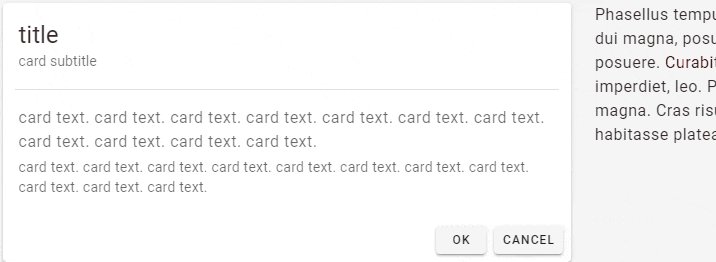
<v-tooltip left nudge-top="20" activator="#card_ok">
<span>ok tooltip</span>
</v-tooltip>
<v-tooltip right nudge-top="20" activator="#card_cancel">
<span>cancel tooltip</span>
</v-tooltip>
<v-card>
<!-- 省略 -->
<v-card-actions>
<v-spacer></v-spacer>
<v-btn small id="card_ok">OK</v-btn>
<v-btn small id="card_cancel">Cancel</v-btn>
</v-card-actions>
</v-card>
Slots
activator
使用すると、クリックするとコンポーネントがアクティブになります(または特定のコンポーネントにカーソルを合わせます)。 これにより、イベントの伝播が手動で停止されます。 このスロットなしで、モデルを介してコンポーネントを開く場合、イベントの伝播を手動で停止する必要があります。