概要
Sheet、Alert、Avatar、Badge、Iconコンポーネントの初歩的な使い方のまとめです。
環境
- Windows 10 Professional 1909
- Node.js 12.14.1
- Vue.js 2.6.11
- Vuetify.js 2.2.8 (投稿時は2.2.4)
参考
- [Quick start - Vuetify.js] (https://vuetifyjs.com/en/getting-started/quick-start)
- [Components] (https://vuetifyjs.com/en/components/api-explorer)
- [Colors] (https://vuetifyjs.com/en/styles/colors)
- [Material Design Icons] (https://cdn.materialdesignicons.com/4.5.95/)
[Sheets] (https://vuetifyjs.com/en/components/sheets)
v-sheetコンポーネントは単体で使用する他に、他のコンポーネント(たとえばv-alert, v-btn, v-cardなど)のベースになる機能を提供しています。
Props
VSheet
- [VSheet] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VSheet/VSheet.ts)
- [Colorable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/colorable/index.ts)
- [Elevatable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/elevatable/index.ts)
- [Measurable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/measurable/index.ts)
- [Themeable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/themeable/index.ts)
VSheet ---- BindsAttrs
`--- Colorable
`--- Elevatable
`--- Measurable
`--- Themeable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VSheet | tag | string | 'div' | 'div' | |
| tile | boolean | false | |||
| Colorable | color | string | undefined | ||
| Elevatable | elevation | number or string | undefined | ||
| Measurable | height | number or string | undefined | ||
| max-height | number or string | undefined | |||
| max-width | number or string | undefined | |||
| min-height | number or string | undefined | |||
| min-width | number or string | undefined | |||
| width | number or string | undefined | |||
| Themeable | dark | boolean | false | null | |
| light | boolean | false | null |
実装例
テーマ
dark
<v-sheet dark height="100" max-width="auto" class="pa-1 mx-auto">dark</v-sheet>
<v-sheet dark tile height="100" max-width="auto" class="pa-1 mx-auto">dark, tile</v-sheet>
<v-sheet dark elevation="10" height="100" max-width="auto" class="pa-1 mx-auto">dark, elevation=10</v-sheet>
<v-sheet dark tile elevation="10" height="100" max-width="auto" class="pa-1 mx-auto">dark, tile, elevation=10</v-sheet>
<v-sheet dark color="primary" height="80" width="80" class="pa-1 ma-2">primary</v-sheet>
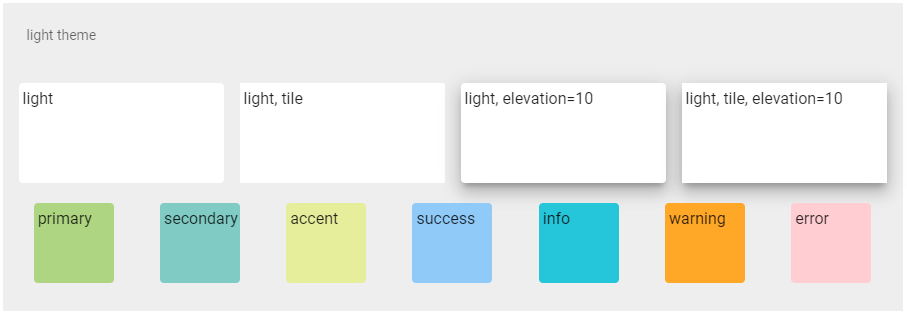
light
<v-sheet light height="100" max-width="auto" class="pa-1 mx-auto">light</v-sheet>
<v-sheet light tile height="100" max-width="auto" class="pa-1 mx-auto">light, tile</v-sheet>
<v-sheet light elevation="10" height="100" max-width="auto" class="pa-1 mx-auto">light, elevation=10</v-sheet>
<v-sheet light tile elevation="10" height="100" max-width="auto" class="pa-1 mx-auto">light, tile, elevation=10</v-sheet>
<v-sheet light color="primary" height="80" width="80" class="pa-1 ma-2">primary</v-sheet>
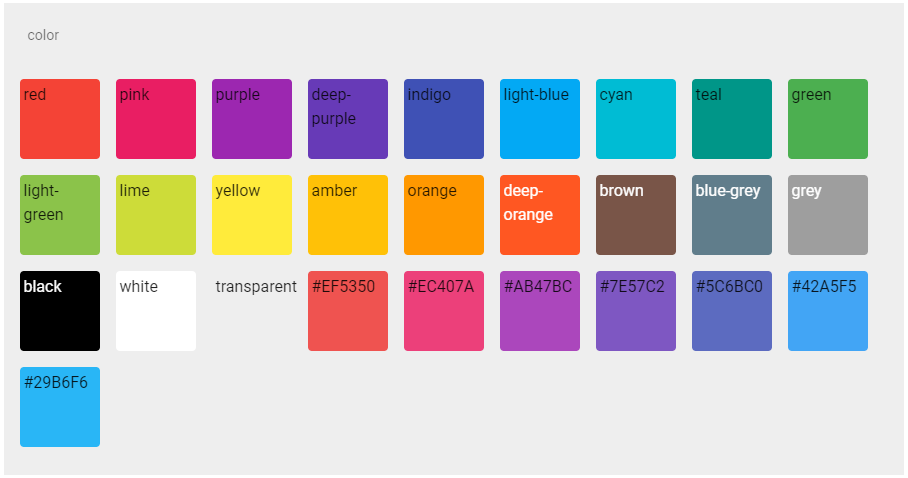
カラー
<v-sheet color="red" height="80" width="80" class="pa-1 ma-2">red</v-sheet>
<v-sheet color="#EF5350" height="80" width="80" class="pa-1 ma-2">#EF5350</v-sheet>
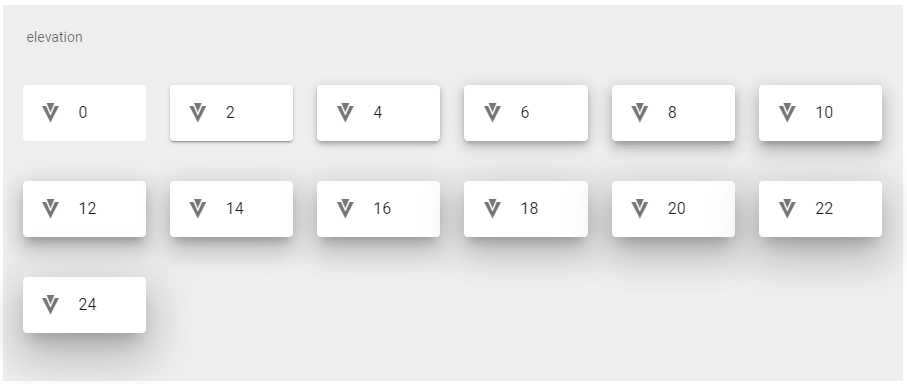
エレベーション
elevationプロパティには0から24までの数値を指定できます。数値が大きくなるほどシートが浮き上がって見えます。
<v-sheet height="80" width="80" elevation="0" class="pa-1 ma-4">0</v-sheet>
<v-sheet height="80" width="80" elevation="24" class="pa-1 ma-4">24</v-sheet>
サイズ
height / width
固定サイズです。
<v-sheet height="250" width="350" class="pa-1 ma-1 d-inline-block">Phasellus tempus. </v-sheet>
<v-divider class="my-3"></v-divider>
<v-sheet height="250" width="350" class="pa-1 ma-1 d-inline-block">
Phasellus tempus. Fusce ac felis sit amet ligula pharetra condimentum. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. Pellentesque posuere. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo. Phasellus nec sem in justo pellentesque facilisis. Phasellus magna. Cras risus ipsum, faucibus ut, ullamcorper id, varius ac, leo. In hac habitasse platea dictumst. Praesent turpis.
</v-sheet>
min-height / min-width
最小サイズを指定します。
<v-sheet min-height="250" min-width="350" class="pa-1 ma-1 d-inline-block">Phasellus tempus. </v-sheet>
<v-divider class="my-3"></v-divider>
<v-sheet min-height="250" min-width="350" class="pa-1 ma-1 d-inline-block">
Phasellus tempus. Fusce ac felis sit amet ligula pharetra condimentum. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. Pellentesque posuere. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo. Phasellus nec sem in justo pellentesque facilisis. Phasellus magna. Cras risus ipsum, faucibus ut, ullamcorper id, varius ac, leo. In hac habitasse platea dictumst. Praesent turpis.
</v-sheet>
max-height / max-width
最大サイズを指定します。
<v-sheet max-height="250" max-width="350" class="pa-1 ma-1 d-inline-block">Phasellus tempus. </v-sheet>
<v-divider class="my-3"></v-divider>
<v-sheet max-height="250" max-width="350" class="pa-1 ma-1 d-inline-block">
Phasellus tempus. Fusce ac felis sit amet ligula pharetra condimentum. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. Pellentesque posuere. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo. Phasellus nec sem in justo pellentesque facilisis. Phasellus magna. Cras risus ipsum, faucibus ut, ullamcorper id, varius ac, leo. In hac habitasse platea dictumst. Praesent turpis.
</v-sheet>
タグ
<v-sheet tag="main" max-width="350" elevation="3" class="pa-2 mx-auto">
Phasellus tempus. Fusce ac felis sit amet ligula pharetra condimentum. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. Pellentesque posuere. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo.
</v-sheet>
tagプロパティで指定した要素で描画されます。
<main class="pa-2 mx-auto v-sheet theme--light elevation-3" style="max-width: 350px;"> Phasellus tempus. Fusce ac felis sit amet ligula pharetra condimentum. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. Pellentesque posuere. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo. </main>
[Alerts] (https://vuetifyjs.com/en/components/alerts)
Props
VAlert
- [VAlert] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VAlert/VAlert.ts)
- [VSheet] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VSheet/VSheet.ts)
- [Toggleable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/toggleable/index.ts)
- [Transitionable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/transitionable/index.ts)
VAlert ---- VSheet ---- BindsAttrs
| `--- Colorable
| `--- Elevatable
| `--- Measurable
| `--- Themeable
|
`--- Toggleable
`--- Transitionable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VAlert | border | string | undefined | 'top', 'right', 'bottom', 'left' | |
| close-label | string | '$vuetify.close' | dismissible | '$vuetify.close' | |
| colored-border | boolean | false | color | ||
| dense | boolean | false | |||
| dismissible | boolean | false | close slot | ||
| icon | boolean or string | undefined | '' | ||
| outlined | boolean | false | |||
| prominent | boolean | false | |||
| text | boolean | false | color | ||
| type | string | undefined | 'success', 'info', 'warning', 'error' | ||
| value | boolean | true | true | ||
| VSheet | tag | string | 'div' | 'div' | |
| tile | boolean | false | |||
| Colorable | color | string | undefined | ||
| Elevatable | elevation | number or string | undefined | ||
| Measurable | height | number or string | undefined | ||
| max-height | number or string | undefined | |||
| max-width | number or string | undefined | |||
| min-height | number or string | undefined | |||
| min-width | number or string | undefined | |||
| width | number or string | undefined | |||
| Themeable | dark | boolean | false | null | |
| light | boolean | false | null | ||
| Toggleable | value | boolean | - | ||
| Transitionable | mode | string | undefined | ||
| origin | string | undefined | |||
| transition | string | undefined |
実装例
テーマ
dark
<v-alert dark>dark</v-alert>
<v-alert dark elevation="10">dark, elevation=10</v-alert>
<v-alert dark color="success">dark, success</v-alert>
<v-alert dark color="info">dark, info</v-alert>
<v-alert dark color="warning">dark, warning</v-alert>
<v-alert dark color="error">dark, error</v-alert>
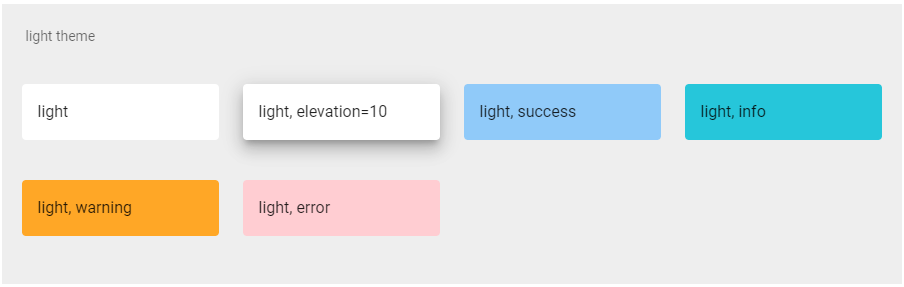
light
<v-alert light>light</v-alert>
<v-alert light elevation="10">light, elevation=10</v-alert>
<v-alert light color="success">light, success</v-alert>
<v-alert light color="info">light, info</v-alert>
<v-alert light color="warning">light, warning</v-alert>
<v-alert light color="error">light, error</v-alert>
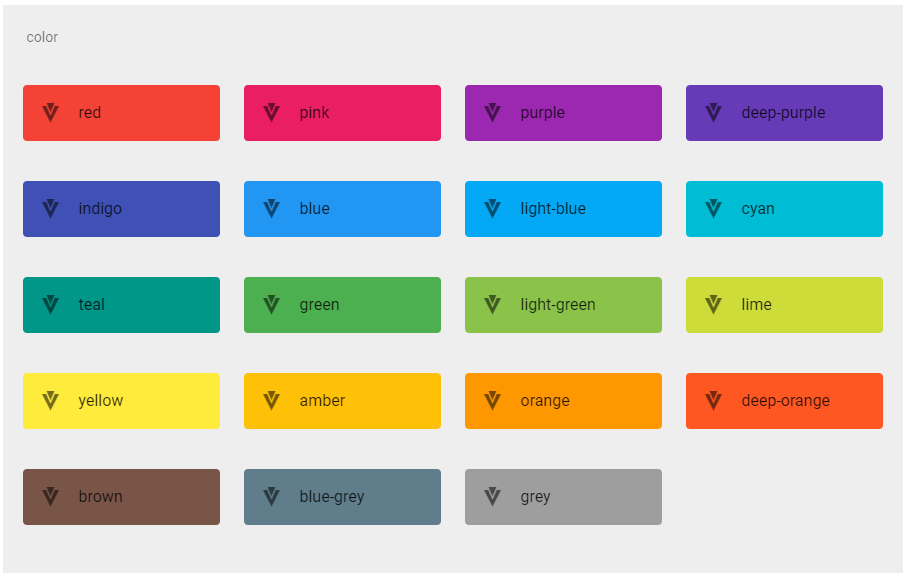
カラー
<v-alert color="red" icon="mdi-vuetify">red</v-alert>
エレベーション
<v-alert icon="mdi-vuetify" elevation="0">0</v-alert>
<v-alert icon="mdi-vuetify" elevation="24">24</v-alert>
タイプ
typeプロパティに指定できる値はsuccess、info、warning、errorの4つです。指定するとタイプに応じてアイコンも表示されます。
<v-alert type="success" prominent>success</v-alert>
<v-alert type="info" prominent>info</v-alert>
<v-alert type="warning" prominent>warning</v-alert>
<v-alert type="error" prominent>error</v-alert>
outlined
<v-alert type="success" outlined prominent>success</v-alert>
<v-alert type="info" outlined prominent>info</v-alert>
<v-alert type="warning" outlined prominent>warning</v-alert>
<v-alert type="error" outlined prominent>error</v-alert>
ボーダー
borderプロパティに指定できる値はtop、left、bottom、rightの4つです。同時にcolored-borderプロパティを指定するとボーダーに色が付きます。
<v-alert border="top">top</v-alert>
<v-alert border="left">left</v-alert>
<v-alert border="bottom">bottom</v-alert>
<v-alert border="right">right</v-alert>
colored-border
<v-alert color="red" border="top" colored-border>top, red</v-alert>
<v-alert color="green" border="left" colored-border>left, green</v-alert>
<v-alert color="blue" border="bottom" colored-border>bottom, blue</v-alert>
<v-alert color="black" border="right" colored-border>right, black</v-alert>
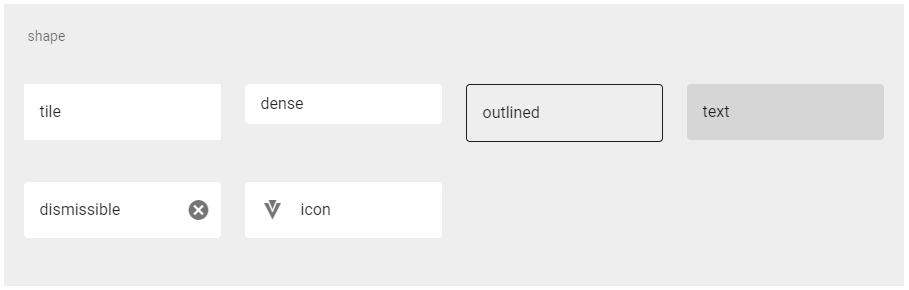
形状
<v-alert tile>tile</v-alert>
<v-alert dense>dense</v-alert>
<v-alert outlined>outlined</v-alert>
<v-alert text>text</v-alert>
<v-alert dismissible>dismissible</v-alert>
<v-alert icon="mdi-vuetify">icon</v-alert>
組み合わせ
プロパティの組み合わせの一例です。
<v-alert color="pink accent-3" icon="mdi-vuetify" border="bottom" outlined dismissible elevation="3">icon, border, outlined, dismissible, elevation</v-alert>
<v-alert color="orange accent-3" icon="mdi-vuetify" border="bottom" tile text dismissible elevation="3">icon, border, tile, text dismissible, elevation</v-alert>
<v-alert color="cyan accent-3" icon="mdi-vuetify" border="bottom" dismissible elevation="3">icon, border, dismissible, elevation</v-alert>
<v-alert color="lime accent-3" icon="mdi-vuetify" border="bottom" tile dismissible>icon, border, tile, dismissible</v-alert>
プロミネント
iconプロパティで指定したアイコンを大きくかつ中央に表示します。
<v-alert icon="mdi-vuetify" outlined prominent min-height="300" width="auto">
Maecenas ullamcorper, dui et placerat feugiat, eros pede varius nisi, condimentum viverra felis nunc et lorem. Duis vel nibh at velit scelerisque suscipit. Praesent blandit laoreet nibh. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros.
</v-alert>
左側がprominentプロパティを指定したアラートで、右側は指定なしのアラートです。

トランジション
transitionプロパティを明示的に指定しなくてもデフォルトでトランジションは有効です。
transitionプロパティにscale-transition、fade-transition、slide-x-transition、slide-y-transition、scroll-x-transition、scroll-y-transitionなどがあります。
<v-alert color="pink" dark border="top" icon="mdi-home" transition="scale-transition" prominent dismissible>
<v-subheader>scale-transition</v-subheader>
Phasellus tempus. Fusce ac felis sit amet ligula pharetra condimentum. In dui magna, posuere eget, vestibulum et, tempor auctor, justo.
</v-alert>
下記のgifアニメーションはfade-transitionのものです。

Slots
prepend
アラート開始位置に表示するアイコンのスロット。
append
アラート終了位置に表示するアイコンのスロット。
close
アラートを閉じるアイコンのスロット。
<v-alert ref="alert" outlined transition="fade-transition" @input="inputEvent">
<template v-slot:prepend>
<v-icon size="32" color="green" left>mdi-arrow-left-bold</v-icon>
</template>
<template v-slot:append>
<v-icon size="32" color="green" right>mdi-arrow-right-bold</v-icon>
</template>
<template v-slot:close>
<v-btn icon @click="toggle">
<v-icon size="32" color="red">mdi-close-box</v-icon>
</v-btn>
</template>
Maecenas ullamcorper, dui et placerat feugiat, eros pede varius nisi, condimentum viverra felis nunc et lorem. Duis vel nibh at velit scelerisque suscipit. Praesent blandit laoreet nibh. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus. Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros.
</v-alert>
<v-btn @click="toggle">toggle</v-btn>
Functions
toggle
アラートのアクティブ状態を切り替えます。 閉じるスロットで使用でき、非表示のクリックアクションとして使用されます。
methods: {
toggle() {
this.$refs.alert.toggle();
},
inputEvent(val) {
// eslint-disable-next-line no-console
console.log('input', val);
}
}
クリックイベントに直接記述する方法もあります。
<v-btn icon @click="$refs.alert.toggle()">
<v-icon size="32" color="red">mdi-close-box</v-icon>
</v-btn>
[Avatars] (https://vuetifyjs.com/en/components/avatars)
Props
VAvatar
- [VAvatar] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VAvatar/VAvatar.ts)
- [Colorable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/colorable/index.ts)
- [Measurable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/measurable/index.ts)
VAvatar ---- Colorable
`--- Measurable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VAvatar | left | boolean | false | ||
| right | boolean | false | |||
| size | number or string | 48 | 48 | ||
| tile | boolean | false | |||
| Colorable | color | string | undefined | ||
| Measurable | height | number or string | undefined | ||
| max-height | number or string | undefined | |||
| max-width | number or string | undefined | |||
| min-height | number or string | undefined | |||
| min-width | number or string | undefined | |||
| width | number or string | undefined |
実装例
スロット
icon
<v-avatar color="teal" class="ma-2">
<v-icon class="white--text">mdi-alert</v-icon>
</v-avatar>
<v-avatar tile color="teal" class="ma-2">
<v-icon class="white--text">mdi-alert</v-icon>
</v-avatar>
tag
<v-avatar color="cyan" class="ma-2">
<span class="white--text headline">Aa</span>
</v-avatar>
<v-avatar tile color="cyan" class="ma-2">
<span class="white--text headline">Aa</span>
</v-avatar>
image
<v-avatar color="indigo" class="ma-2">
<v-img :src="require('@/assets/logo.png')" alt="vuetify.js"></v-img>
</v-avatar>
<v-avatar tile color="indigo" class="ma-2">
<v-img :src="require('@/assets/logo.png')" alt="vuetify.js"></v-img>
</v-avatar>
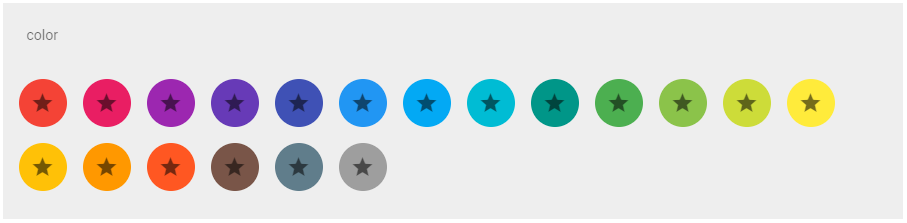
カラー
<v-avatar color="red" class="ma-2">
<v-icon>mdi-star</v-icon>
</v-avatar>
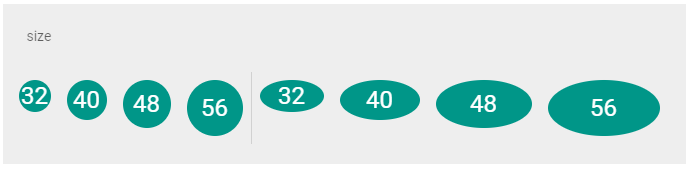
サイズ
サイズ指定はsizeかheightとwidthプロパティで行います。
<v-avatar size="32" color="teal" class="ma-2">
<span class="white--text headline">32</span>
</v-avatar>
height / width
<v-avatar height="32" width="64" color="teal" class="ma-2">
<span class="white--text headline">32</span>
</v-avatar>
左側の4つがsizeプロパティを使ったもの、右側の4つがheight、widthプロパティを使ったものです。

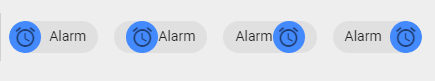
v-chipとの組み合わせ
leftおよびrightプロパティでv-chip内のアバターの位置を調整できます。
left
<v-chip class="ma-2">
<v-avatar left color="green accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
Alarm
</v-chip>
<!-- left無し -->
<v-chip class="ma-2">
<v-avatar color="green accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
Alarm
</v-chip>
right
<!-- rightなし -->
<v-chip class="ma-2">
Alarm
<v-avatar color="green accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
</v-chip>
<v-chip class="ma-2">
Alarm
<v-avatar right color="green accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
</v-chip>
pill
v-chipの`pillプロパティを指定するとアバター周りのマージンが無くなります。
left
<v-chip pill class="ma-2">
<v-avatar left color="blue accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
Alarm
</v-chip>
<v-chip pill class="ma-2">
<v-avatar color="blue accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
Alarm
</v-chip>
right
<v-chip pill class="ma-2">
Alarm
<v-avatar color="blue accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
</v-chip>
<v-chip pill class="ma-2">
Alarm
<v-avatar right color="blue accent-2">
<v-icon>mdi-alarm</v-icon>
</v-avatar>
</v-chip>
v-btnとの組み合わせ
<v-btn class="ma-2">
<v-avatar size="32" class="mr-2">
<v-icon>mdi-folder-search-outline</v-icon>
</v-avatar>
Search
</v-btn>
<v-btn class="ma-2">
<v-avatar size="32" class="mr-2">
<span class="grey--text">(56)</span>
</v-avatar>
Search
</v-btn>
※APIドキュメントにはv-btnでもleft、rightプロパティが使えると書かれていますが、動作確認ではCSSがあたっていないようで期待通りの動作にはなりませんでした。
Designates that the avatar is on the left side of a component. This is hooked into by components such as v-chip and v-btn.
[Badges] (https://vuetifyjs.com/en/components/badges)
Props
VBadge
- [VBadge] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VBadge/VBadge.ts)
- [Colorable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/colorable/index.ts)
- [Themeable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/themeable/index.ts)
- [Toggleable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/toggleable/index.ts)
- [Transitionable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/transitionable/index.ts)
- [Positionable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/positionable/index.ts)
VBadge ---- Colorable
`--- Themeable
`--- Toggleable
`--- Transitionable
`--- Positionable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VBadge | avatar | boolean | false | ||
| bordered | boolean | false | dot | ||
| color | string | 'primary' | 'primary' | ||
| content | any | undefined | |||
| dot | boolean | false | |||
| label | string | '$vuetify.badge' | '$vuetify.badge' | ||
| icon | string | undefined | |||
| inline | boolean | false | left | ||
| offset-x | number or string | undefined | |||
| offset-y | number or string | undefined | |||
| overlap | boolean | false | |||
| tile | boolean | false | |||
| transition | string | 'scale-rotate-transition' | 'scale-rotate-transition' | ||
| value | any | true | true | ||
| Colorable | color | string | - | ||
| Themeable | dark | boolean | false | null | |
| light | boolean | false | null | ||
| Toggleable | value | boolean | - | ||
| Transitionable | mode | string | undefined | ||
| origin | string | undefined | |||
| transition | string | - | |||
| Positionable | bottom | boolean | false | ||
| left | boolean | false |
実装例
テーマ
dark
<v-badge dark icon="mdi-check" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark bordered icon="mdi-check" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark overlap icon="mdi-check" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark content="new" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark bordered content="new" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark overlap content="new" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark tile content="new" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark tile overlap content="new" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
<v-badge dark inline content="new" color="blue">
<v-icon dark x-large>mdi-email</v-icon>
</v-badge>
light
<v-badge light icon="mdi-check" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light bordered icon="mdi-check" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light overlap icon="mdi-check" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light content="new" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light bordered content="new" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light overlap content="new" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light tile content="new" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light tile overlap content="new" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
<v-badge light inline content="new" color="blue">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
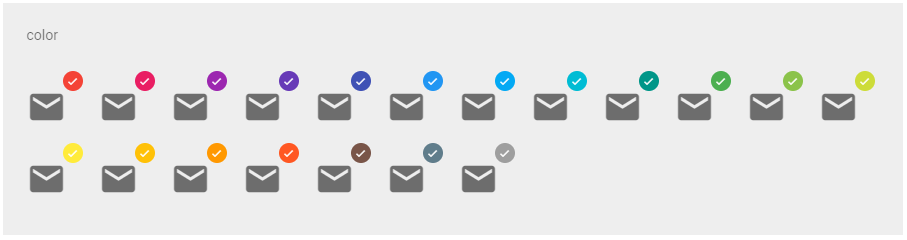
カラー
<v-badge light icon="mdi-check" color="red">
<v-icon light x-large>mdi-email</v-icon>
</v-badge>
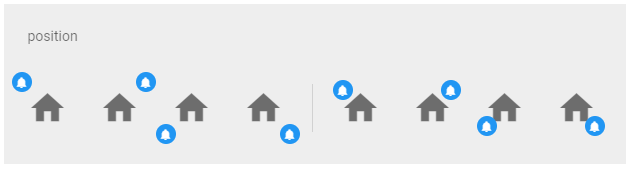
ポジション
<v-badge left color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
<v-badge color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
<v-badge bottom left color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
<v-badge bottom color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
overlap
<v-badge overlap left color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
<v-badge overlap color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
<v-badge overlap bottom left color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
<v-badge overlap bottom color="blue" icon="mdi-bell">
<v-icon x-large>mdi-home</v-icon>
</v-badge>
左側の4つがoverlap無しのもの、右側の4つがoverlap有りのものです。

オフセット
<v-badge icon="mdi-check" offset-x="30" offset-y="18" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<v-badge icon="mdi-check" bottom offset-x="30" offset-y="18" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
トランジション
<p>default</p>
<v-badge :value="trans" icon="mdi-check" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<p>fade</p>
<v-badge :value="trans" icon="mdi-check" transition="fade-transition" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<p>scale</p>
<v-badge :value="trans" icon="mdi-check" transition="scale-transition" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<p>slide-x</p>
<v-badge :value="trans" icon="mdi-check" transition="slide-x-transition" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<p>slide-y</p>
<v-badge :value="trans" icon="mdi-check" transition="slide-y-transition" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<p>scroll-x</p>
<v-badge :value="trans" icon="mdi-check" transition="scroll-x-transition" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<p>scroll-y</p>
<v-badge :value="trans" icon="mdi-check" transition="scroll-y-transition" color="blue">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
ドット、ホバー
<v-badge color="blue" icon="mdi-check" :dot="!dot">
<v-hover v-model="dot">
<v-icon x-large>mdi-email</v-icon>
</v-hover>
</v-badge>
<v-badge color="blue" content="new" :dot="!dot">
<v-hover v-model="dot">
<v-icon x-large>mdi-email</v-icon>
</v-hover>
</v-badge>
<v-badge :value="hover" icon="mdi-check" transition="slide-x-reverse-transition">
<v-hover v-model="hover">
<v-icon x-large>mdi-email</v-icon>
</v-hover>
</v-badge>
<v-badge :value="hover" content="new" transition="slide-x-reverse-transition">
<v-hover v-model="hover">
<v-icon x-large>mdi-email</v-icon>
</v-hover>
</v-badge>
Slots
badge
バッジのコンテンツに使用されるスロット。
<v-badge color="blue" avatar>
<template v-slot:badge>
<v-avatar>
<v-img src="https://cdn.vuetifyjs.com/images/logos/v.png"></v-img>
</v-avatar>
</template>
<v-icon x-large>mdi-email</v-icon>
</v-badge>
<v-badge color="blue">
<template v-slot:badge>
<div>{{ newMessage }}</div>
</template>
<v-icon x-large>mdi-email</v-icon>
</v-badge>
上記の書き方は次のように書き直すことができます。
<v-badge color="blue" :content="newMessage">
<v-icon x-large>mdi-email</v-icon>
</v-badge>
[Icons] (https://vuetifyjs.com/en/components/icons)
Props
VIcon
- [VIcon] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VIcon/VIcon.ts)
- [Colorable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/colorable/index.ts)
- [Sizeable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/sizeable/index.ts)
- [Themeable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/themeable/index.ts)
VIcon ---- BindsAttrs
`--- Colorable
`--- Sizeable
`--- Themeable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VIcon | dense | boolean | false | ||
| disabled | boolean | false | |||
| left | boolean | false | |||
| right | boolean | false | |||
| size | number or string | undefined | |||
| tag | string | 'i' | 'i' | ||
| Colorable | color | string | undefined | ||
| Sizeable | large | boolean | false | ||
| small | boolean | false | |||
| x-large | boolean | false | |||
| x-small | boolean | false | |||
| Themeable | dark | boolean | false | null | |
| light | boolean | false | null |
実装例
テーマ
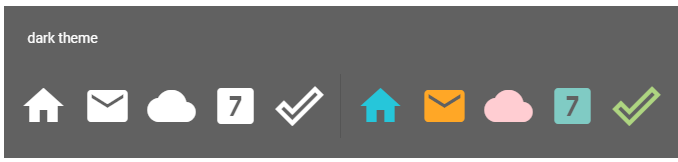
dark
<v-icon dark size="48" class="ma-2">mdi-home</v-icon>
<v-icon dark size="48" class="ma-2">mdi-email</v-icon>
<v-icon dark size="48" class="ma-2">mdi-cloud</v-icon>
<v-icon dark size="48" class="ma-2">mdi-numeric-7-box</v-icon>
<v-icon dark size="48" class="ma-2">mdi-check-outline</v-icon>
<v-divider vertical class="mx-2"></v-divider>
<v-icon dark size="48" color="info" class="ma-2">mdi-home</v-icon>
<v-icon dark size="48" color="warning" class="ma-2">mdi-email</v-icon>
<v-icon dark size="48" color="error" class="ma-2">mdi-cloud</v-icon>
<v-icon dark size="48" color="secondary" class="ma-2">mdi-numeric-7-box</v-icon>
<v-icon dark size="48" color="primary" class="ma-2">mdi-check-outline</v-icon>
light
<v-icon light size="48" class="ma-2">mdi-home</v-icon>
<v-icon light size="48" class="ma-2">mdi-email</v-icon>
<v-icon light size="48" class="ma-2">mdi-cloud</v-icon>
<v-icon light size="48" class="ma-2">mdi-numeric-7-box</v-icon>
<v-icon light size="48" class="ma-2">mdi-check-outline</v-icon>
<v-divider vertical class="mx-2"></v-divider>
<v-icon light size="48" color="info" class="ma-2">mdi-home</v-icon>
<v-icon light size="48" color="warning" class="ma-2">mdi-email</v-icon>
<v-icon light size="48" color="error" class="ma-2">mdi-cloud</v-icon>
<v-icon light size="48" color="secondary" class="ma-2">mdi-numeric-7-box</v-icon>
<v-icon light size="48" color="primary" class="ma-2">mdi-check-outline</v-icon>
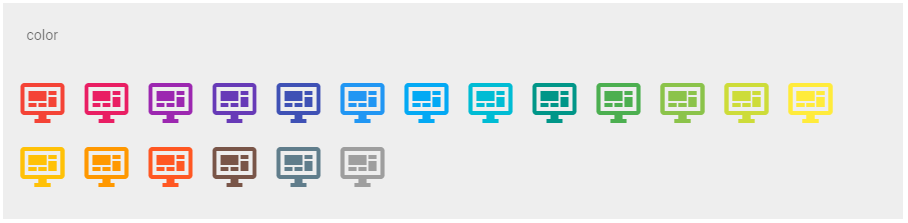
カラー
<v-icon size="48" color="red" class="ma-2">mdi-monitor-dashboard</v-icon>
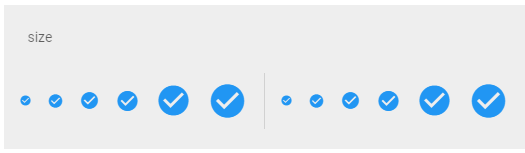
サイズ
<v-icon color="blue" x-small class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" small class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" dense class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" large class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" x-large class="ma-2">mdi-check-circle</v-icon>
<v-divider vertical class="mx-2"></v-divider>
<v-icon color="blue" size="12" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" size="16" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" size="20" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" size="24" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" size="36" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" size="40" class="ma-2">mdi-check-circle</v-icon>
左側の6個はx-small~x-largeプロパティを指定したアイコン、右側の6個はsizeプロパティを指定したアイコン。左右のアイコンの大きさが同じになるようにsizeを指定しています。

無効化
<v-icon class="ma-2">mdi-check-circle</v-icon>
<v-icon disabled class="ma-2">mdi-check-circle</v-icon>
<v-divider vertical class="mx-2"></v-divider>
<v-icon color="blue" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="blue" disabled class="ma-2">mdi-check-circle</v-icon>
<v-divider vertical class="mx-2"></v-divider>
<v-icon color="red" class="ma-2">mdi-check-circle</v-icon>
<v-icon color="red" disabled class="ma-2">mdi-check-circle</v-icon>
v-btnとの組み合わせ
leftおよびrightプロパティを指定するとv-btn内のアイコンの表示位置を調整できます。
left
<v-btn color="primary" class="ma-2">
<v-icon left>mdi-check-circle</v-icon>
Accept
</v-btn>
<!-- left無し -->
<v-btn color="primary" class="ma-2">
<v-icon>mdi-check-circle</v-icon>
Accept
</v-btn>
right
<v-btn color="primary" class="ma-2">
Accept
<v-icon right>mdi-check-circle</v-icon>
</v-btn>
<!-- right無し -->
<v-btn color="primary" class="ma-2">
Accept
<v-icon>mdi-check-circle</v-icon>
</v-btn>
disabled
<v-btn color="primary" class="ma-2" disabled>
Accept
<v-icon right disabled>mdi-check-circle</v-icon>
</v-btn>
[Images] (https://vuetifyjs.com/en/components/images)
Props
VImg
- [VImg] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VImg/VImg.ts)
- [VResponsive] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VResponsive/VResponsive.ts)
- [Measurable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/measurable/index.ts)
VImg ---- VResponsive ---- Measurable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VImg | alt | string | undefined | ||
| contain | boolean | false | |||
| eager | boolean | false | |||
| gradient | string | undefined | |||
| lazy-src | string | undefined | |||
| options | object | {} | {root: undefined, rootMargin: undefined, threshold: undefined} | ||
| position | string | 'center center' | 'center center' | ||
| sizes | string | undefined | |||
| src | string or object | undefined | '' | ||
| srcset | string | undefined | |||
| transition | boolean or string | 'fade-transition' | 'fade-transition' | ||
| VResponsive | aspect-ratio | string or number | undefined | ||
| Measurable | height | number or string | undefined | ||
| max-height | number or string | undefined | |||
| max-width | number or string | undefined | |||
| min-height | number or string | undefined | |||
| min-width | number or string | undefined | |||
| width | number or string | undefined |
実装例
Slots
placeholder
Slot for image placeholder
画像プレースホルダーのスロット