概要
Buttonコンポーネントの初歩的な使い方のまとめです。
環境
- Windows 10 Professional 1909
- Node.js 12.14.1
- Vue.js 2.6.11
- Vuetify.js 2.2.8 (投稿時は2.2.6)
参考
- [Quick start - Vuetify.js] (https://vuetifyjs.com/en/getting-started/quick-start)
- [Components] (https://vuetifyjs.com/en/components/api-explorer)
- [Colors] (https://vuetifyjs.com/en/styles/colors)
- [Material Design Icons] (https://cdn.materialdesignicons.com/4.5.95/)
[Buttons] (https://vuetifyjs.com/en/components/buttons)
Props
VBtn
- [VBtn] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/components/VBtn/VBtn.ts)
- [Routable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/routable/index.ts)
- [Positionable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/positionable/index.ts)
- [Sizeable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/sizeable/index.ts)
- [Groupable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/groupable/index.ts)
- [Toggleable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.8/packages/vuetify/src/mixins/toggleable/index.ts)
VBtn ---- VSheet ---- Colorable
| `--- Elevatable
| `--- Measurable
| `--- Themeable
|
`--- Routable
`--- Positionable
`--- Sizeable
`--- GroupableFactory
`--- ToggleableFactory
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VBtn | active-class | string | |||
| block | boolean | false | |||
| depressed | boolean | false | |||
| fab | boolean | false | |||
| icon | boolean | false | |||
| loading | boolean | false | |||
| outlined | boolean | false | |||
| retain-focus-on-click | boolean | false | |||
| rounded | boolean | false | |||
| tag | string | 'button' | 'button' | ||
| text | boolean | false | |||
| type | string | 'button' | 'button' | ||
| value | any | undefined | |||
| VSheet | tag | string | 'div' | 'div' | |
| tile | boolean | false | |||
| Colorable | color | string | undefined | ||
| Elevatable | elevation | number or string | undefined | ||
| Measurable | height | number or string | undefined | ||
| max-height | number or string | undefined | |||
| max-width | number or string | undefined | |||
| min-height | number or string | undefined | |||
| min-width | number or string | undefined | |||
| width | number or string | undefined | |||
| Themeable | dark | boolean | false | null | |
| light | boolean | false | null | ||
| Routable | active-class | string | |||
| append | boolean | false | |||
| disabled | boolean | false | |||
| exact | boolean | false | |||
| exact-active-class | string | undefined | |||
| link | boolean | false | href, to | ||
| href | string or object | undefined | link | ||
| to | string or object | undefined | link | ||
| nuxt | boolean | false | nuxt-link | ||
| replace | boolean | false | |||
| ripple | boolean or object | undefined | v-ripple directive. | ||
| tag | string | 'button' | |||
| target | string | undefined | |||
| Positionable | absolute | boolean | false | ||
| bottom | boolean | false | |||
| fixed | boolean | false | |||
| left | boolean | false | absolute, fixed | ||
| right | boolean | false | absolute, fixed | ||
| top | boolean | false | |||
| Sizeable | large | boolean | false | ||
| small | boolean | false | |||
| x-large | boolean | false | |||
| x-small | boolean | false | |||
| Groupable | btnToggle | ? | |||
| Toggleable | input-value | any | undefined |
- value : グループ内でコンポーネントが選択されるときに使用される値。 指定しない場合、インデックスが使用されます。
- input-value : ボタンのアクティブ状態を制御します。
実装例
テーマ
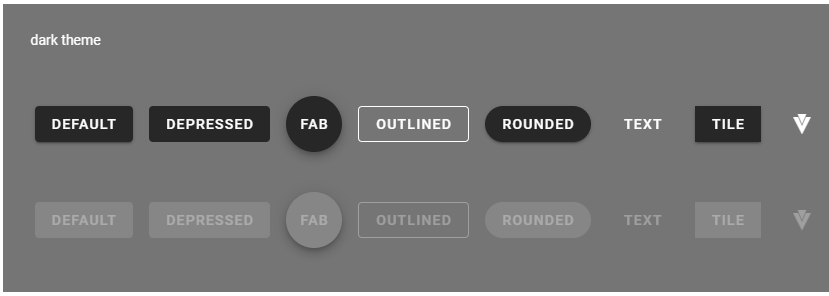
dark
ダークテーマの各ボタン形状の一覧です。2段目は同一形状に対してdisabledプロパティを指定した無効化されたときのボタンです。
iconボタンの場合はslotにv-iconコンポーネントを使用します。
<v-btn dark>Default</v-btn>
<v-btn dark depressed>depressed</v-btn>
<v-btn dark fab>fab</v-btn>
<v-btn dark outlined>outlined</v-btn>
<v-btn dark rounded>rounded</v-btn>
<v-btn dark text>text</v-btn>
<v-btn dark tile>tile</v-btn>
<v-btn dark icon height="50" width="50">
<v-icon>mdi-vuetify</v-icon>
</v-btn>
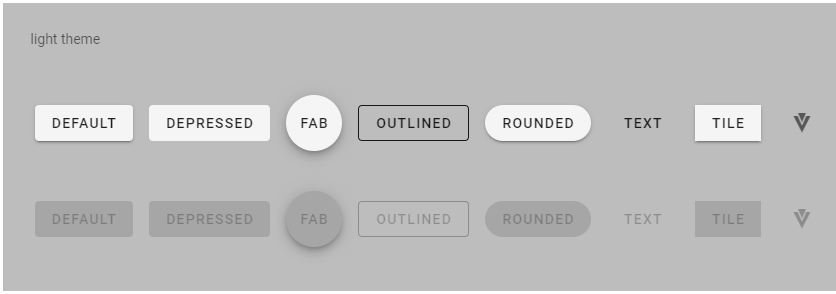
light
ライトテーマの各ボタン形状の一覧です。lightプロパティ以外のソースコードはダークテーマと同一です。

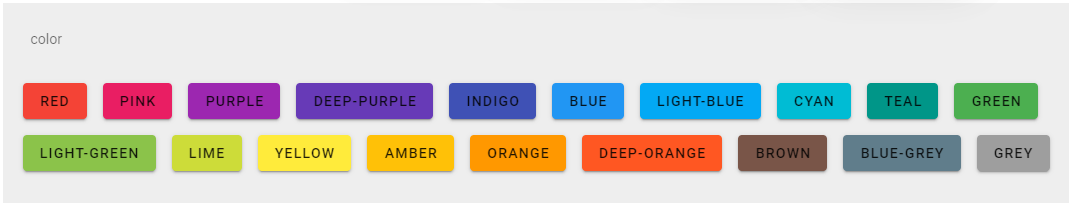
カラー
colorプロパティでカードの背景色を指定します。
<v-btn color="red">red</v-btn>
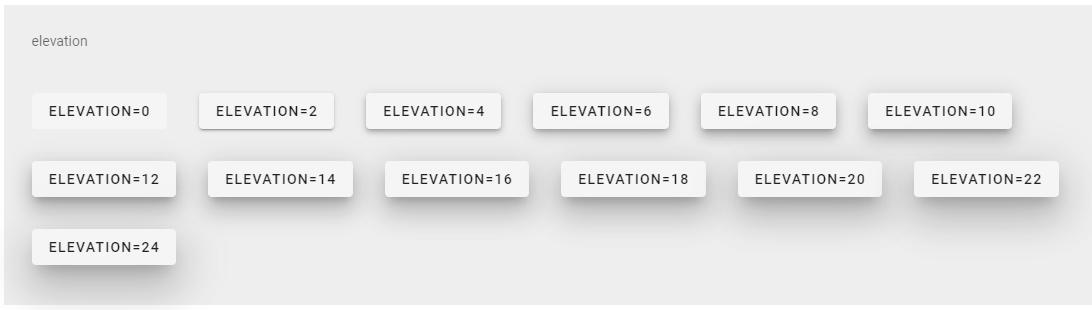
エレベーション
elevationプロパティには0から24までの数値を指定できます。数値が大きくなるほどボタンが浮き上がって見えます。
<v-btn elevation="0">elevation=0</v-btn>
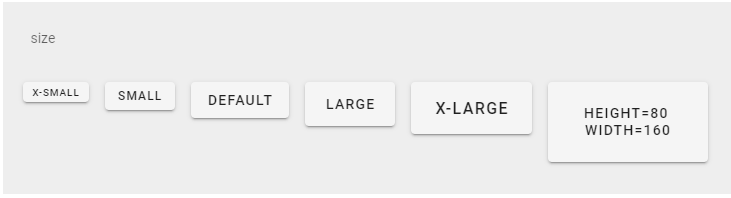
サイズ
サイズは、デフォルトに加え、x-small、small、large、x-largeプロパティから選べます。また任意のサイズはheight / widthプロパティで指定できます。(その他にmin-height/min-width、max-height/max-widthもあります。)
<v-btn x-small>x-small</v-btn>
<v-btn small>small</v-btn>
<v-btn>default</v-btn>
<v-btn large>large</v-btn>
<v-btn x-large>x-large</v-btn>
<v-btn height="80" width="160">height=80 <br />width=160</v-btn>
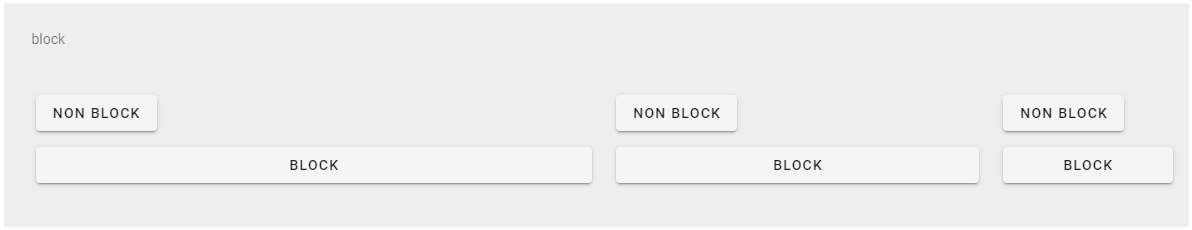
ブロック
blockプロパティを指定するとボタンの表示幅がコンテンツいっぱいに広がります。
<v-col cols="12" md="6">
<v-btn>non block</v-btn>
<v-btn block>block</v-btn>
</v-col>
<v-col class="12" md="4">
<v-btn>non block</v-btn>
<v-btn block>block</v-btn>
</v-col>
<v-col class="12" md="2">
<v-btn>non block</v-btn>
<v-btn block>block</v-btn>
</v-col>
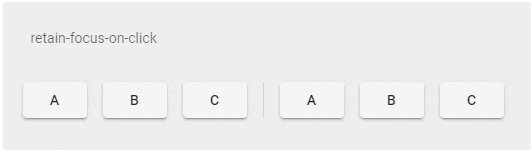
blur
retain-focus-on-clickプロパティを指定すると、ボタンクリック後も選択色が解除されません。
<v-btn>A</v-btn>
<v-btn>B</v-btn>
<v-btn>C</v-btn>
<v-divider vertical class="ma-2"></v-divider>
<v-btn retain-focus-on-click>A</v-btn>
<v-btn retain-focus-on-click>B</v-btn>
<v-btn retain-focus-on-click>C</v-btn>
このGIFアニメーションは左側の3つがプロパティの指定なし、右側の3つがプロパティの指定があるボタンです。

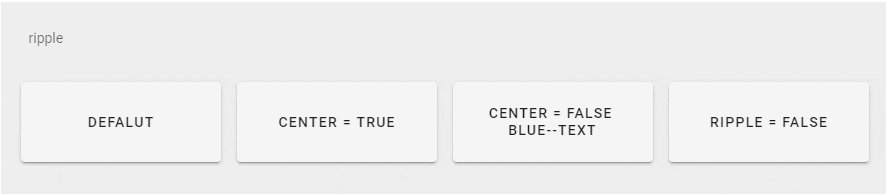
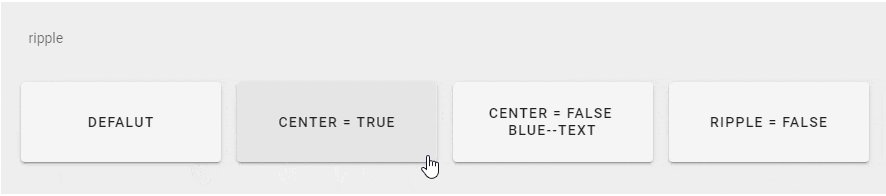
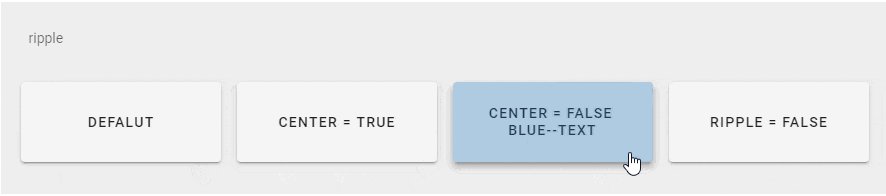
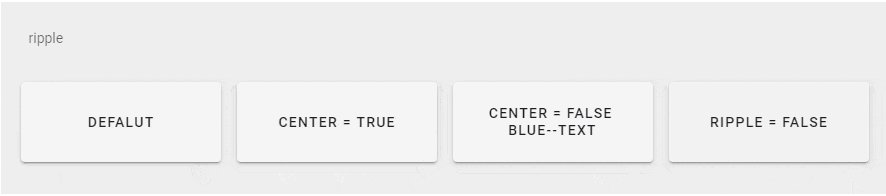
リップル
rippleプロパティを指定するとボタンをクリックしたときにリップル(波紋)のエフェクトが発生します。デフォルトではクリックした点を中心に波紋が広がるエフェクトですが、center=trueという指定にすると必ずボタンの中心から波紋が広がります。またclassで波紋の色を指定することもできます。
:ripple="false"とするとリップルのエフェクトは発生しなくなります。
<v-btn height="80" width="200">defalut</v-btn>
<v-btn height="80" width="200" :ripple="{ center: true }">center = true</v-btn>
<v-btn height="80" width="200" :ripple="{ center: false, class: 'blue--text' }">center = false <br />blue--text</v-btn>
<v-btn height="80" width="200" :ripple="false">ripple = false</v-btn>
ページ遷移
ボタンをクリックしたときにページ遷移を行うにはto、nuxt、hrefプロパティを使います。
vue-routerの場合はto、Nuxtの場合はnuxt、外部のページへ遷移する場合はhrefが使用できます。hrefでは新しくタブを開きたい場合にtargetプロパティも使用できます。
<v-btn link>link</v-btn>
<v-btn href="https://www.google.co.jp" target="_blank">href</v-btn>
<v-btn href="#top">#top</v-btn>
<v-btn :to="{ name: 'Home' }" active-class="blue">to Home</v-btn>
<v-btn :to="{ name: 'Button' }" exact-active-class="red">to Button</v-btn>
なお、linkプロパティを指定しただけではページ遷移は行われません。
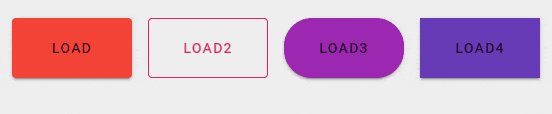
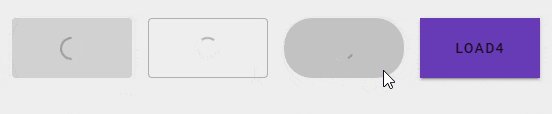
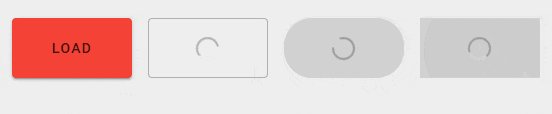
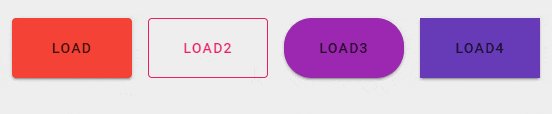
ローディング
loadingプロパティでボタンにローディングアニメーションを追加することができます。値にtrueをセットするとローディングが開始され、falseで終了します。
ローディングアニメーションのカスタマイズは後述のloaderスロットで行います。
<v-btn height="60" width="120" color="red" :loading="loading" :disabled="loading" @click="loader('loading')">Load</v-btn>
<v-btn height="60" width="120" color="pink" outlined :loading="loading2" :disabled="loading2" @click="loader('loading2')">Load2</v-btn>
<v-btn height="60" width="120" color="purple" rounded :loading="loading3" :disabled="loading3" @click="loader('loading3')">Load3</v-btn>
<v-btn height="60" width="120" color="deep-purple" tile :loading="loading4" :disabled="loading4" @click="loader('loading4')">Load4</v-btn>
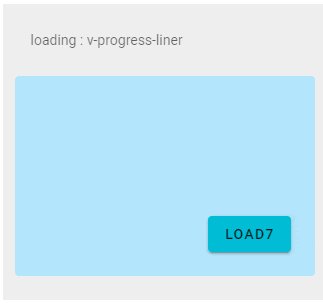
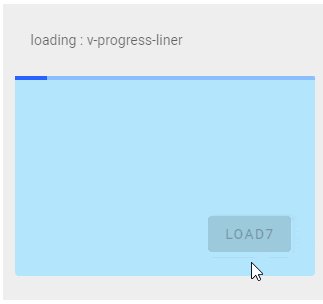
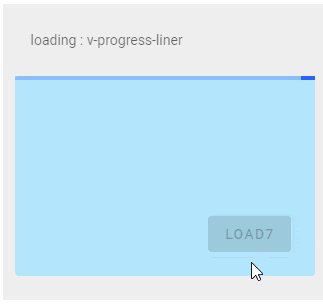
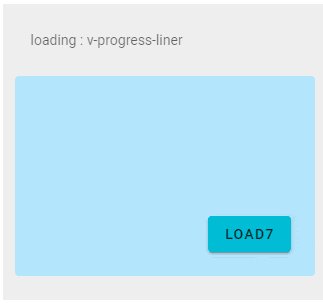
v-progress-linearコンポーネントを使用した例
<v-sheet color="light-blue lighten-4" style="height: 200px; width: 300px; position: relative">
<v-progress-linear :active="loading7" :indeterminate="loading7" top color="blue accent-4"></v-progress-linear>
<v-btn absolute bottom right color="cyan ligten-4" :disabled="loading7" @click="loader('loading7')">
Load7
</v-btn>
</v-sheet>
ポジション
abusolute
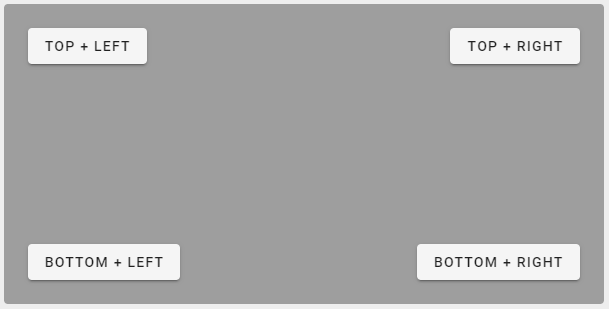
親のコンテンツからの絶対位置でボタンの表示位置を指定するにはabsoluteとtop、bottom、left、rightプロパティを使用します。
この場合、親コンテンツにはposition: relativeが必要です。
<v-sheet color="grey" style="height: 300px; width: 600px; position: relative">
<v-btn absolute top left>top + left</v-btn>
<v-btn absolute top right>top + right</v-btn>
<v-btn absolute bottom left>bottom + left</v-btn>
<v-btn absolute bottom right>bottom + right</v-btn>
</v-sheet>
fixed
ページの絶対位置でボタンの表示位置を指定するにはfixedとtop、bottom、left、rightプロパティを使用します。
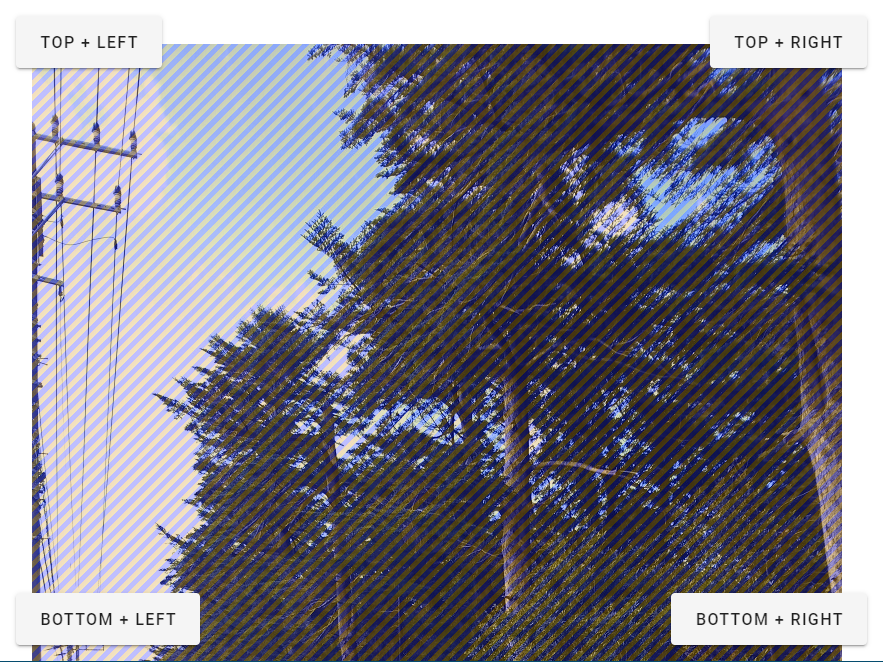
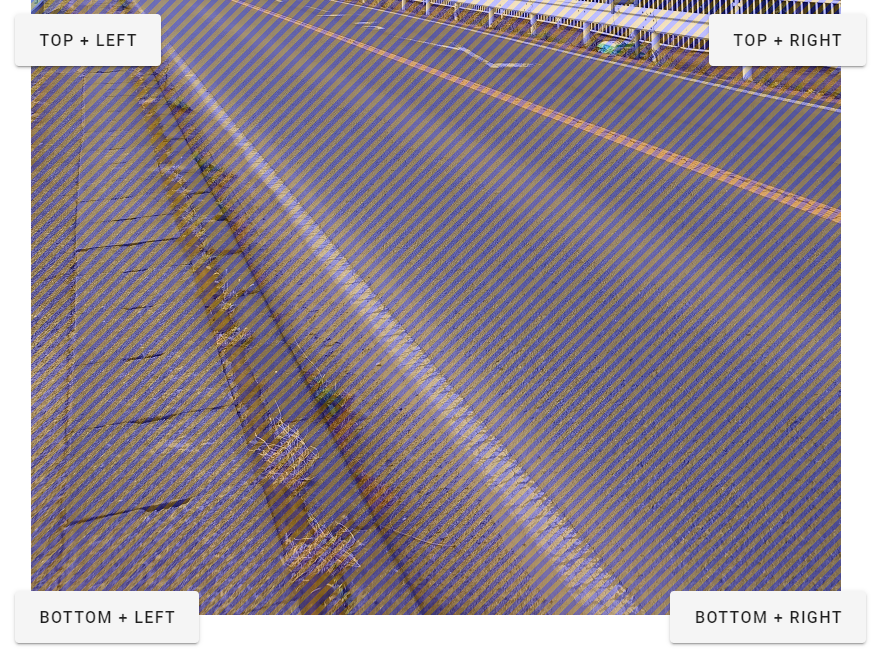
下記の例は画面いっぱいに縦長の画像を表示しその四隅にボタンを配置する例です。
<template>
<v-container fluid>
<v-row>
<v-sheet height="1440" width="810" color="grey lighten-3" class="ma-8">
<v-img :src="require('@/assets/kashima.jpg')" height="1440" width="810" aspect-ratio="2" contain>
<div class="fill-height repeating-gradient"></div>
</v-img>
<v-btn fixed top left x-large>top + left</v-btn>
<v-btn fixed top right x-large>top + right</v-btn>
<v-btn fixed bottom left x-large>bottom + left</v-btn>
<v-btn fixed bottom right x-large>bottom + right</v-btn>
</v-sheet>
</v-row>
</v-container>
</template>
<style scoped>
.bottom-gradient {
background-image: linear-gradient(to top, rgba(0, 0, 0, 0.4) 0%, transparent 72px);
}
.repeating-gradient {
background-image: repeating-linear-gradient(
-45deg,
rgba(205, 150, 0, 0.25),
rgba(205, 120, 0, 0.25) 5px,
rgba(0, 0, 255, 0.25) 5px,
rgba(0, 0, 255, 0.25) 10px
);
}
</style>
画像の上部を表示している状態
スクロールして画像の下部を表示している状態
Slots
loaderスロットでローディングアニメーションをカスタマイズできます。
v-progress-circularコンポーネントを使用した例
<v-btn height="64" width="140" color="cyan ligten-4" :loading="loading5" :disabled="loading5" @click="loader('loading5')">
<template v-slot:loader>
<v-progress-circular size="42" width="6" color="blue accent-4" indeterminate></v-progress-circular>
</template>
Load5
</v-btn>
CSSアニメーションの例
<v-btn height="64" width="140" :loading="loading6" :disabled="loading6" color="light-blue accent-4" @click="loader('loading6')">
<template v-slot:loader>
<span class="custom-loader">
<v-icon size="42">mdi-sync</v-icon>
</span>
</template>
Load6
</v-btn>
<style scoped>
.custom-loader {
animation: loader 1s infinite;
display: flex;
}
@-moz-keyframes loader {
from {
transform: rotate(360deg);
}
to {
transform: rotate(0);
}
}
@-webkit-keyframes loader {
from {
transform: rotate(360deg);
}
to {
transform: rotate(0);
}
}
@-o-keyframes loader {
from {
transform: rotate(360deg);
}
to {
transform: rotate(0);
}
}
@keyframes loader {
from {
transform: rotate(360deg);
}
to {
transform: rotate(0);
}
}
</style>
Events
click
ボタンがクリックされたときに発行されるイベント
<v-btn @click="click">Button</v-btn>
引数にMouseEventのオブジェクトを取ります。
methods: {
click(e) {
console.log('click:', e)
}
}
[Button groups] (https://vuetifyjs.com/en/components/button-groups)
Props
VBtnToggle
- [VBtnToggle] (https://github.com/vuetifyjs/vuetify/blob/v2.2.6/packages/vuetify/src/components/VBtnToggle/VBtnToggle.ts)
- [ButtonGroup] (https://github.com/vuetifyjs/vuetify/blob/v2.2.6/packages/vuetify/src/mixins/button-group/index.ts)
- [VItemGroup] (https://github.com/vuetifyjs/vuetify/blob/v2.2.6/packages/vuetify/src/components/VItemGroup/VItemGroup.ts)
- [Groupable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.6/packages/vuetify/src/mixins/groupable/index.ts)
- [Proxyable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.6/packages/vuetify/src/mixins/proxyable/index.ts)
- [Themeable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.6/packages/vuetify/src/mixins/themeable/index.ts)
- [Colorable] (https://github.com/vuetifyjs/vuetify/blob/v2.2.6/packages/vuetify/src/mixins/colorable/index.ts)
VBtnToggle ---- ButtonGroup --- VItemGroup ---- Proxyable
| `--- Themeable
`--- Colorable
| name | type | default | relation | src | |
|---|---|---|---|---|---|
| VBtnToggle | background-color | string | undefined | ||
| borderless | boolean | false | |||
| dense | boolean | false | |||
| group | boolean | false | v-toolbar, v-app-bar | ||
| rounded | boolean | false | |||
| shaped | boolean | false | |||
| tile | boolean | false | |||
| VItemGroup | active-class | string | 'v-item--active' | ||
| mandatory | boolean | false | |||
| max | number or string | undefined | null | ||
| multiple | boolean | false | |||
| Proxyable | value | any | undefined | ||
| Themeable | dark | boolean | false | ||
| light | boolean | false | |||
| Colorable | color | string | undefined |
- value: コンポーネントの指定されたモデル値。
実装例
テーマ
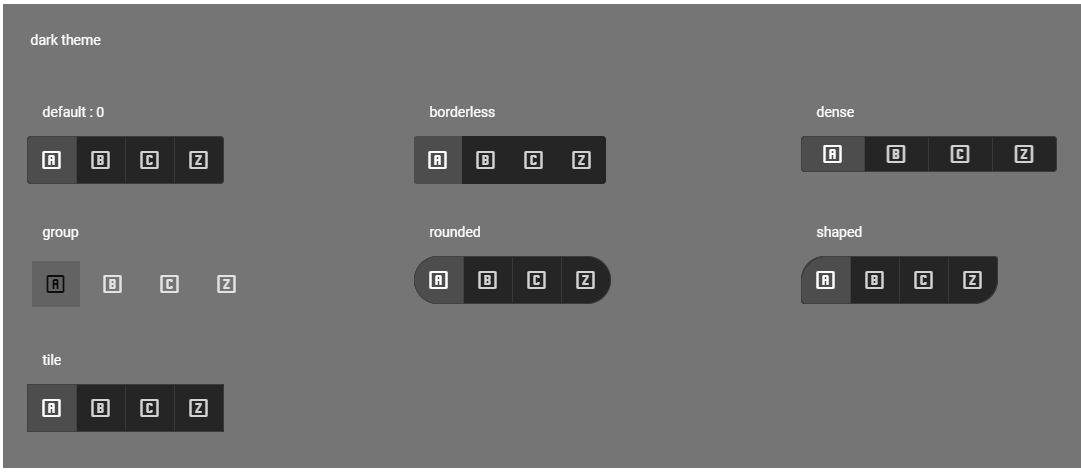
dark
下記はダークテーマのデフォルトの形状です。borderless、dense、group、rounded、shaped、tileプロパティを指定すると図のように形状が変化します。
この図では左端のAというボタンが選択状態です。
<v-btn-toggle dark v-model="bg1">
<v-btn>
<v-icon>mdi-alpha-a-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-alpha-b-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-alpha-c-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-alpha-z-box-outline</v-icon>
</v-btn>
</v-btn-toggle>
なお、groupプロパティを指定するとボタングループの背景色とボーダーラインは無くなります。

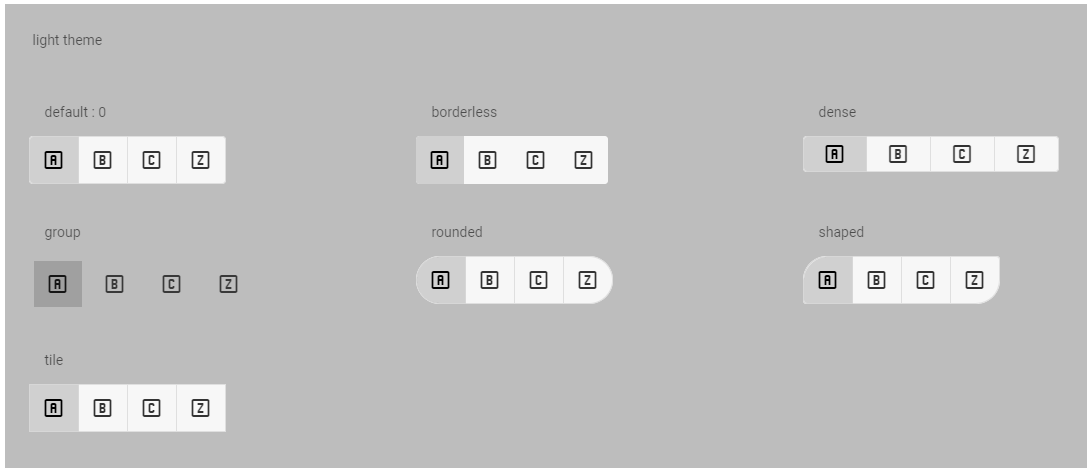
light
ライトテーマの形状です。lightプロパティ以外はダークテーマと同一のソースコードです。

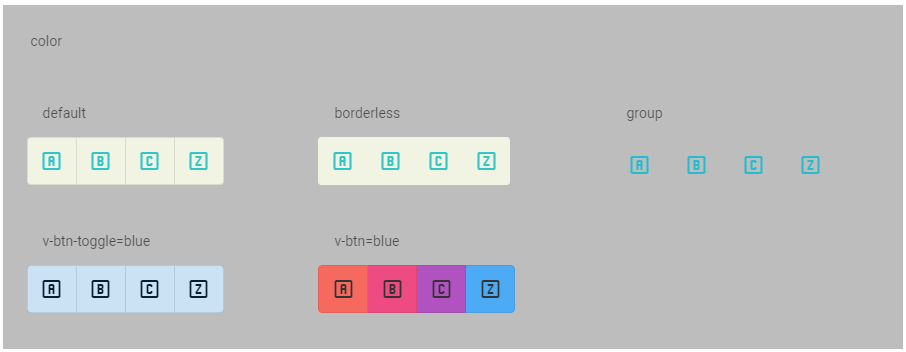
カラー
ボタングループにカラーを指定するにはv-btn-toggleコンポーネントのbackground-colorとcolorプロパティを使用する方法と、子要素のv-btnコンポーネントのcolorプロパティを使用する方法があります。
v-btn-toggleコンポーネントのbackground-colorはボタングループ全体のカラー、colorプロパティはクリックしたボタンのカラーになります。
なおgroupプロパティを指定しているとこれらのプロパティは無効になり背景色やボーダーは表示されなくなります。
<v-subheader>default</v-subheader>
<v-btn-toggle background-color="lime lighten-3" color="blue">
<v-btn>
<v-icon class="cyan--text">mdi-alpha-a-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon class="cyan--text">mdi-alpha-b-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon class="cyan--text">mdi-alpha-c-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon class="cyan--text">mdi-alpha-z-box-outline</v-icon>
</v-btn>
</v-btn-toggle>
v-btnコンポーネントのcolorプロパティを使用する方法だと、個々のボタンに別々のカラーを指定できます。
<v-subheader>v-btn=blue</v-subheader>
<v-btn-toggle>
<v-btn color="red">
<v-icon>mdi-alpha-a-box-outline</v-icon>
</v-btn>
<v-btn color="pink">
<v-icon>mdi-alpha-b-box-outline</v-icon>
</v-btn>
<v-btn color="purple">
<v-icon>mdi-alpha-c-box-outline</v-icon>
</v-btn>
<v-btn color="blue">
<v-icon>mdi-alpha-z-box-outline</v-icon>
</v-btn>
</v-btn-toggle>
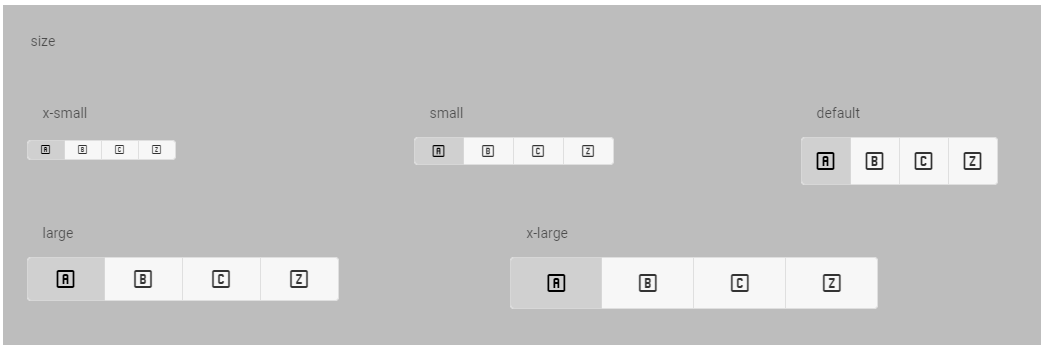
サイズ
v-btn-toggleコンポーネントにはサイズを指定するプロパティは無いので、子要素のv-btnコンポーネントのx-small、small、large、x-largeを指定します。
<v-btn-toggle>
<v-btn x-small>
<v-icon x-small>mdi-alpha-a-box-outline</v-icon>
</v-btn>
<v-btn x-small>
<v-icon x-small>mdi-alpha-b-box-outline</v-icon>
</v-btn>
<v-btn x-small>
<v-icon x-small>mdi-alpha-c-box-outline</v-icon>
</v-btn>
<v-btn x-small>
<v-icon x-small>mdi-alpha-z-box-outline</v-icon>
</v-btn>
</v-btn-toggle>
選択
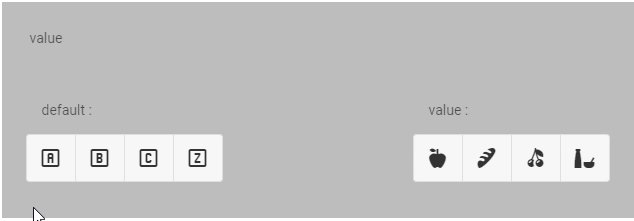
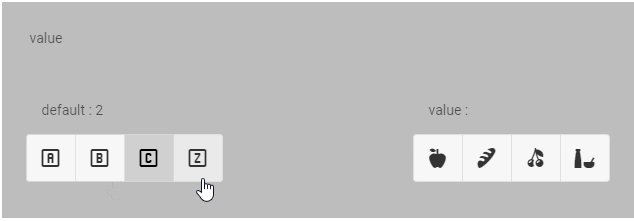
value
v-btnのvalueプロパティを指定しないと、デフォルトではインデックスが値として使用されます。下記の例では左端のボタンから0、1、2、3とインデックスが振られます。
<v-subheader>value : {{ bg4 }}</v-subheader>
<v-btn-toggle v-model="bg4">
<v-btn>
<v-icon>mdi-alpha-a-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-alpha-b-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-alpha-c-box-outline</v-icon>
</v-btn>
<v-btn>
<v-icon>mdi-alpha-z-box-outline</v-icon>
</v-btn>
</v-btn-toggle>
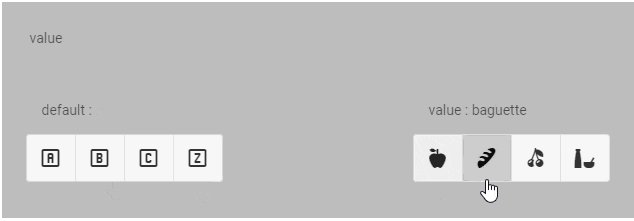
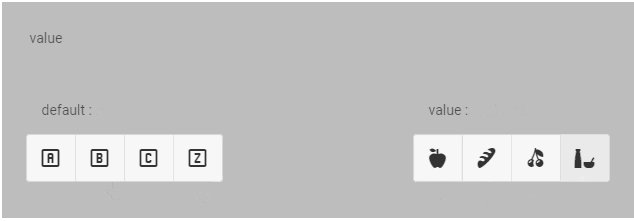
ボタンに任意の値を指定したい場合はvalueプロパティを使用します。
<v-subheader>value : {{ bg5 }}</v-subheader>
<v-btn-toggle v-model="bg5">
<v-btn value="apple">
<v-icon>mdi-food-apple</v-icon>
</v-btn>
<v-btn value="baguette">
<v-icon>mdi-baguette</v-icon>
</v-btn>
<v-btn value="cherries">
<v-icon>mdi-fruit-cherries</v-icon>
</v-btn>
<v-btn value="food">
<v-icon>mdi-food-variant</v-icon>
</v-btn>
</v-btn-toggle>
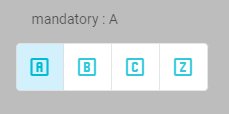
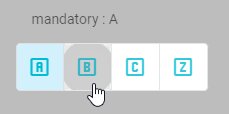
単一選択
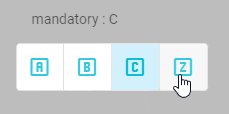
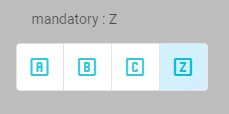
mandatoryプロパティを指定すると必ず1つだけ選択状態となるボタングループになります。
<v-subheader>mandatory : {{ bg3 }}</v-subheader>
<v-btn-toggle mandatory v-model="bg3" color="light-blue">
<v-btn icon value="A">
<v-icon class="cyan--text">mdi-alpha-a-box-outline</v-icon>
</v-btn>
<v-btn icon value="B">
<v-icon class="cyan--text">mdi-alpha-b-box-outline</v-icon>
</v-btn>
<v-btn icon value="C">
<v-icon class="cyan--text">mdi-alpha-c-box-outline</v-icon>
</v-btn>
<v-btn icon value="Z">
<v-icon class="cyan--text">mdi-alpha-z-box-outline</v-icon>
</v-btn>
</v-btn-toggle>
複数 制限無し
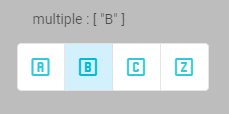
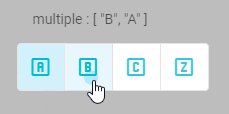
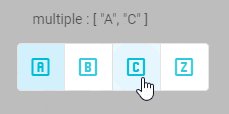
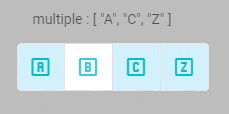
multipleプロパティを指定すると0個以上が選択状態となるボタングループになります。
<v-subheader>multiple : {{ bgm1 }}</v-subheader>
<v-btn-toggle multiple v-model="bgm1" color="light-blue">
// ...省略...
</v-btn-toggle>
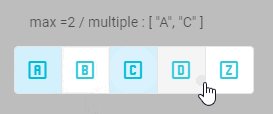
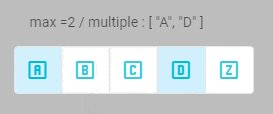
複数 制限有り
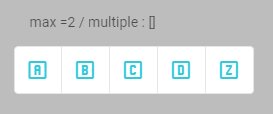
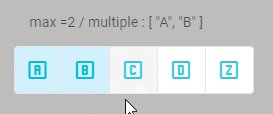
multipleとmaxプロパティを指定するとmax個まで選択できるボタングループになります。
<v-subheader>max =2 / multiple : {{ bgm2 }}</v-subheader>
<v-btn-toggle :max="2" multiple v-model="bgm2" color="light-blue">
// ...省略...
</v-btn-toggle>
Events
change
ユーザーの操作によって入力が変更されたときに生成されます。
<v-btn-toggle v-model="bg" @change="change">
// ...省略...
</v-btn-toggle>
引数にv-btn-toggleにバインドされたモデルを受け取ります。
methods: {
change(val) {
console.log('change:', val)
}
}