こんにちは、かしい(@rubys8arks)と申します。
SIerで働いていましたが、WEB業界への転職を目指しプログラミングの勉強を始めました。
データベースなどの知識は少しあったものの、Webアプリケーションの開発は今回が完全に初めてです!
作ったもの
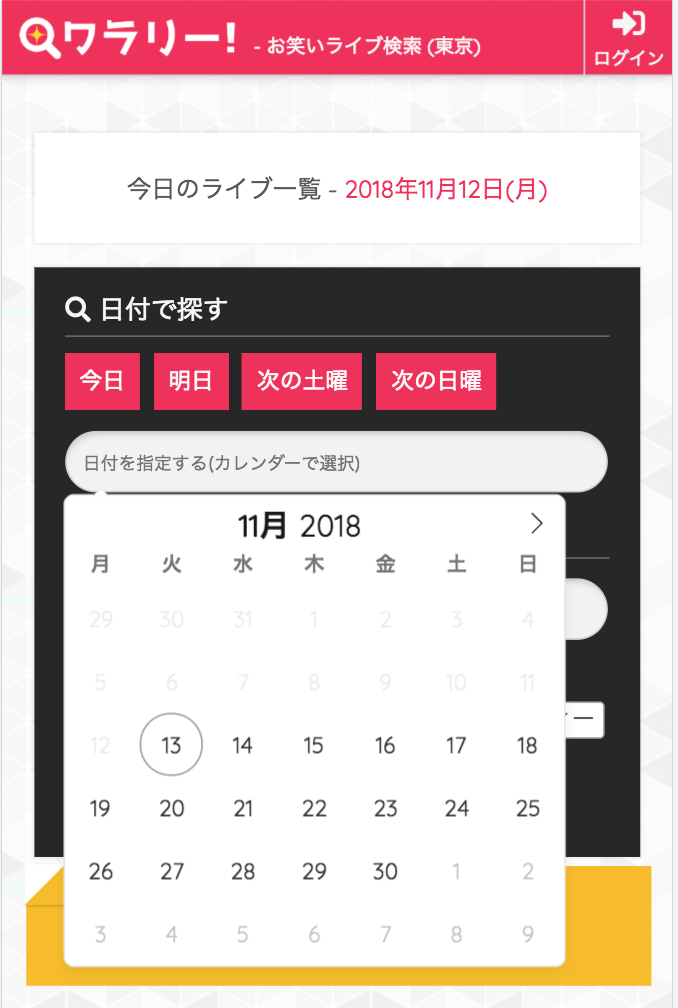
お笑いライブの検索サイトです。日付やキーワードで東京近郊のお笑いライブを横断検索できます。
🎊Web系未経験の初心者が100日間で初めてのrailsサービスをリリース🎊
— かしい@お笑いSNSつくった (@rubys8arks) 11 novembre 2018
👉https://t.co/qL6fAtOi5i
首都圏のお笑いライブを日付やキーワードで横断検索できるサービスです!
・5秒で使えるTwitterログイン
・わかりやすいUI
・13サイトからデータを毎日スクレイピング
よかったら見てください〜✨ pic.twitter.com/7js7F9Bs8p

 データはプレイガイドや劇場のサイトから自動でスクレイピングするほか、誰でもライブ情報を登録できるようになっています。

* [ビジモ図鑑](https://note.mu/tck/n/n95812964bcbb?magazine_key=m91891e5390bc)で配布されているキットをお借りしました。
データはプレイガイドや劇場のサイトから自動でスクレイピングするほか、誰でもライブ情報を登録できるようになっています。

* [ビジモ図鑑](https://note.mu/tck/n/n95812964bcbb?magazine_key=m91891e5390bc)で配布されているキットをお借りしました。
サービスを作ったきっかけ
もともと「Walive!」というお笑いライブの検索サイトがあったのですが、そのサイトが2017年9月で突然閉鎖してしまったことがきっかけです。
せっかくお笑いファンの間で愛されているサイトだったのにもったいないなと思い、同じ機能(+α)を持った新しいサイトを作ろうと考えました。

どういう技術で動いてるか
初心者なのであまり凝った技術は使っていません!
バックエンド
Ruby on Rails
webスクレイピング用にMechanizeのgemを使ってます。サービス層は悪!と言われてることもあるのですが、コントローラーやモデルが見やすくなるのでサービス層、ヘルパー層も使いました。
サーバー
Heroku
手軽にデプロイできるHerokuのサーバーを使っています。
アクセスできない時間ができるのが嫌だったので、Herokuの有料プランにしています。
- Hobby Dyno $7/月 (システムダウンタイムなし、独自ドメインのかんたん設定)
- Heroku Postgres Premium $9/月(1000万行まで保存できる)
Herokuの有料プランは使わずにもっと安くする方法もあるみたいなんですが、一旦は設定のしやすさを優先しています。
フロントエンド
jQuery
さんざん「jQueryはオワコン」と言われていますが、ぐぐったときに出てくる情報が多いので一旦jQueryで実装しました。
日付の選択をカレンダ(flatpickr)で行えるようにしたり、アンケート結果をアコーディオンでぬるっと表示させたりしています。

fontawesome
みんな大好きfontawesomeです。
フォームのplaceholderにも使っています。
こだわったこと
UIとデザイン
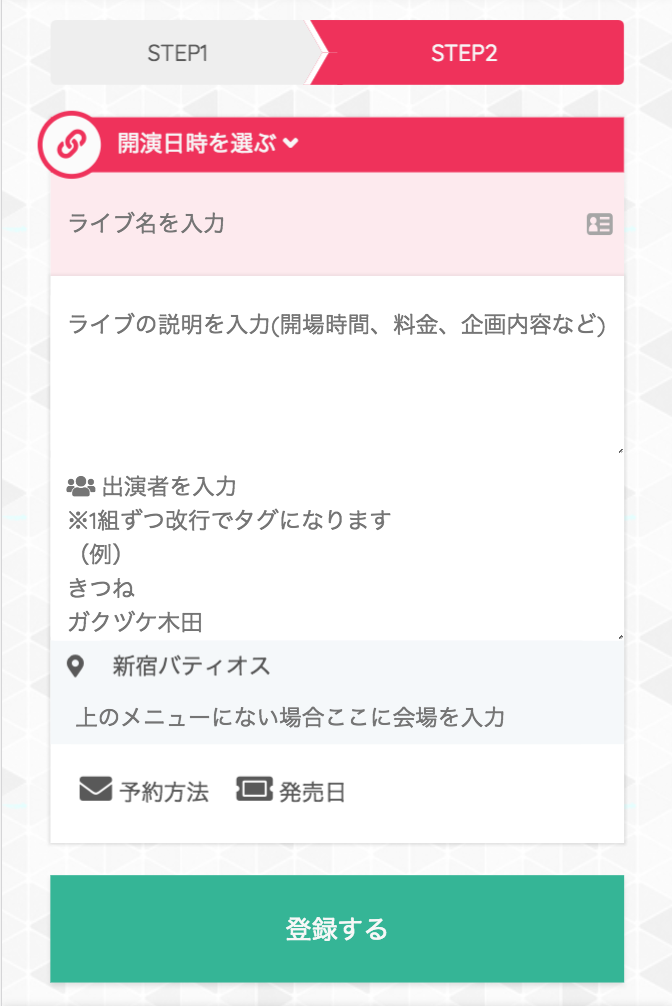
「とにかく人に使ってほしい」という思いからUIとデザイン(特にライブの入力フォーム回り)にこだわりました。
実際にサービスへの反応も「デザインがいい!」というものが多く、ありがたい限りです。
CSSのフレームワークは使わず、TumblrのEstenテーマ、Twitter、InstagramなどのSNSを参考にしました。


- URLを貼り付けたらogp情報を取ってライブの説明や出演者、画像などを自動入力できるように
- 会場をセレクトボックスで選択できるようにしつつ、自由入力欄も作ったり
- フォーム数が多くなると入力したくなくなるので、重要でない項目はモーダルで分けたり
自分にとってはだいぶ使いやすくなったのですが、フォームはまだまだ改善の余地があるなと思っています。
SNSログイン
お笑いファンはだいたいTwitterで情報収集しているので、既にアカウントを持っているであろうTwitterアカウントで登録・ログインできるようにしました。
知らないサービスにいきなり「メールアドレスで登録できます!」と言われてもユーザー登録しないなと思ったので、SNS連携としました。
いいね機能
旧サイト「Walive!」にはなかった機能として、ライブへのいいね機能を2種類実装しました。
ライブに行く人あるあるとして、自分のスケジュールを把握できずに同じ日の同じ時間帯のライブ(いわゆる『被り』)のチケットを間違えて買っちゃったりします。
そういうのを防止したいなと思い、すでにチケットを買った・予約したライブは『絶対いく』、まだ買ってないけど行けたら行きたいライブは『気になる』で管理できるようにしました。
Webサービスをつくってみた感想
最初の1ヶ月はプログラミングスクールでhtml/cssとruby/Ruby on Railsを学んだのですが、スタッフの「1ヶ月ですぐ作れるよ!」という甘い声をうのみにして痛い目にあいました…。
スクールを終えた知識で作ってみても「え、いいねボタン自動で切り替わらないの?(jQueryが必要)」、「孫モデルまでアソシエーションしてデータ取るのどうやるの?」、「pryなんて便利なgemがあったの?」などなどわからないことだらけ。
最初の頃、家で同じエラーに1週間くらいわんわん言ってた私に「macbookを買え、もくもく会に行け」と言いたいです。
Twitter、Slack、もくもく会などでド初心者の質問に親切に答えてくださった皆さん、本当にありがとうございました!!
エンジニアの方にはあまりお笑いライブに馴染みはないかもしれませんが、せっかく作ったのでちら見してもらえれば幸いです。
出演者ですぐ探せるので、「こないだテレビで見た芸人面白かったな」というときはぜひ使ってみてください!