お笑いネタ動画の診断サービスを個人開発でつくりました!
今作は2作目のサービスです。
前作の記事→Web未経験から100日でリリース!初心者が「お笑い情報のアグリゲーションサイト」をつくりました【個人開発】
好きな芸風をスワイプして選んでいくと、あなたにおすすめのお笑いネタ動画が3つ提案されます。
【お知らせ】
— かしい (@cathy_74) October 5, 2020
好きな芸風を選ぶとおすすめのネタ動画を表示してくれる「ネタガチャ!」というサービスを作りました!https://t.co/OMAybbPqXt
あなたの推しやまだ知らない芸人さんが出てくるかもしれません
ぜひ遊んでみてください✌️
ネタ登録も受付中✍️#あなたにおすすめのお笑いネタ動画3つ選ぶ pic.twitter.com/zKMKAxO1rv
Twitterシェアでお笑いファンにどんどん拡散されていき、リリース後5時間で1万回以上診断されました!
この記事ではグロースのためにやったこと、ユーザビリティ向上のためにやったことなどを書いています。
どういう技術で動いているか
Ruby on Rails、Heroku、jQueryを使って実装しました。
スワイプ部分はjTinderというライブラリを参考にしています。
もともとのライブラリは「ログインしたユーザー同士がお互いLIKEしたらマッチさせる」という挙動でしたが、「非ログインユーザーの好き・嫌いの選択を記録して、スワイプし終わったら結果画面に移動させる」という挙動になるように実装しなおしました。

アイデア〜設計〜プロトタイプ作成に1週間、ユーザビリティテスト〜修正に1週間程度で完成しました。
こだわったこと
いろんな層の人にユーザビリティテストしてみた
運営者ギルドでエンジニアにUI・UXを改善してもらう
まず、運営者ギルドという個人開発者が集まる無料Slackグループでバグバッシュをしてもらいました。
UI・UXで「わかりにくい!」という部分をビシバシ指摘してもらえて助かりました。
-
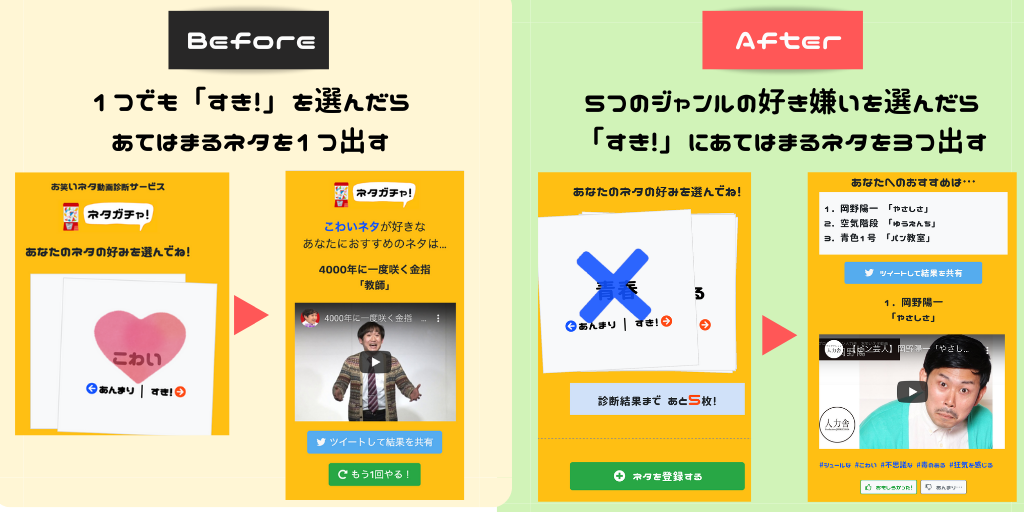
ふせんが数枚あるのに、1回「好き!』にスワイプしただけですぐ結果画面に移動するのはびびる
→ 何枚か好き嫌いを選んだあとに診断結果が出るように変更

-
進捗バーを番号だけにしていたら「これなに?」と混乱
→ 「診断結果まであと○枚!」というメッセージを表示するように変更
BeforeとAfter
「数字だけのステータスバーがわかりにくい」という声があったので「診断結果まであと○個!」というメッセージバーをつくってみました
— かしい@サービス売った (@rubys8arks) September 21, 2020
ここまでやるならただのカウントダウンじゃなくて、ぷよぷよみたいに毎回文言変えた方がいい気もしてくる pic.twitter.com/XWMg35Cghz
- 全部「嫌い」を選ぶと結果が出せないので「もう1回やる!」というボタンが出てくるが、位置が悪くて気づかない
→ ふせんの真ん中に視線が集中するので、「もう1回やる!」ボタンもふせんの中に設置
ぜんぶ「あんまり…」を選んだ場合は「もう1回やる!」ボタンが出てきます pic.twitter.com/mhfw56wbMU
— かしい@サービス売った (@rubys8arks) October 4, 2020
- スワイプで好みを選ぶことが直感的にわからない
→ トップページにアクセスする前にクッションページを表示
「実装めんどいからこんなもんでいいか〜」と考えていた部分を「いや、やっぱりわかりにくいよ」と指摘してもらって完成度が格段に上がりました!
「診断する→結果が出る」というとてもシンプルな構造のアプリでも、気を付ける点がたくさんあるのだと学びました。
お笑いファンにサービスが役に立つかを判断してもらう
次に、Twitterで知り合ったお笑いファンにも、サービスの感想を対面で聞いてみました。
お笑いファンにとってはサービスそのものよりも
「自分が好きな芸人のネタが出てくるか?(ほかの人に見てもらえるか?)」
「診断結果でおすすめされるネタが面白いか?」
というところが気になります。
-
結果のネタ動画が1個しか出てこないと、「見る」「見ない」の2択になって圧を感じる
→ 結果のネタ動画を3個提示して、「みんなが知ってそうな定番ネタ」と「お笑いファンでも見たことがなかったような新しいネタ」を同時に提示するように変更 -
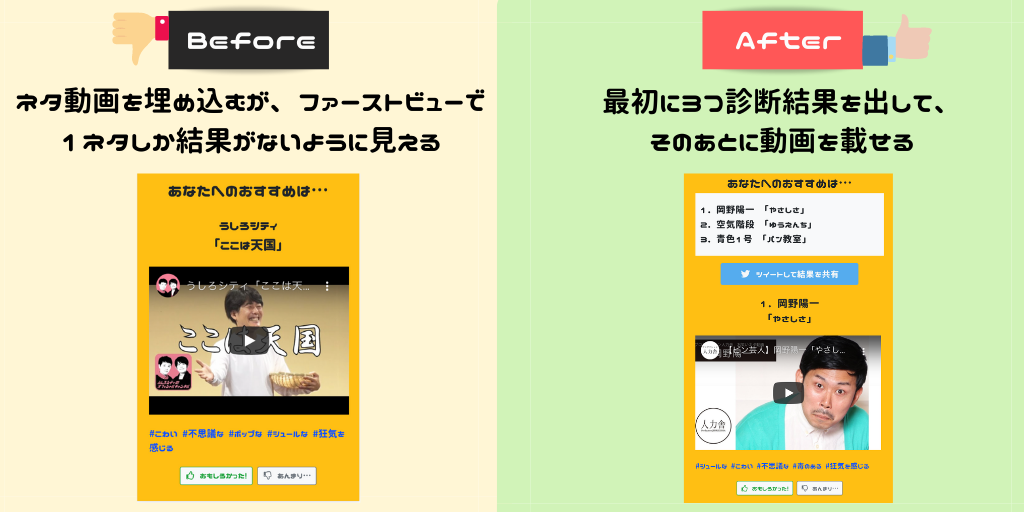
ファーストビューで結果のネタ動画が3つ出てくることがわかりにくく、自分の推しが出てきたかどうかわからない
→ 結果のまとめをつくって、芸人名とネタのタイトルだけまず羅列

-
Twitter共有ボタンがページ下部に埋もれていて、シェアしたくならない
→ ファーストビューにボタンを移動させた上で、ふわふわ動くアニメーションをつけてみる -
「かっこいいネタって何?」とそもそものネタのジャンル分けについて意見をもらう
→ ジャンル分けを少し整理する -
投票ボタンを置くことで、自分の感想をフィードバックできるようにする

高評価ボタンを押したあとに低評価ボタンを押すと、自動で高評価が取り消されます(逆もしかり)
対面で実際にユーザーが動かしているところを見てみてわかったことは、「みんな全然スクロールしない」ということです。
「開発者本人に見られているので、1つ1つ丁寧に確認してから進む」という意識もあるとは思います。
ただ、それ以上に「ファーストビューで興味が持てなかったら離脱する」「下に続いているっぽい表現がなかったらスクロールしてみようと思わない」のだと思います。
画面サイズがいろいろありすぎてレスポンシブ対応に苦労しましたが、どのデバイスでもファーストビューに大事な情報が出てくるように修正しました。
放送作家さんにサービスの宣伝企画を一緒に考えてもらう
最後に、お笑いの仕事をつくるオンラインサロン「WLUCK」で知り合った放送作家さんにも対面でサービスの感想を聞いてみました。
「どうすればサービスを拡散できるか?」を一緒に考えてくれて助かりました。
- 「事務所の公認をもらったらどうか」
- 「お笑いが好きな芸能人にサービスを実際に使ってもらって、その様子を宣伝動画として使えないか」
- 「芸人とコラボして、その芸人専用のネタ動画ガチャにできないか」
など、普段から業界で仕事をしているからこそのアドバイスをたくさんいただけました。
調整に時間がかかってしまうので今回は企画なしでリリースしましたが、リリース後も何かしら芸人さんとコラボできないか考えてみます!
「芸人さんに直接声をかけるのは気が引ける・・・」
「予算がたくさんあるわけでもないし、タレントさんを動かすことはできない・・・」
と宣伝に消極的な気持ちがあったのですが、「資金が0円でも、手を挙げれば協力してくれる人はいる」と励ましてもらえたのが大きかったです。
Twitterでは、さっそく芸人さんにも気づいて使っていただけたようでありがたいです!
一応やってみたらなんか自分が出てきたぞ。おやすみぃ。#あなたにおすすめのお笑いネタ動画3つ選ぶ
— アチャ•マサノブ(ジャパネーズ) (@achamasan) October 5, 2020
あなたにおすすめのネタは…
マツモトクラブ
「クロワッサン」
ジャパネーズ
「できちゃった」
モンローズ
「居酒屋の店長」#ネタガチャ @netagacha https://t.co/vZWhCBhu1J
初期データを集める
ネタガチャ!の初期データはお笑いファンからのアンケートに支えられています。
以前お笑いライブ検索「ワラリー!」というサービスで月イチでアンケートを取っていたので、「アンケート」という手法に皆さんが慣れてくれてると感じました。
ネタガチャ!用のアンケートを募集したときも「自分の推しのネタを見てほしい!」とたくさん投票してもらえてありがたかったです。
熱量の高いお笑いファンにネタを投稿してもらえたことで、ほかのお笑いファンから「わかってるじゃん!」という反応をもらえてTwitterでの拡散につながりました!
とにかくシンプルにつくりたい・・・が
ログイン機能をつくらない、「診断」「結果」の2画面にする、などとにかくシンプルな構成になるように心がけました。
一方で、シンプルすぎると「ユーザーにとってメリットがない」「面白くない」という状態になってしまって塩梅が難しかったです。
「1週間くらいでサクっと作って公開しよう!」と考えていたのですが、いざ人に見せてみると「よくわかんない」「思ってた挙動と違った」という声が多く、修正にプラス1週間かかってしまいました。
しかし、いろんな人からのフィードバックのおかげで確実にサービスの完成度はあがったので、必要な時間だったのかなと思います!
この塩梅はどんどんサービスをつくってみて、勘所をつかんでいくしかないのかもしれません。
サービスを作ったきっかけ
「おもしろいネタをもっといろんな人に見てほしい!」という気持ちでつくりました。
ここ1〜2年で、お笑いのネタ動画がどんどん公式でYouTubeにアップロードされるようになりました。
一方で、コンテンツ過多で「知らないコンテンツを見るきっかけがない」「どれを見ればいいかわからない」という悩みも。
「診断」というかたちで提案してあげれば、「自分の好みにあったネタを見つけられるのでは?」と思いサービスを作成しました!
まとめ
エンジニアの方にはあまりお笑いのネタをじっくり見る時間はないかもしれませんが、よかったら作業用BGMとしてでもネタ動画を再生してみてください!
ネタガチャ! - お笑いネタ動画診断(https://netagacha.com)
