MT7 Developer Preview Alpha2が出たそうなので早速試してみました。
MT7 Developer Preview Alpha2 および MT7 用テーマ「Jungfrau(Alpha)」を公開 | Movable Type ニュース
https://www.sixapart.jp/movabletype/news/2017/11/08-1100.html
MT7用のテーマ「Jungfrau(Alpha)」を指定してインストールすると、ダッシュボードがこんな感じになります。
リリースの通り5個のコンテンツタイプが用意されています。
テーマ「Jungfrau(Alpha)」は以下のことを実現しているとのことなので、それを中心に見ていこうと思います。
Jungfrau(Alpha) に作成されている「イベント・セミナー」のコンテンツタイプでは、特長のひとつである「コンテンツタイプ同士をリンクする」機能も利用しています。イベントの情報から、変更が少なく使い回しができる「会場」「講師」の要素を切り離して別のコンテンツタイプとして用意し、イベント情報のページを作成、変更しやすい設計にしました。こうした形のコンテンツ活用は、MT7のコンセプトの重要な核となります。
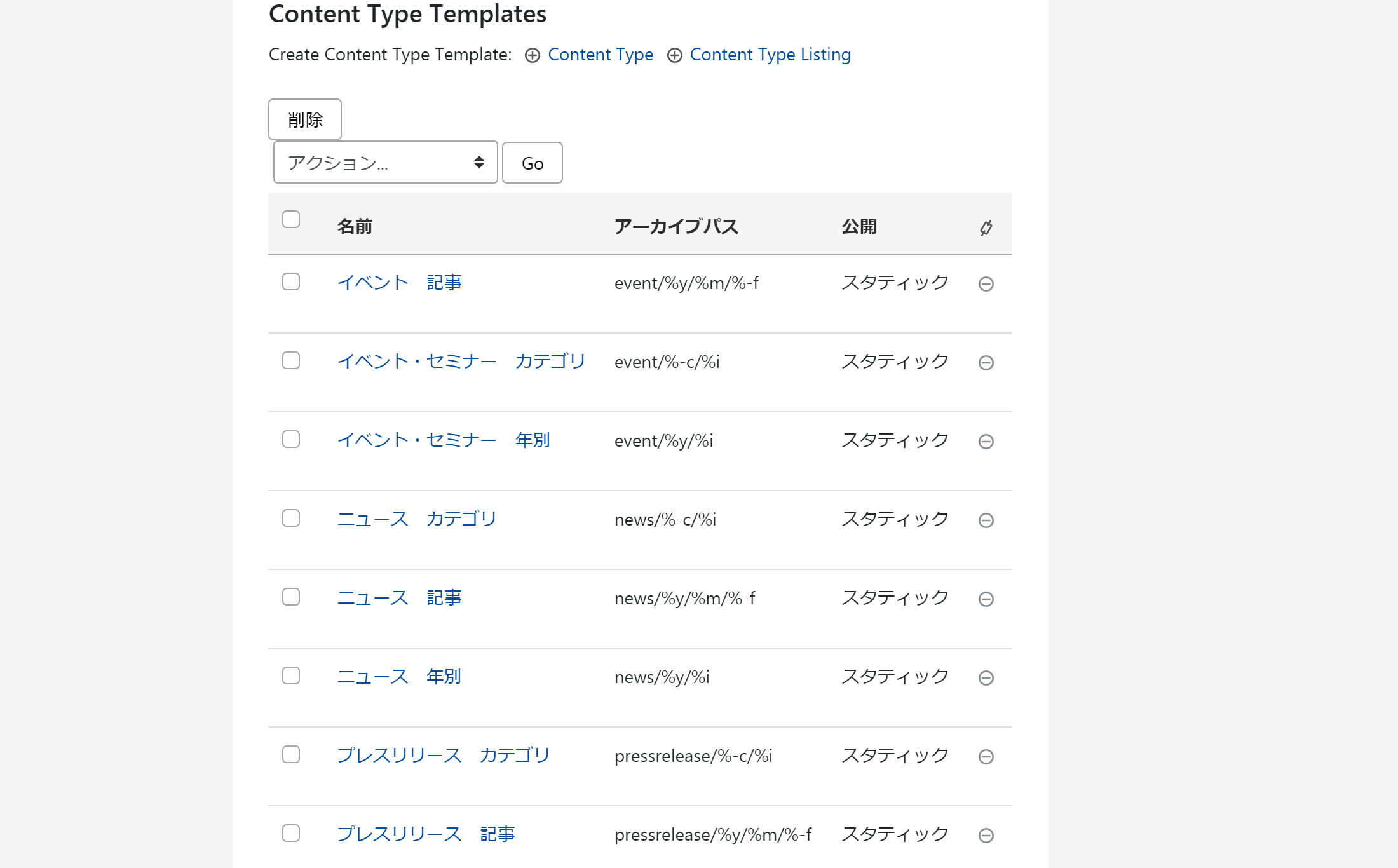
このようなことをやる場合、「講師」と「会場」に対するページが生成されてしまうと邪魔なだけなので、そのようなページができないことが望ましいです。ということでテンプレートの管理画面を見てみましょう。
コンテンツタイプごとにいくつかのテンプレートが存在しますが、「講師」と「会場」のコンテンツタイプには対応するテンプレートは存在しません。このようにすれば純粋なデータとしてコンテンツタイプが使用できるということなのでしょう。
ちなみにコンテンツタイプ用のテンプレートはアーカイブテンプレートから独立して「Content type template」という形になったようです。これはテンプレートに対応するコンテンツタイプを指定する必要があるのでアーカイブテンプレートとは入力する内容が異なるためだと思われます。
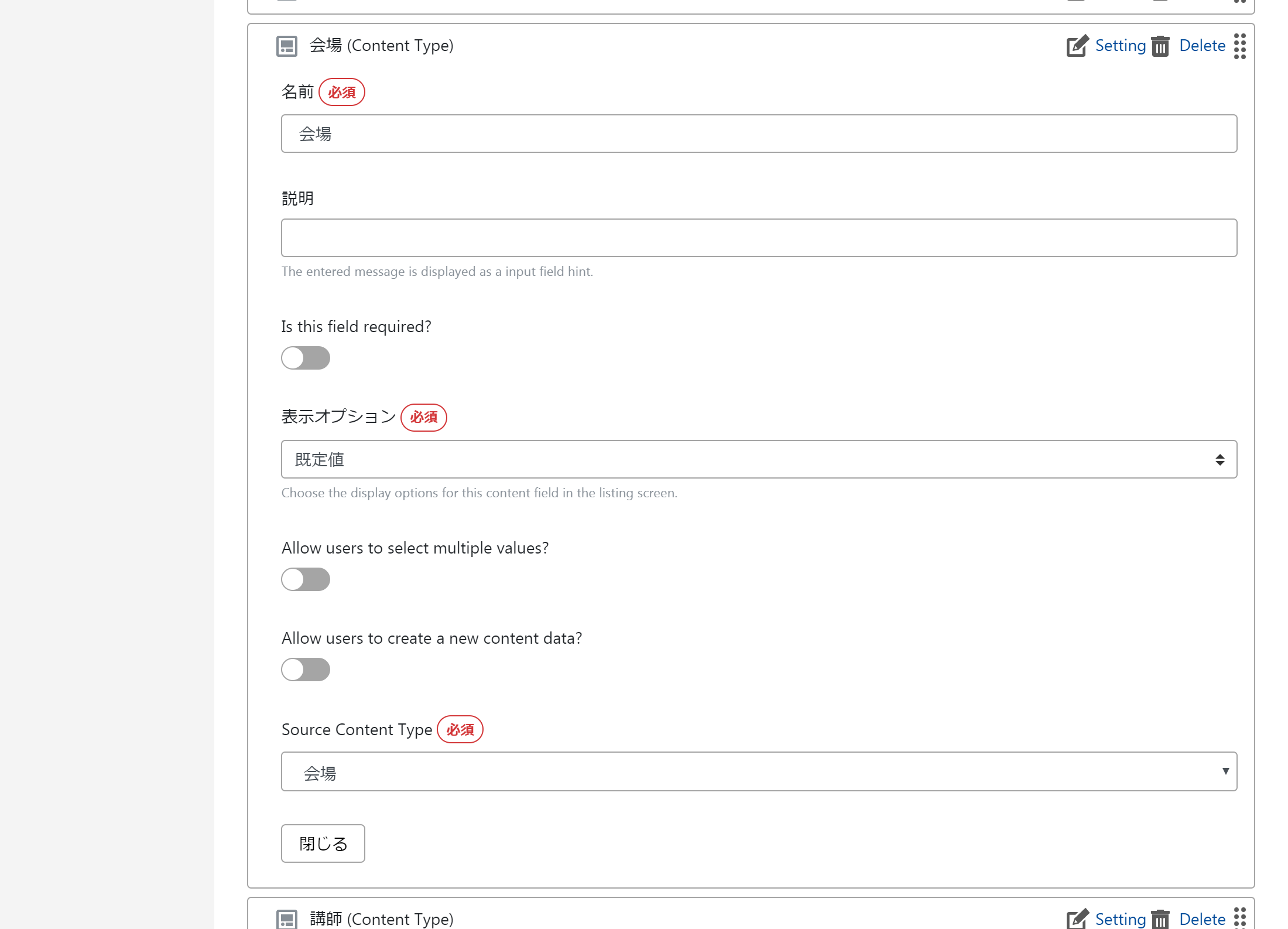
コンテントタイプ「イベント・セミナー」の「会場」「講師」フィールドはタイプが「Content Type」となっていて、指定したコンテントタイプのデータが選択できるようになっています。
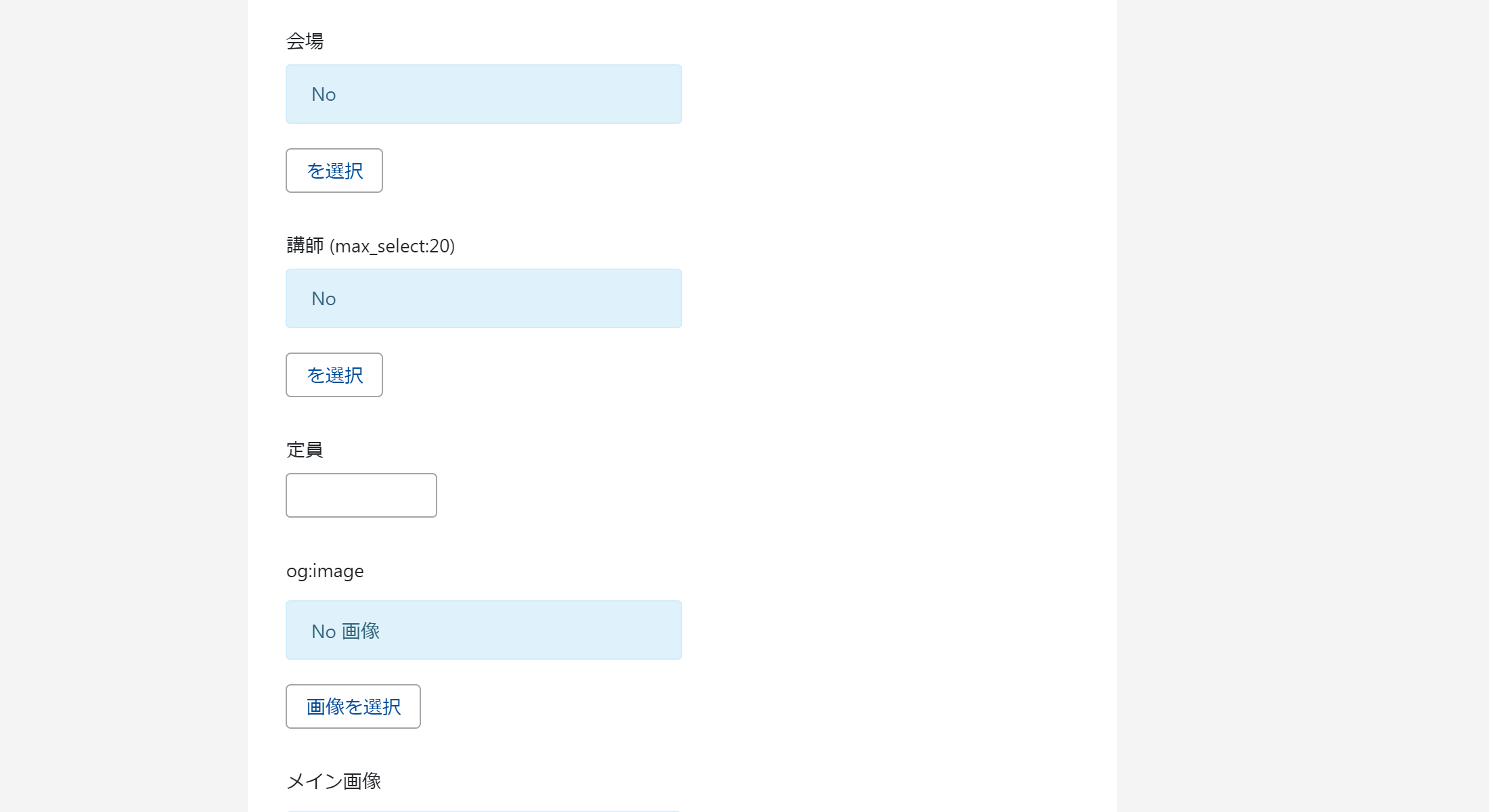
コンテントタイプ「イベント・セミナー」の編集画面の該当部分はこんな感じになっています。
選択ボタンが「を選択」になっているのが若干不穏な感じがしますが、該当のコンテンツタイプのデータを追加すればここから選択できるようになるはずです。
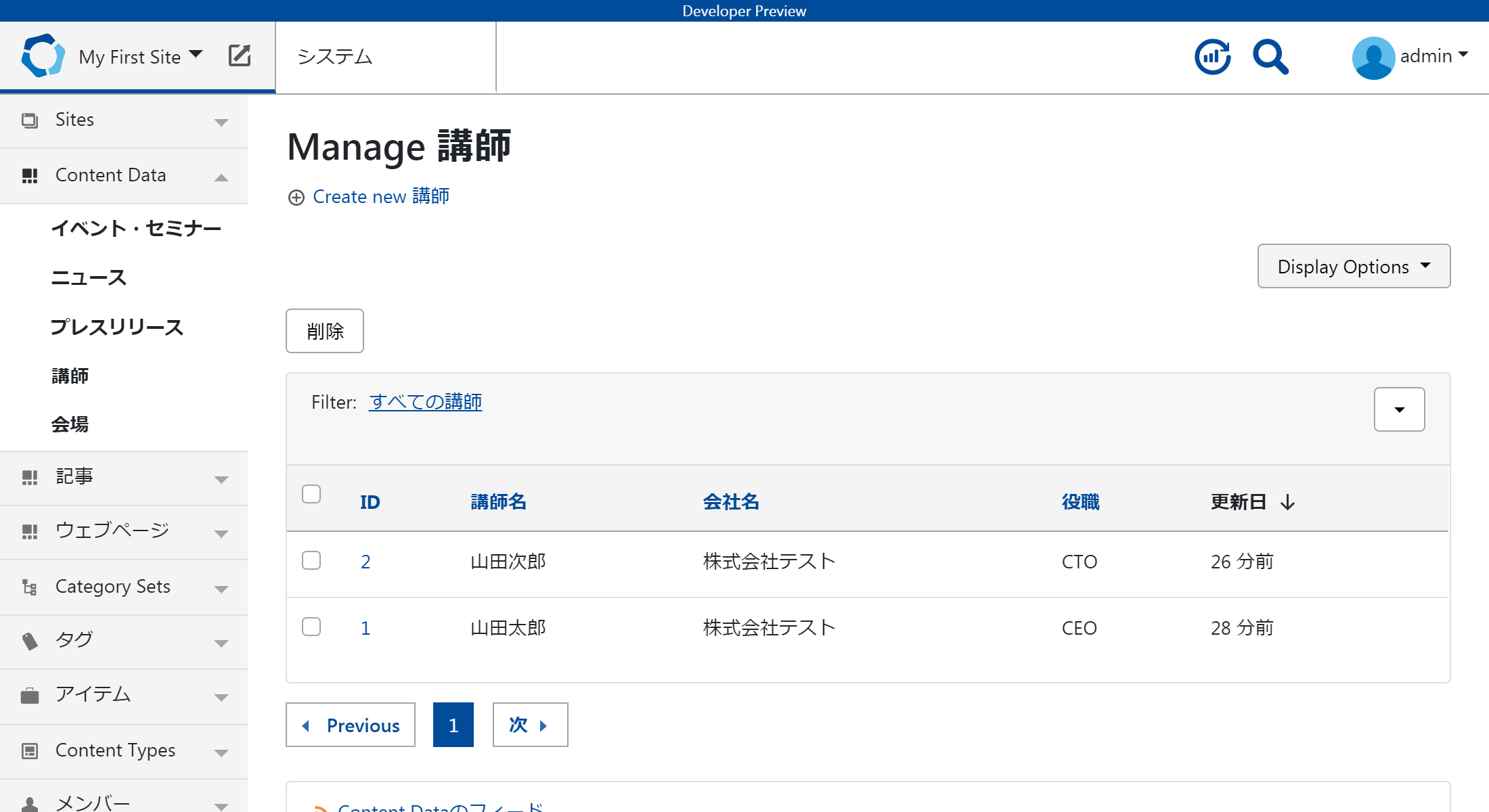
とりあえず講師データを2件追加します。
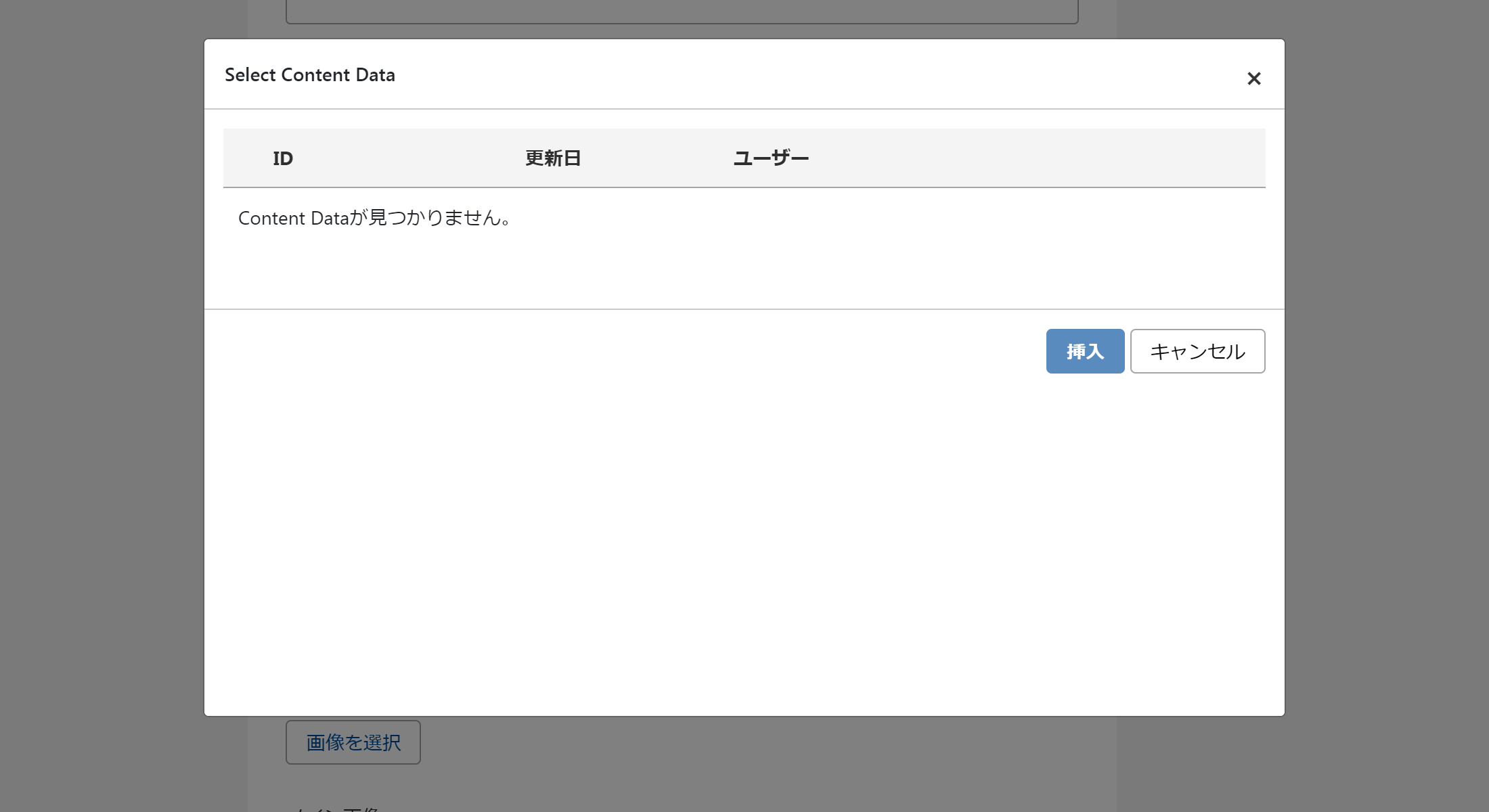
そして「を選択」ボタンを押すと……
出ない……
おまけ
管理画面がフィールドのUnique IDを強く押してくるのでこれを使うのが主流のなのかと思いきや、今のところテーマ内では名前指定が一般的です。UUIDっぽいものはあくまでも自動で振られたIDで、テーマでベースネームっぽいものを自前で付けて使うのかと想像していましたが、そういう訳でもないようです。
ct_archive:
template_725:
label: イベント・セミナー カテゴリ
content_type: イベント・セミナー
mappings:
ct_cat:
archive_type: ContentType-Category
file_template: event/%-c/%i
build_type: 1
preferred: 1
category_field: カテゴリ
<figure<mt:ContentField label="メイン画像"><mt:If name="image_width" gt="$image_height"> class="horizontal"<mt:Else> class="vertical"</mt:If><mt:Else> class="is-noimage"</mt:ContentField>>
<a href="<mt:ContentPermaLink>">
<img src="<mt:ContentField label="メイン画像"><mt:AssetURL><mt:Else><mt:SiteURL>images/noimage.png</mt:ContentField>" alt="<mt:ContentField label="タイトル"><mt:Var name="__value__"></mt:ContentField>">
</a>
</figure>
追記
管理画面から追加したコンテンツタイプならできるのではないかと思い試してみました。
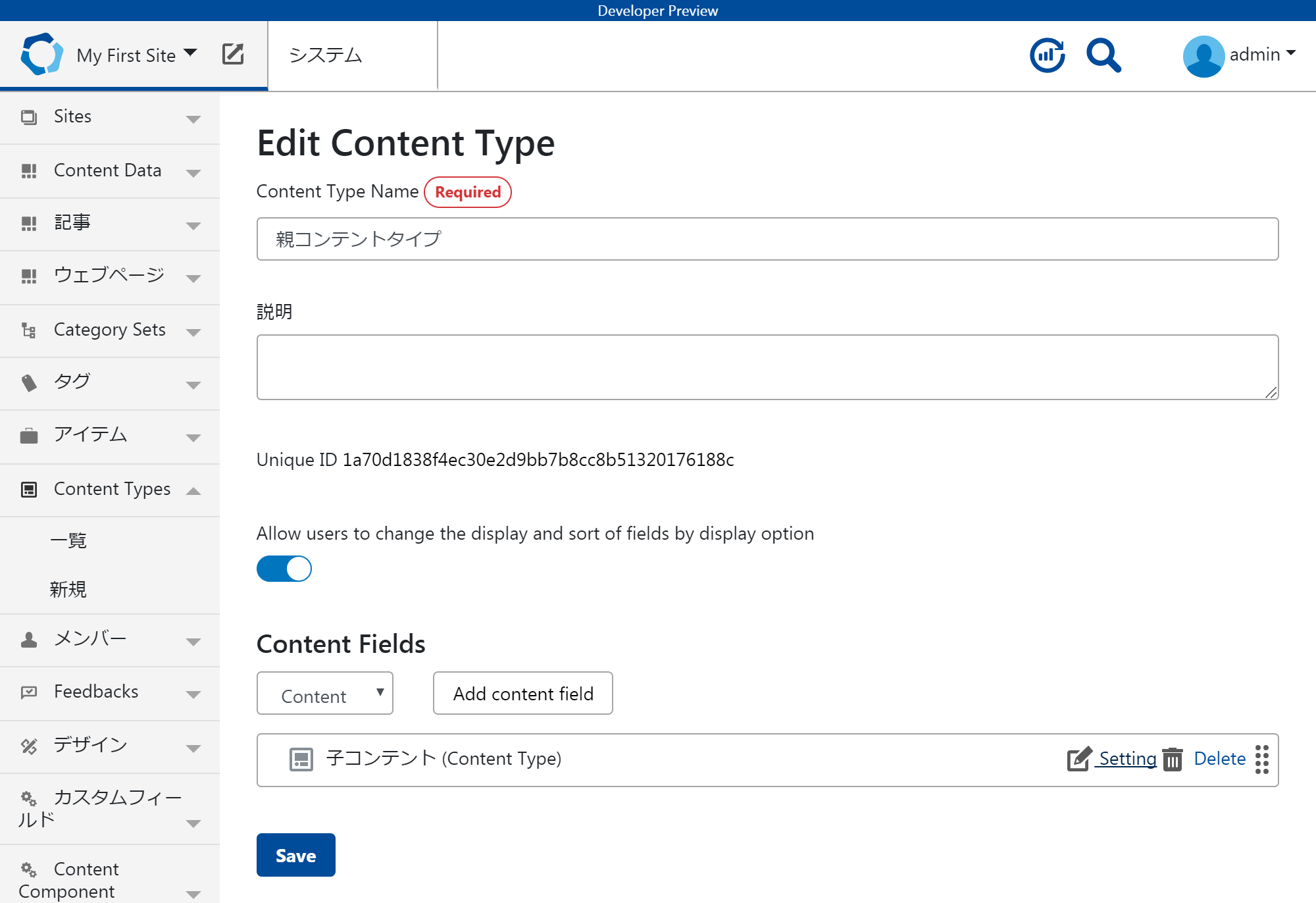
まず、親子のコンテンツタイプを管理画面から追加します。
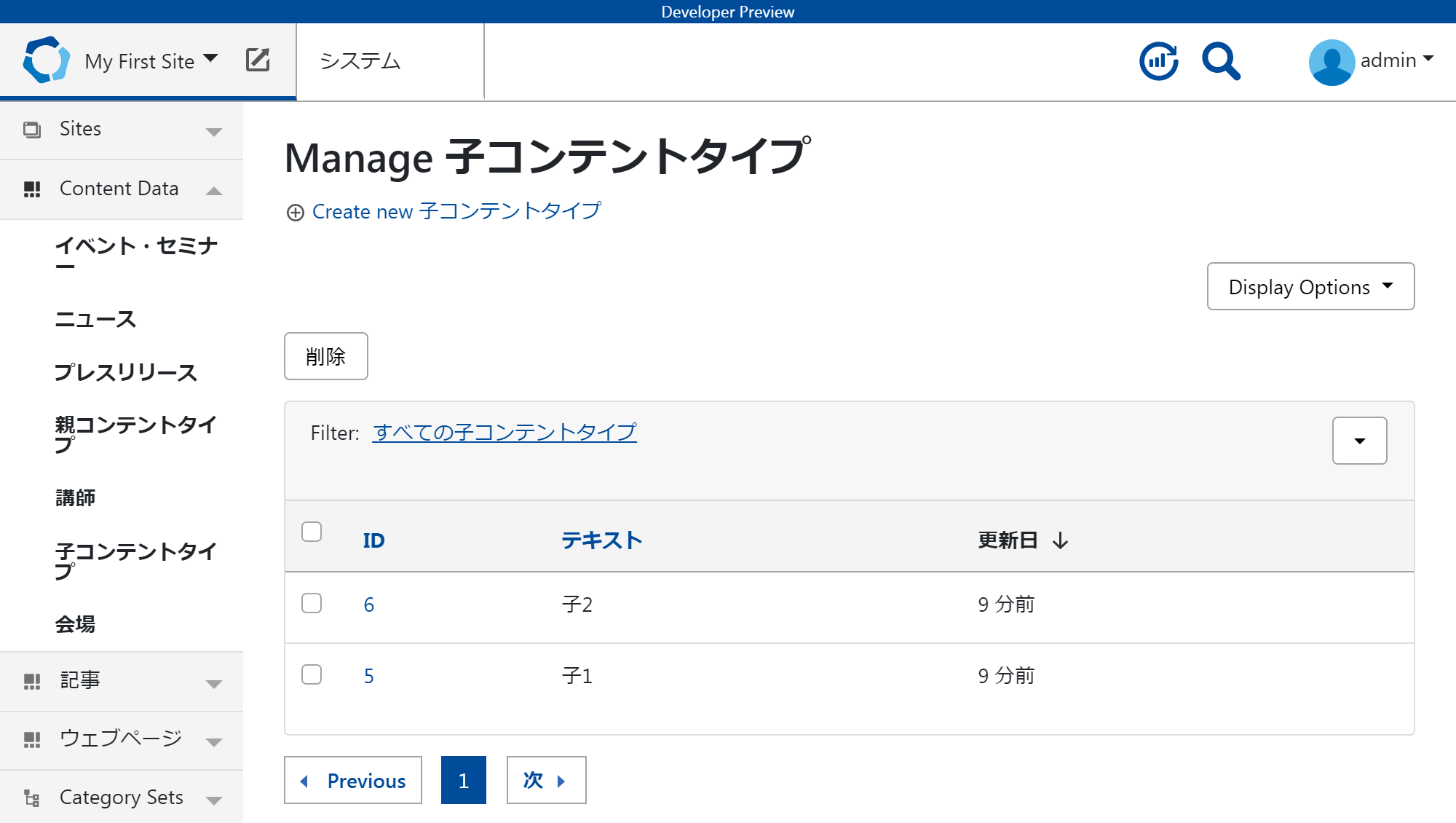
そして子コンテントタイプにデータを2つ追加します。
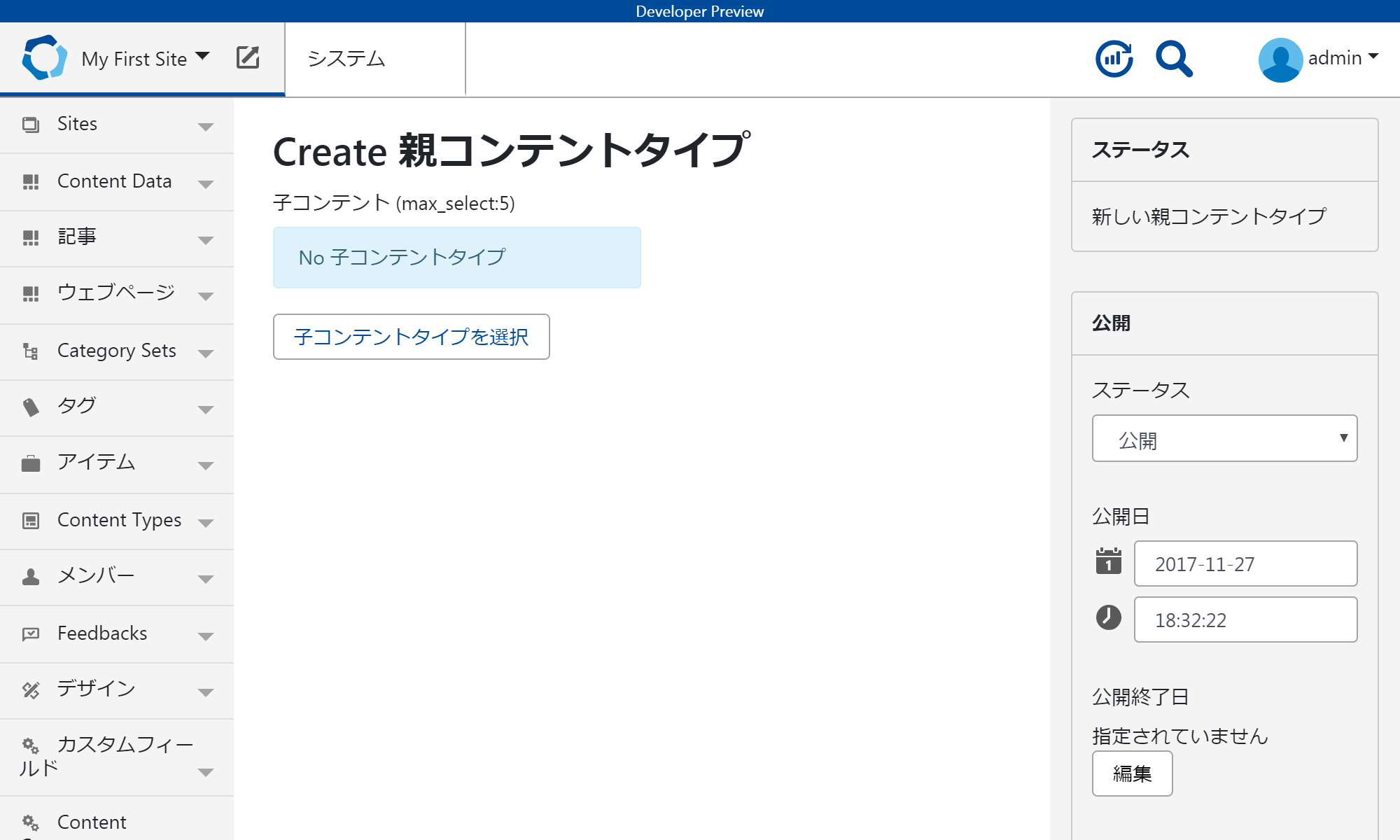
親コンテントタイプのデータの新規作成画面を開きます。
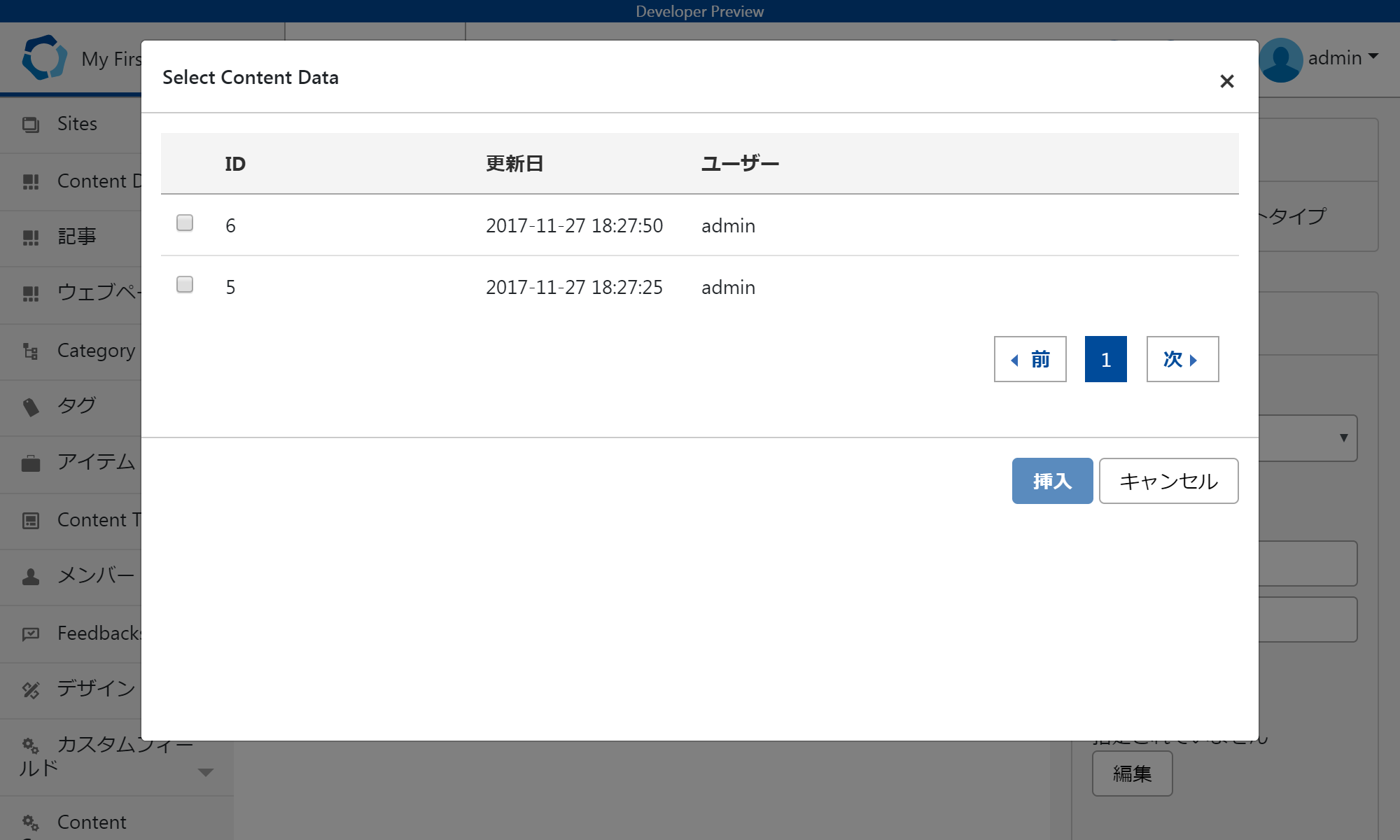
今度はボタンのラベルが「子コンテントタイプを選択」になっていていい感じです。そしてこのボタンを押すと……
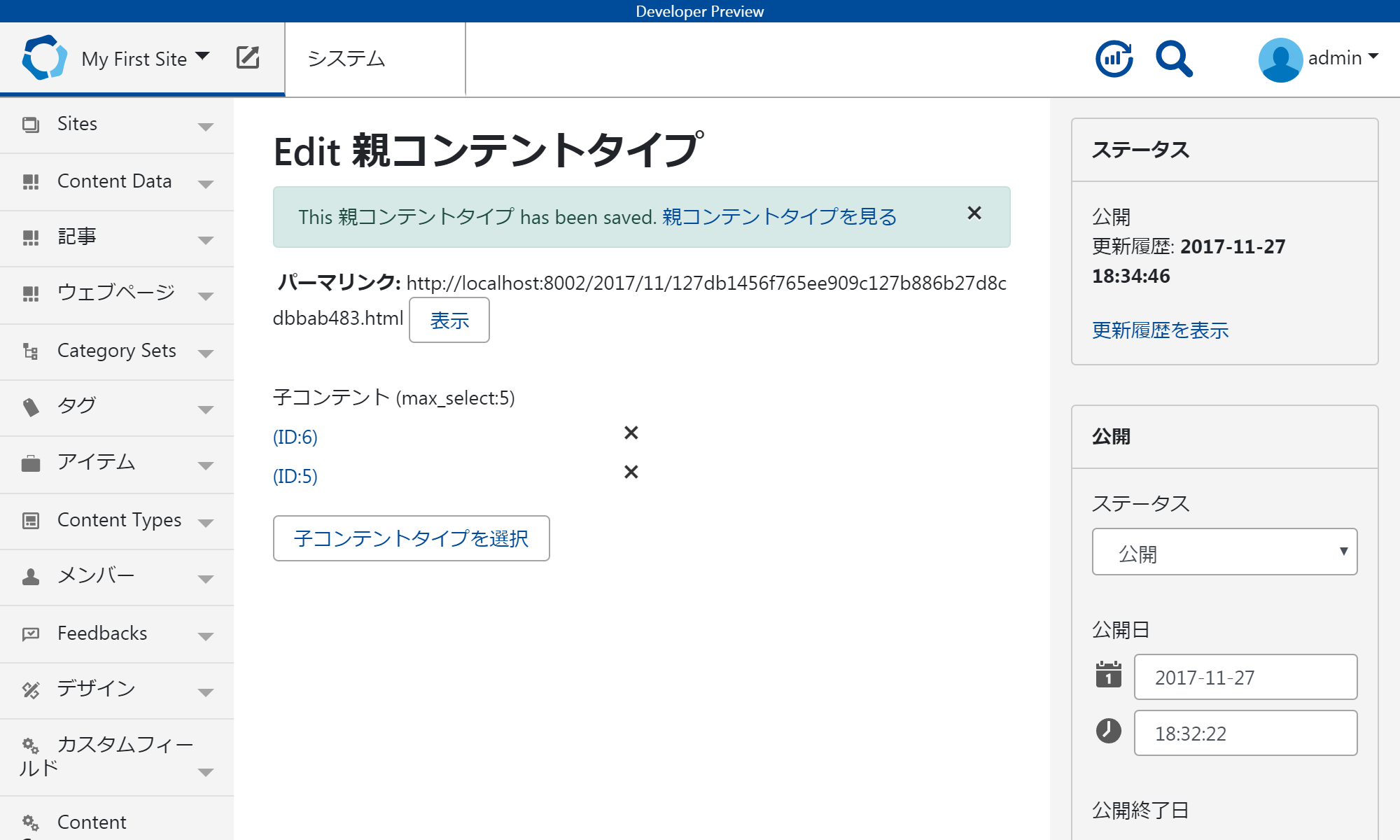
表示されました!
そして保存できました!
そして以下のようなアーカイブテンプレートを追加すると……
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>子コンテント</h1>
<ul>
<mt:ContentField label="子コンテント">
<li><mt:ContentField label="テキスト"><mt:Var name="__value__"></mt:ContentField></li>
</mt:ContentField>
</li>
</body>
</html>
こんなページが生成されます。
動かない原因は、コンテンツタイプのフィールドの情報にcf_related_content_type_idというものがあり、テーマをインポートした場合にはここにコンテントタイプのIDが設定されないためのようです。管理画面から追加する場合は既に存在するコンテンツタイプを指定するので何事も無く設定できますが、テーマのインポートの場合はまだ登録されていないコンテンツタイプの可能性があるので、その辺の都合でうまく動いていないのではないかと思われます。