ホスティングサービスのおさらい
最初の頃に学びました
GitHubにソースコードをアップしNetlifyに静的サイトとしてアップロードしました。
GitHubとは
Gitの仕組みを利用して、世界中の人々が自分の作品(プログラムコードやデザインデータなど)を保存、公開できるようにしたウェブサービス
Netlifyとは
似たようなサービスにVercel、Github Pages、Firebase Hostingがあります。
違いは無料枠での制限などいろいろあるかと思います。
データ容量、データベースが使用可能か、ソースからの自動デプロイがあるかなど
私は、簡単に利用できるということとソースからの自動デプロイがあるということで
勉強用にはNetlifyが使いやすいと思い選びました。
デザインカンプ(Adobe XD)からのコーディング練習サイト紹介
デザインカンプはXD以外にもあるとは思います。
デザイン絡みの仕事をしたことが無いので分かりませんが、
Webシステム開発時に出会ったデザインカンプはXDでしたので、
XDからコーディングをしていくサイトとちょっとしたやり方を
少しだけ説明したいと思います。
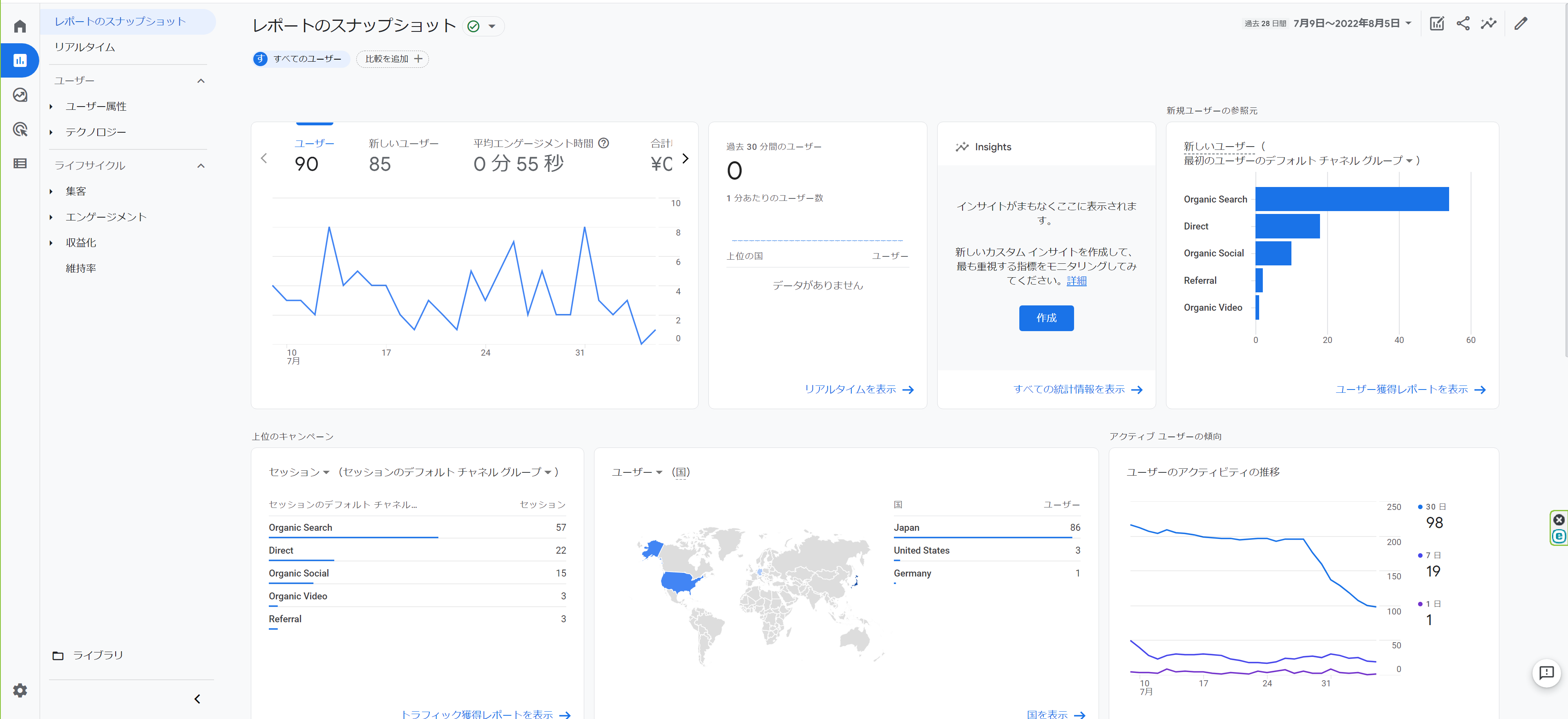
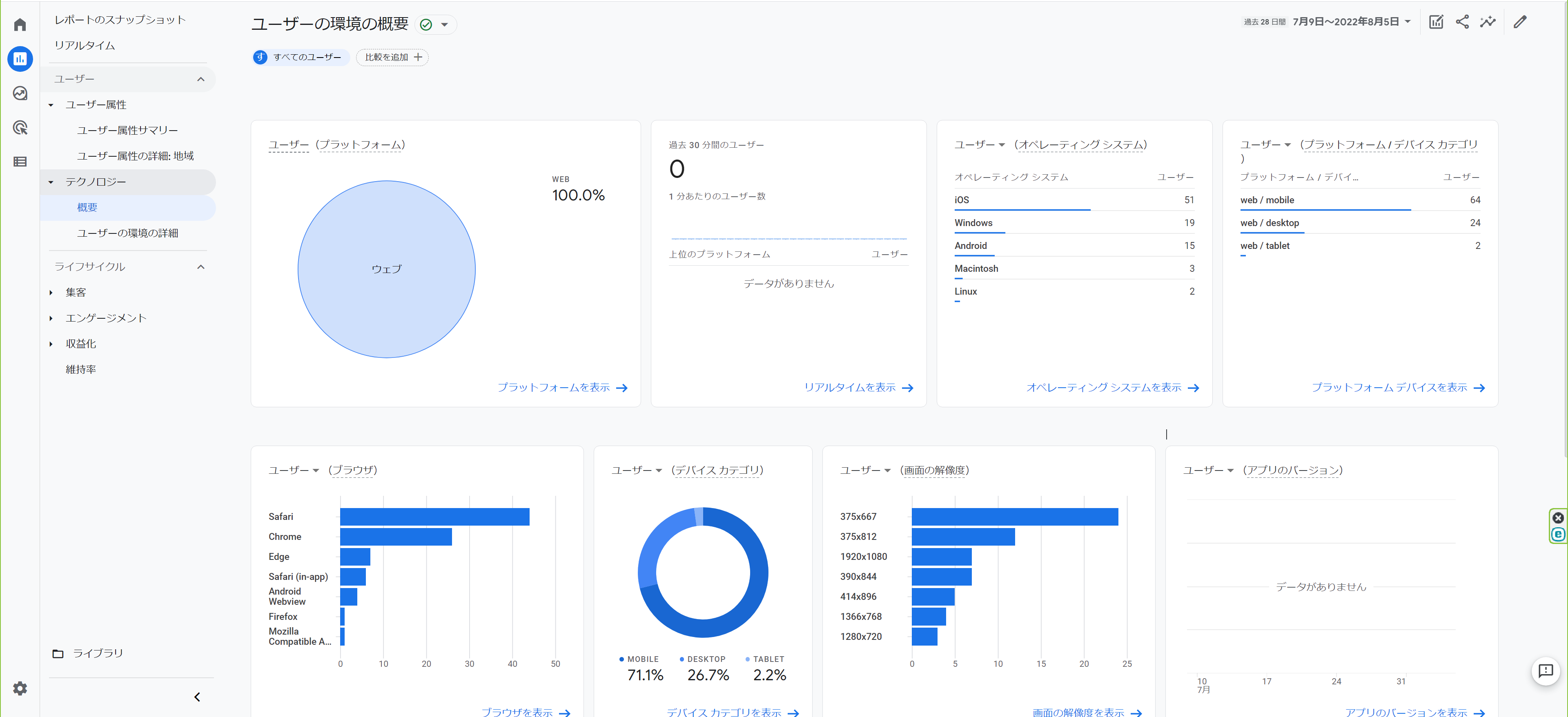
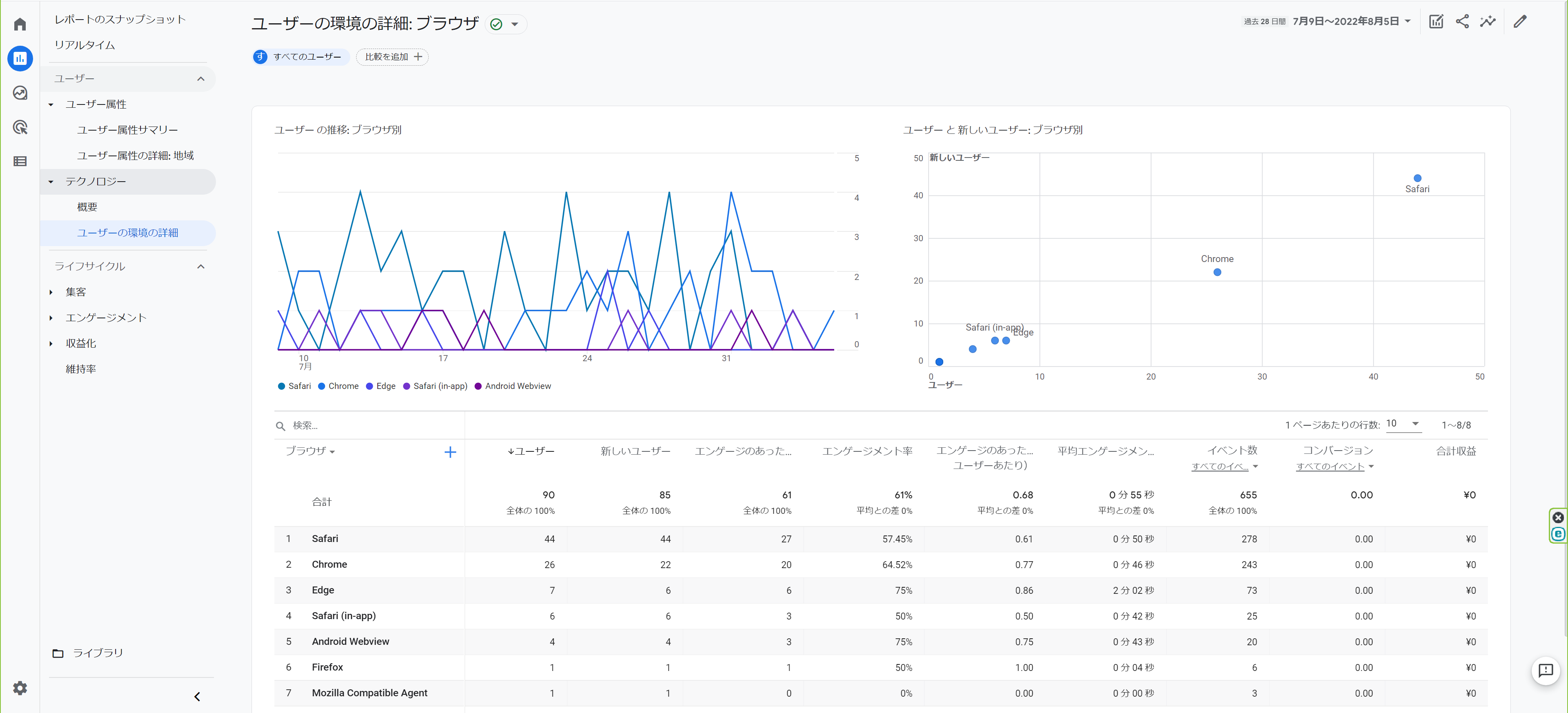
Googleアナリティクスの実際
実際のGoogleアナリティクスを見てみましょう。(一部)
7/9~8/5までの以下の内容が分かります。
- アクセスユーザ数
- ユーザの国
- どこからアクセスしてきたか
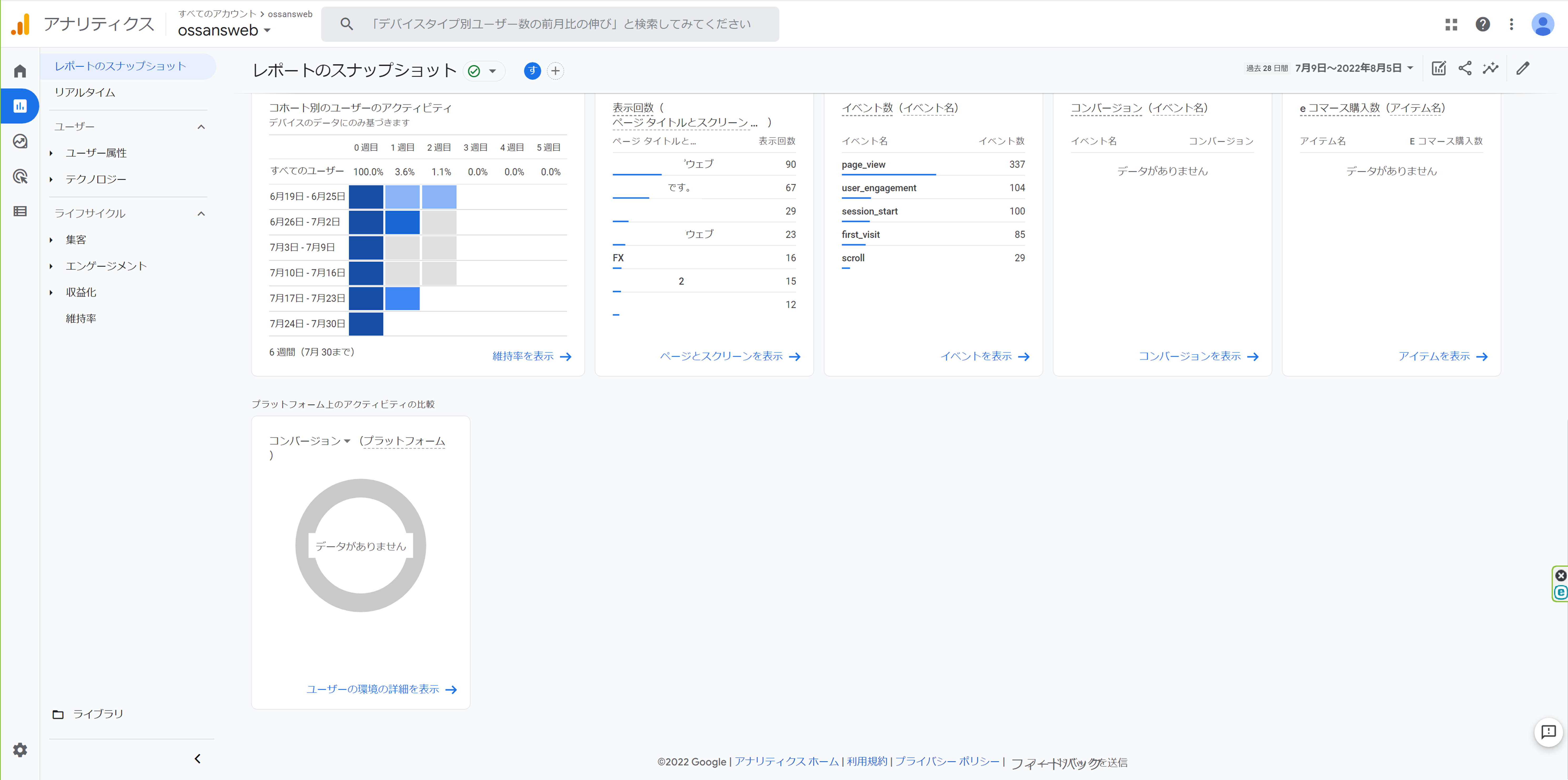
どのページにどのくらいアクセスしたか分かります。
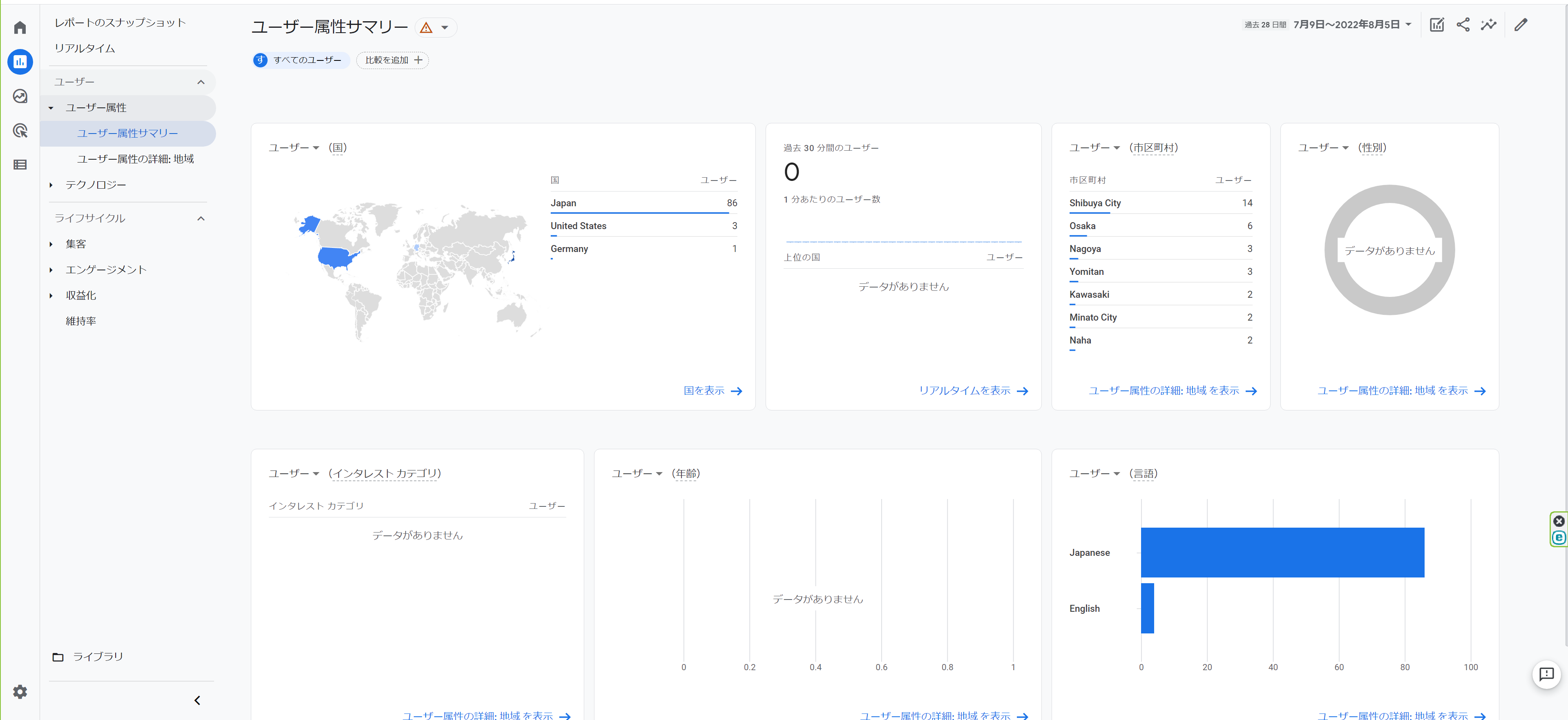
アクセスしたユーザの国、市町村が分かります。
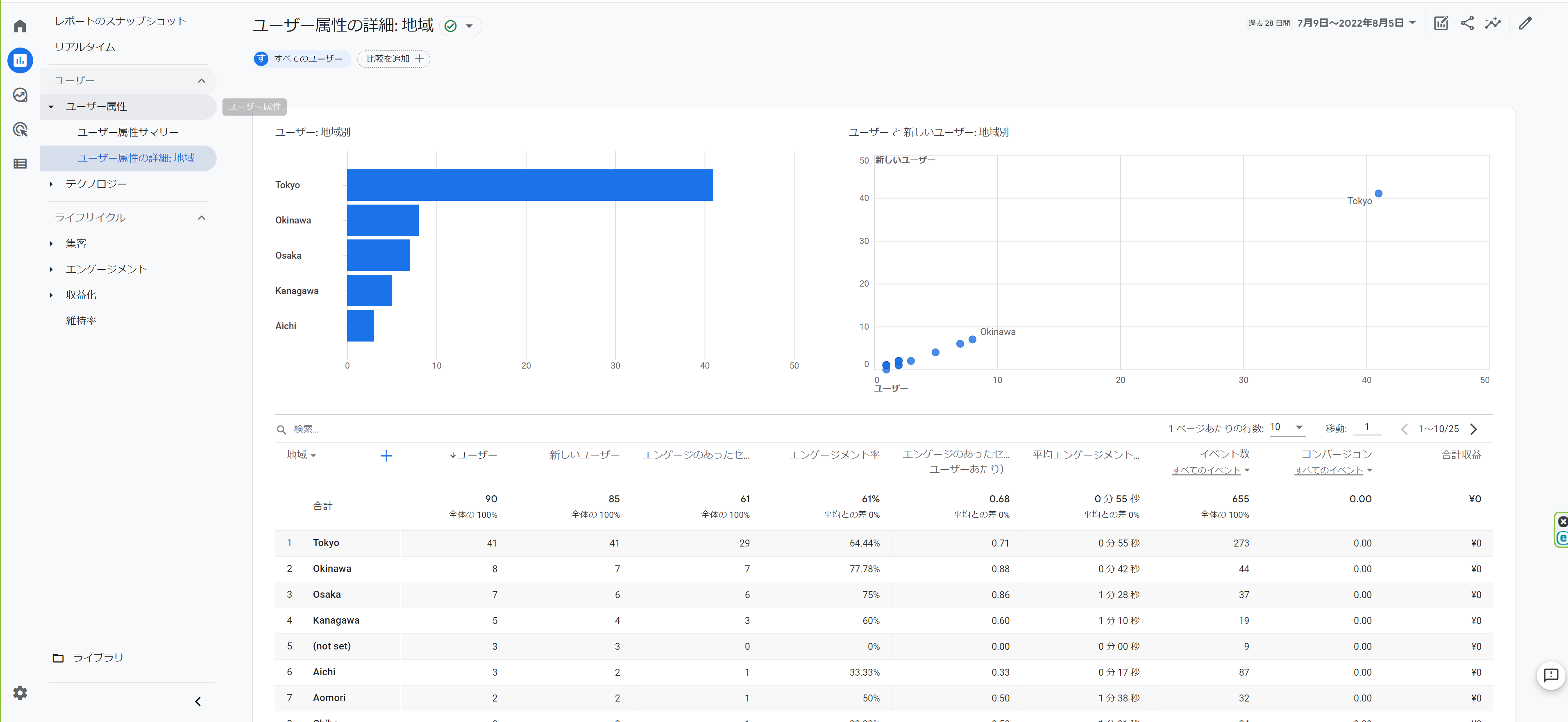
地域の集計です。
アクセスしたユーザのデバイス環境
- OS
- ブラウザの種類
- 画面サイズ
等が分かります。
これを元にサイトの修正、最適化を行うといいかもしれません。

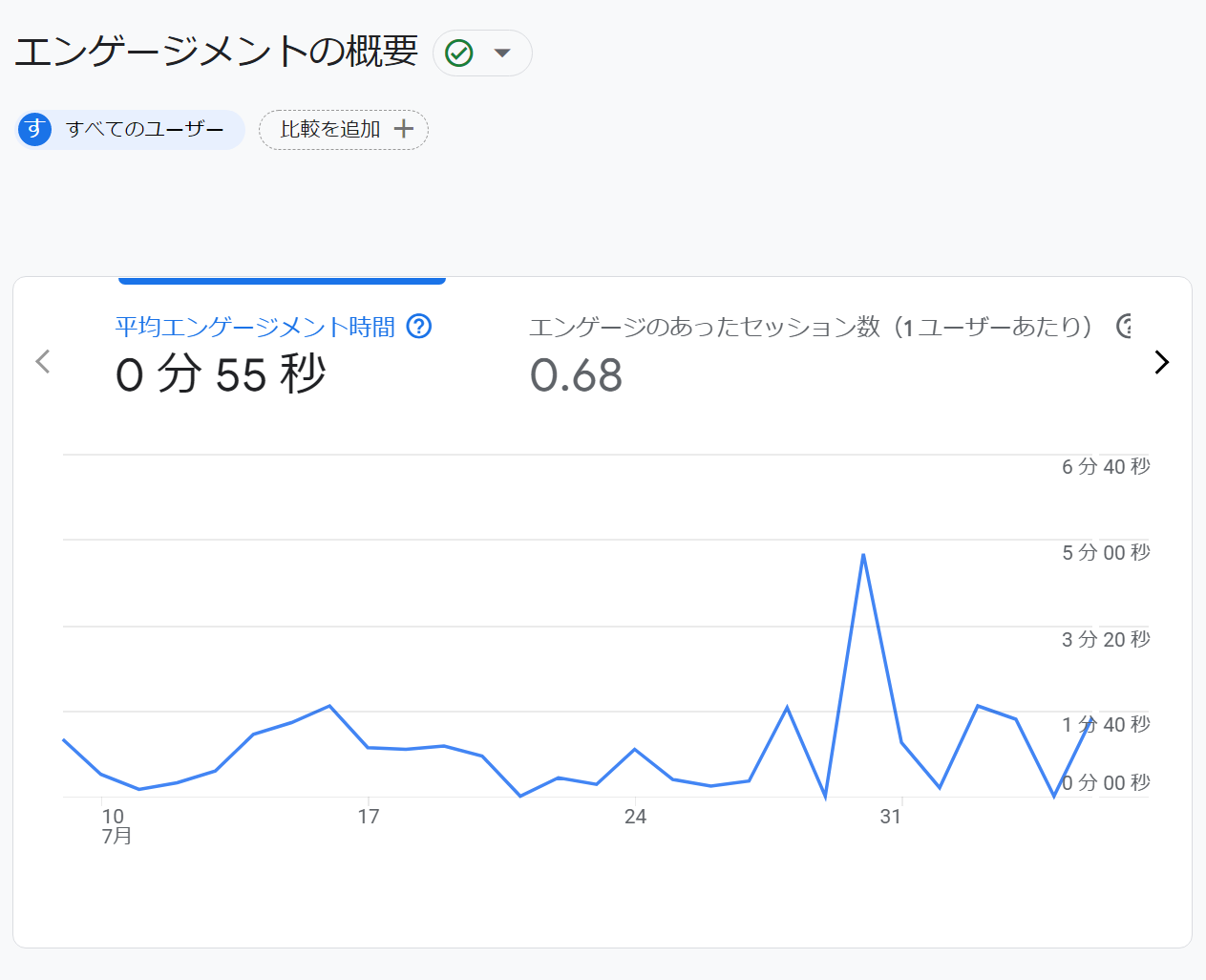
平均エンゲージメント時間が分かります。
平均エンゲージメント時間は「ユーザーがサイトやアプリを実際に見ていた・使用していた時間」のことです。
現在使用しているUniversal Analiticsは2023.07に終了となるようです。
Googleアナリティクス4が主流になるようです。導入方法を調査しておいた方がよさそうですね。
現在のアナリティクスからGA4への移行はこちらなど、ググればたくさんでてきます。
私も実際に試しましたが、ちょっとややこしかったです。
CSS単位
リキッドレイアウト、フレキシブルレイアウトとも絡みますが、
vwは非常にレスポンシブにおいて便利です。
新しい単位についても目を通しておいてください。
復習(レスポンシブ)