1. ホスティングとは
ホスティングとは**「サーバを借りること」**です。
**レンタルサーバー**とも言います。
ホスティング先(レンタルサーバ)によって、料金プランや表示速度、オプションが違います。
2. ホスティング先の種類
FC2レンタルサーバー
ロリポップ
さくらのレンタルサーバ
エックスサーバー
カゴヤ・ジャパン
などがあります。
3. Netlifyで静的サイトをホスティングしてみよう
今回は、htmlやcss、javascriptを触りながら実際にどのようにインターネットで表示、動作する確認するため、
- GitHub
- Netlify
というサービスを使用することにします。
3.1 GitHubにアカウントを登録する
GitHubにアクセスし、GitHubに登録するボタンをクリックします。
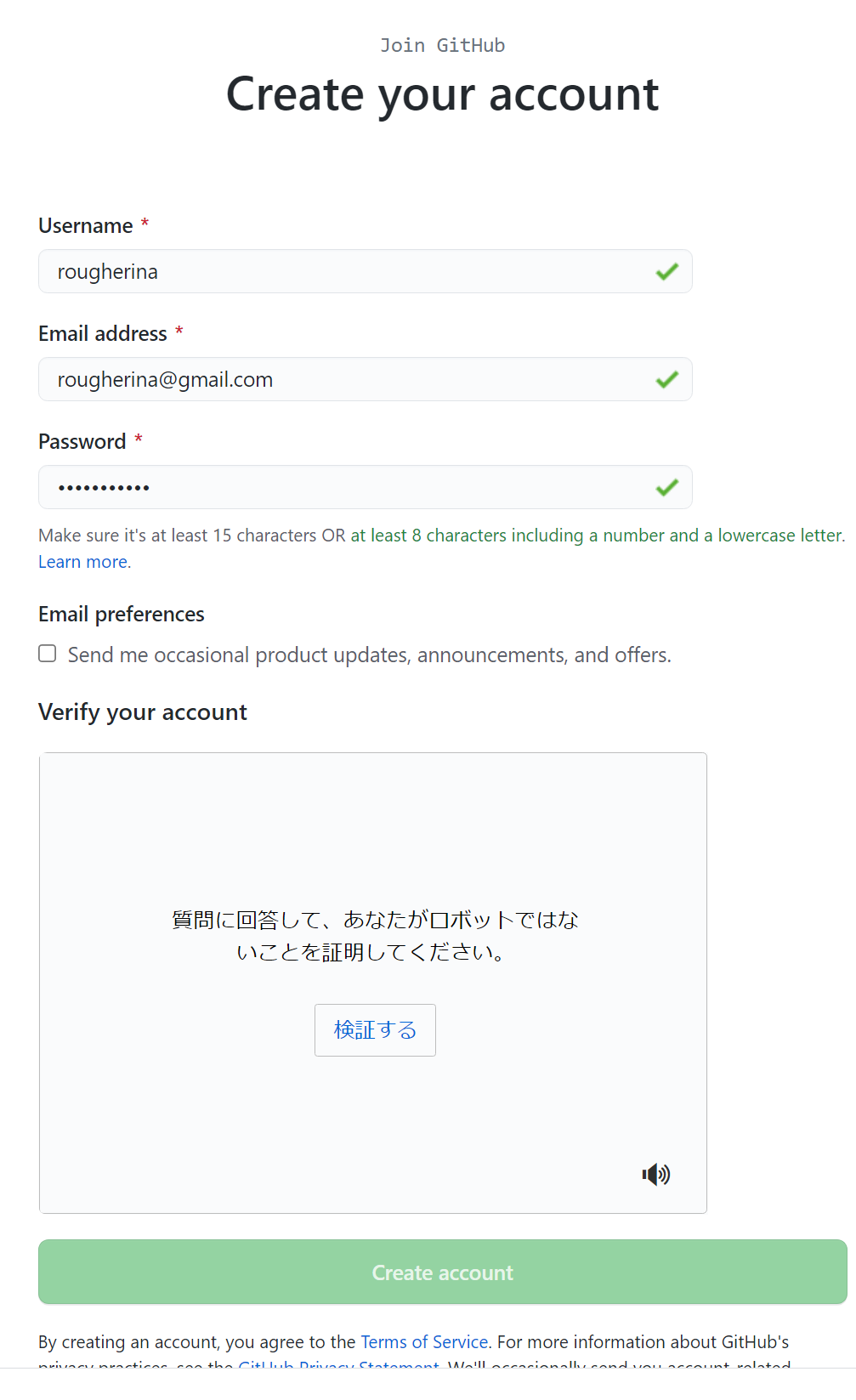
UseName, EmailAddress, passwordを入力後、検証ボタンを実行し、Create accountボタンをクリックします。
その後、学生なのかどうかの選択や、Eメールによる認証などありますので進めてください。
3.2 リポジトリの作成
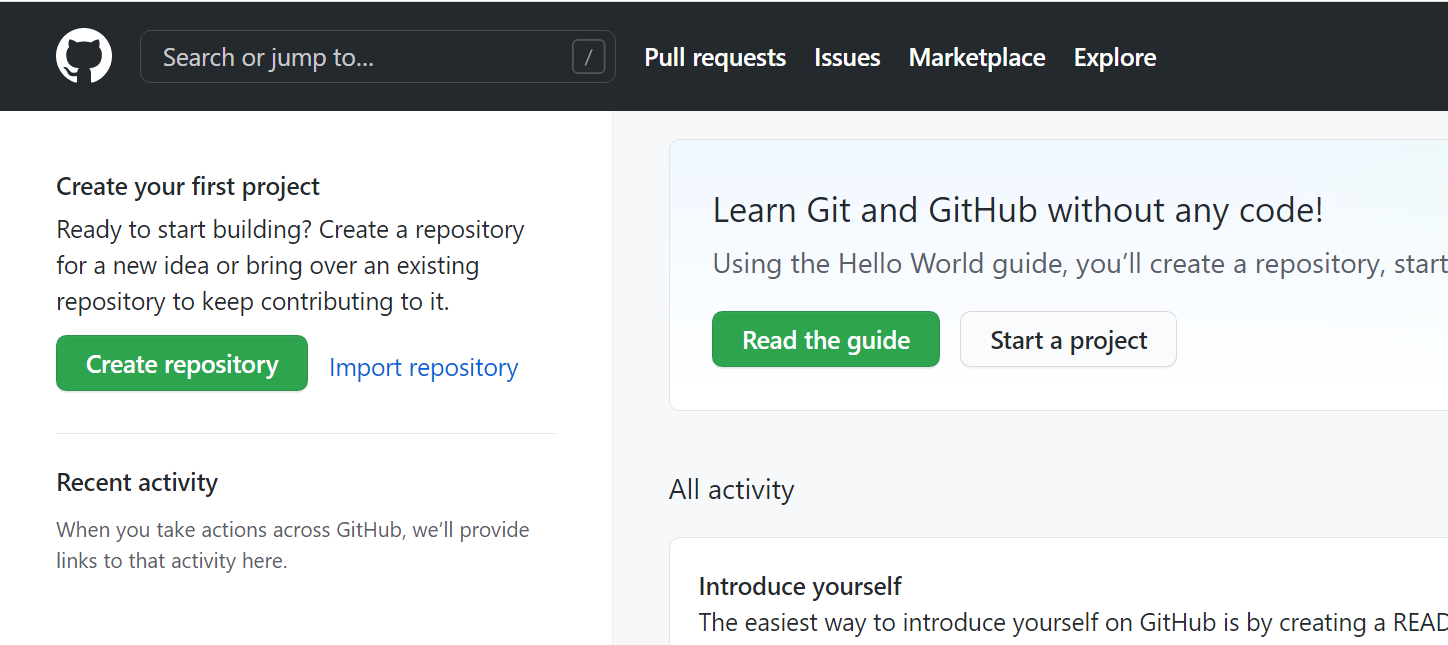
Create repositoryボタンをクリックします。
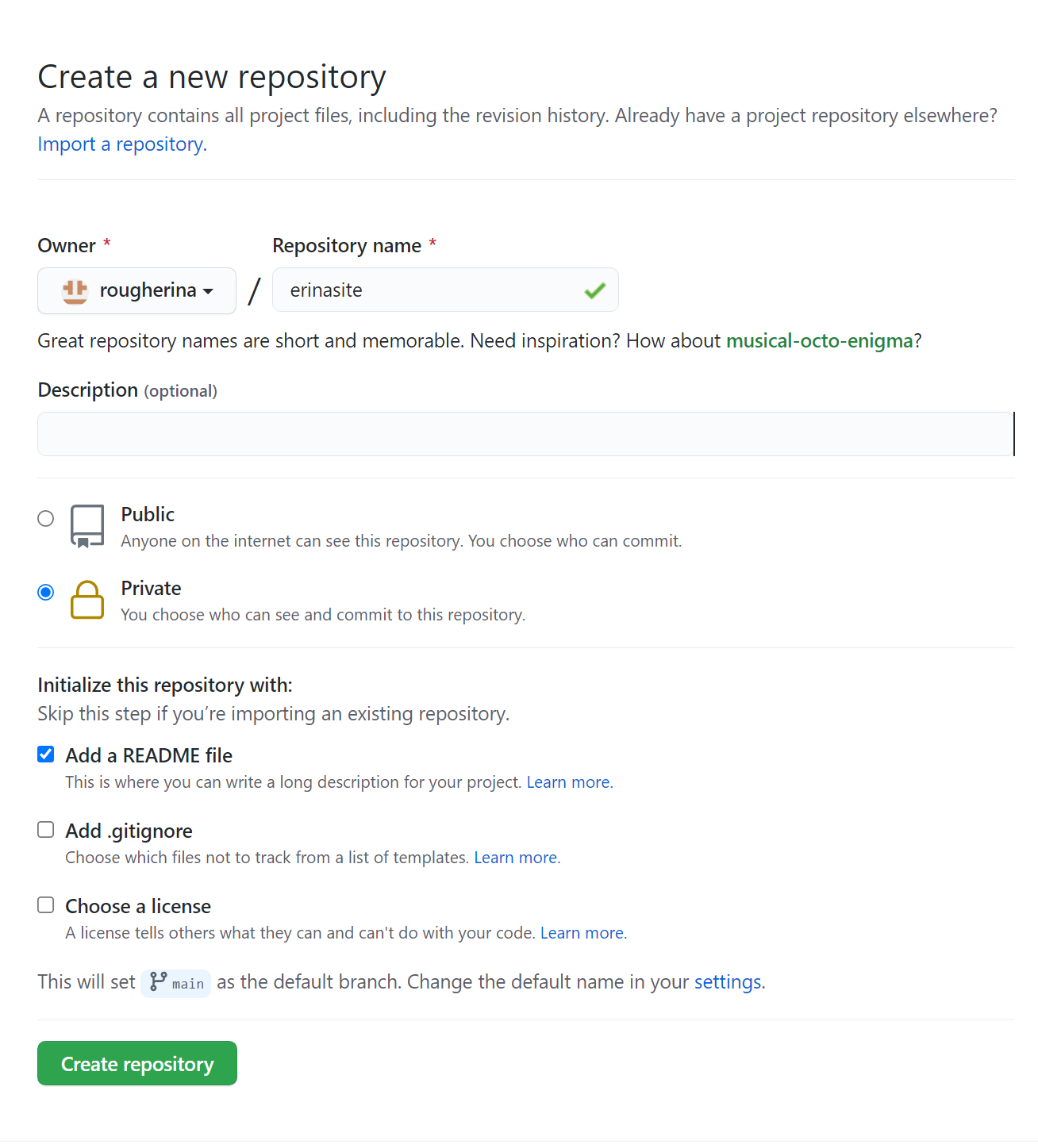
下記のように入力しCreate repositoryをクリック。※リポジトリ名はそれらしい名前にしておいてください。
index.htmlを作成しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test site</title>
</head>
<body>
<p>これをインターネットで表示します。</p>
</body>
</html>
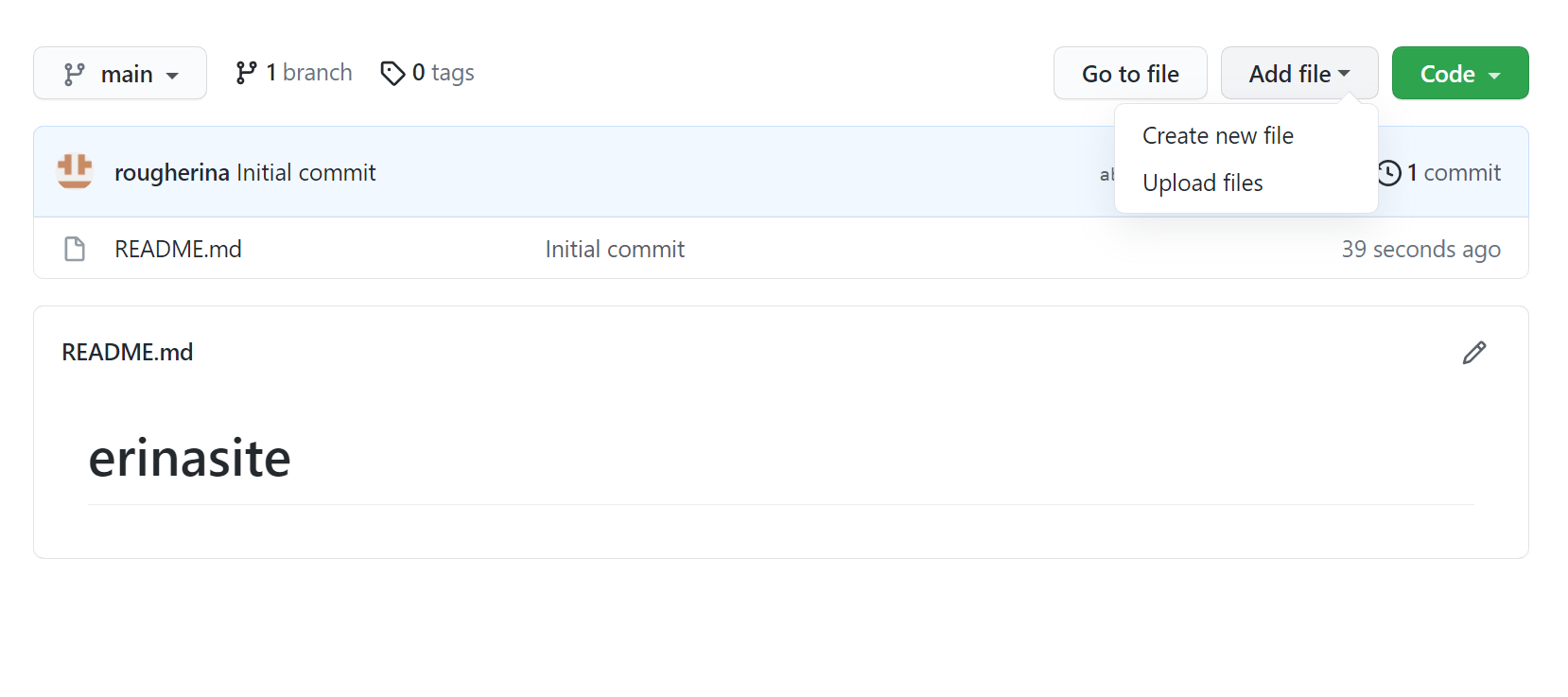
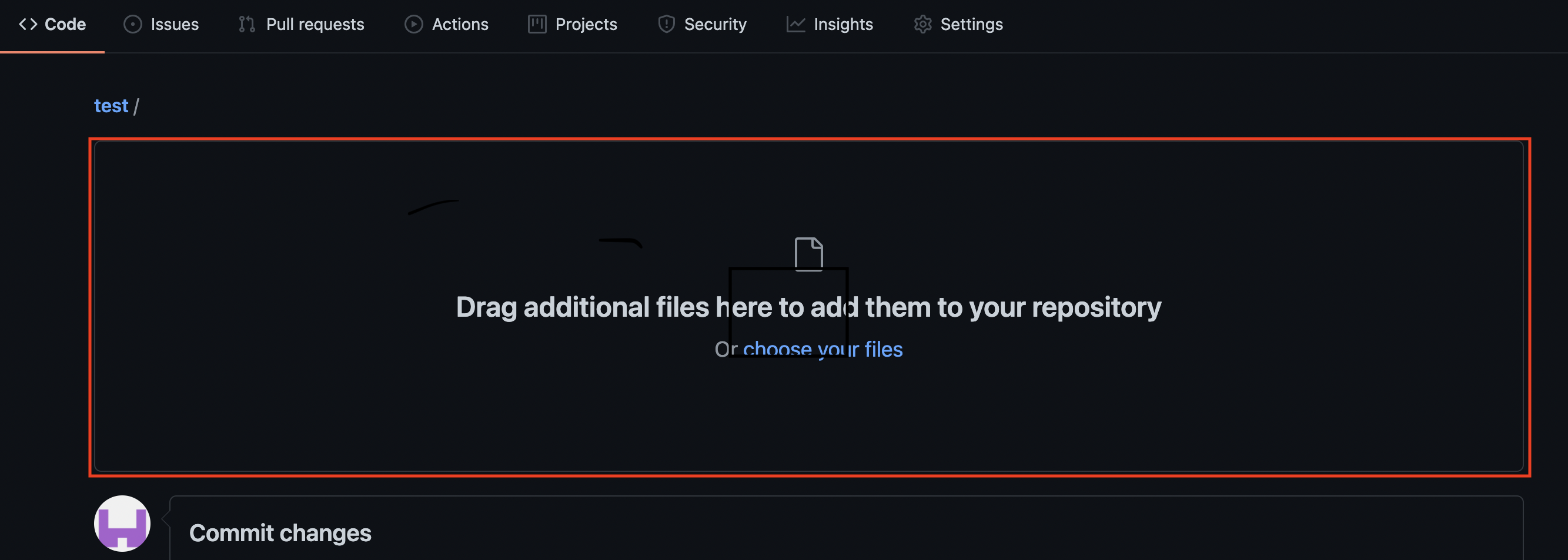
Add file⇒Upload filesを選択。
赤枠内にファイルをドラッグアンドドロップするかchoose your filesをクリックし、ファイルを選択する。(背景が黒になっていますが、表示設定の違いですので気にしないで下さい。)

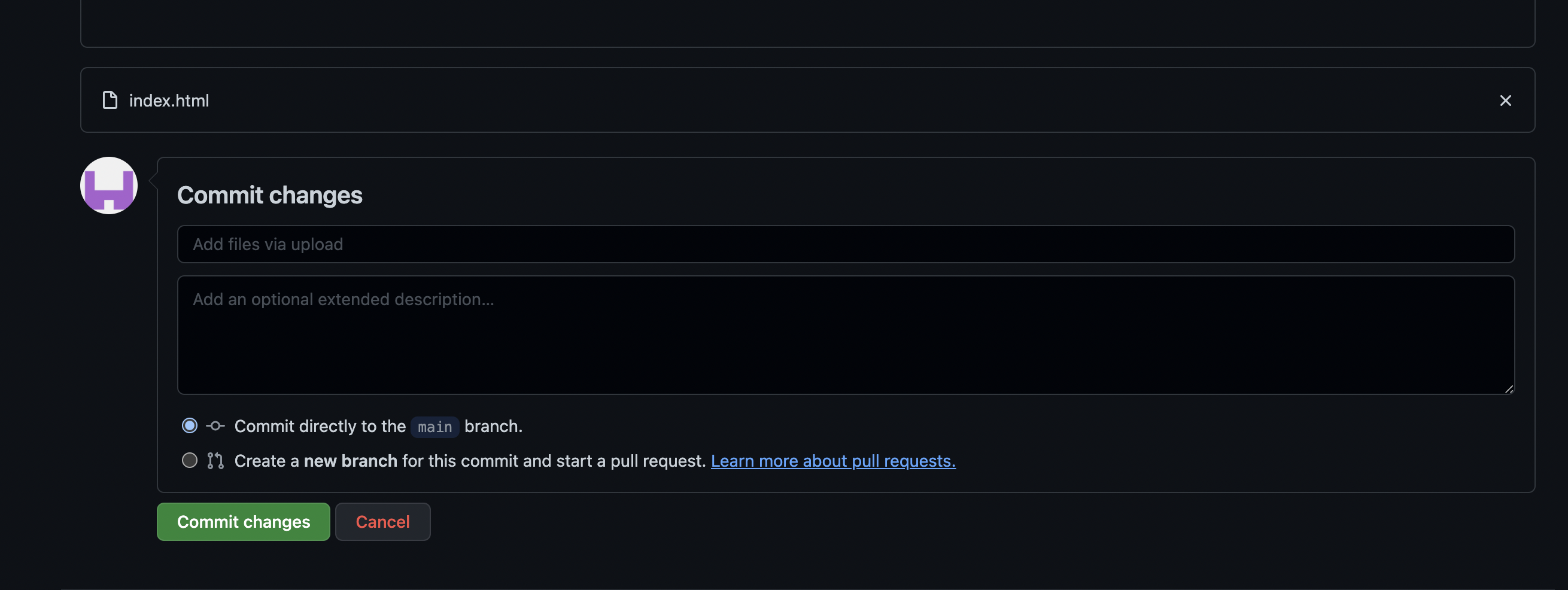
指定したファイルが表示されていることを確認。下にスクロールして、Commit changesをクリック。

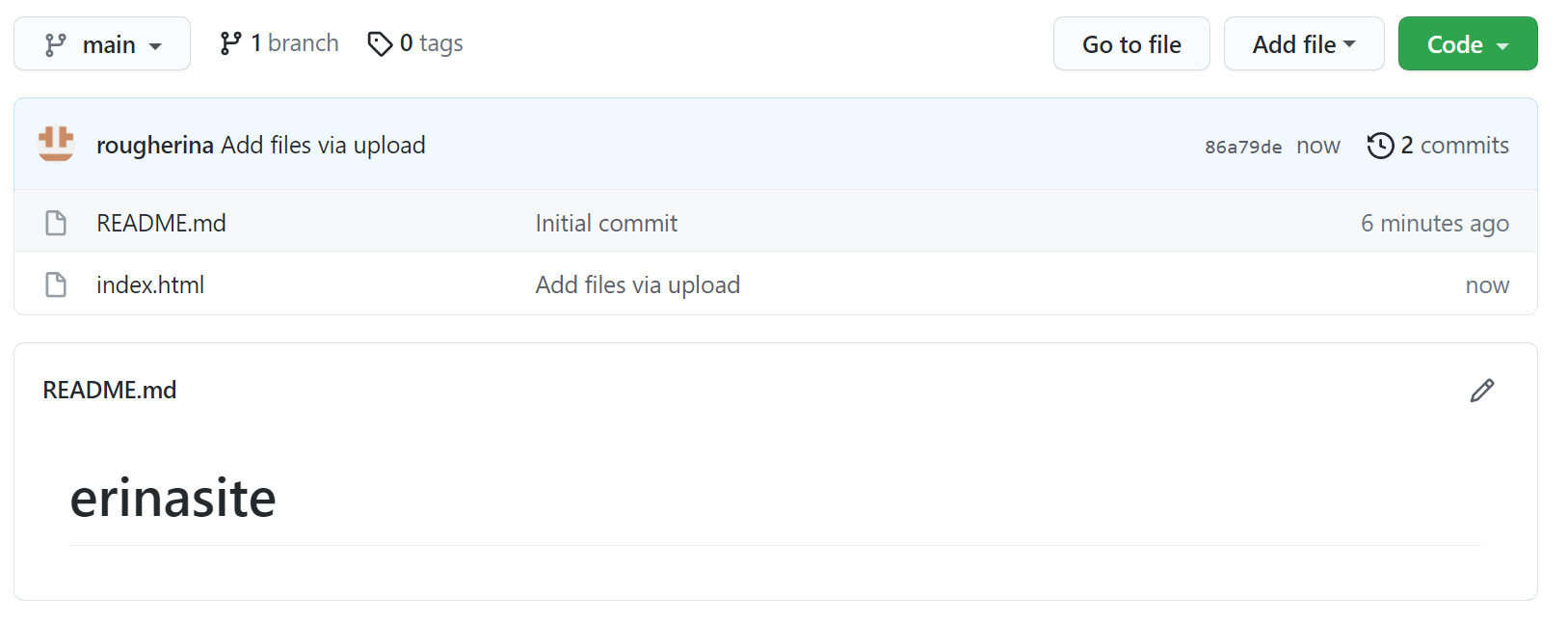
以下のようにREADME.mdファイルと同じ階層にindex.htmlがアップロードされていることを確認してください。
4. Netlifyにアクセスし登録
Netlifyにアクセスし、Get started for freeをクリックします。
GitHubボタンをクリックします。
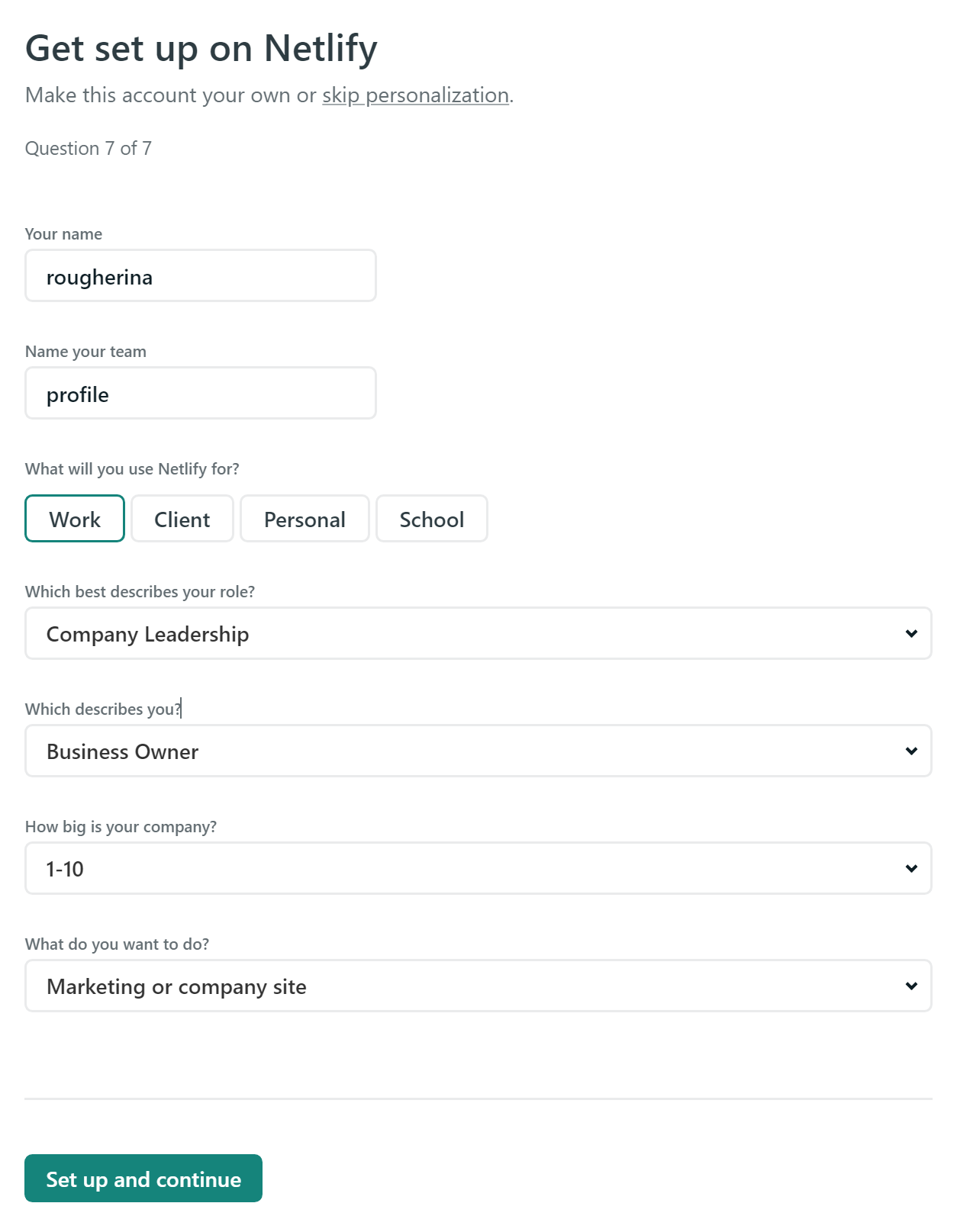
適当な値を入力しSet up and continueをクリックします。
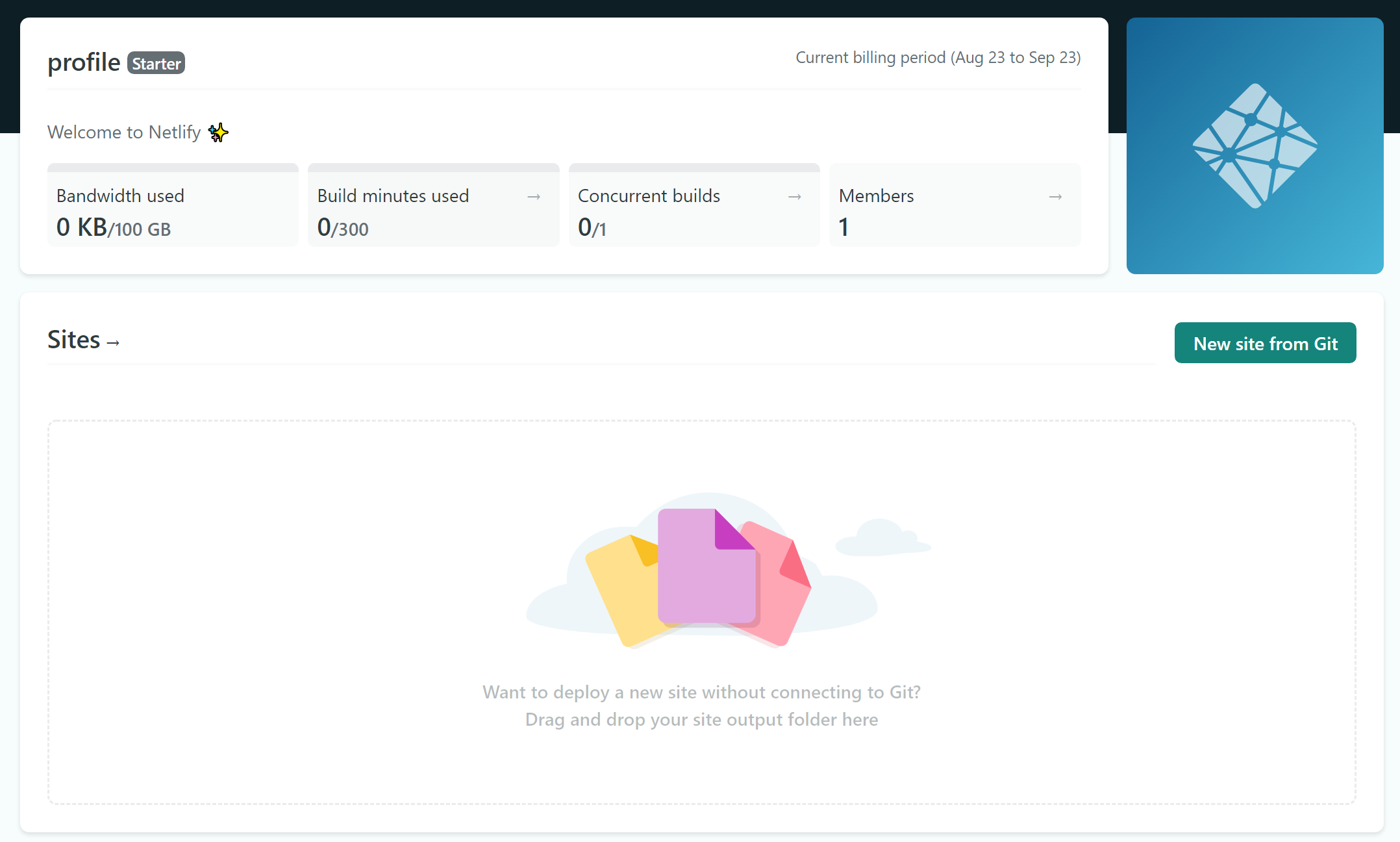
New site from gitボタンをクリックします。
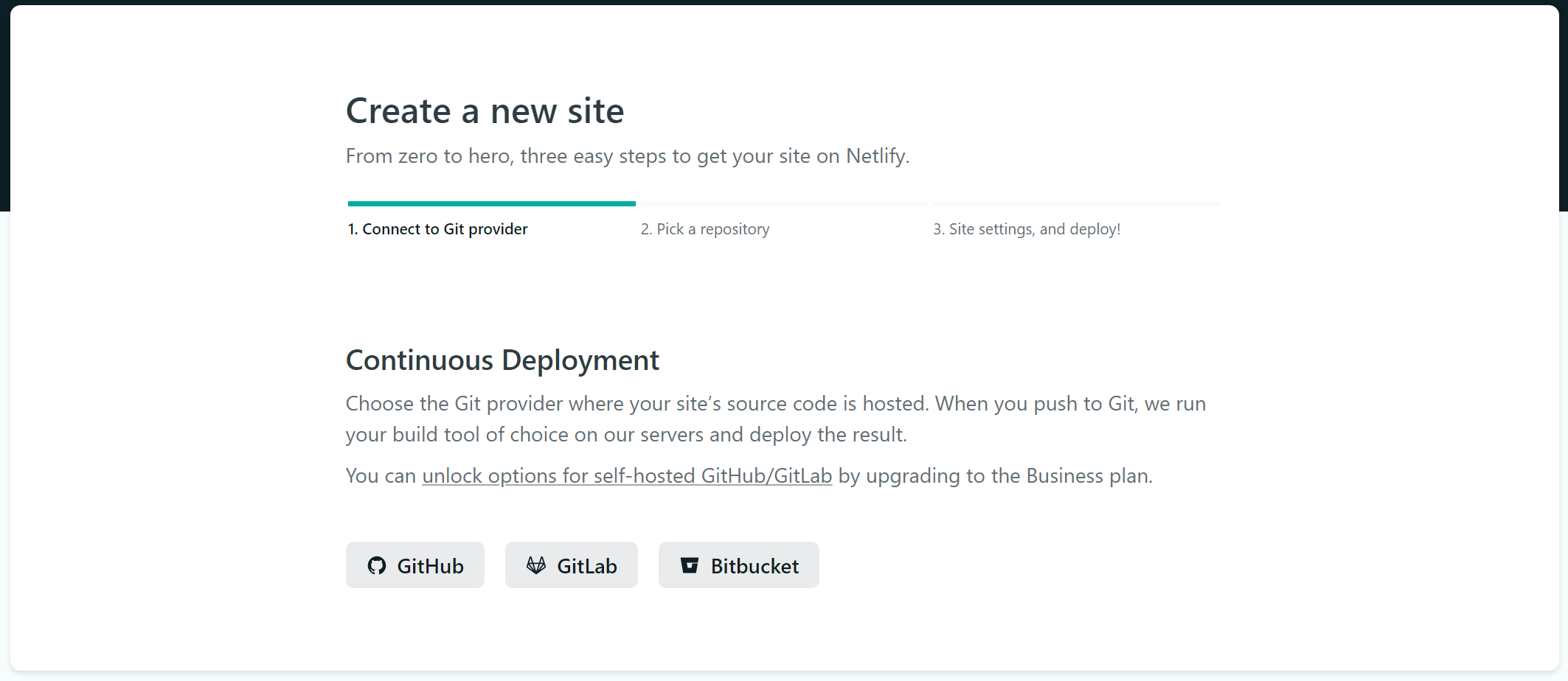
Githubボタンをクリックします。
途中Autholize Netlifyのような画面が出てくるが、Autholizeボタンをクリックし認証しておきます。
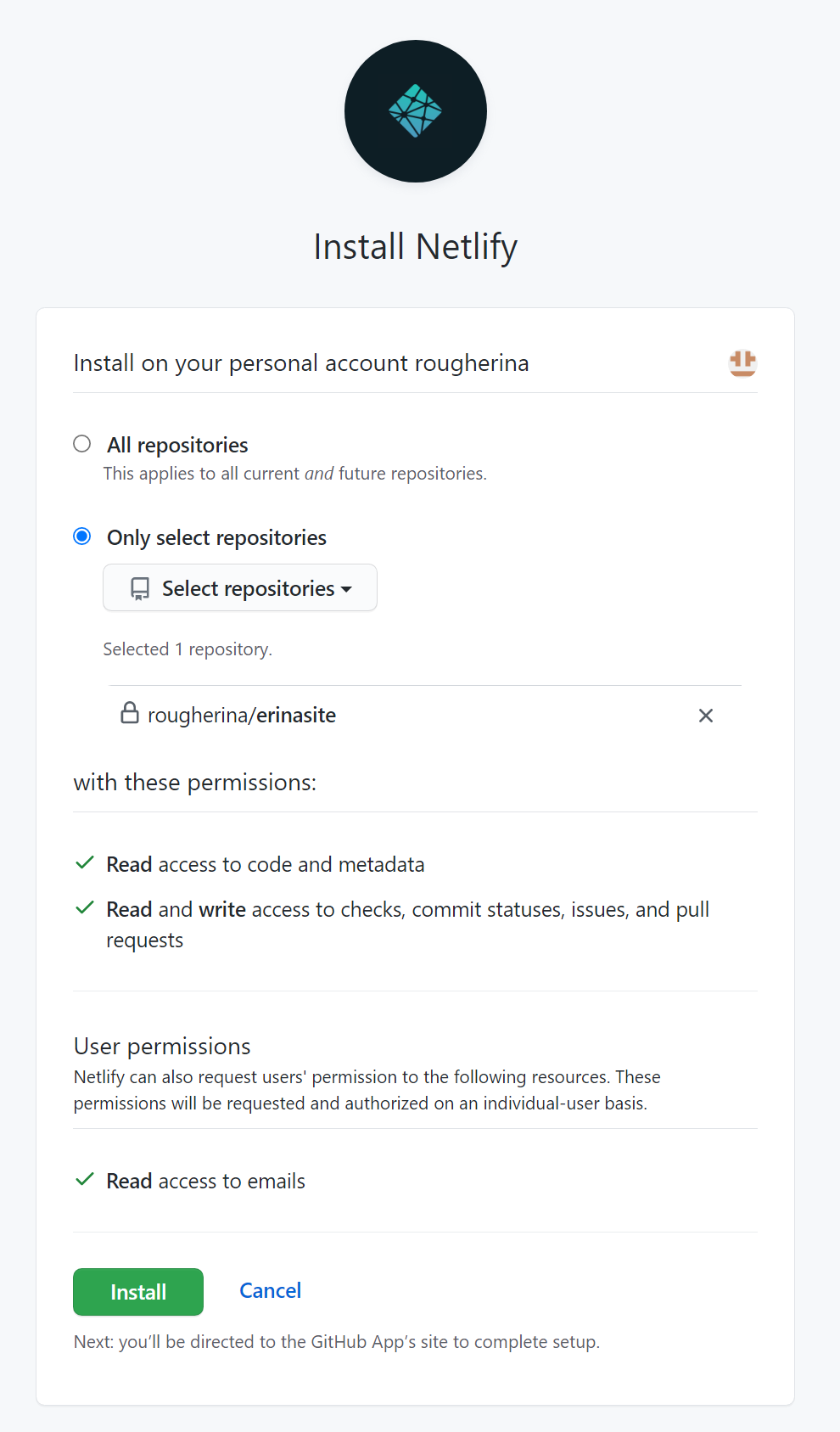
公開するリポジトリを選択しinstallボタンをクリックします。
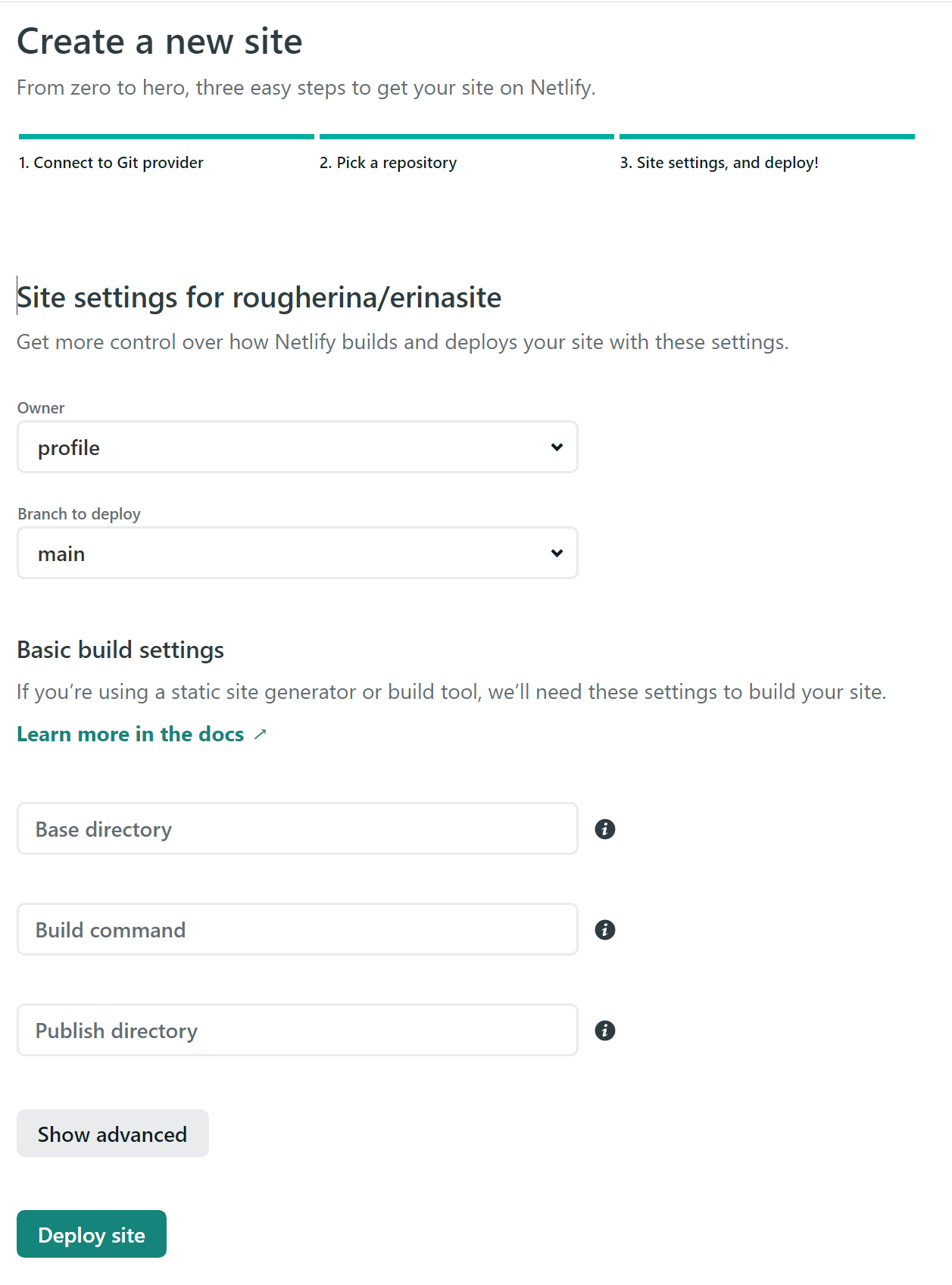
そのままDeploy siteをクリックします。
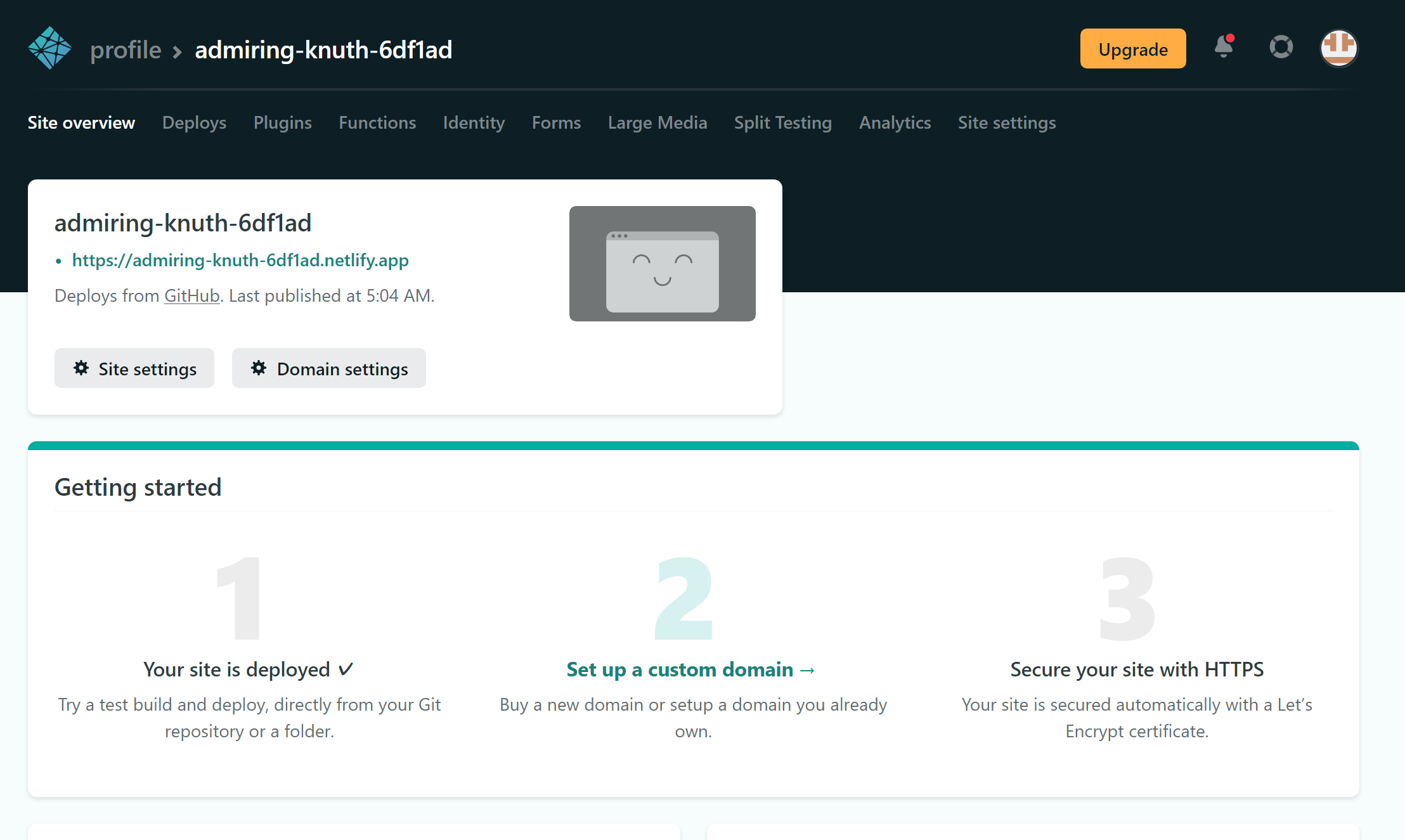
以下のNetlify画面でdeployedとなっているかと思います。また、アクセスするURLがあるのでクリックしブラウザで表示できるか確認してください。
index.htmlに変更を加え、Githubにコミットしてみてください。
再度URLにアクセスすると自動的に更新されているかと思います。
便利ですね。