Vuex とは
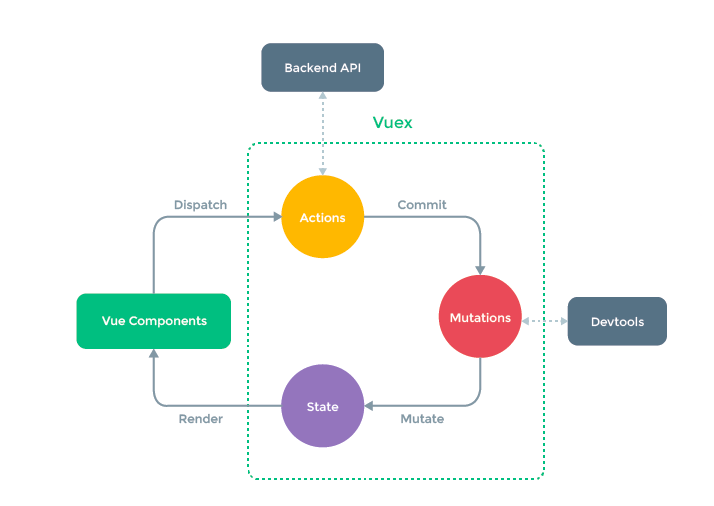
Vuex とは Vue.js アプリケーションのための 状態管理パターン + ライブラリ。
大規模なプロジェクト開発を行う際にコンポーネントごとで共通して利用するデータを効率的に
状態管理をすることを可能にするライブラリーです。
初級編としてコンポーネント内で表示するところまでをこちらの記事で記載します。
ファイルディレクトリー
-- views
|
-- Home.vue
-- store
|
-- index.js
--main.js
手順① Vuex のインストール
npm install vuex
手順② main.js に記述
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'// 追加
Vue.config.productionTip = false
new Vue({
router,
store, //追加
render: h => h(App)
}).$mount('#app')
main.jsにてstoreを使用できるように追加します。
手順③ storeを作成
今回は、storeフォルダー直下に、index.jsを作成し、その中で状態管理をしようと思います。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 2 //状態を指定
},
getters: { //gettersには メソッドを記述
doubleCount: state => state.count * 2,
tripleCount: state => state.count * 3
},
mutations: {
},
actions: {
},
modules: {
}
})
今回は初期値としてstateに数字の2。
gettersの中には、それを2倍にするメソッドと、3倍にするメソッドを記載しております。
手順④ View で表示する
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<p>{{ count }}</p>
<p>{{ doubleCount }}</p>
<p>{{ tripleCount }}</p>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</div>
</template>
export default {
computed: {
// * store.js から 状態を呼び込み
count() {
return this.$store.state.count
},
// * getters から関数を取得する
doubleCount() {
return this.$store.getters.doubleCount;
},
tripleCount() {
return this.$store.getters.tripleCount;
}
},
name: 'Home',
components: {
HelloWorld
},
methods: {
increment(){
this.$store.state.count++;
},
decrement(){
this.$store.state.count--;
}
}
}
computedプロパティの中に
count() {
return this.$store.state.count
},
記述しているこちらで、storeのstateの値を読んでいます。そしてそれをcountで呼べるようにしています。
doubleCount() {
return this.$store.getters.doubleCount;
},
tripleCount() {
return this.$store.getters.tripleCount;
}
上記二つでは、gettersで作成した2倍にする処理の関数と、3倍にする関数をこちらで
読んでいます。
ただ、この記述だとだいぶ冗長的ですよね。
それをmapGettersを使用し完結に書くことができます。
mapGetters
import { mapGetters } from 'vuex'
exportdefault {
computed: {
// ? オブジェクトの中に記載する場合はスプレッド演算子を使用する
...mapGetters(["doubleCount", "tripleCount"]),
},
computedプロパティの中に{}(オブジェクト型)にすることで複数値を入れられるようにしています。
...mapGetters(["doubleCount", "tripleCount"])
**配列[]**のなかに、gettersにおいた関数を複数指定するだけで、使用することができます。