2025年4月27日時点の情報になります
注意して読んでください
前書き
最近、MCPサーバが流行っているというのもあり自分自身でも学び、NotionとFigmaのMCPサーバを利用すれば開発速度をあげられるのではと考えました
まだ難しい機能開発は難しい気がしますが開発初期や簡単な実装の時には絶大な相棒になってくれると思い、記事にまとめていきます
セットアップ
各種APIキー発行
各サービスからAPIキーを取得していきます
Notion
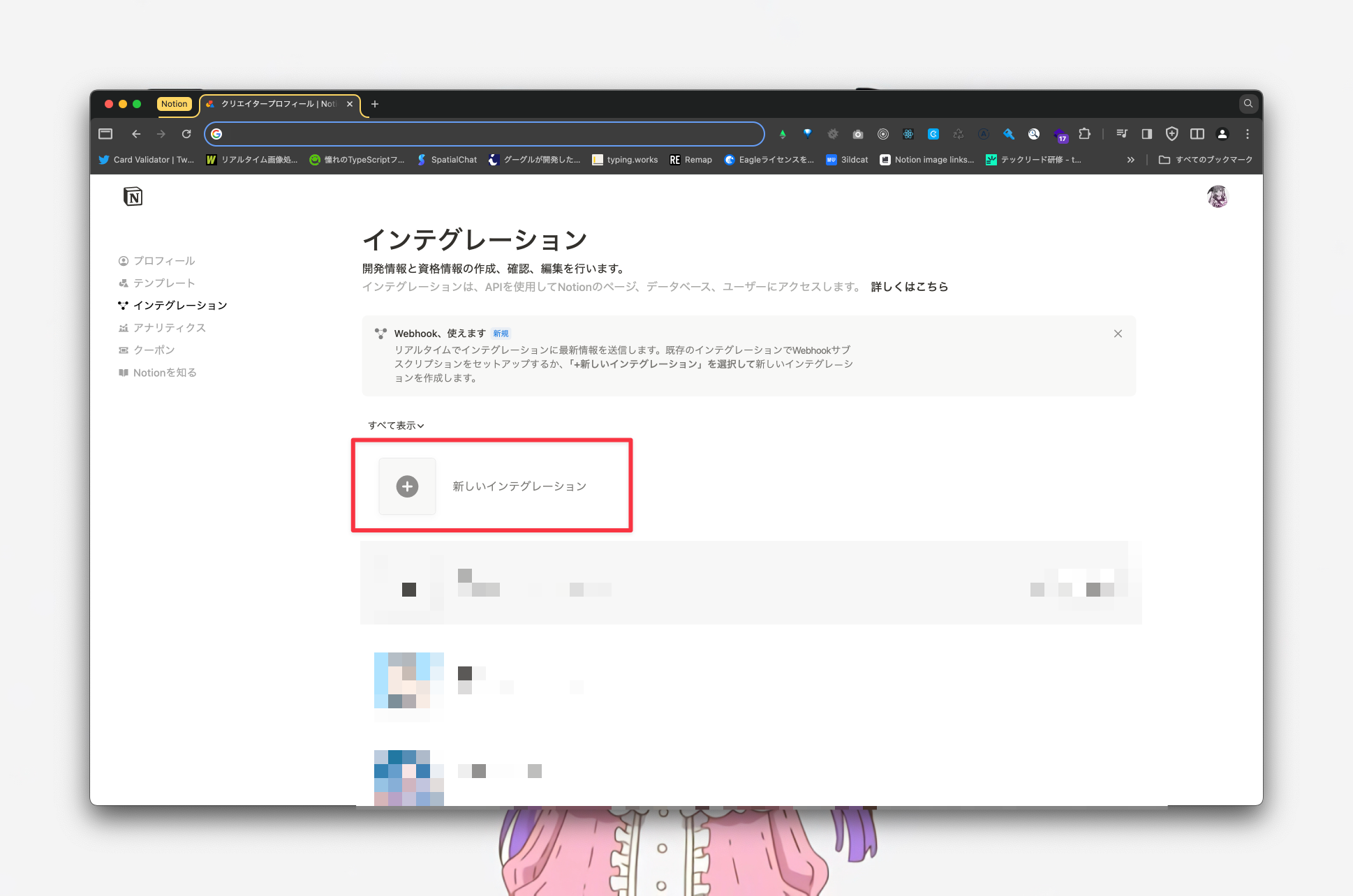
1. 「新しいインテグレーション」をクリック
赤枠で囲った箇所をクリックしてください
2. 「インテグレーション名」「関連ワークスペース」を設定
赤枠箇所を入力してください
「インテグレーション名」は自分自身がわかりやすいものにしてください
入力出来たら下部の「保存」を押してください
3. APIキーをメモ
インテグレーションの設定画面を開いたら「内部インテグレーションシークレット」をコピーしてください
4. 作成したインテグレーションを自身のワークスペースと接続
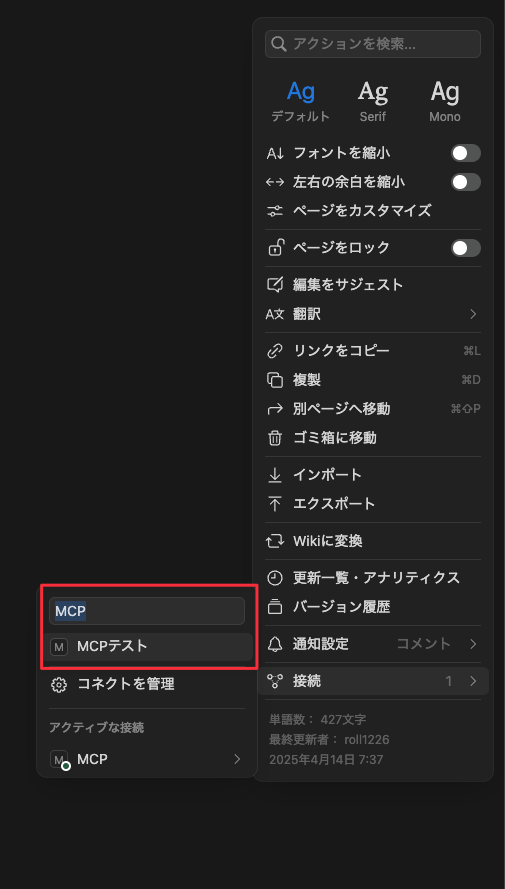
自身のワークスペースに訪れて右上にある三点リーダーをクリック、項目にある「設定」をクリックして検索窓に「MCP」と入力して先ほど作成したインテグレーションを接続してください
Figma
1. APIキー作成画面へ移動
ユーザ名 → 設定 → セキュリティ → 個人アクセストークン → 新規トークンを作成
の順で移動します
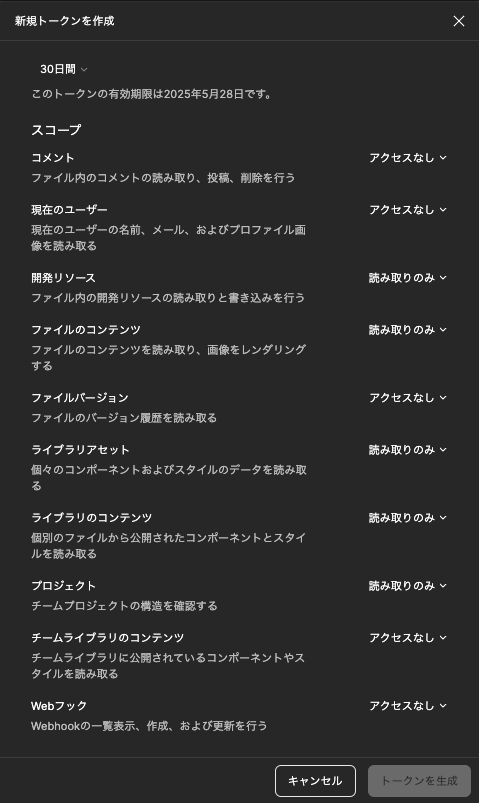
2. 権限を設定
添付している画像は記事内容の動作が行えるスコープにしています
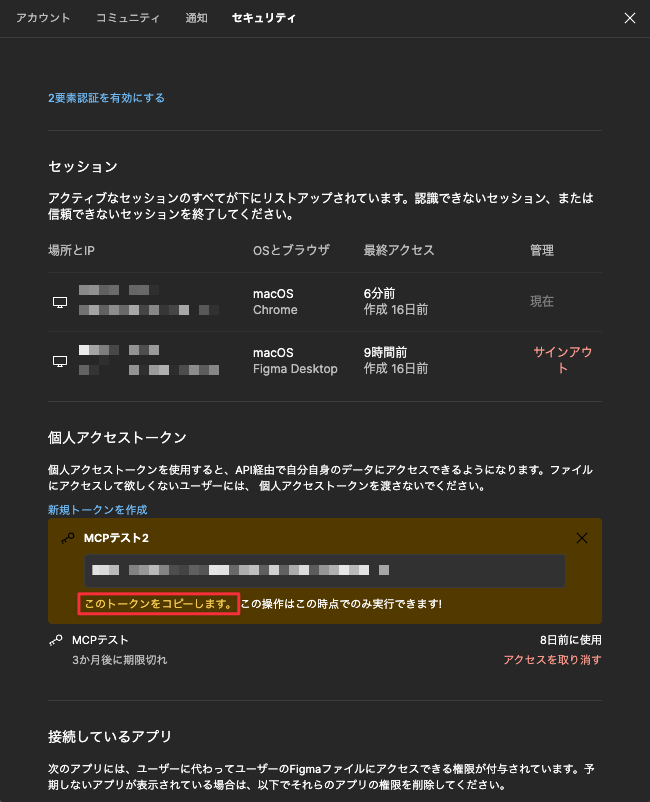
3. APIキーをメモ
作成出来たら「このトークンをコピーします。」をクリックしてコピーしてください
環境
簡単な内容にするためReact + viteで環境を構築していきます
npm create vite@latest mcp-study -- --template react-ts
VSCodeにてMCPサーバへの接続設定
1. Setting画面からMCP設定項目検索
「cmd + ,」(macOS操作だと)を押してSetting画面を開き、検索フォームで「MCP」と入力してMCP設定項目を表示させてください
表示されたら「Edit in setting.json」をクリックしてください
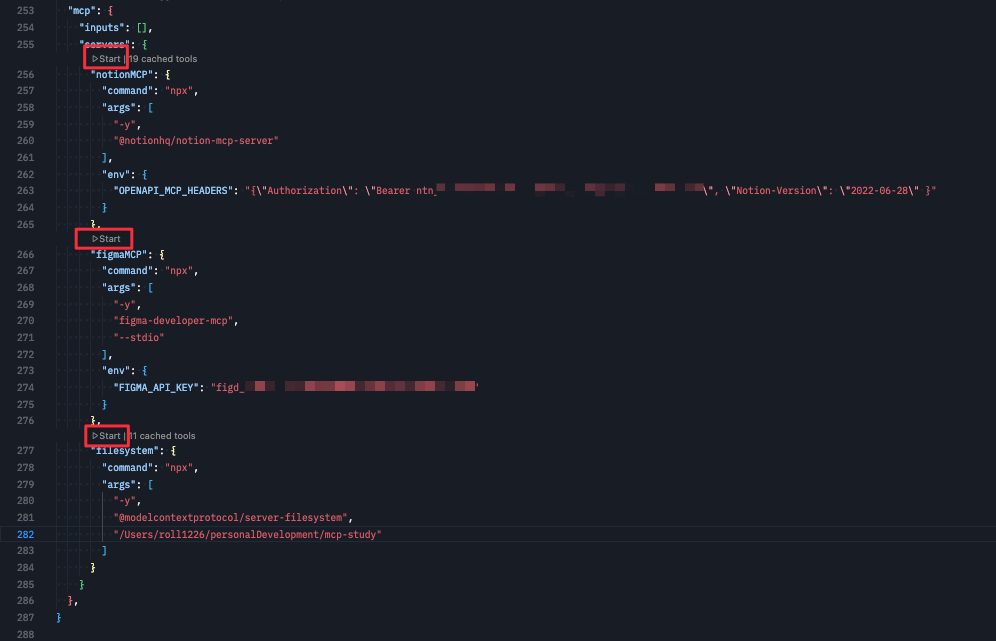
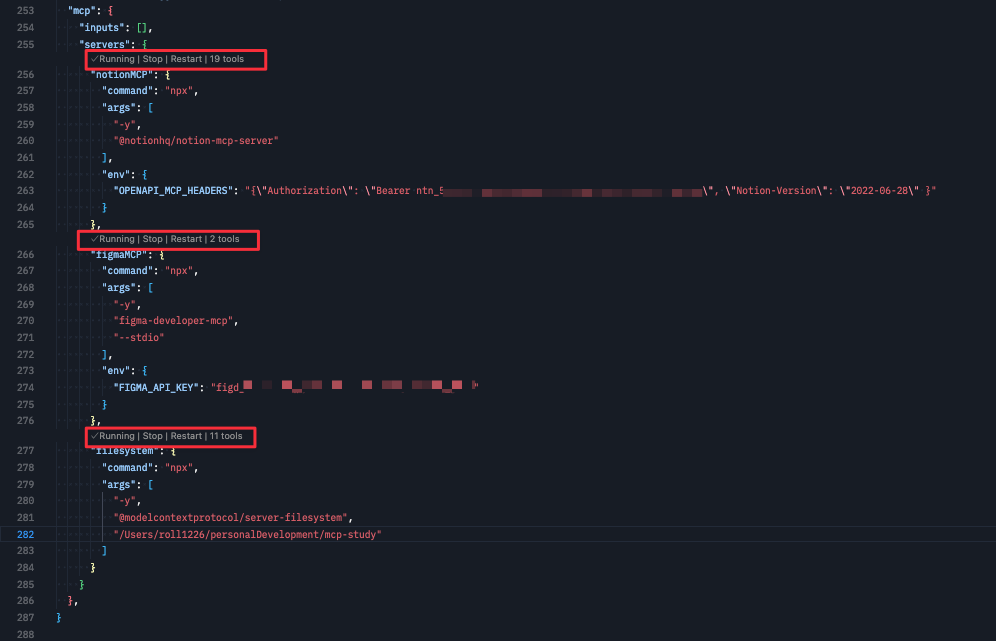
2. 設定を記載
NotionとFigmaのMCPサーバ設定を記載していきます
また今回はGithub Copilot Agentを使用して自然言語から開発者がコード生成、修正などを行いたいのでこちらも設定していきます
"mcp": {
"inputs": [],
"servers": {
"notionMCP": {
"command": "npx",
"args": [
"-y",
"@notionhq/notion-mcp-server"
],
"env": {
"OPENAPI_MCP_HEADERS": "{\"Authorization\": \"Bearer ntn_xxxx\", \"Notion-Version\": \"2022-06-28\" }"
}
},
"figmaMCP": {
"command": "npx",
"args": [
"-y",
"figma-developer-mcp",
"--stdio"
],
"env": {
"FIGMA_API_KEY": "figd_xxxx"
}
},
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"path/to/mcp-study"
]
}
}
}
Notion
ntn_xxxxの部分は先程メモをしたNotionのAPIキーに置き換えてください
"notionMCP": {
"command": "npx",
"args": [
"-y",
"@notionhq/notion-mcp-server"
],
"env": {
"OPENAPI_MCP_HEADERS": "{\"Authorization\": \"Bearer ntn_xxxx\", \"Notion-Version\": \"2022-06-28\" }"
}
},
Figma
figd_xxxxの部分を先程メモしたFigmaのAPIキーに置き換えてください
"figmaMCP": {
"command": "npx",
"args": [
"-y",
"figma-developer-mcp",
"--stdio"
],
"env": {
"FIGMA_API_KEY": "figd_xxxx"
}
},
Notionにコード規約
ここは自身のプロジェクトに合わせてコード規約をNotionに記載してください
例
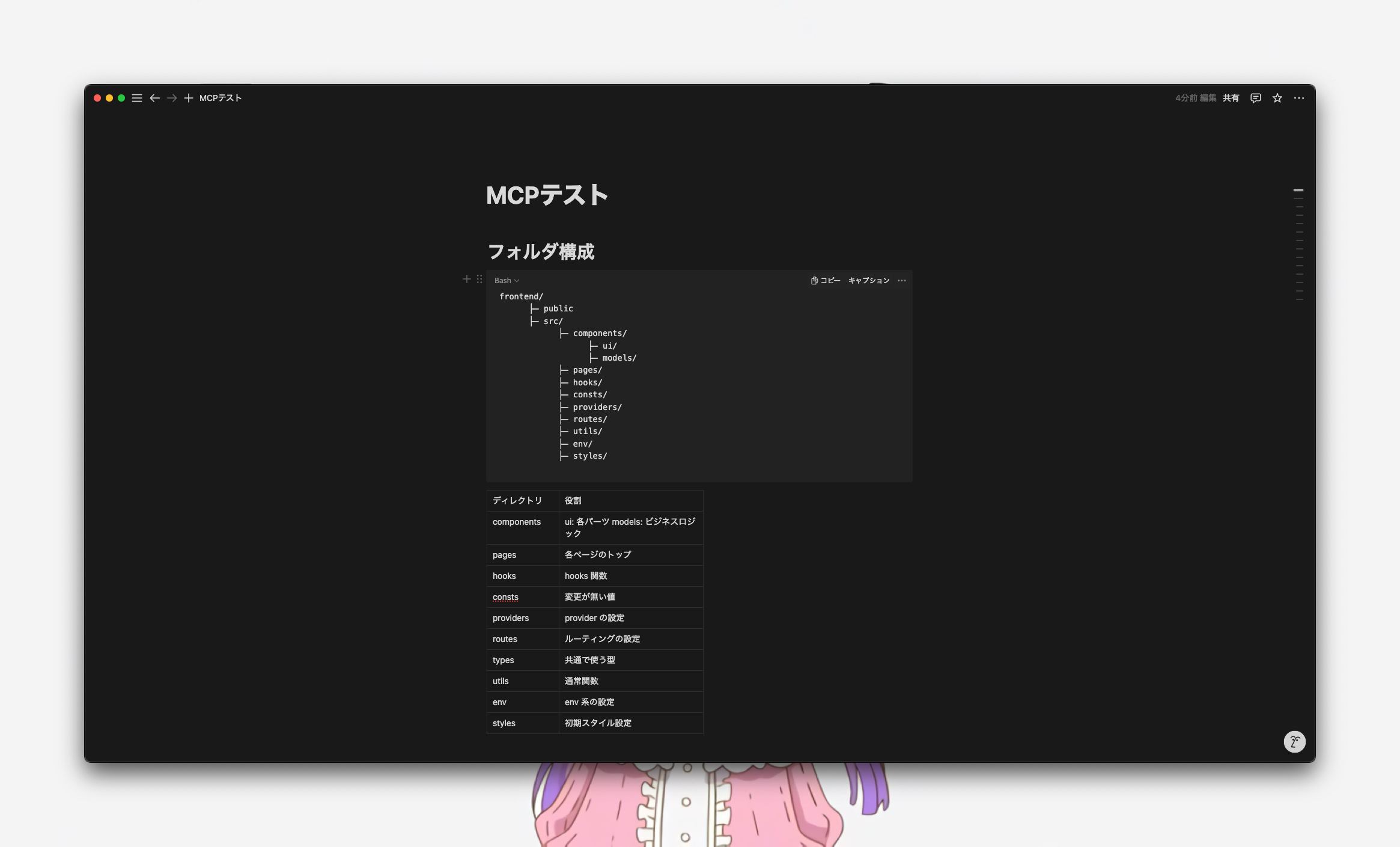
フォルダ構成
frontend/
├─ public
├─ src/
├─ components/
├─ ui/
├─ models/
├─ pages/
├─ hooks/
├─ consts/
├─ providers/
├─ routes/
├─ utils/
├─ env/
├─ styles/
| ディレクトリ | 役割 |
|---|---|
| components | ui: 各パーツ models: ビジネスロジック |
| pages | 各ページのトップ |
| hooks | hooks 関数 |
| consts | 変更が無い値 |
| providers | provider の設定 |
| routes | ルーティングの設定 |
| types | 共通で使う型 |
| utils | 通常関数 |
| env | env 系の設定 |
| styles | 初期スタイル設定 |
コード規約
命名
基本的に命名する際はキャメルケース(例:camelCase)を使用します。命名が思いつかない場合はcodicまたはdeeplを使用してください。
以下の場合は異なる命名規則を適用します:
- Pageファイル・Componentファイル・クラス名・型定義:パスカルケース(例:PascalCase)
- 定数:大文字スネークケース(例:SNAKE_CASE)
コメント
コメントは以下のいずれかの形式で記載してください:
のどちらかで記載してください。
eslint-disableを使用する場合はコメントを残す
eslint-disableが必要な理由を必ず記載してください。
マジックナンバー・マジックストリングを使用しない
コードの可読性向上のため、使用を避けてください。
anyを使用しない
anyは型情報を損なうため、使用を避けてください。
代替としてunknownを使用してください。
nullではなくundefinedを使用する
{valid:boolean,value?:Foo}の形式、空文字、または0の使用を推奨します。
1ファイル300〜350行を目安にする
共通化の意識と可読性向上のため、この行数を目安にしてください。
300〜350行を超える場合は、ファイルの分割を検討してください。
pages、libs、testなど複数機能を持つファイルは例外とします。
共通化は必ずしも最適解ではない
条件やpropsが複雑化する場合は、無理な共通化は避けてください。
UIデザインに起因する場合は、デザイナーと協議してください。
型推論
型推論が機能している場合は、明示的な型指定は不要です。
typeを使用する
型定義にはinterfaceではなく、基本的にtypeを使用してください。
named exportを使用する
default exportはファイル名変更時の追跡が困難なため避けてください(参考)。
export const Foo = () => {};
import { Foo } from "./foo";
オブジェクトの省略記法
可能な場合は、オブジェクトのプロパティ名を省略して記述してください。
const user = {
id,
name: "foo",
};
boolean型の属性
booleanのpropsは省略形で記述してください。
<Component isPersonal />
enumを使用しない
型安全性の観点から(参考)、as constによる定義を使用してください。
export const TAG_TYPE = {
LARGE: "large",
NORMAL: "normal",
SMALL: "small",
} as const;
export type TAG_TYPE = (typeof TAG_TYPE)[keyof typeof TAG_TYPE];
カスタムフック
「useXXX」という命名(「XXX」は任意で設定)でhooksディレクトリ に作成していください。
また型を作成します
UseXXXArg は引数が存在しない場合は設定しない
type UseXXXReturn = {}
type UseXXXArg = {}
type UseXXX = (arg: UseXXXArg) => UseXXXReturn
export const useXXX: UseXXX = ({}) => {
return {}
}
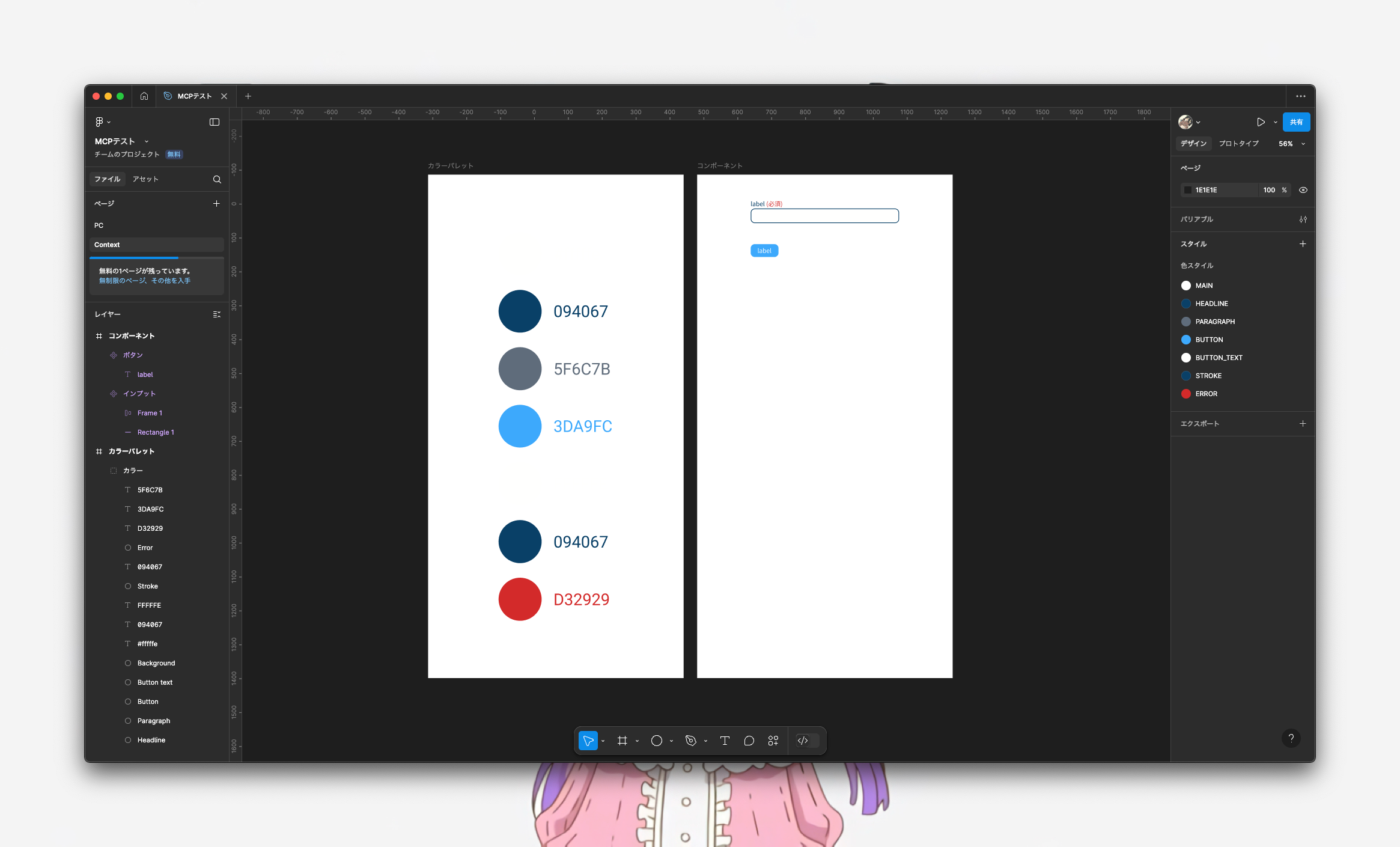
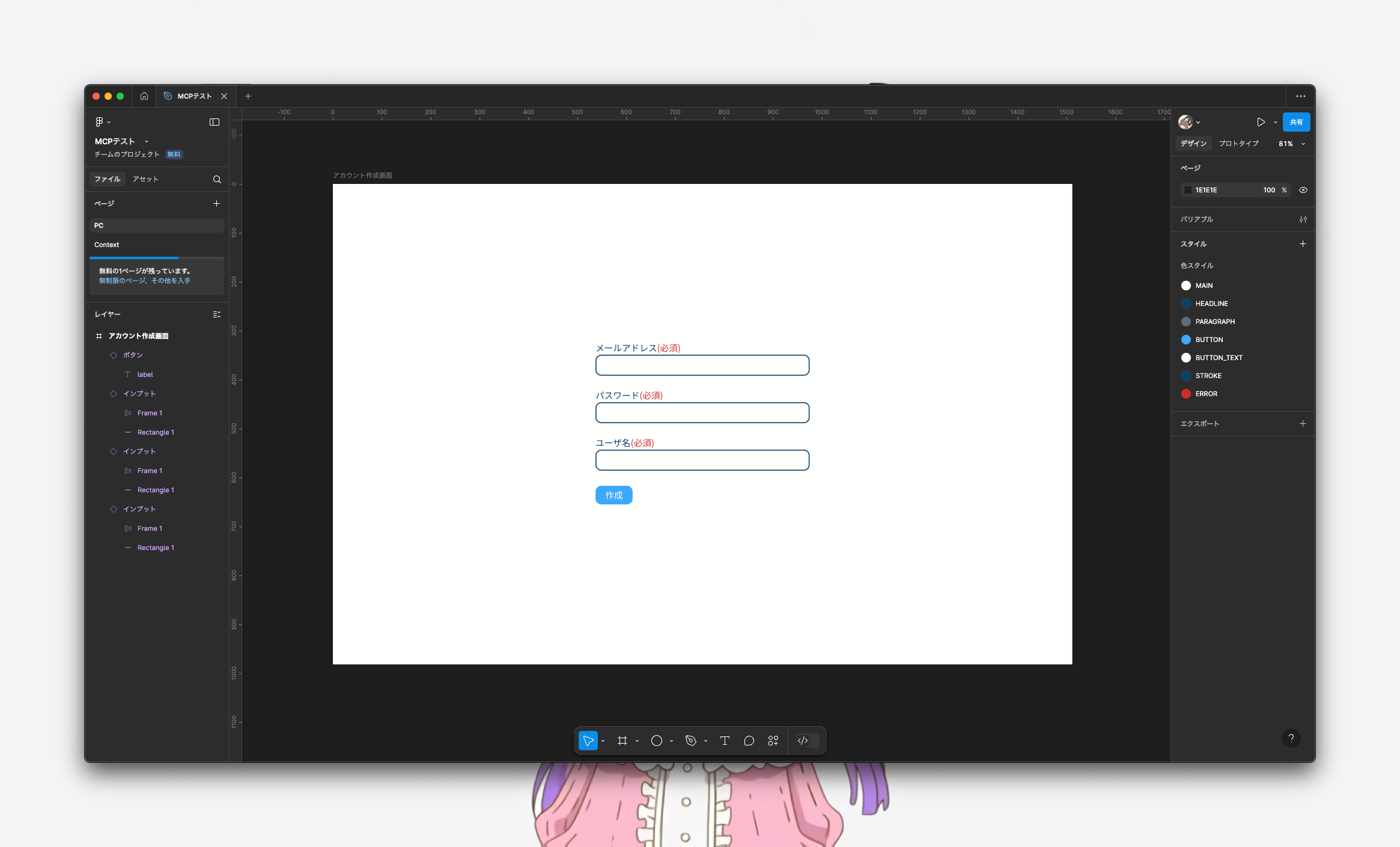
Figmaにデザイン
簡単なアカウント作成画面をFigmaで作成します
Figma MCPを使用する場合にノードを細かくしてあげると読み取り精度が高いです
またノードが極端に多すぎると読み取りが出来ず無限ループになる可能性があります(自分はなりました)
実際に動かしてみる
ここまで出来たらMCPサーバを起動していきます
VSCodeのコマンドパレットから起動する方法もありますが、今回はsetting.jsonから起動していきます
各サーバ名の上にある「Start」をクリックすることで起動します
起動出来たら「Running」と表記が変わっているはずです
ここまできたらGithub Copilotのチャットを開いてください
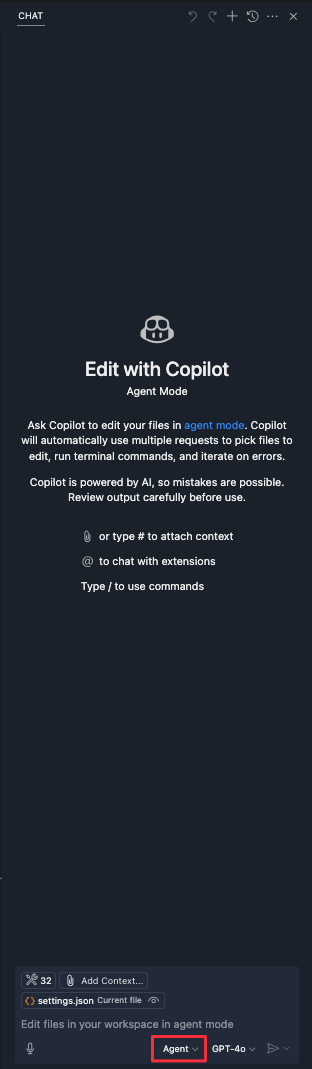
開けたら赤枠のところプルダウンがあるのでこちらから「Agent」に切り替えてください
これで起動しているMCPサーバを使用して開発することができます
エラーについて
現状のままだとエラーが発生してAI駆動で開発することが出来ません
NotionのAPIで不具合らしき現象が発生しているため添付画像のようにエラーが発生してしまいます
暫定的な解決策として下記のissueがありました
1. ツールマークをクリック
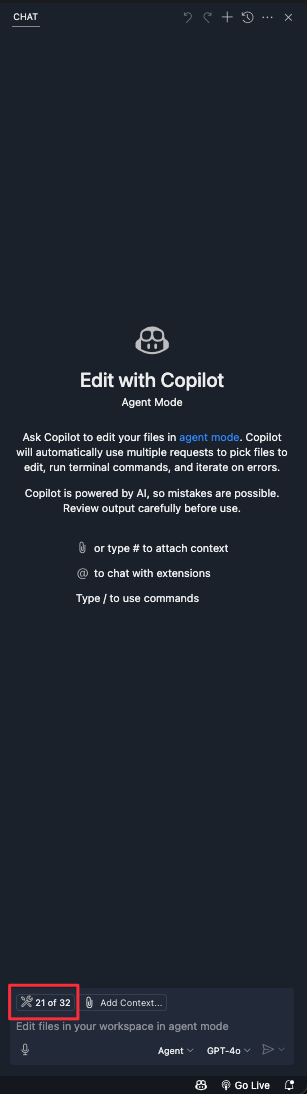
チャットの下にあるツールマーク(赤枠)をクリックするとコマンドパレッドが開きます
開いたら添付画像のツールだけ選択してください
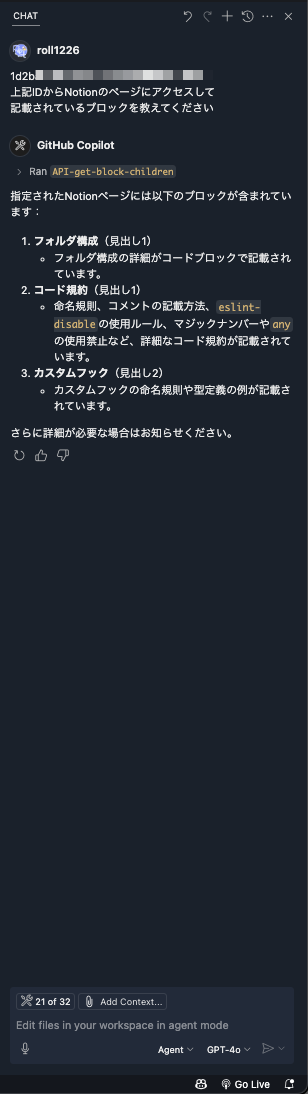
使用するツールを絞り込むことでNotionMCPを使用することが出来ます
Figma
FigmaはNotionほど難しくなく起動出来るかと思います
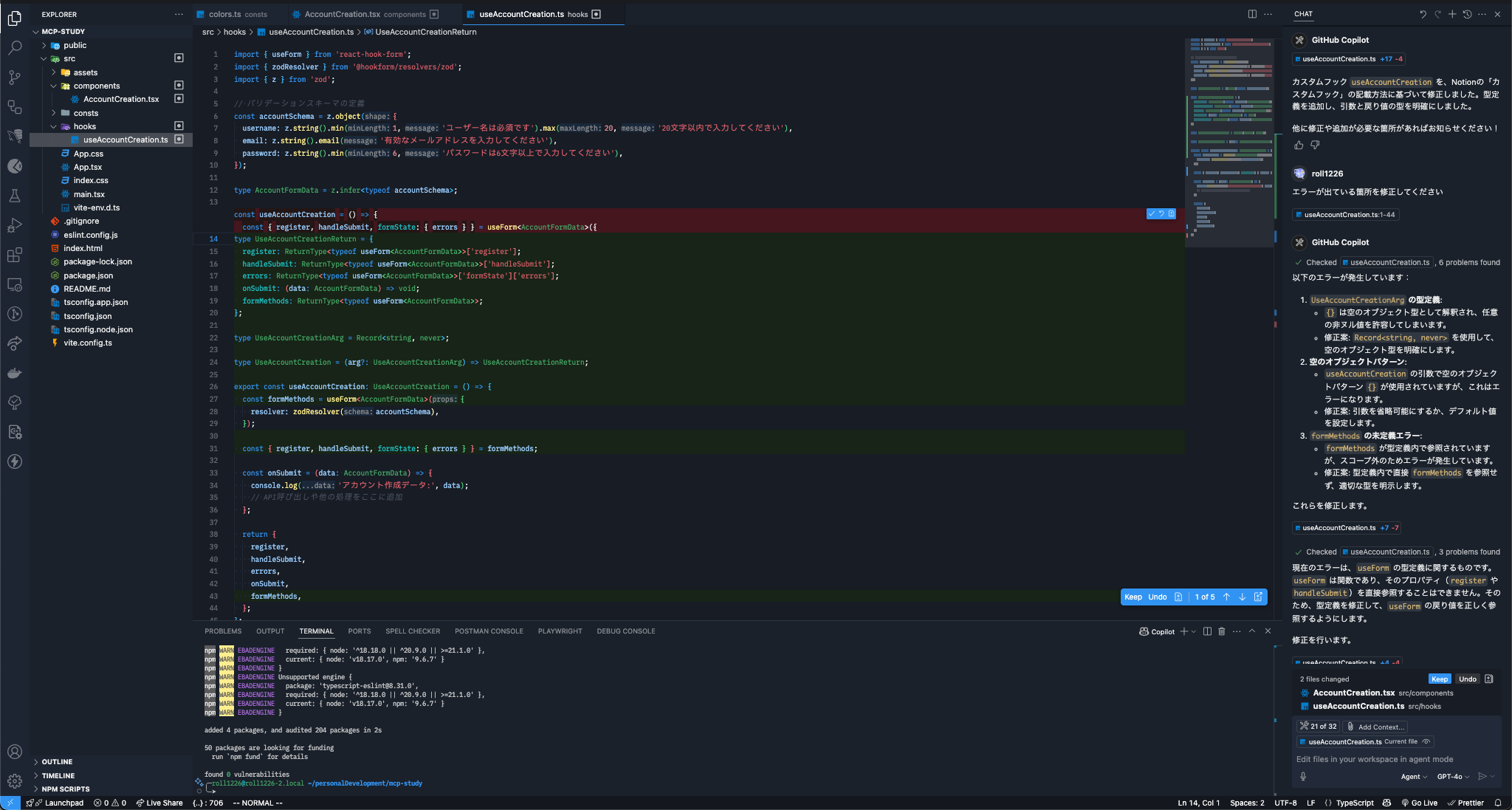
コードを書いてもらう
NotionのFimgaの情報読み取りながらコードを書いてもらえます
まとめ
今回は簡単にVSCodeでMCPサーバを活用してコードを書いていきました
新たな開発スタイルが見られて楽しかったです
ただ、楽しいだけではなくリスクについてもしっかり理解した上で使う必要があります
下記記事はとてもわかりやすいので一読するのをおすすめします