Qiita初投稿です。
いきなりですが
その名もmy new gear...
新しく手に入れた楽器や機材を共有するためのSNSです。
my new gear...って何?
「my new gear」とは、新しい楽器や機材を手に入れたことを
Twitter等のSNSに投稿する際に使われる文言です。
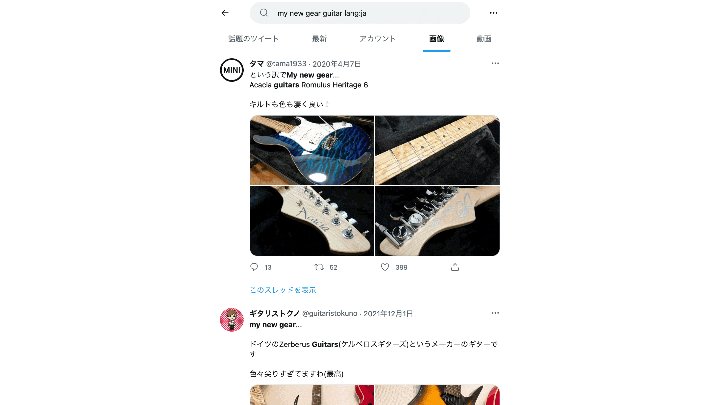
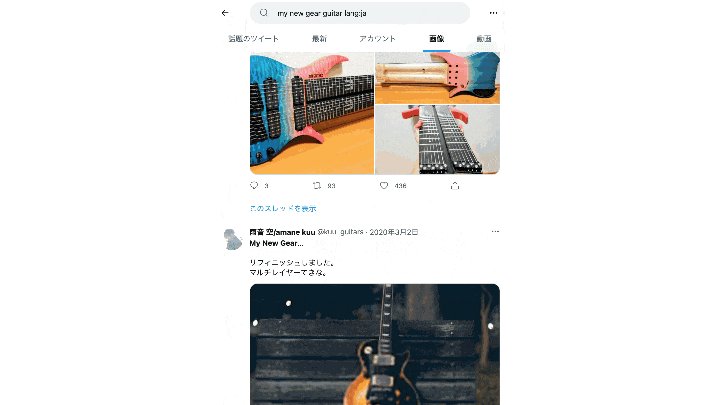
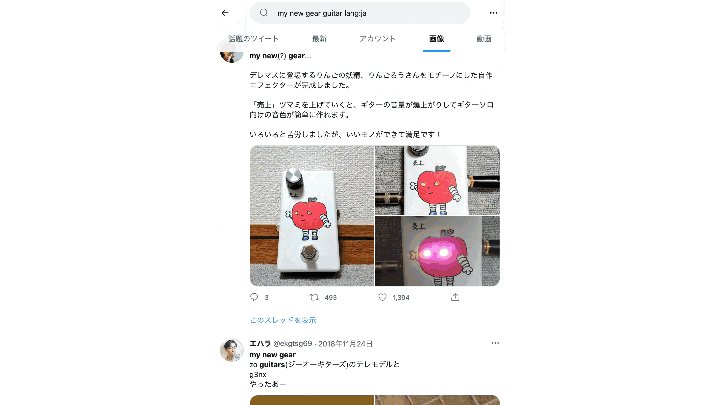
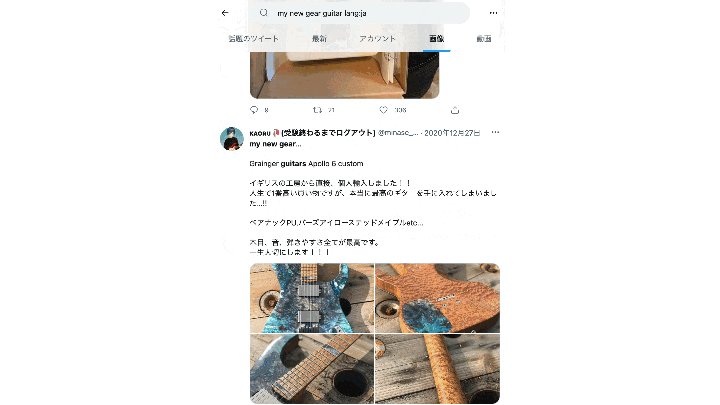
Twitterで「my new gear」と検索すれば
杢目が美しいハイエンドギターや、めったにお目にかかれないビンテージの希少なアンプなど
様々な機材を見ることができます。
そんなmy new gearですが
もともとは音楽機材のみに使われていた文言。
しかし、最近では音楽機材以外の投稿が急激に増えていっています。
例えば、洋服や食べ物、スマホアプリなど、もう何でもありです。
機材だけを見たい私にとっては、機材成分が薄まってしまうのは好ましくありません。
そこで音楽機材に特化したSNSを制作することを決意しました。
くわしく紹介します。
まず、名前は「my new gear...」です。
ファーストビューはこんな感じで
投稿された機材たちを一覧で見られるようにしています。
詳細画面
一覧から、もっとよく見たい機材をクリックすると、モーダルが開いて詳細が表示されるようになっています。
ここでは、いいねやコメントがおこなえます。
また、投稿者はここから投稿を削除することもできます。

モーダルはMaterial UIのmodalを使っています。
マイページ
画面右上のアイコンをクリックすることで、マイページに遷移することができます。
マイページではユーザーがいいねした投稿とユーザー自身の投稿を一覧で見ることができます。
ログアウトもこちらからおこなえます。

ログイン/新規登録
このSNSでは投稿やいいね、コメントをするのにログインが必要になります。
ログイン方法はTwitter、Googleアカウントを使ったログインとメールアドレス、パスワードを使用したログイン方法を用意しています。
メールアドレスでのログインはアカウントの新規作成が必要になるので、一度アカウントを作成しその後ログイン可能になります。

ログインや新規登録の機能は「Firebase Authentication」で実装しています。
Twitterなどあらゆるアカウントを使った認証を簡単に実装できるのでかなりおすすめ。
投稿画面
投稿画面もログイン画面と同じような作りになっています。
投稿された画像はwidth,heightが2200px以下になるようにリサイズされて、なんかいい感じに圧縮されます。
リサイズ+圧縮には「browser-image-compression」を使っています。かなりファイルサイズを減らせるのでびっくりです。
しっかりとファイルサイズを落としたところでfirebaseのストレージに保存されます。

使用技術
react v17.0.2
firebase v8.10.0
typescript v4.4.2
tailwindcss v2.2.8
環境
MacBook Air (M1, 2020)
macOS Monterey 12.1
Visual Studio Code 1.63.2
まとめ
ログインや投稿など、一通りの機能がついたSNS?を開発するのは初めてのことだったので
まずはどこから手を付けていけば良いかがわからず、正直かなり苦戦しました。
開発を進めていく中で、追加したい機能は色々思いついていたのですが、
いつまでも完成しない状態になりそうだったので、シンプルな機能を実装したところで一旦完成としました。
とりあえずリリースすることができて良かったと思います。
今後のこと
投稿単体のSNSシェアなど、開発中に思いつきまだ実装できていない機能があるので
そのあたりもゆるりとつくっていきたい。