webpack-dev-server使用方法について
Q&A
Closed
解決したいこと
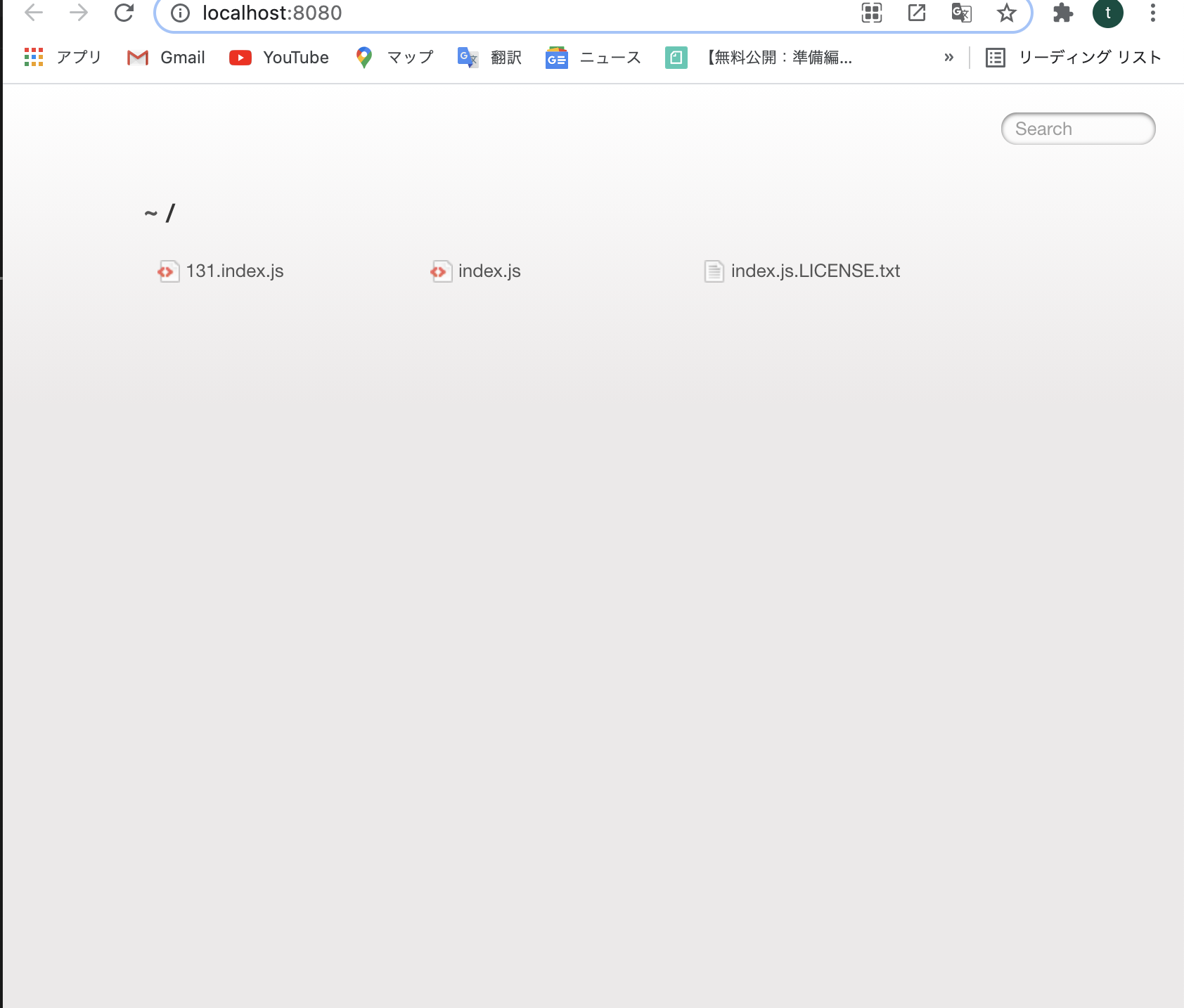
webpack-dev-serverでブラウザにページを表示させたところ、ディレクトリが表示されました。
src/index.tsxのページを表示させたいです。
発生している問題・エラー
該当するソースコード
app
|
|-/dist- 131.index.js
- index.js
- index.js.LiCENSE.txt
|-/src- App.tsx
- index.tsx
|-package.json
|-tsconfig.json
|-webpack.config.js
app/src/App.tsx
import React from 'react';
function App() {
return (
<div className="App">
<header className="App-header">
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
app/src/index.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
app/package.json
{
"name": "app",
"version": "0.1.0",
"private": true,
"license": "UNLICENSED",
"dependencies": {
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^13.0.0",
"@testing-library/user-event": "^13.2.1",
"@types/jest": "^28.1.6",
"@types/node": "^16.7.13",
"@types/react": "^18.0.0",
"@types/react-dom": "^18.0.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.4.2",
"web-vitals": "^2.1.0",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"s": "webpack serve --mode=development",
"b": "webpack --mode=production",
"test": "jest",
"eject": "react-scripts eject",
"fix": "npm run -s format && npm run -s lint:fix",
" f o r m a t ": " p r e t t i e r - - w r i t e - - l o g l e v e l = w a r n'{public,src}/**/*.{js,jsx,ts,tsx,html,gql,graphql,json}'",
"lint": "npm run -s lint:style; npm run -s lint:es",
"lint:fix": "npm run -s lint:style:fix && npm run -s lint:es:fix",
"lint:es": "eslint 'src/**/*.{js,jsx,ts,tsx}'",
"lint:es:fix": "eslint --fix 'src/**/*.{js,jsx,ts,tsx}'",
"lint:conflict": "eslint-config-prettier 'src/**/*.{js,jsx,ts,tsx}'",
"lint:style": "stylelint 'src/**/*.{css,less,sass,scss}'",
"lint:style:fix": "stylelint --fix 'src/**/*.{css,less,sass,scss}'",
"preinstall": "typesync || :"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@babel/core": "^7.18.9",
"@babel/preset-env": "^7.18.9",
"@typescript-eslint/eslint-plugin": "^5.31.0",
"@typescript-eslint/parser": "^5.31.0",
"babel-jest": "^28.1.3",
"eslint-config-airbnb": "^19.0.4",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-jsx-a11y": "^6.6.1",
"eslint-plugin-react": "^7.30.1",
"eslint-plugin-react-hooks": "^4.6.0",
"jest": "^28.1.3",
"prettier": "^2.7.1",
"stylelint": "^14.9.1",
"stylelint-config-recess-order": "^3.0.0",
"stylelint-config-standard": "^26.0.0",
"stylelint-order": "^5.0.0",
"ts-jest": "^28.0.7",
"ts-loader": "^9.3.1",
"webpack-dev-server": "^4.9.3"
}
}
app/tsconfig.json
{
"compilerOptions": {
"target": "ES2021",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": false,
"jsx": "react-jsx",
"rootDir": "./src",
"outDir": "./dist/"
},
"include": [
"src"
],
}
app/webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.tsx',
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.js', '.ts', '.tsx'],
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js',
publicPath: 'dist/',
},
devServer: {
static: {
directory: path.resolve(__dirname, 'dist'),
},
hot: true,
open: true,
},
};
自分で試したこと
ビルドしてdistフォルダーが作成されましたが、index.htmlが作成されていないので作成して、ページを表示してみましたが、今度は何もされませんでした。
その時の/dist/index.html
<!doctype html>
<html lang="ja">
<head>
<title>Markdown Editor</title>
</head>
<body>
<div id="app"></div>
<script src="./dist/index.js"></script>
</body>
</html>
0 likes