このエントリーは Adobe XD プラグイン制作 Advent Calnedar 1日目の記事です。
まずはトップバッターとしてちょっとした今年の変化の概要と最新版の資料集をあげたいと思います。
Adobe XD(以後XD)とプラグイン
XDはAdobeが出している、デザイン・プロトタイプ・共有の制作に重要な三つのアクションが1つのアプリで行えるコミュニケーションデザインツールです。
XDのプラグインは、2018年のMAXアップデートから一般向けに配布が開始され、同時にモダンなJavaScriptでかけるAPIが公開されました。
Adobe XDプラグインの世界へようこそ! Adobe MAX 2018セッションレポート #XDPlugin #AdobeXD
https://blogs.adobe.com/japan/web-world-of-xd-plugins/
この時できたのは、モーダルダイアログで設定して決定するという、インタラクティブな操作ができるものではなかったのですが、Google Sheetなどとても有益なプラグインが多数発表されました。
リピートグリッドの幅と高さをぴったり揃える&指定アイテム数表示ができる拙作のRepeat Grid Fitterもその一つです。
2019年はとりあえず拡張できますから大きく前進
さて、2019年今年は大きな変化がありました。
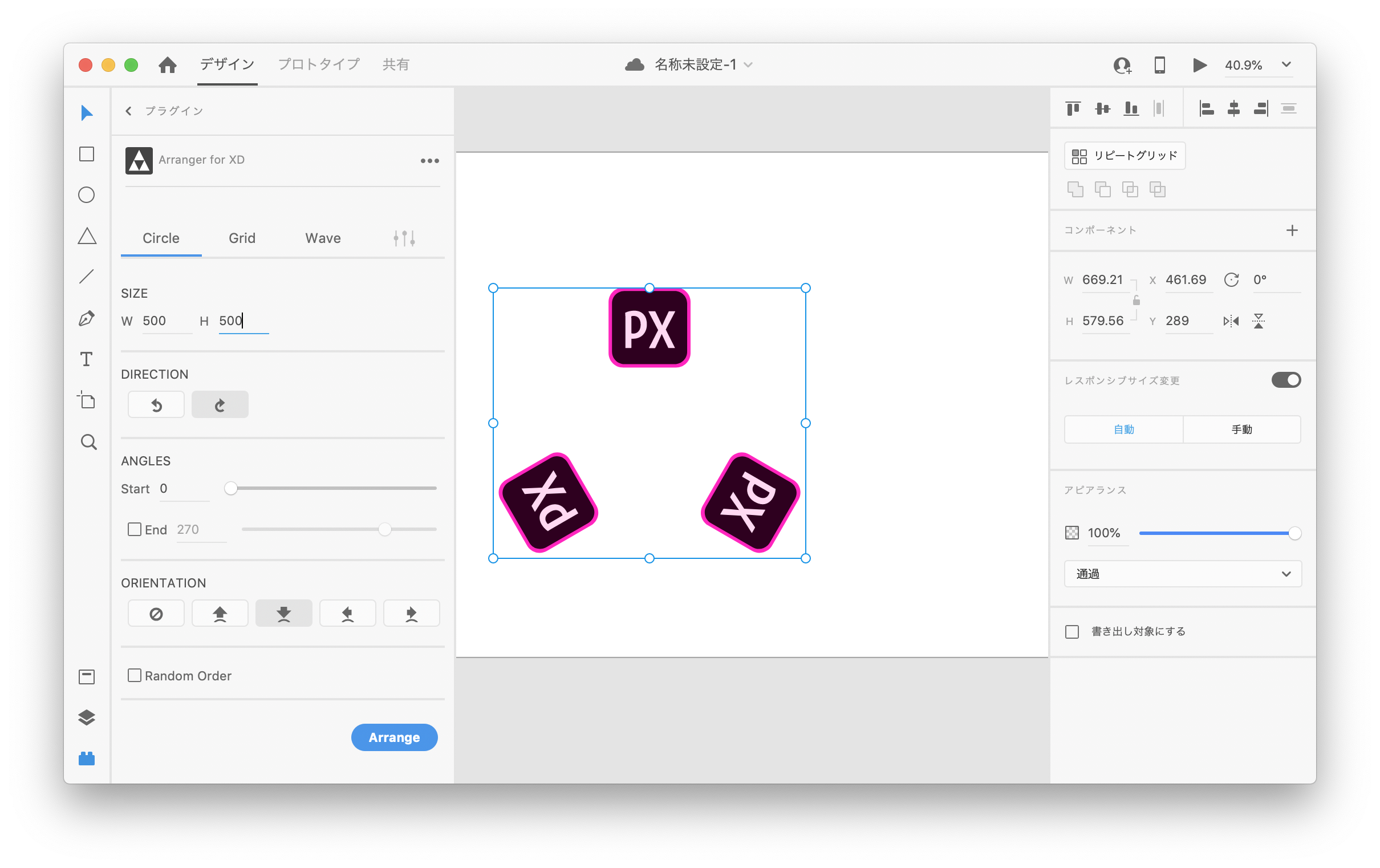
作る側には、新しいエントリーポイントであるパネルが解放されました。プロパティインスペクターのように、選択したオブジェクトに対してインタラクティブに操作ができるパネルタイプのものが登場しました!
パネルタイプのプラグイン例:Arranger for Adobe XD

使う側にもメリットがある、「数あるプラグインの中から自分達に適したプラグインを選ぶ」を支援するプラグインマネージャーの改良もポイントです。
Adobe XD 2019年11月アップデートリリース!リアルタイム共同編集、ドキュメント履歴、コンポーネントのステートなどをAdobe MAXで発表 #AdobeMAX #AdobeXDの最後の方「再設計されたプラグインマネージャー」を見てみてください。
パネルタイプのプラグインの実装
manifest.json での呼び出し方と、専用のイベントが必要であることが大きく違います。
Quick Start:Make your first XD panel pluginから抜き出すと次の部分にあたります
//前略
"uiEntryPoints": [
{
"type": "panel",//パネルタイプの指定
"label": "Enlarge a Rectangle",
"panelId": "enlargeRectangle"//パネルとして記述があるオブジェクト
}
]
//後略
function create() {} //パネルUIの記述を行う
function show(event) {} //プラグインパネルから指定されると呼ばれる
function update(selection) {} //選択中のオブジェクトが何らかの変化を起こすたびに呼ばれる
module.exports = {
panels: {//パネルとしてexportする
enlargeRectangle: { //manifest.jsonで指定した名前
show,
update
}
}
};
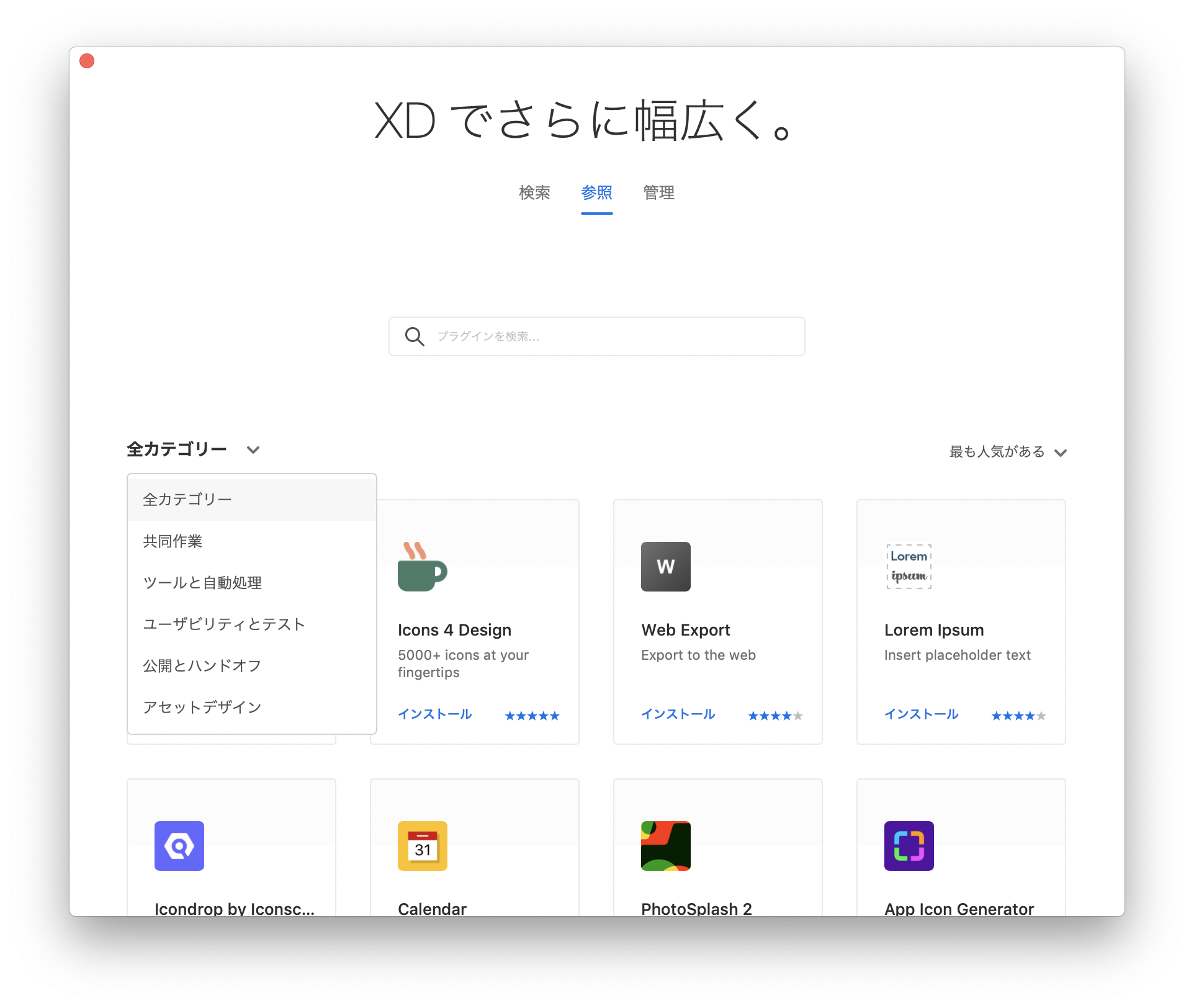
「数あるプラグインの中から自分達に適したプラグインを選ぶ」を支援する機能が続々追加
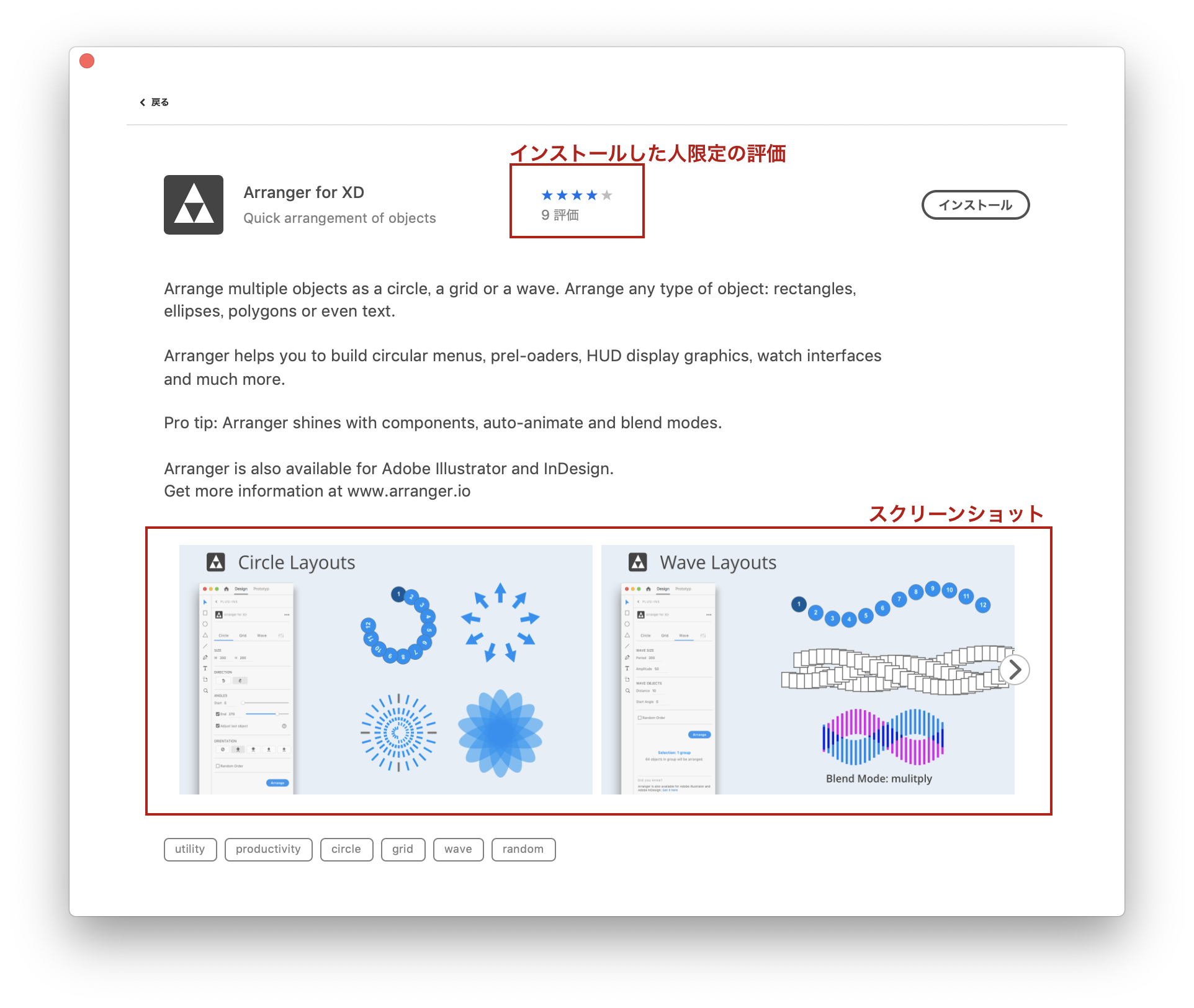
カテゴリーなどが先行して追加されていましたが、プラグインの詳細画面では次の機能がとても良いです!
- スクリーンショットの追加
- 評価の追加
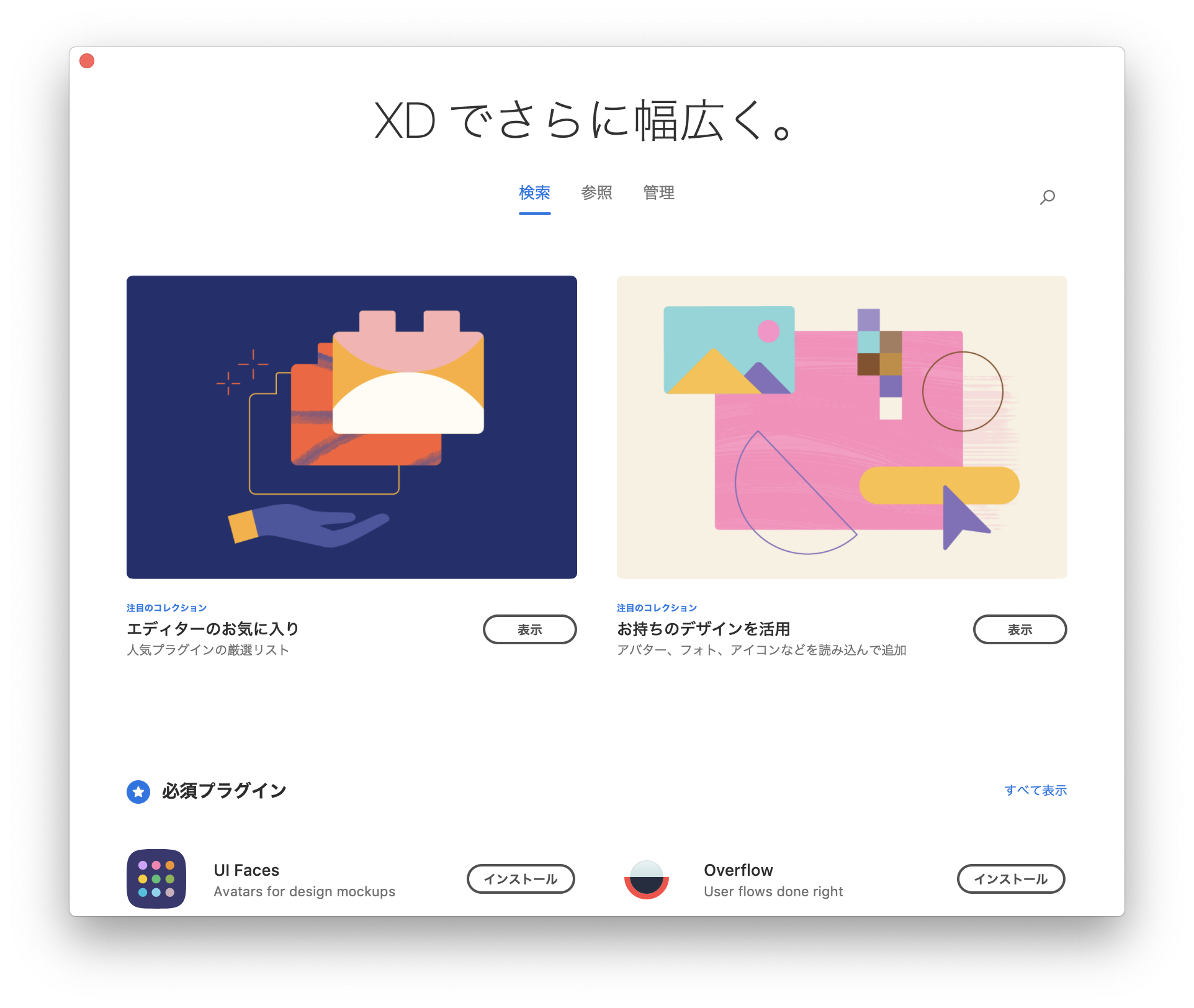
モバイルのストアで見かける、エディターズチョイスや定番プラグインの紹介もされるようになりました。

以前の画面もパワーアップして、参照タブに存在します。検索アイコンを押した場合もこちらの画面が開きます。
2019年保存版開発データソース
断りがない限り英語の情報となります。
- Adobe XD プラグイン管理画面…XDプラグインを公式に配布したい場合プラグインID発行と登録申請のため必ず使用する。Adobe ID必須。削除は2019/12/01現在できない。
- Adobe XD Platform…いわゆる開発者ポータル
- Plugin APIs…XD上での動きを記述でいるAPIドキュメント。各種初心者向けの簡単なスタートガイドもある
- Cloud Content APIs…自分たちの製品とXDのデザイン共有を接続するためのクラウドコンテンツAPIドキュメント。利用にはフォームからのAPI Key/Secret取得申し込みが必要
- Adobe XDをプロジェクトチームとつなぐ「Cloud Content API」の公開…上記Cloud Content APIsの利用方法の日本語での紹介
- Adobe XDプラグイン用のUIキットとUXガイドラインの公開…Plugin APIsからリンクされているプラグイン専用のUI KitとUXガイドの貴重な日本語での紹介記事
-
公式Githubリポジトリ
- xdpm…開発時のプラグインインストールおよびアップデートを支援するコマンドラインツール
- generator-xd-plugin…Yeoman を利用したXDプラグインプロジェクト生成ツール
- plugin toolkit…XDのプラグイン向けAPIでは存在しないalert/confirm/promptが使えるようになる。それ以外のヘルパー関数も準備されている。
- plugin toolkit react…pure JavaScriptによる開発以外では一番ドキュメントが多いReactを使ったプラグイン開発を支援するUIツールコンポーネント
- XD awesome…XDプラグイン制作のコミュニティ発のリソースリンク集。開発用ツールも紹介されています
まとめ
XDプラグイン制作は2年目が始まりましたが、開発可能なプラグインの幅が増え、検索機能が充実したのはここ最近で始まったばかりです。実質の初年度は今年だと思います。
ヒアドキュメント対応で、jQueryを使った開発も簡単になりました。ぜひ、今からチャレンジしてみてください。