CSSでbox大きさを%で指定すると、windowを拡大・縮小した時に縦横比がかわって形が崩れてしまう場合があります。でもpxで指定するのはいやだ。
そんなときに役に立つ方法を教えてもらったのでメモしておきます。
padding-topをつかって縦横比を保つ
padding-topを%で指定した時、基準となる長さは親要素のwidthです。
縦横比を崩したくない時はまずwidthとpadding-topを指定したboxを用意し、そのなかで作業を行えばよいです。
親boxの高さをheightで指定した時
index.css
hoge{
position: relative;
width: 40%;
height: 40%;
background-color: purple;
}
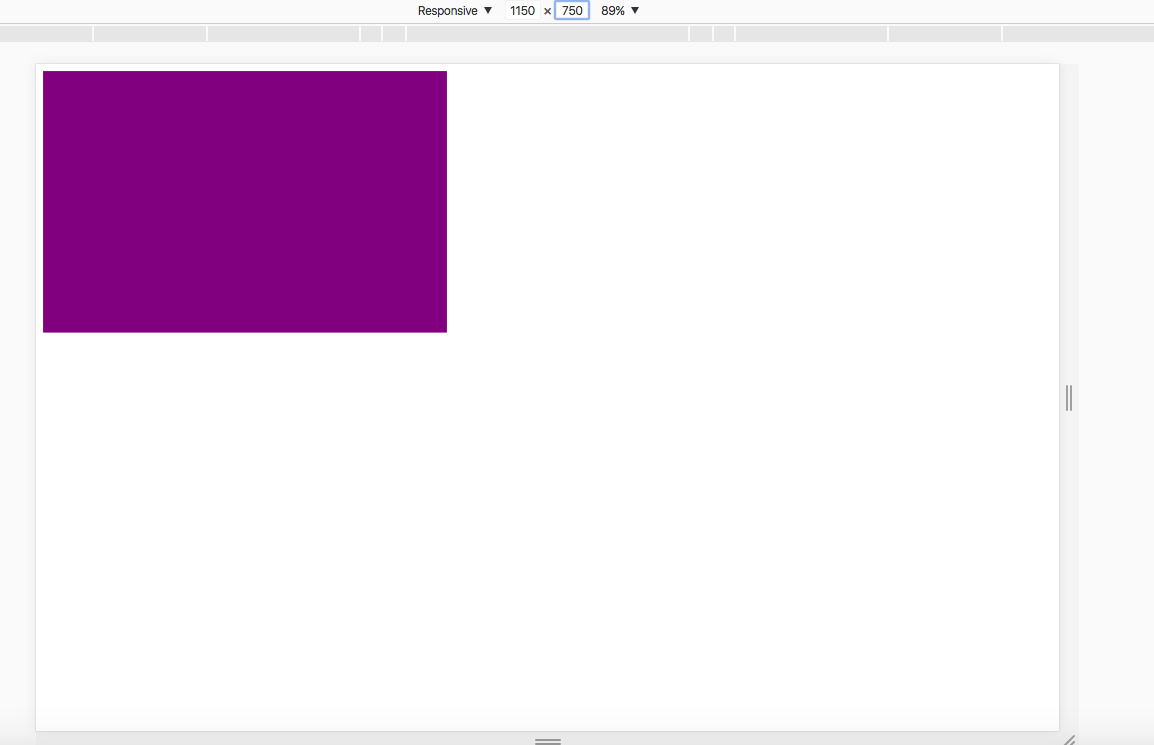
windowの大きさが1150px*750pxのとき
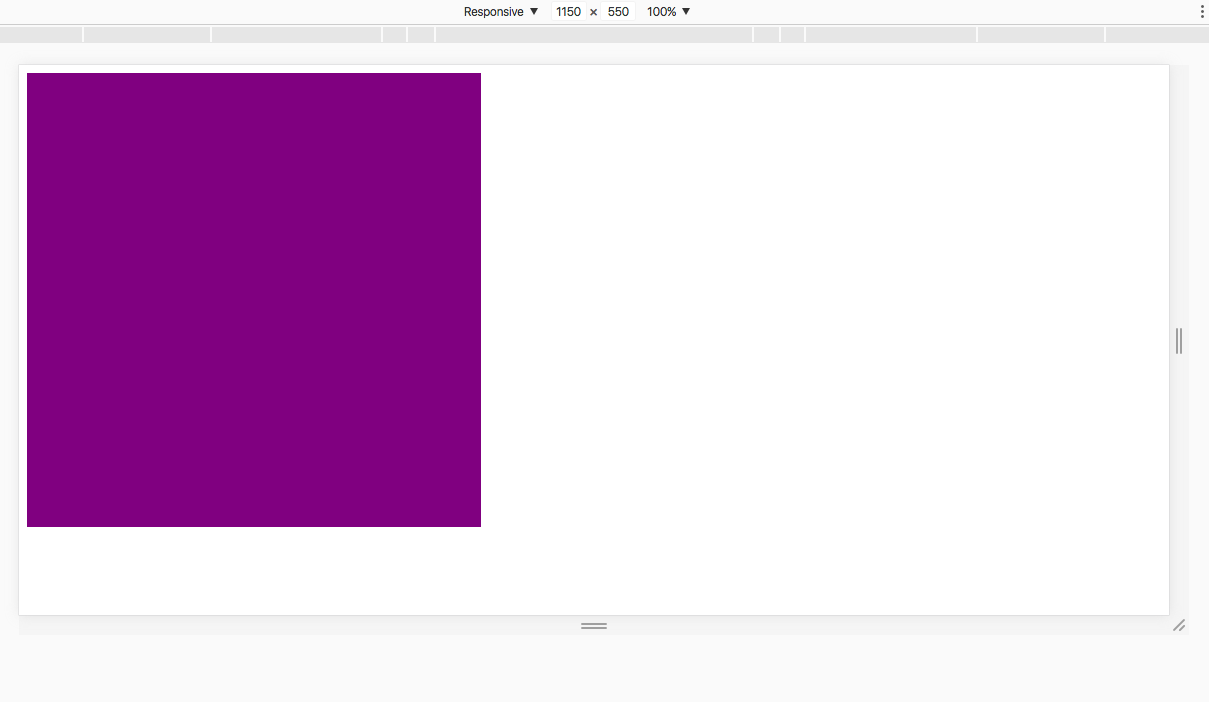
windowの大きさが1150px*550pxのとき

windowの高さを変更するとboxのかたちが少し変わっていますね。
親boxの高さをpadding-topで指定した時
index.css
hoge{
position: relative;
width: 40%;
padding-top: 40%;
background-color: purple;
}
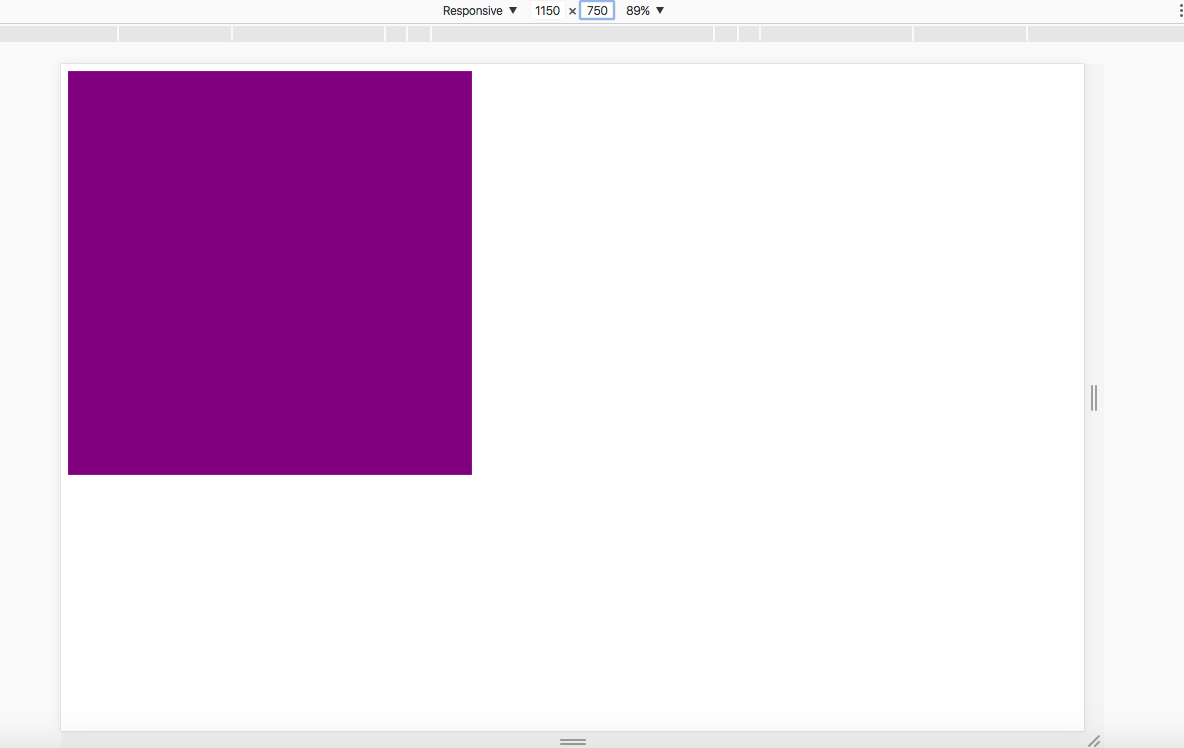
windowの大きさが1150px*750pxのとき
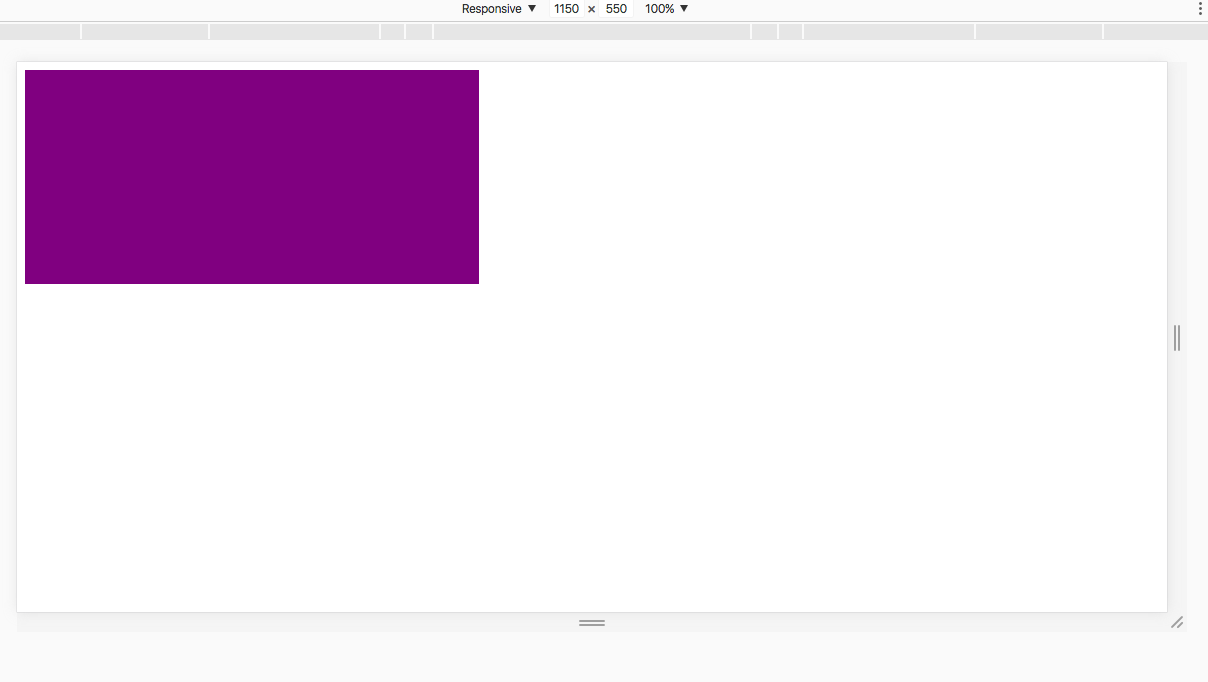
windowの大きさが1150px*550pxのとき
高さを変えても正方形が保たれていますね。
このように、windowの高さを変更しても縦横比が変わらないので、
このなかで作業をすれば高さの変更によるデザインの崩れが起きずに中身の拡大・縮小をすることができます。
子要素にはpositionをabsoluteに設定しておくのを忘れずに!