Reactの学習していて、propsとstateについての理解が重要だと思いました。
そこで今回は、この2つの役割や使い方について調べ、自分なりにまとめてみました!!
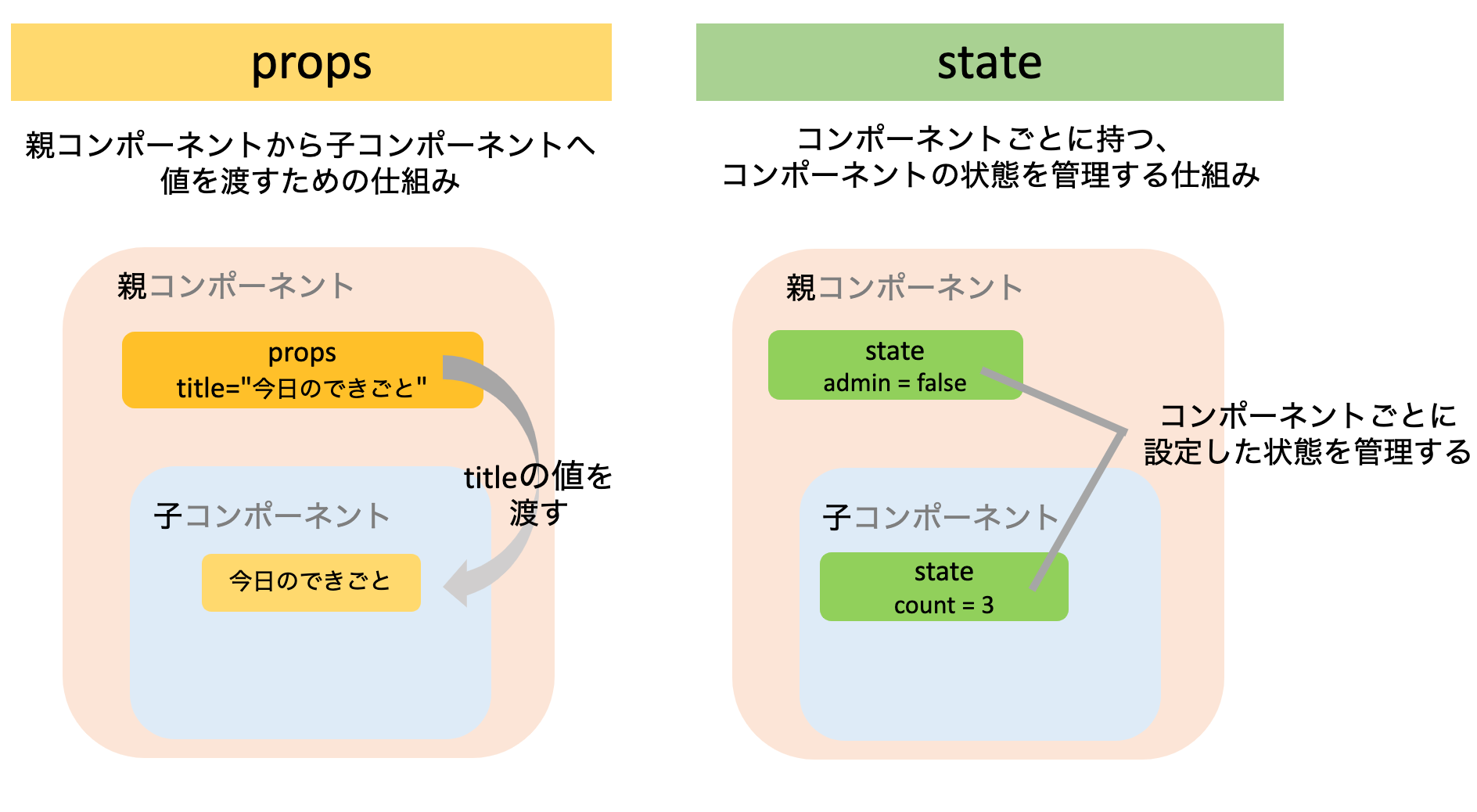
propsとstateって何? ざっくり説明
props : 親コンポーネントから子コンポーネントへ値を渡すための仕組み
state : 各コンポーネントごとに持つ、コンポーネントの状態を管理する仕組み

props
親コンポーネントから子コンポーネントへ値を渡すための仕組み
コンポーネントの親子関係は?
親 : コンポーネントを利用する側
子 : コンポーネントを利用される側
コンポーネントは</>で囲むことで呼び出すことができる

export default class Title extends React.Component {
render() {
return (
<View>
<Text>子コンポーネント</Text>
</View>
);
}
}
import Title from './components/Title';
export default class App extends React.Component {
render() {
return (
<View>
<Text>親コンポーネント</Text>
{/* Titleコンポーネント(子コンポーネント)の呼び出し */}
<Title/>
</View>
);
}
}
親コンポーネントが子コンポーネントを呼び出すとき、propsを利用することで子コンポーネントに値を渡すことができる
propsの使い方
- 子コンポーネント : 親から値をもらいたいところにpropsを定義する
- 親コンポーネント : 子コンポーネント呼び出し時に、子に渡したい値を設定する
例:子コンポーネントのタイトルをpropsで定義し、親コンポーネントから子コンポーネントへtitleの値を渡す

import Title from './components/Title';
export default class App extends React.Component {
render() {
return (
<View>
{/* 子に渡す値を設定 */}
<Title title="今日のできごと"/>
</View>
);
}
}
export default class Title extends React.Component {
render() {
return (
<View>
{/* 親から渡渡された値を取り出す */}
<Text>{this.props.title}</Text>
</View>
);
}
}
propsで渡せる値
文字列 ・ スタイル ・ イベントなどなど
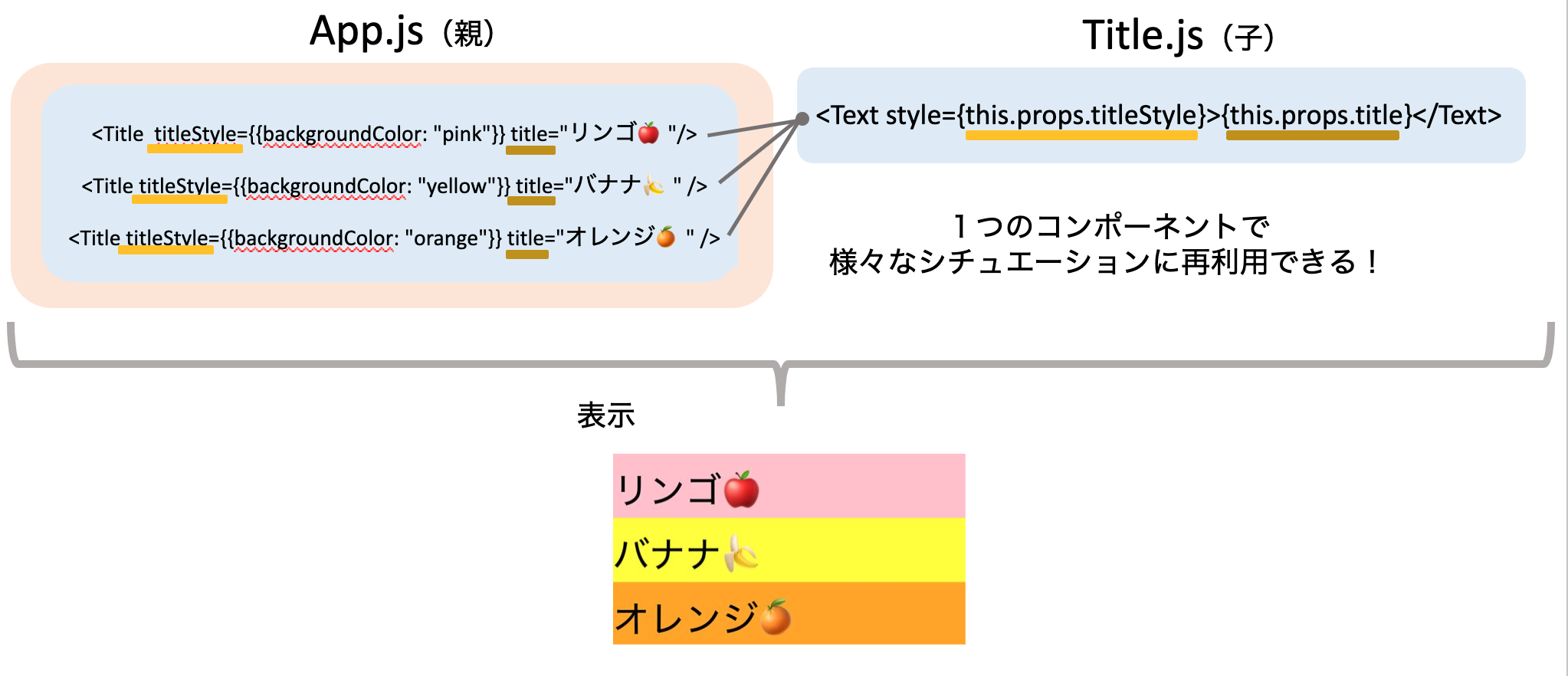
propsを使う利点
propsを使うことで、1つのコンポーネントを様々なシチュエーションで利用することができる
→ コンポーネントの再利用性が高まる

import Title from './components/Title';
export default class App extends React.Component {
render() {
return (
<View>
<Title titleStyle={{backgroundColor: "pink"}} title="リンゴ🍎"/>
<Title titleStyle={{backgroundColor: "yellow"}} title="バナナ🍌"/>
<Title titleStyle={{backgroundColor: "orange"}} title="オレンジ🍊"/>
</View>
);
}
}
export default class Title extends React.Component {
render() {
return (
<View>
<Text style={this.props.titleStyle}>{this.props.title}</Text>
</View>
);
}
}
propsの注意点
- 子から親へ値を渡すことはできない
- propsの値を動的に変更することはできない
state
各コンポーネントごとに持つ、コンポーネントの状態を管理する仕組み
コンポーネント上でやりとりされる情報をstate(状態)として管理していきます
そして、その状態の変化によってstateの値を変えることができます
stateの使い方
stateの初期値を設定する
↓
this.setState()にstateを変化させる処理を書く
★stateの値を更新する場合は必ずsetState()経由で行う
↓
stateを更新すると、必要なコンポーネントが自動で再読み込みされる
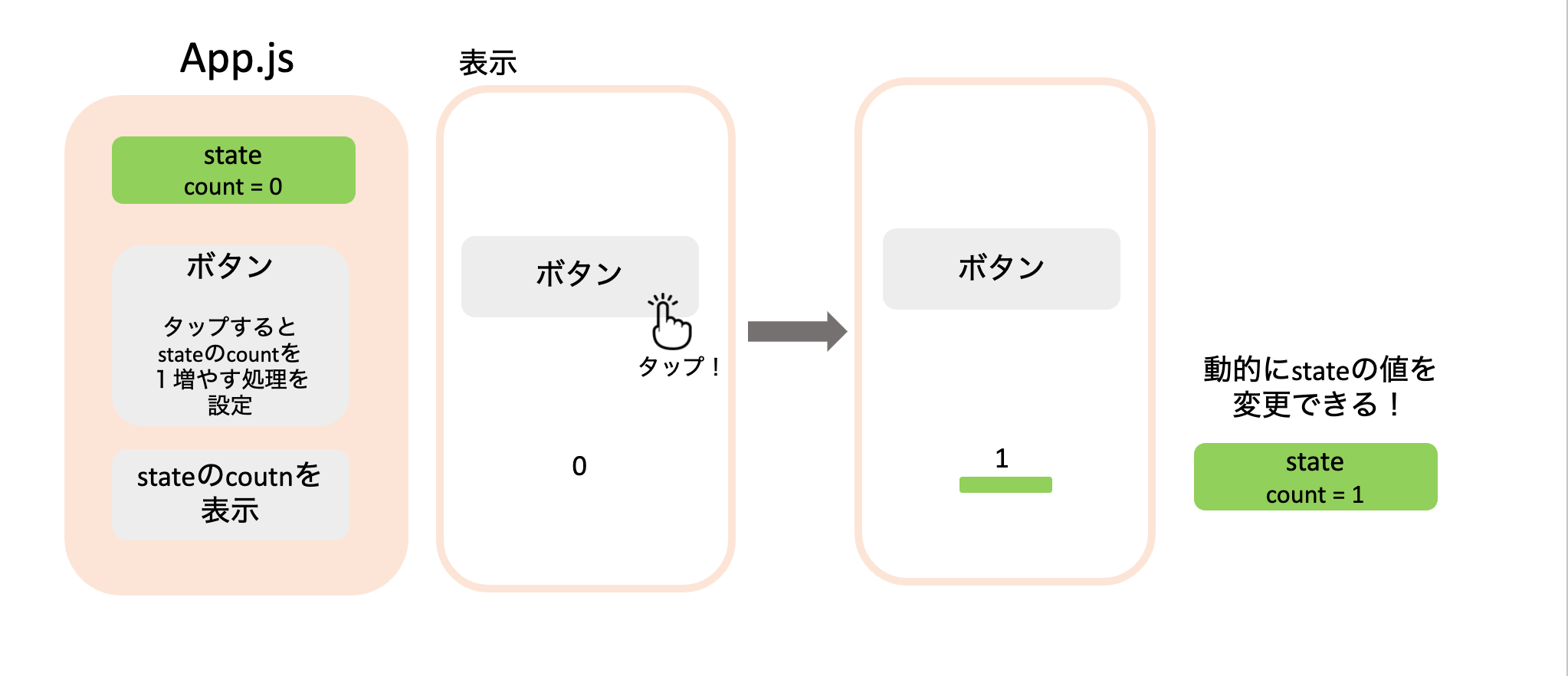
stateを使ってカウントアップボタンを作る
import React, { Component } from 'react';
import {
View,
Text,
// ボタンコンポーネント
TouchableOpacity,
StyleSheet,
} from 'react-native';
export default class App extends React.Component {
// stateの初期値設定
state = { count: 0 }
// stateの状態変更処理 必ずsetState()で行う!
countUp = () => {
this.setState({
count: this.state.count + 1
});
}
render() {
return (
<View style={styles.container}>
{/* カウントアップボタン */}
<TouchableOpacity
style={styles.button}
onPress={this.countUp}>
<Text>ボタン</Text>
</TouchableOpacity>
{/* stateのcountを表示 */}
<Text>
Count : {this.state.count}
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
button: {
backgroundColor: 'pink',
color: 'white',
marginBottom: 10,
padding: 10,
borderRadius: 15,
}
});

ボタンを押すごとにstateが更新されていることが分かります
まとめ
propsとstateについて理解を深めました。
props : 親コンポーネントから子コンポーネントへ値を渡すための仕組み
state : 各コンポーネントごとに持つ、コンポーネントの状態を管理する仕組み
誰かの理解の助けになれば幸いです!