Visual Studio Codeの使い勝手はいいんだけど、入力中のテキストボックスや、
Tree-View、上のタブっぽいところ等々、中華フォントが混ざってて嫌だ・・・。
ということで、CSSを直接書き換えることにしました。
対象ファイル:
{インストール先}\resources\app\out\vs\workbench\workbench.main.css
デフォルトのインストール先だと、C:\Program Files (x86)直下
C:\Program Files (x86)\Microsoft VS Code\resources\app\out\vs\workbench\workbench.main.css
0.10.5以前
1. 以下のキーワードでworkbench.main.cssを検索
monaco-shell{height:100%;width:100%;color:#6C6C6C;
検索後、
一番最初に出てきたfont-familyの中身を削除し、好きなフォントに書き換え
2. workbench.main.cssの一番最後の行に以下を追記
.monaco-editor.ime-input .inputarea {
font-family: "好きなフォント";
}
0.10.6以降
1.以下のキーワードでworkbench.main.cssを検索し、好きなフォントに置き換え
検索ワード:
Segoe UI",SFUIText-Regular,HelveticaNeue,sans-serif,"Droid Sans Fallback
置換後:
好きなフォント
2. workbench.main.cssの一番最後の行に以下を追記
.monaco-editor.ime-input .monaco-shell input {
font-family: "好きなフォント";
}
.monaco-editor.ime-input .inputarea {
font-family: "好きなフォント";
}
0.10.8以降
1.以下のキーワードでworkbench.main.cssを検索し、好きなフォントに置き換え
検索ワード:
Segoe UI Semibold,Segoe UI,SFUIText-Light,HelveticaNeue-Light,sans-serif;
置換後:
好きなフォント
2.以下のキーワードでworkbench.main.cssを検索し、好きなフォントに置き換え
検索ワード:
Segoe UI,SFUIText-Light,HelveticaNeue-Light,sans-serif
置換後:
好きなフォント
3. workbench.main.cssの一番最後の行に以下を追記
.monaco-editor.ime-input .monaco-shell input {
font-family: "好きなフォント";
}
.monaco-editor.ime-input .inputarea {
font-family: "好きなフォント";
}
直接ファイルを書き換えるのが面倒な場合向け
書き換え用のテンプレートファイルをGistに置いときました。
-
0.10.5まで
rinne-grid/workbench.main.css
- リンク先のCSS(workbench.main.css)をダウンロード
- {{YOUR SETTING FONT}}で検索して、該当する2箇所を好きなフォント名に置き換え
- 保存してVisual Studio Codeを起動
これでおそらく中華フォントとさよならできます。((エディタ部分のフォントについては、
settings.jsonのeditor.fontFamilyの値を変更。))
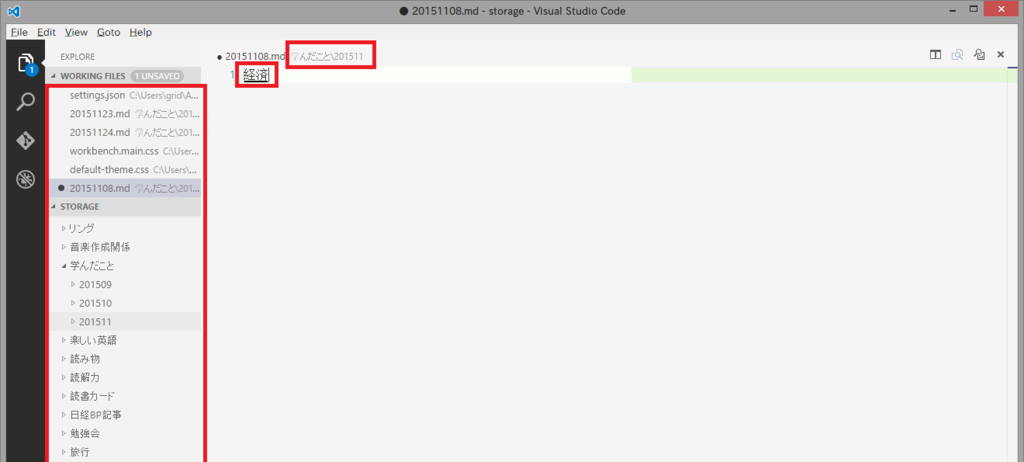
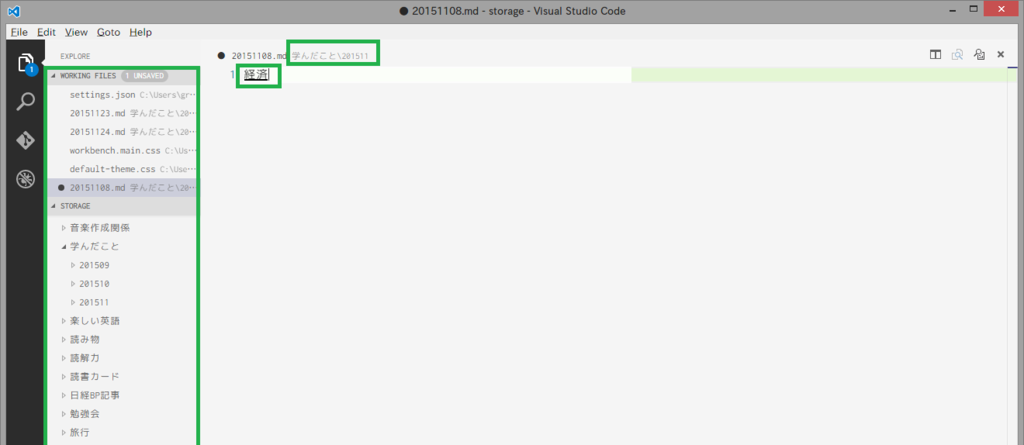
- 以下のフォントが中華フォントではなく、指定のフォントになります
- Tree-View
- 上部のタブっぽいエリア
- 入力中のテキストボックス(IME?)のフォント
自分用に適当に追記したので、何らかの問題があるかもしれません。
もし利用される場合にはご注意ください。
なお、Visual Studio Codeのアップデート(マイナーバージョン等)が実施された場合は、
改めてworkbench.main.cssファイルを置き換える必要があります。
* 2015/12/21 デフォルトのインストール先が誤っていたので訂正
* 2015/12/27 0.10.6以降のバージョン用にテンプレートと手順を追加
* 2016/02/28 nekko1119さんのご報告内容を反映(0.10.8で置換するフォントが変更となった)